Basic認証付きの静的サイトを物凄く簡単にサーバレス(AWS)で公開出来る事を知ったので、やってみた形式で紹介したいと思います。
具体的にはAWSのAmplifyConsoleを使います。
一般的にAWSで静的サイトにBasic認証をかけたい場合、S3 + CloudFront + Lambda@edgeで実現するかな、と思いますが、それより100倍くらい楽です。
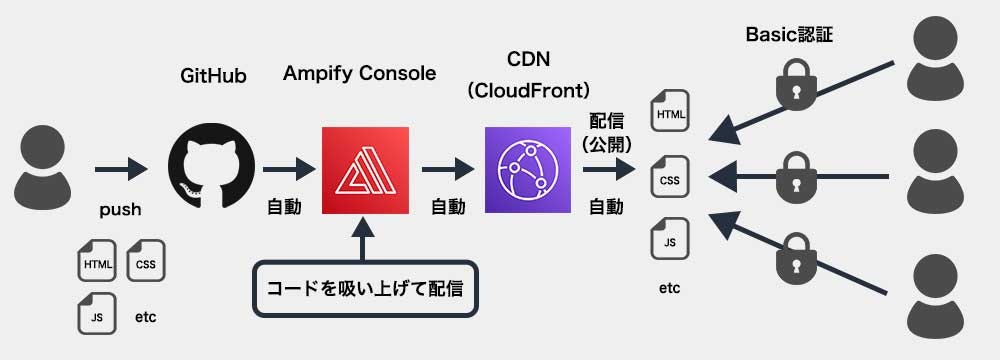
ざっくりしたイメージで下図のような感じでサイトを公開出来ます。
【前提】
- GitHubのアカウントを持っている。基本的な操作が出来る
- AWSアカウントを持っている
- 独自ドメインを購入済みである
- 記事中ではお名前.comで購入したドメインを使用します
- AmplifyConsoleなどの単語を初めて聞いた人でも大丈夫です
この記事でやる事
- 静的サイトのHTMLをGitHubにpushする
- GitHubとAWS Amplify Consoleを紐づける(これだけでサイトが公開されます)
- Basic認証をかける
- ソースを変更してGitHubにpush。自動でサイトが更新される様子を確認する
- 独自ドメインとHTTPS化の設定をする
作業時間自体は15分ぐらい、設定の反映の待ち時間含めて30分ぐらいとなります。
※「5. 独自ドメインを設定する」の作業で、待たされる時間が発生します。
1. 静的サイトのHTMLをGitHubにpushする
ここからは、index.htmlのみの簡素なサイトを例に、Basic認証付きで公開する作業をして行きます。
【作業】
1-1. ローカル環境に静的サイトを準備する
1-2. GitHubにリポジトリを作成しコードをpushする
1-1. ローカル環境に静的サイトを準備する
ローカル環境にstatic-siteフォルダを作り、index.htmlを下記内容で作成します(説明を容易にするため簡素なHTMLを使用しています)。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello,world!</h1>
</body>
</html>
1-2. GitHubにリポジトリを作成しコードをpushする
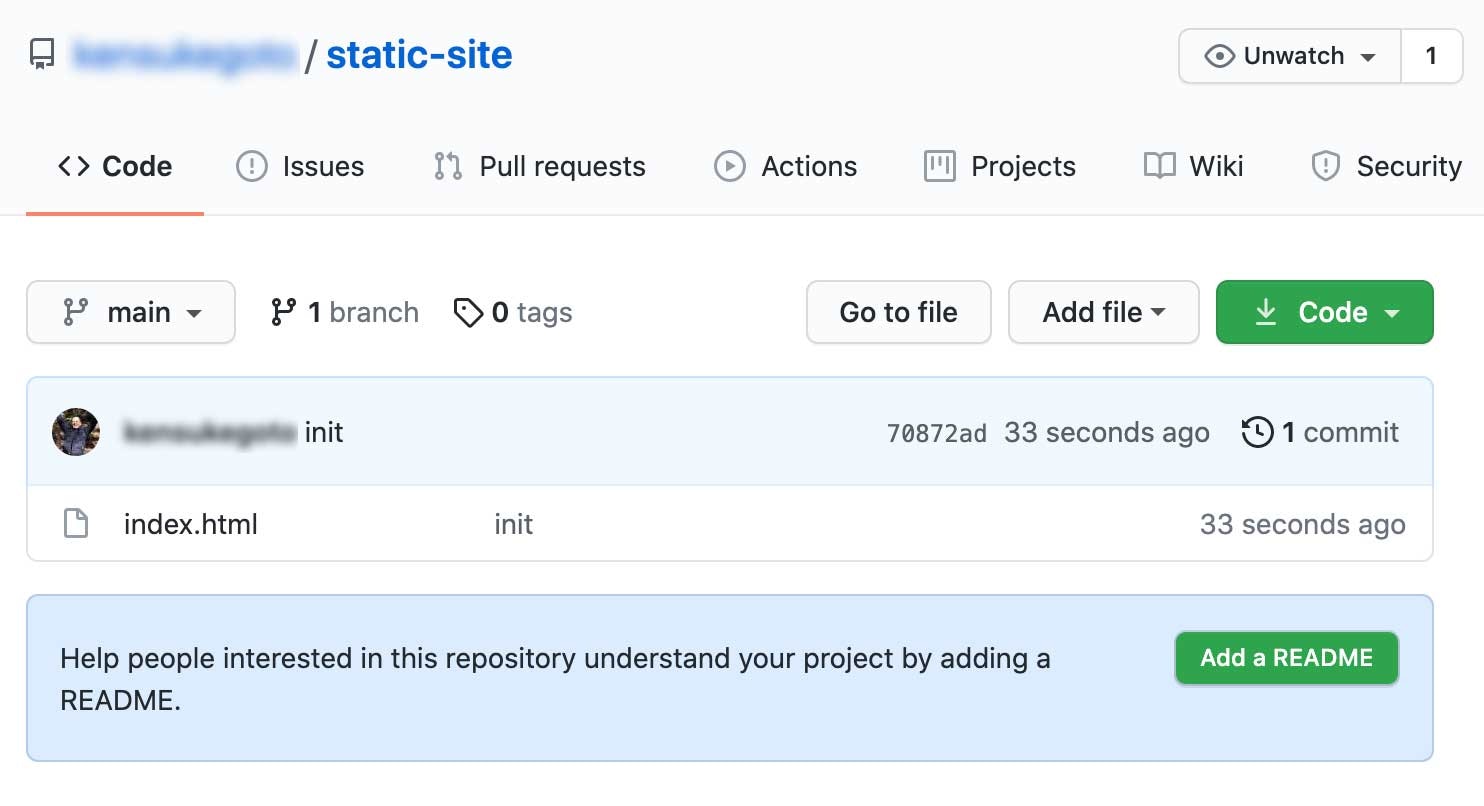
GitHub上にstatic-siteと言う名前でリポジトリを作成したら上記のコードをpushします。
2. GitHubとAWS Amplify Consoleを紐づける
AWSのマネジメントコンソールにログインします。
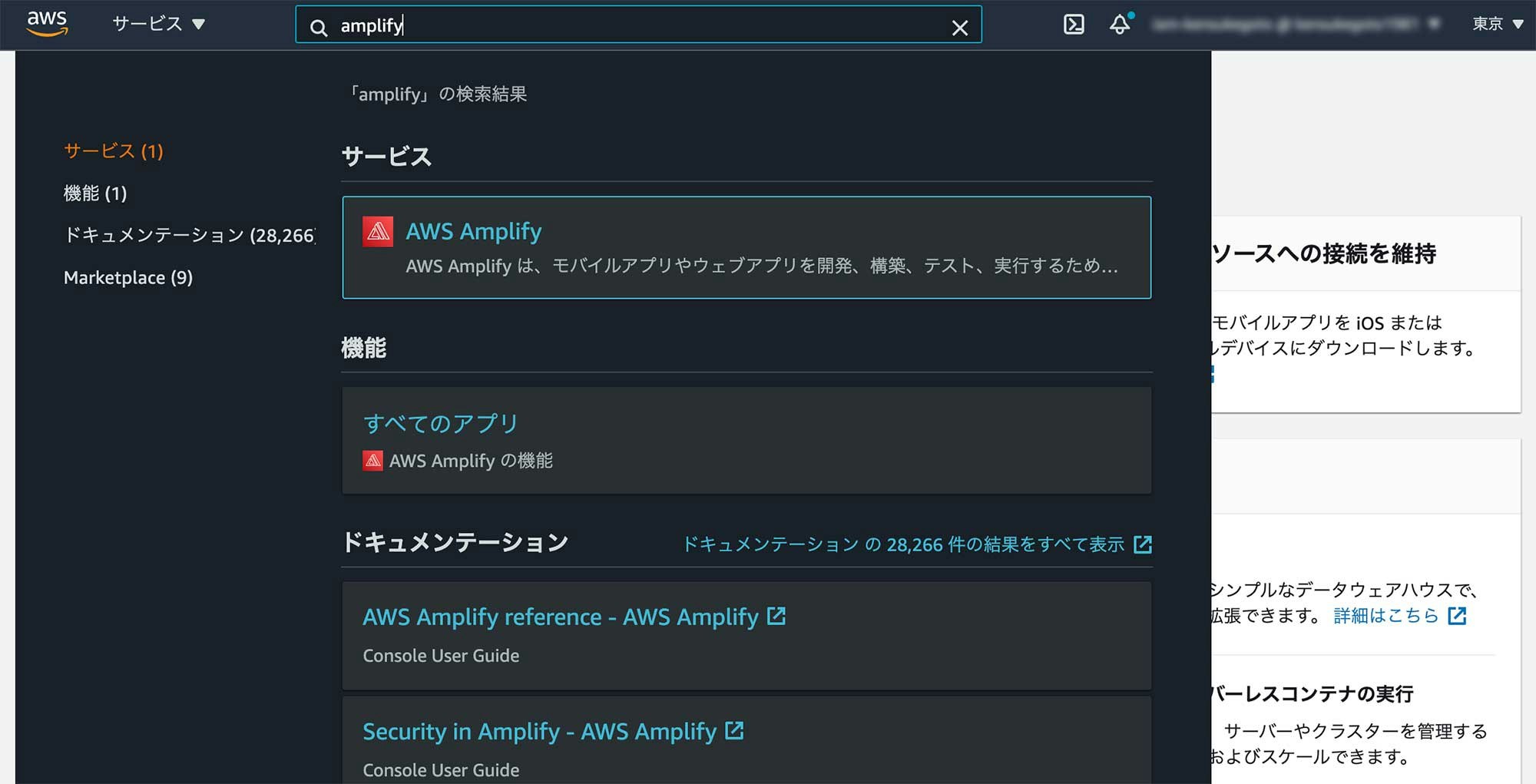
サービスの検索窓に「Amplify」と入力します。「AWS Amplify」へと移動します。
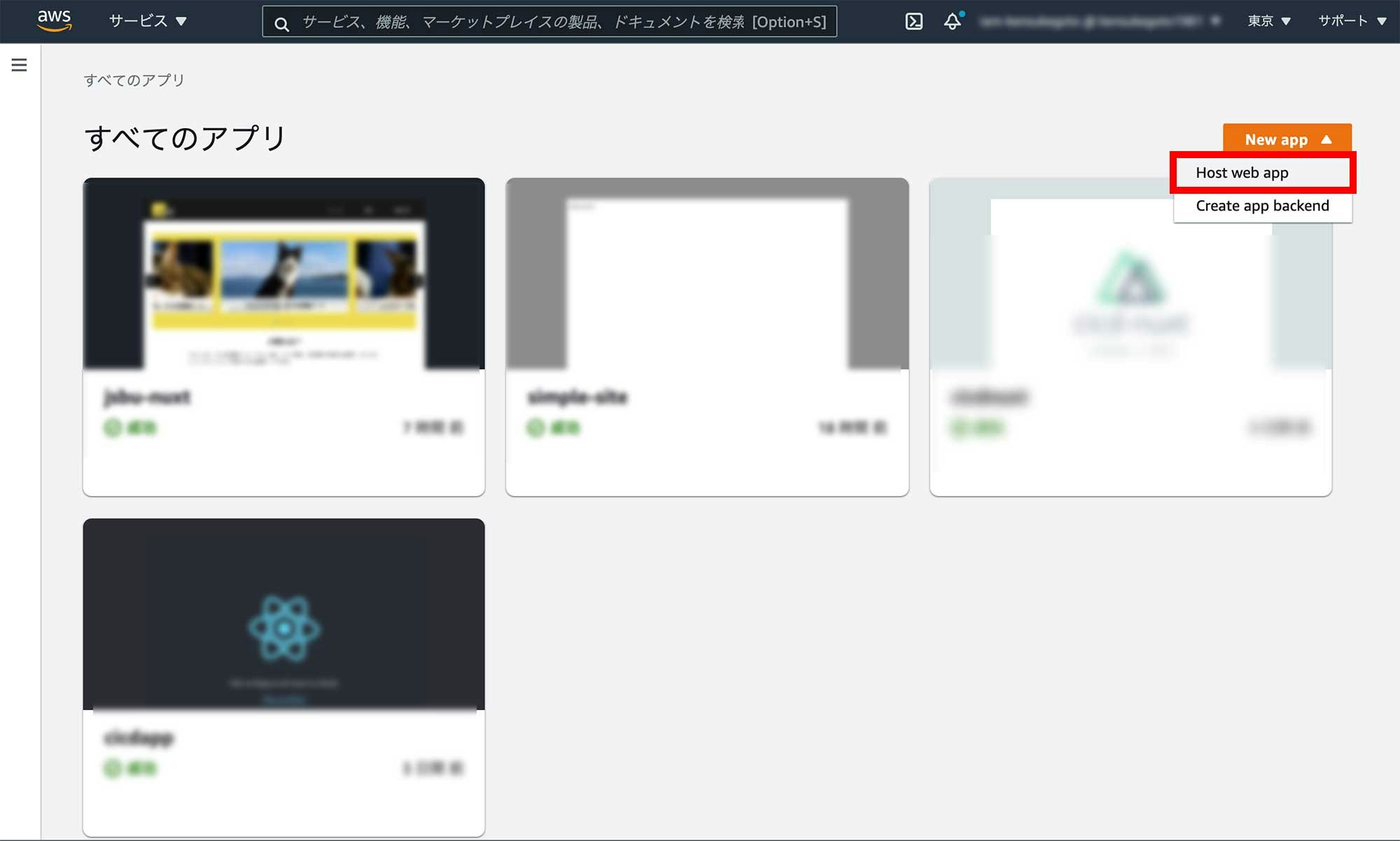
下記画面に遷移したら、右上のオレンジの**「New App」ボタンをクリックします。更にボタンが現れるので「Host web app」**をクリックします。
※初めてこの画面に来た人は、「すべてのアプリ」が空の状態になっているかと思います。
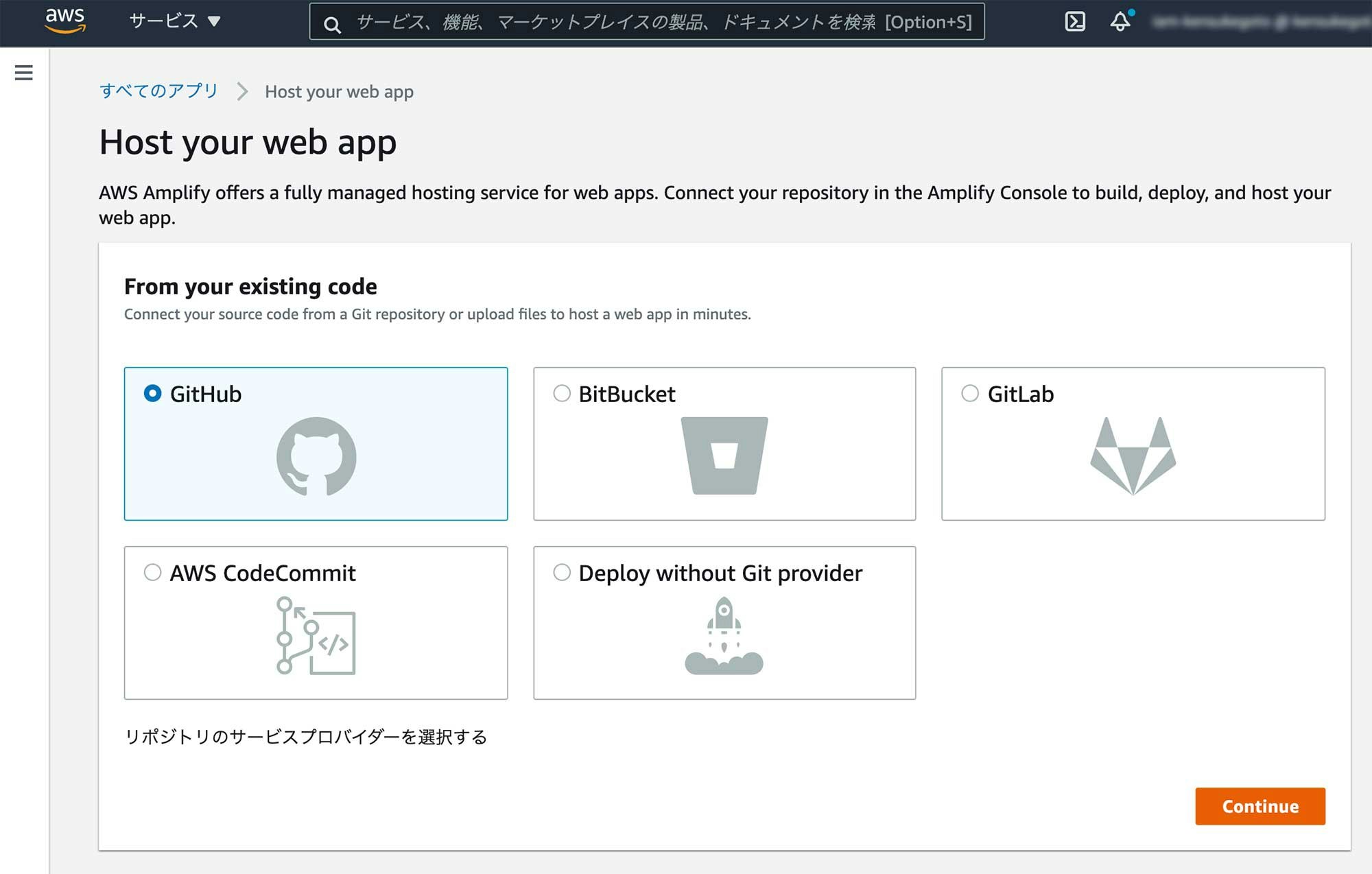
下記画面にしたらGitHubを選択して右下の「Continue」をクリックします。
ここでGitHubのアカウントとの紐付けを行います。紐付けの作業は初回のみです。画面の指示に従って頂くと紐付け作業を完了出来るかな、と思います。
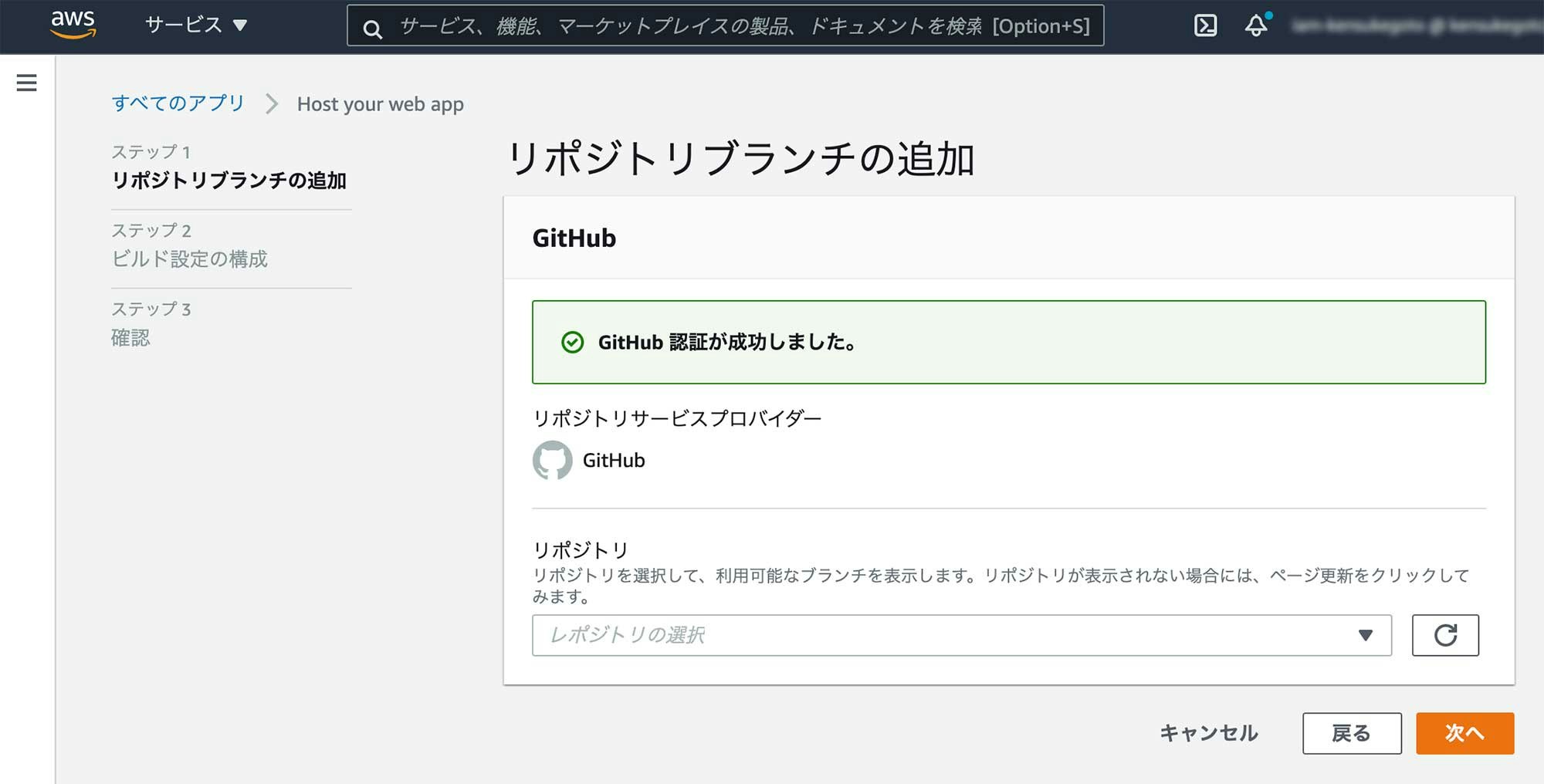
紐付け完了後は下記画面となります。
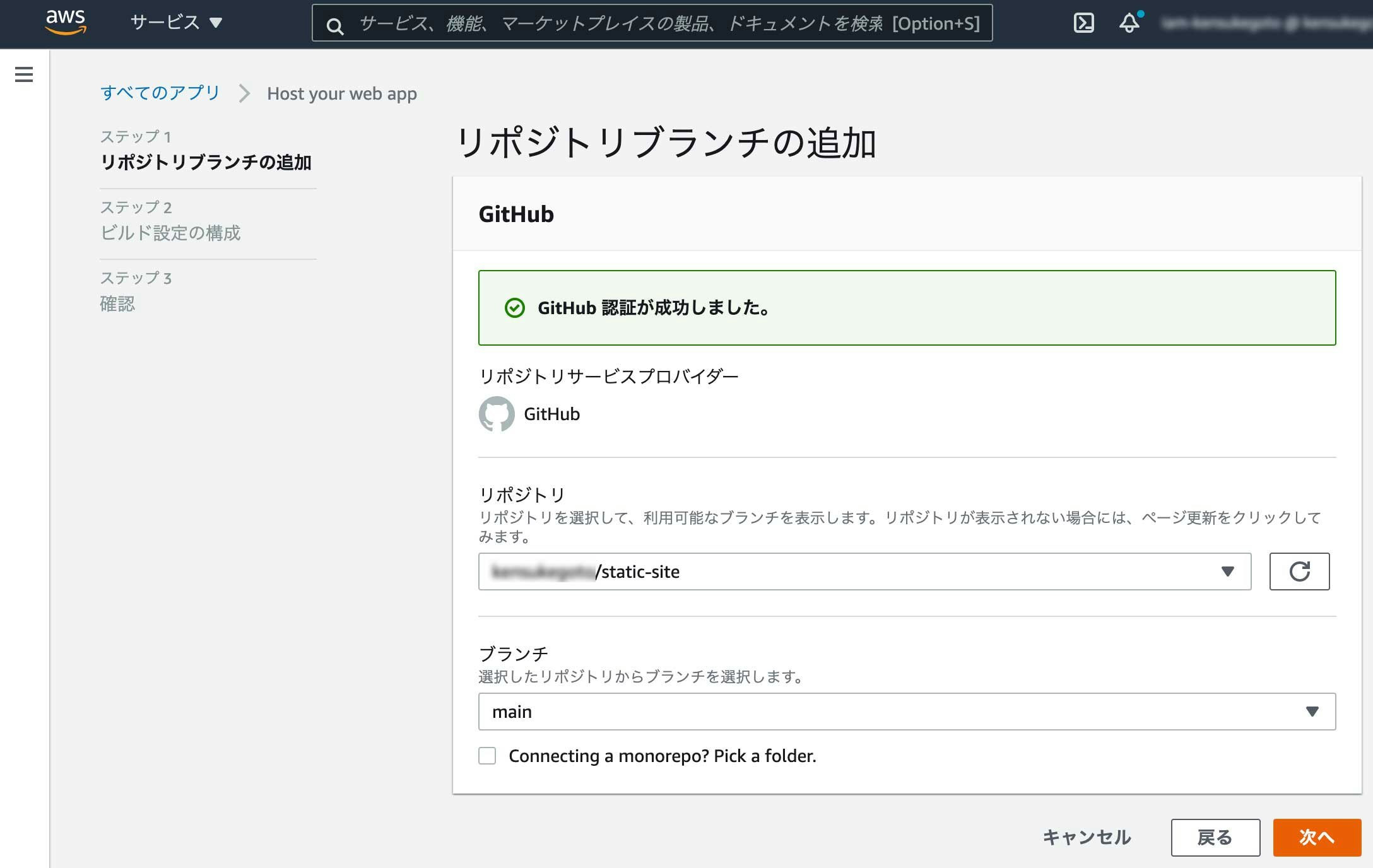
**「リポジトリ」**のセレクトボックスをクリックします。GitHub上のリポジトリの一覧が現れるので、先ほど作成したリポジトリを選択します。
更にブランチを選びます。
作業したブランチを選択して下さい。
私の場合はブランチ名をリネームしたのでmainブランチですが、masterのまま作業をしている方はmasterが表示されるかと思います。その場合は、masterを選択して下さい。
選択出来たら**「次へ」**をクリックします。
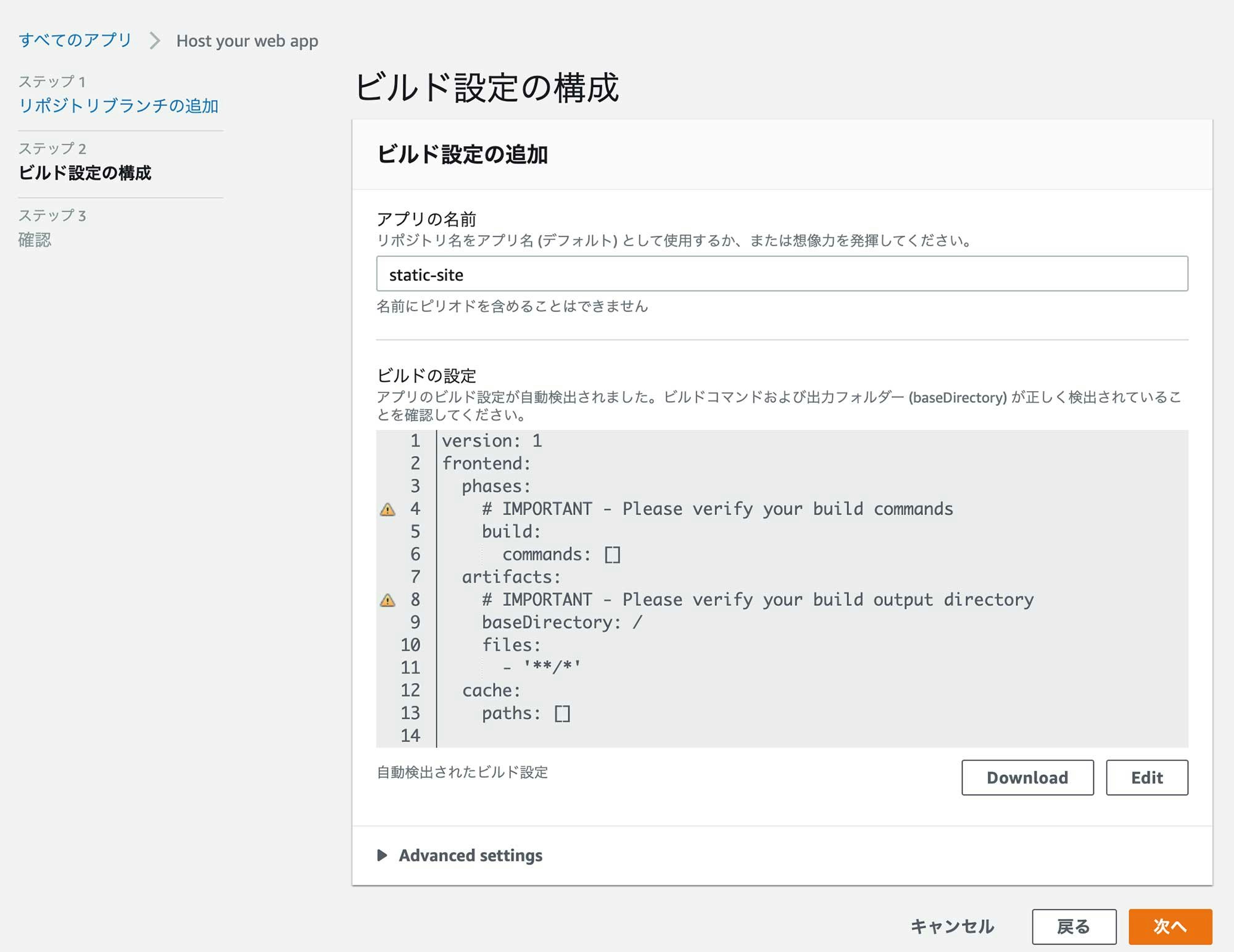
下記画面に遷移します。何も変更を加えずに**「次へ」**をクリックします。
※画面上の「ビルドの設定」の項目に警告のマークがついているのが気になるかと思いますが、無視して大丈夫です。VueやReactなどのビルドを伴うサイトを扱う際には、編集を行います。今回は不要です。
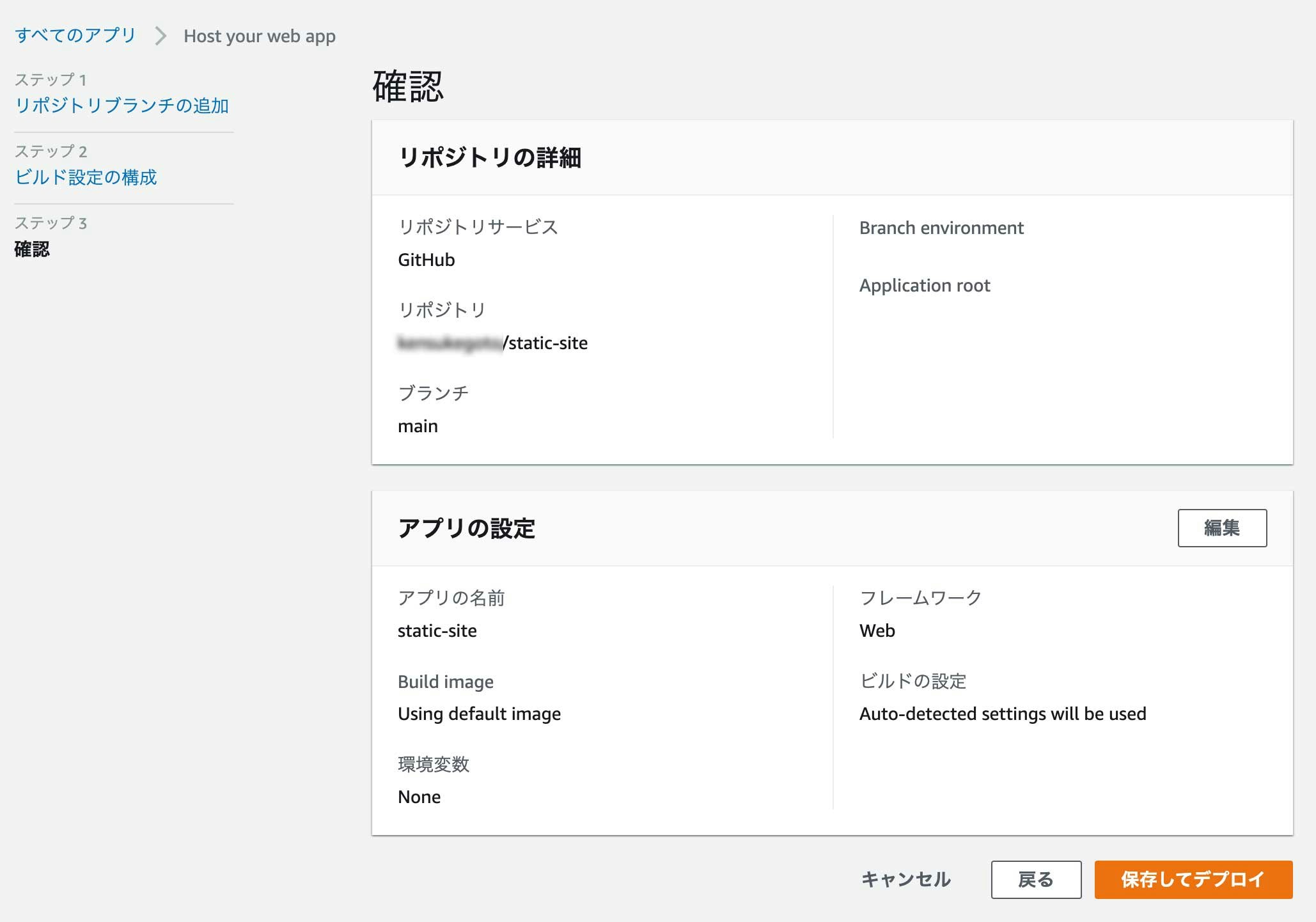
下記画面に遷移したら**「保存してデプロイ」**をクリックします。
サイトの公開設定は以上です。
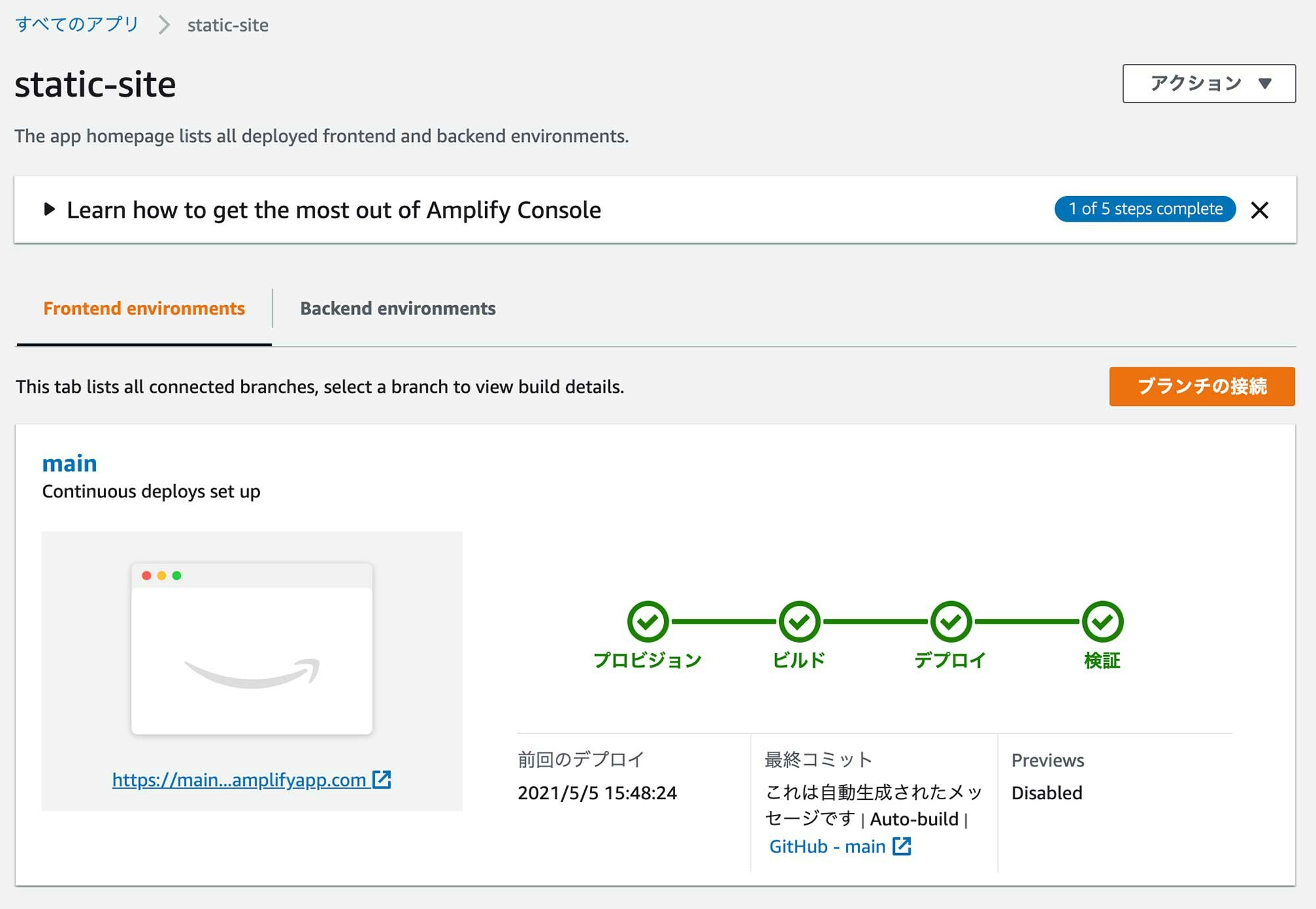
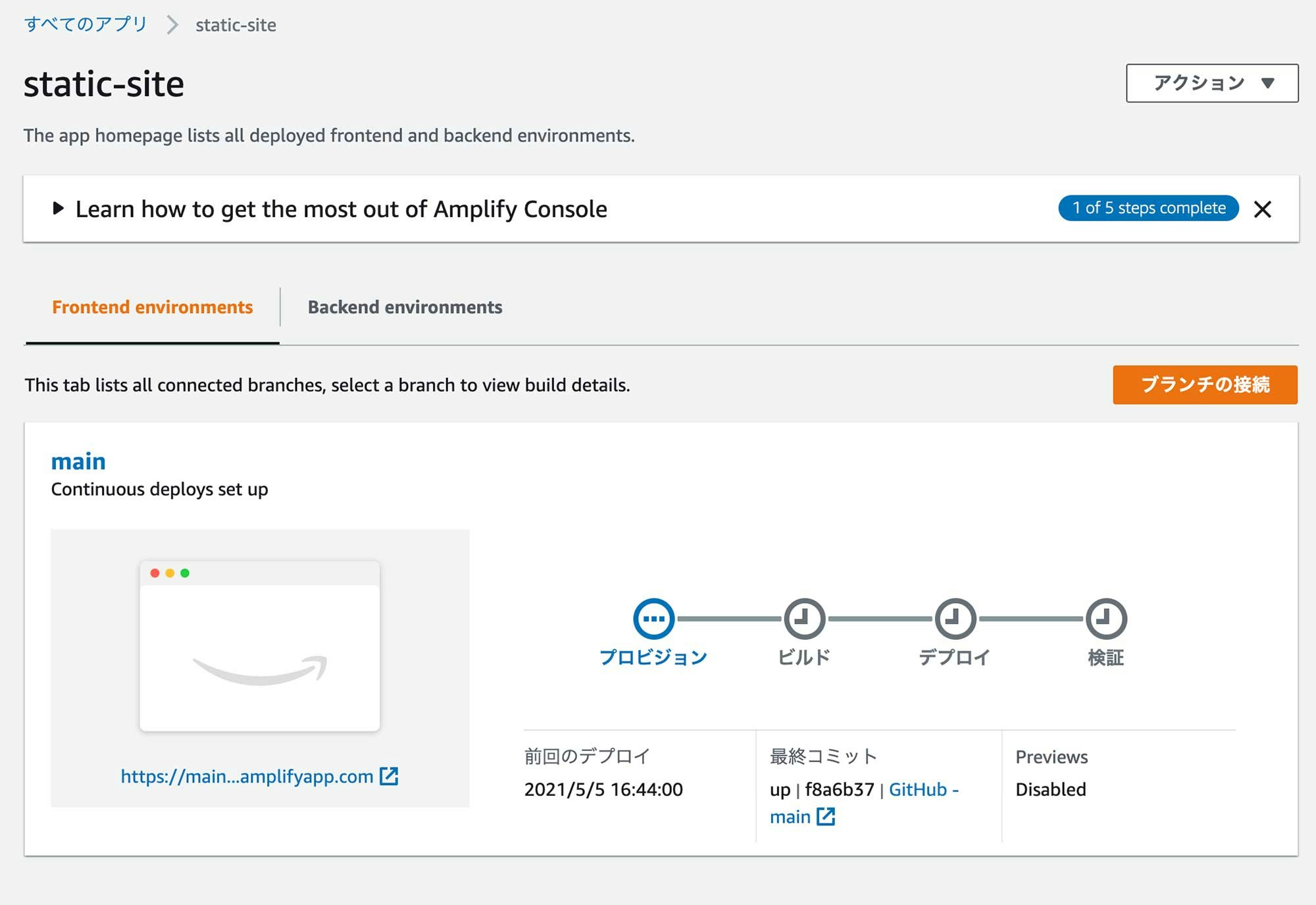
下記画面のようにプロビジョン、ビルド、デプロイ、検証に全てチェックが入るのを待ちます(2〜3分ぐらい)。
サイトのURLが発行されます。
URLをクリックしてサイトを確認します。
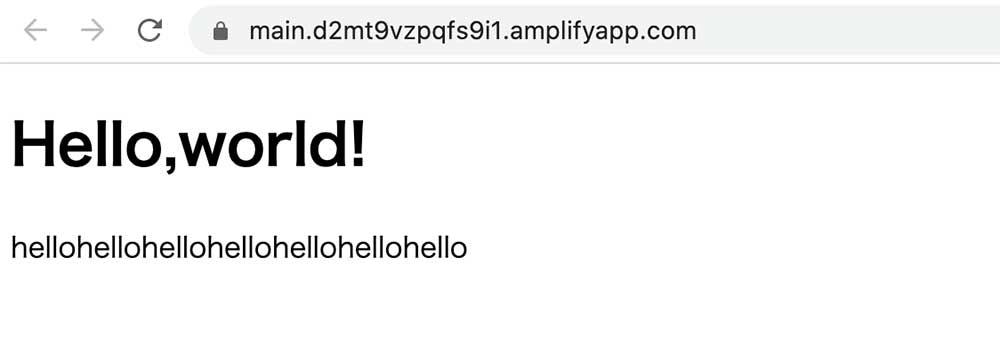
GitHubにpushしたHTMLが表示されている事を確認出来ます。
3. Basic認証をかける
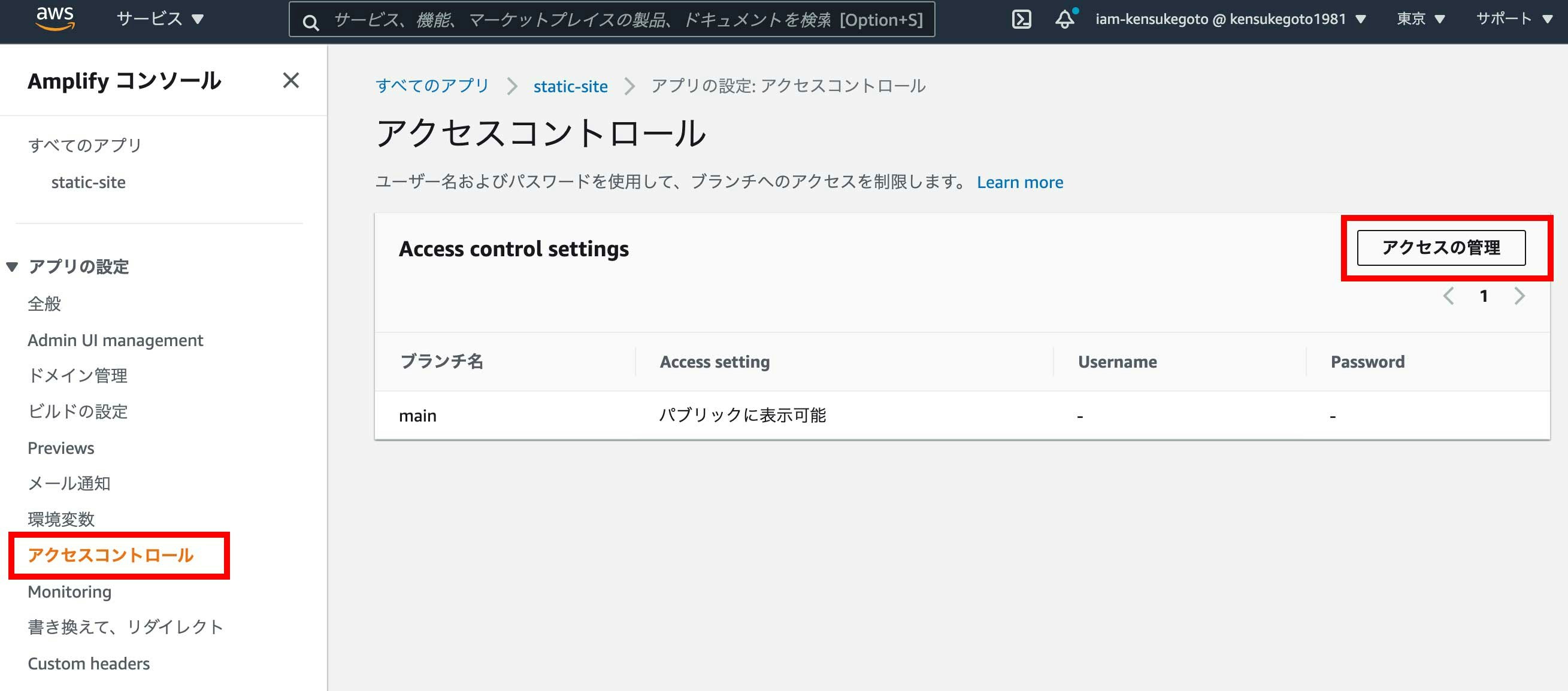
左のメニューより**「アクセスコントロール」を選択し、遷移した画面で右上にある「アクセス管理」**をクリックします。
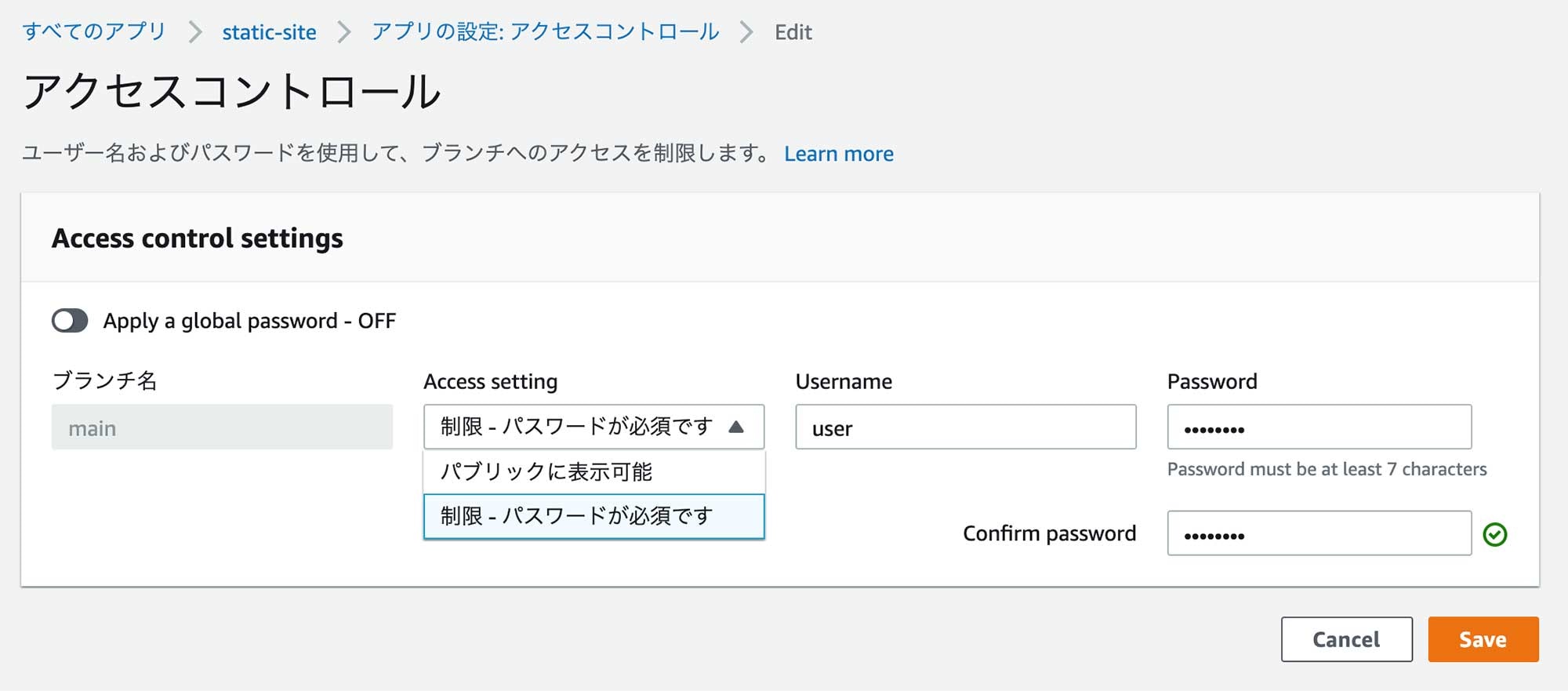
下記画面に遷移します。ここでBasic認証のユーザー名とパスワードを設定出来ます。ユーザー名とパスワードを入力したら**「Save」**をクリックします。
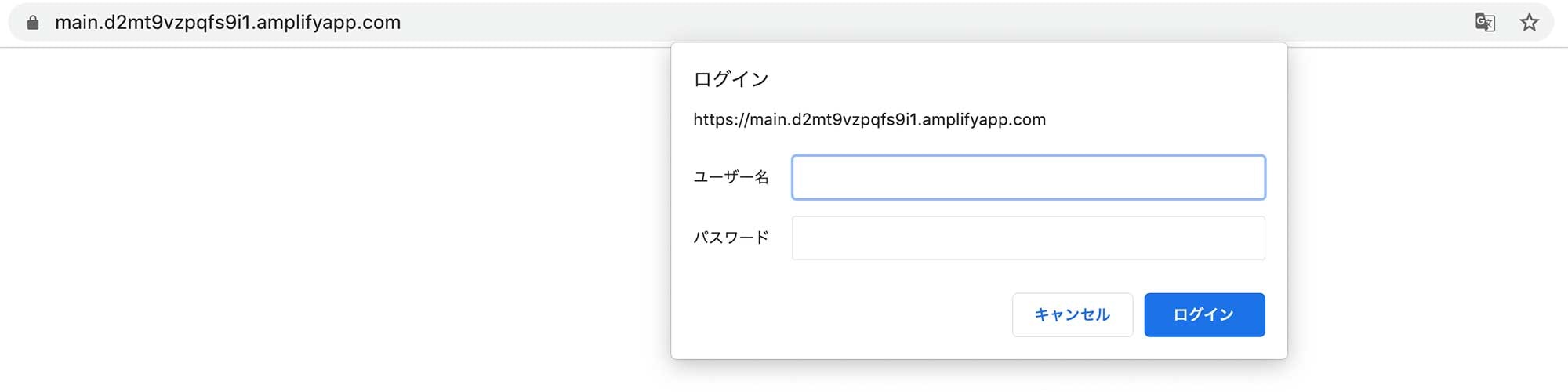
公開したサイトをもう一度開くと(もしくはリロードすると)Basic認証のダイアログが現れます。
設定したユーザー名とパスワードを入力すると、サイトが表示されます。
4. ソースを変更してGitHubにpush。自動でサイトが更新される様子を確認する
サイトの更新は「ローカルで更新作業をする」 → 「GitHubにpushする」 → 「Amplify Consoleがpushを検知して自動で更新してくれる」と言う流れになります。
実際に見て行きます。
ローカルにあるstatic-site/index.htmlをエディタで開き下記のように変更します。
(pタグを適当な内容で追加しただけです。)
<h1>Hello,world!</h1>
<p>hellohellohellohellohellohellohello</p>
変更を保存したら、GitHubに変更をpushします。
マネジメントコンソールに戻ると、再びプロビジョニングが始まっている事を確認出来ます。
全てチェックが入ると更新完了です。
更新内容が反映された事を確認します。
HTMLファイルを手動であげる作業は発生しません。
それっぽい言葉を使うとCICDのCDを実現している状態です。
5. 独自ドメインとHTTPS化の設定をする
Basic認証同様に簡単に独自ドメインの設定も出来ます。
例として予めお名前ドットコムで購入した「staticsite.work」と言うドメインを公開したサイトにくっつけて行きます。
【作業】
5-1. Route53でホストゾーンの登録
5-2. お名前.comでネームサーバーの設定
5-3. Amplifyコンソールでカスタムドメインの追加
5-1. Route53でホストゾーンの登録
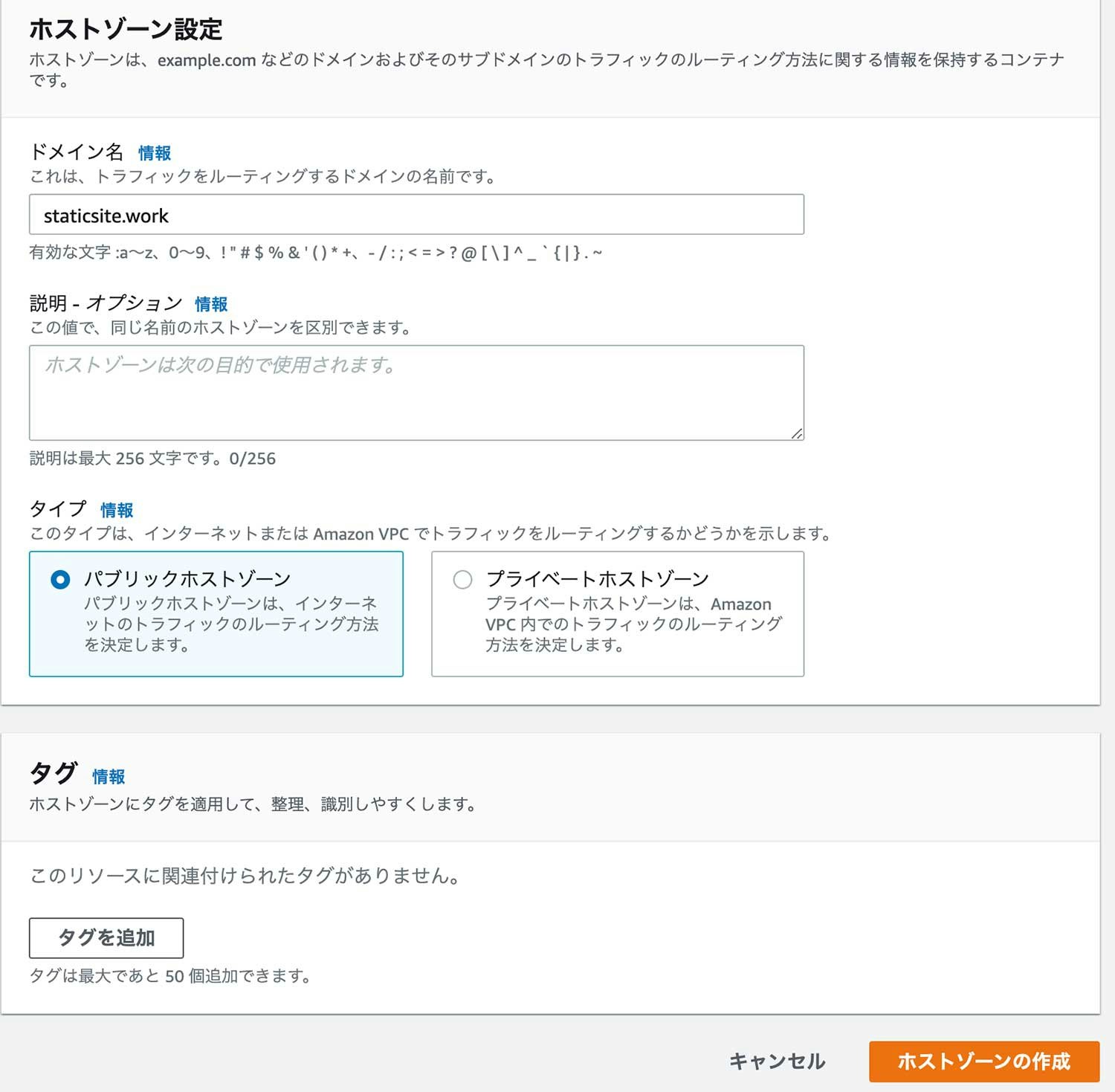
Route53に移動して**「ホストゾーンの作成」**をクリックします。
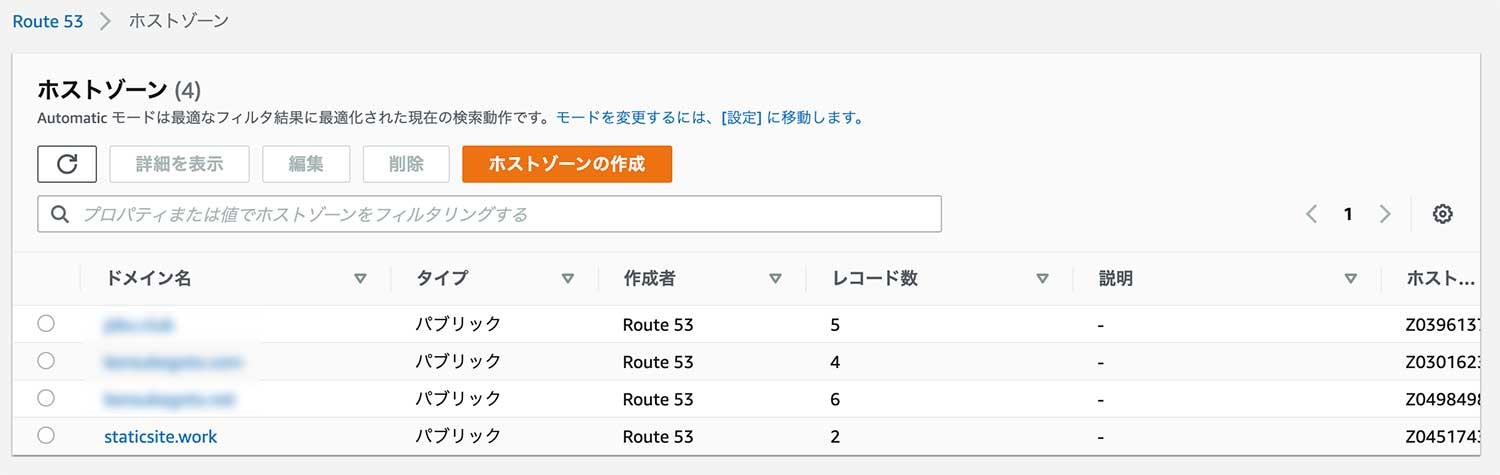
ドメイン名に取得したドメインを入力して**「ホストゾーンの作成」**をクリックします。繰り返しになりますが、例では「staticsite.work」と言うドメインの設定をしています。
5-2. お名前.comでネームサーバーの設定
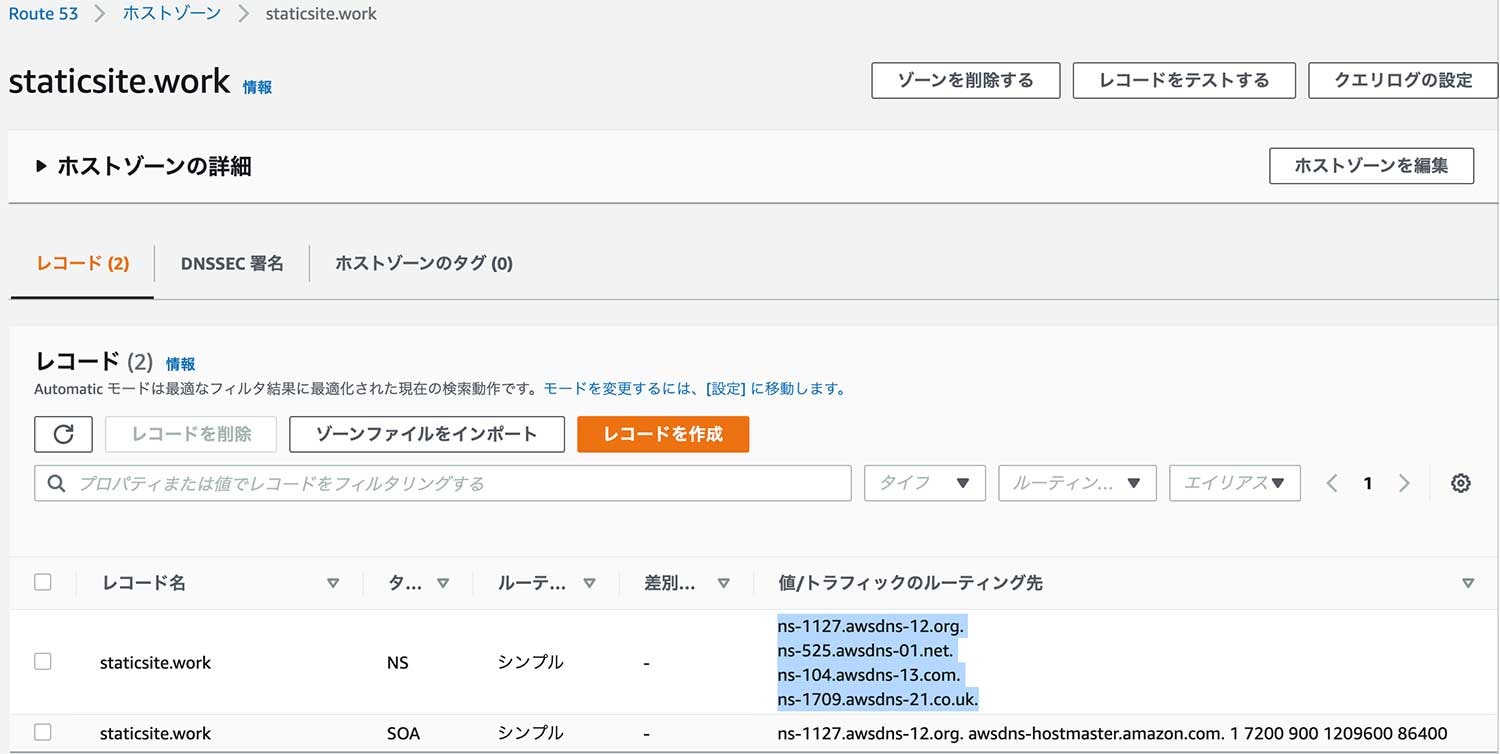
作成したホストゾーン(staticsite.work)クリックします。
下記画像で網掛けしている4つのURLを、お名前.comに登録して行きます。
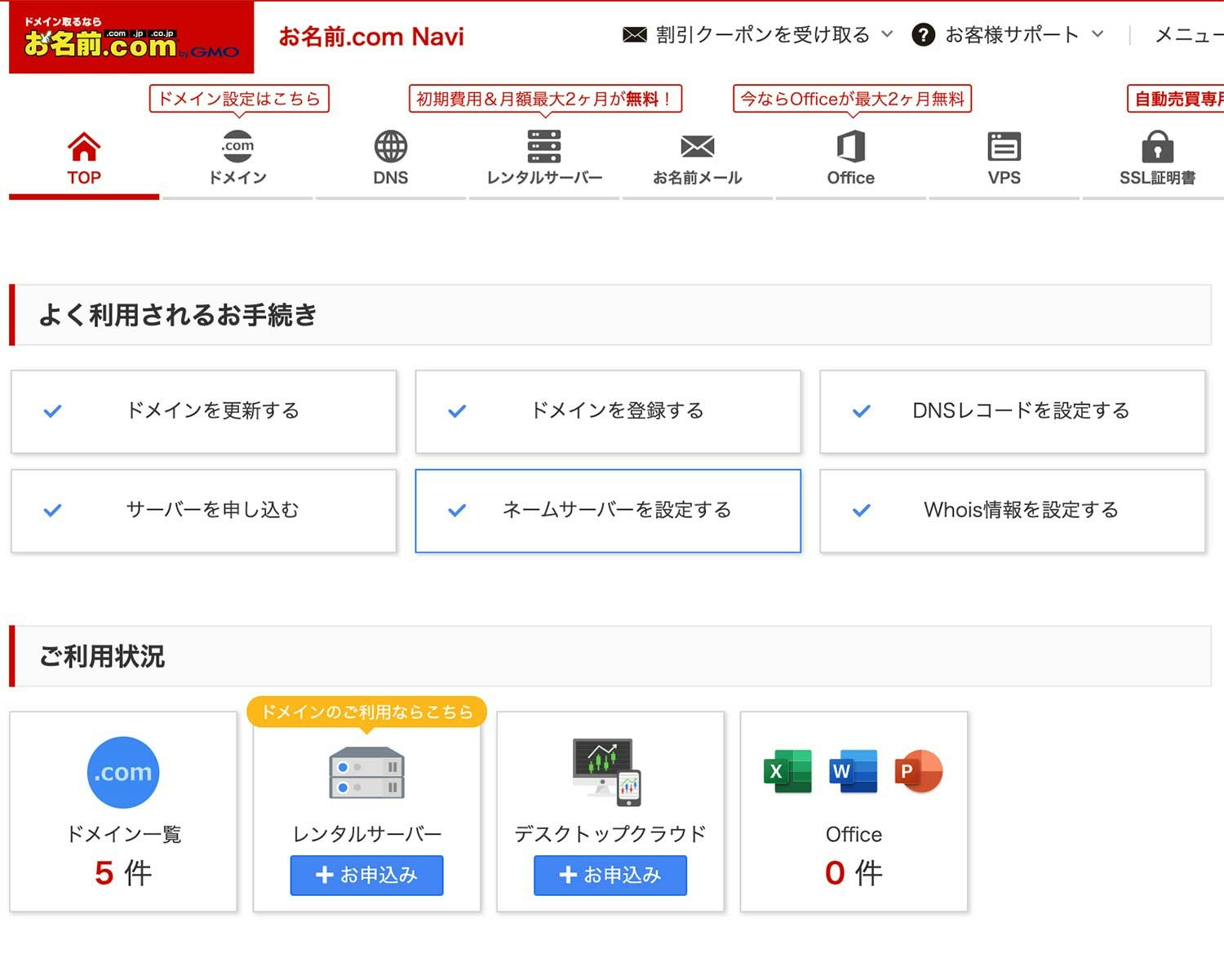
別タブでお名前.comの管理画面を開き、ログインします。
**「TOP」に移動して「ネームサーバーの設定をする」**をクリックします。
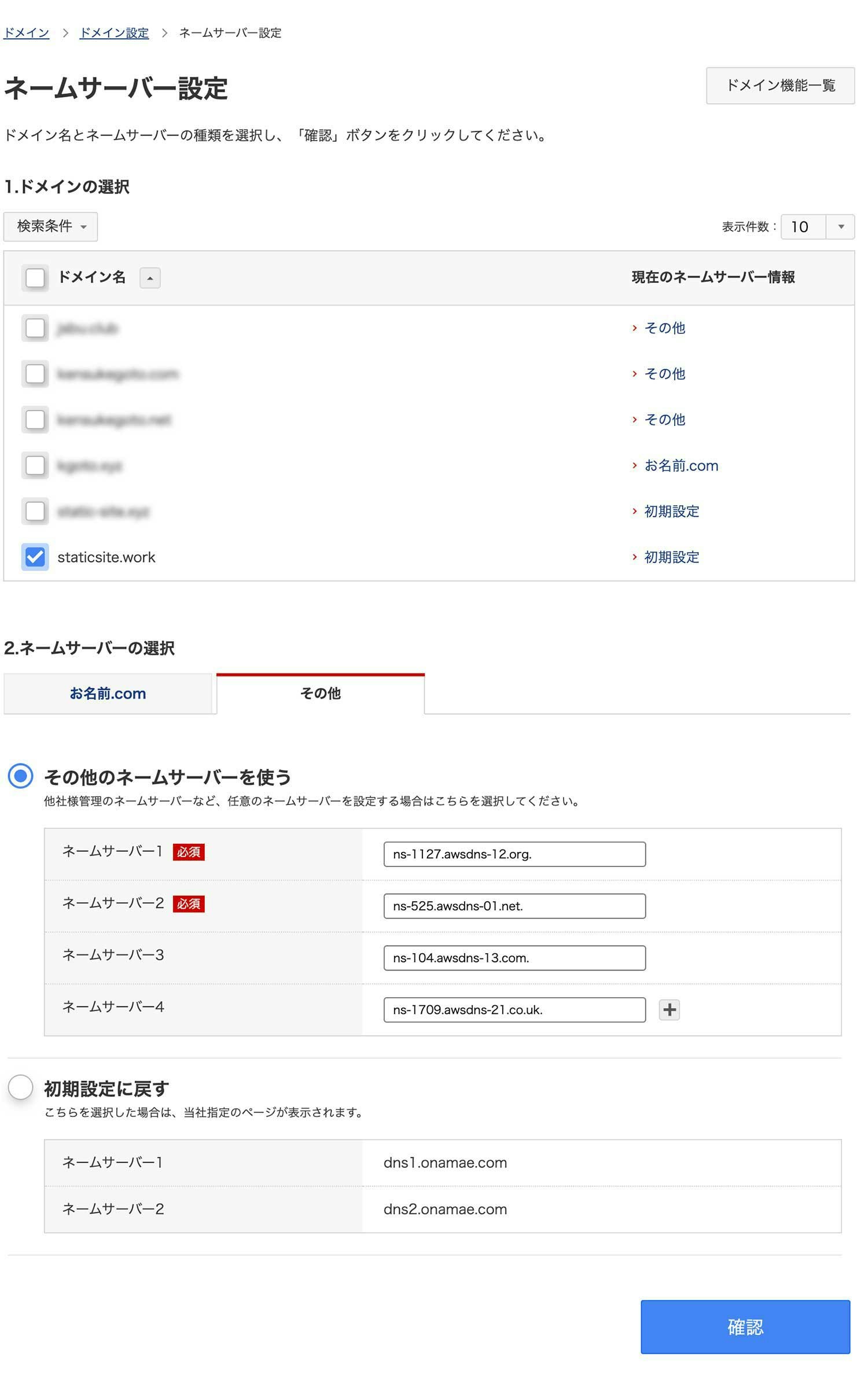
下図のように購入したドメインにチェックを入れます。
更に「2.ネームサーバーの選択」項目で「その他」タブをクリックします。
ネームサーバー1~4までを先ほどの画像で網掛けした部分に対応するように1行ずつコピペして行きます。1~4まで埋め終わったら**「確認」**を押します。
5-3. Amplifyコンソールでカスタムドメインの追加
Amplifyの画面に戻ります。
お名前.comとRoute53での作業は終了です。
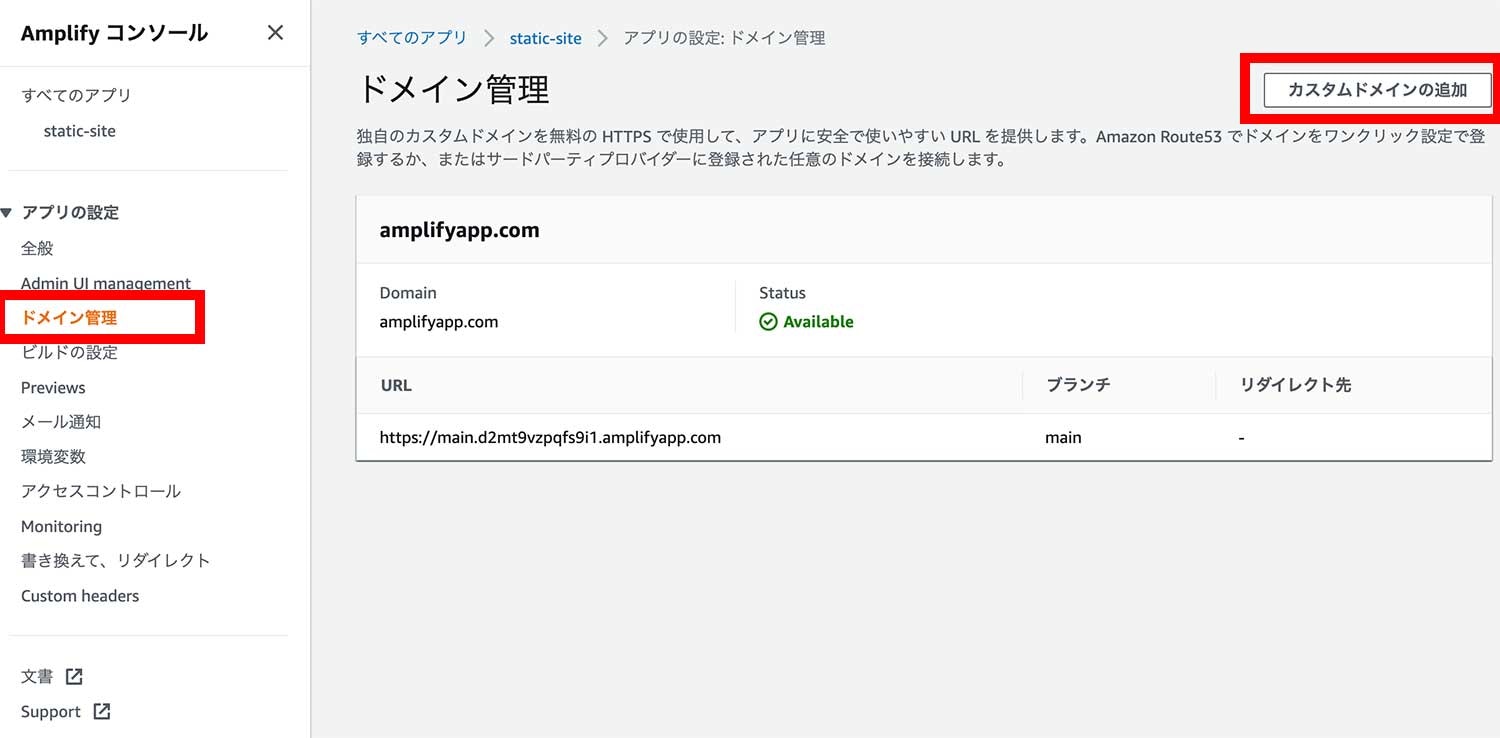
左メニューの**「ドメイン管理」を選択して現れた画面の右上にある「カスタムドメインの追加」**をクリックします。
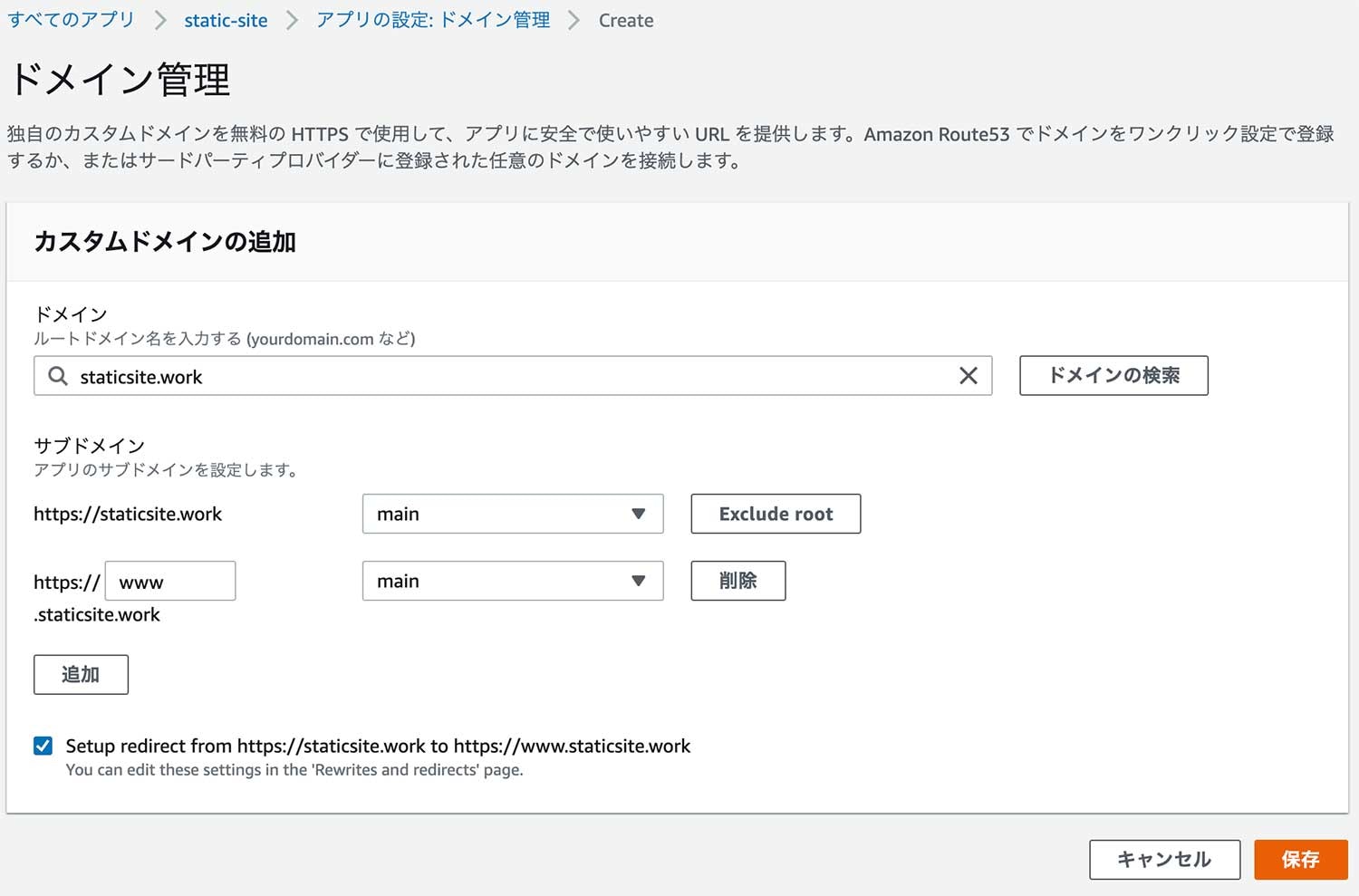
ドメインの検索ボックスをクリックすると、Route53に登録したドメインの一覧が現れるので、先ほど登録したドメインを選択します。
更に**「ドメインの検索」**をクリックします。下記のようにサブドメインの項目が現れます。画像中の「main」の部分は紐付けているGitHubのブランチ名となります。なので、「master」ブランチを使っている方は「master」が表示されているはずです。
またサブドメインも自由に設定出来ます。デフォルトでは「www」となっていますが、お好きなものに変更する事可能です(後から変更出来るので一旦wwwのまま作ってみるのが良いかな、と思います)。
**「保存」**をクリックします。
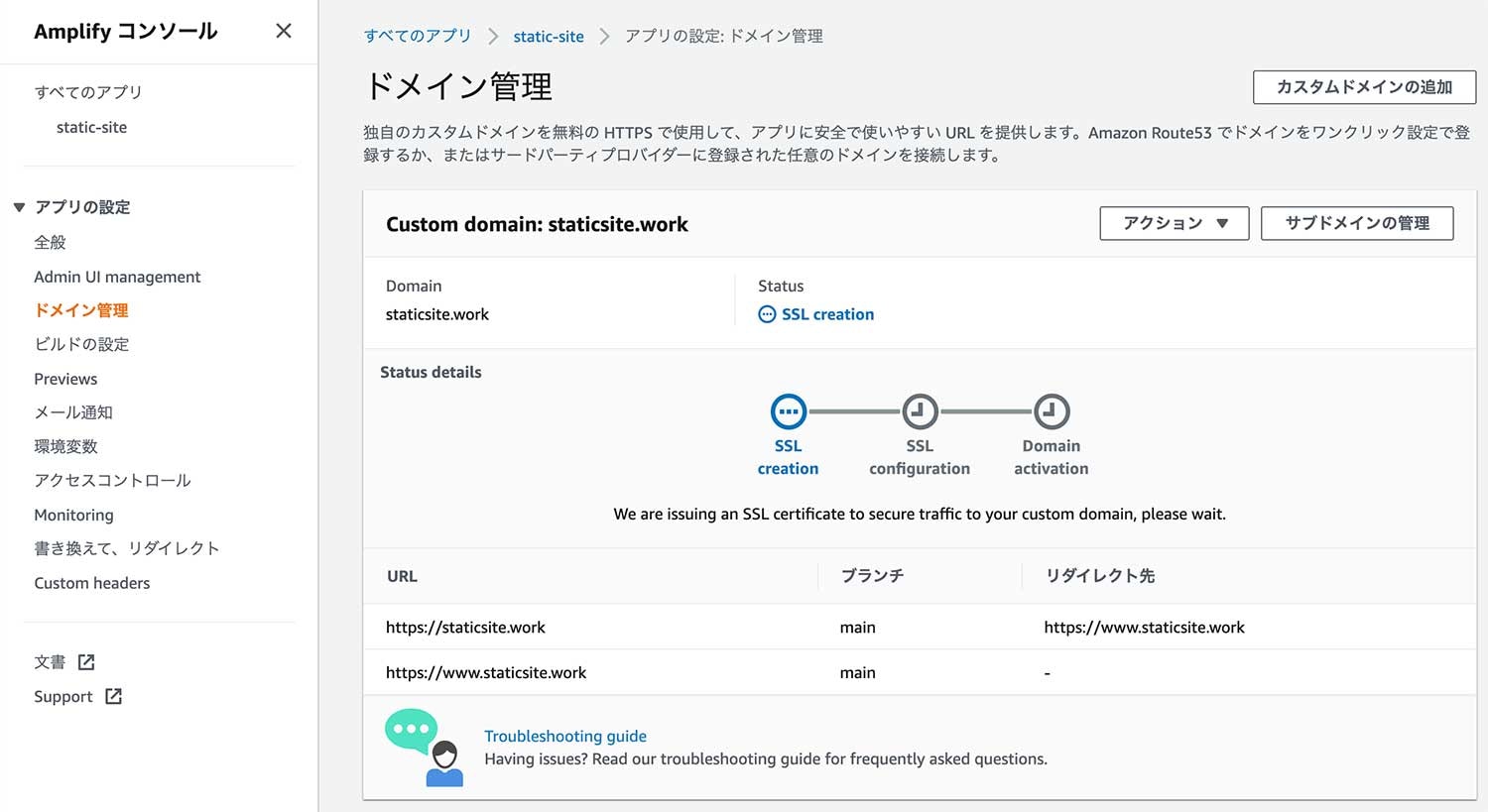
下記画面に遷移します。
設定が反映されるのを待ちます(15分ぐらい)。
ドメインの設定だけではなくHTTPS化も自動でしてくれます。
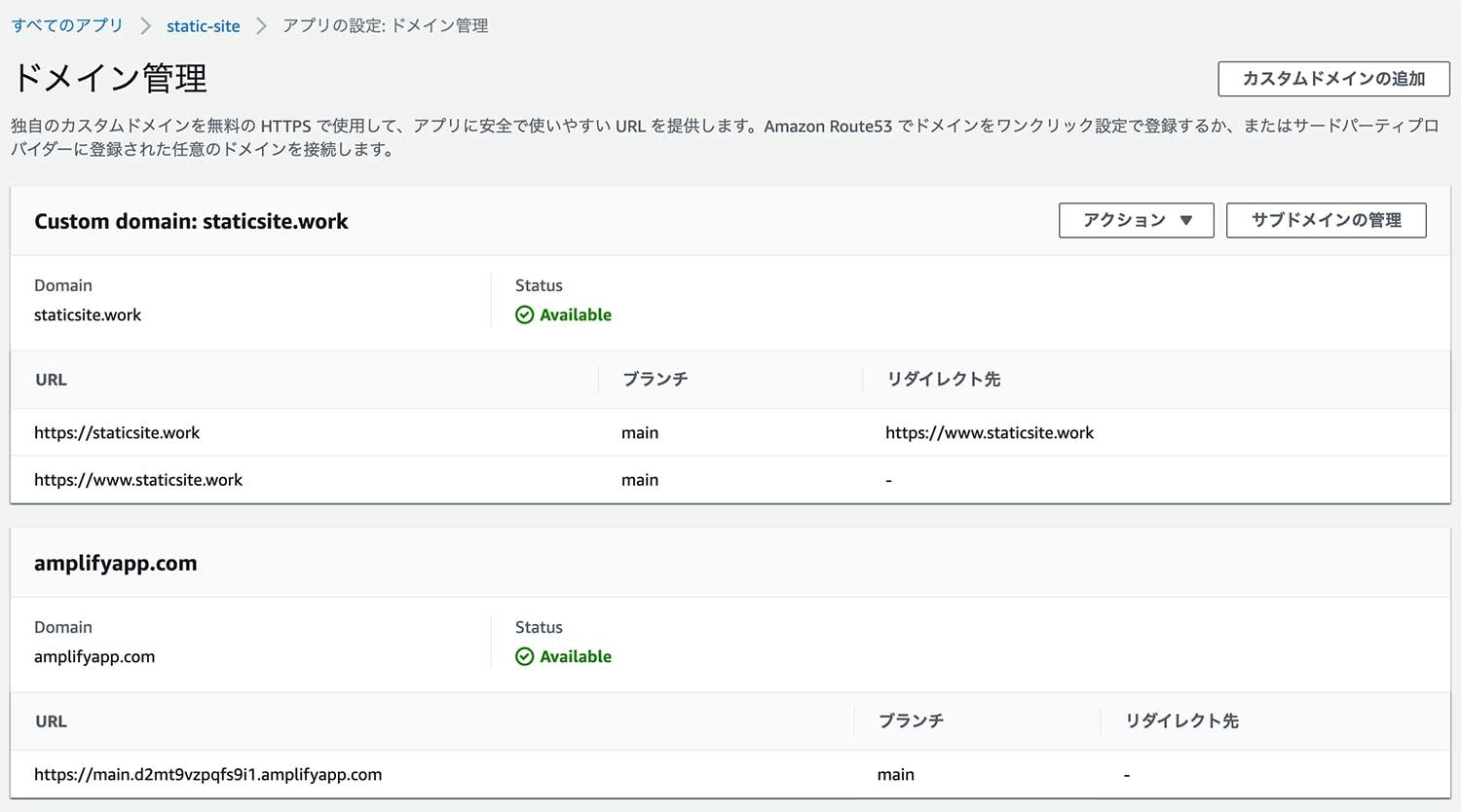
設定が終わると下記のような画面に変わります。
ブラウザのアドレスバーに登録したドメイン(www.staticsite.work)を入力するとサイトが表示されます。
以上です。
終わりに
下記記事をめちゃくちゃ参考にしました。Nuxt.jsでの実装となっています。下記記事のフレームワークを使わない静的サイト版と言う位置付けを意識して、パクリでは無いと言い聞かせて書きました。どなたかのお役に立つ事が出来たら幸いです。