vue.jsを使い、readmoreに関わっている実装方法をまとめてみました。
1、readmore表示のみ#
参考先:Quick Vue: How to implement ‘read more’ feature
効果図:##
表示したい文字数を設定すると、残りの部分はRead more...で表示されます。↓

Read more...を押すと、全文が表示されます。ただし、省略の状態に戻れないです。↓

コード##
readmore1.vue
<template>
<div>
<span v-if="!readMoreActivated">{{longText.slice(0, 20)}} </span>
<a class="" v-if="!readMoreActivated" @click="activateReadMore" href="#"> Read more...</a>
<span v-if="readMoreActivated" v-html="longText"></span>
</div>
</template>
<script>
export default {
name: "Readmore",
data(){
return {
longText: `これはテスト。これはテスト。これはテスト。これはテスト。これはテスト。これはテスト。これはテスト。これはテスト。これはテスト。これはテスト。これはテスト。これはテスト。これはテスト。これはテスト。これはテスト。これはテスト。`,
readMoreActivated: false
}
}
,methods: {
activateReadMore(){
this.readMoreActivated = true;
},
}
}
</script>
2、表示したい文字数を設定すると、残りの部分は「...」で表示する#
参考先:表示したくない部分は省略
効果図:##
表示したい文字数を設定すると、残りの部分は「...」で表示します。ただし、...を押すことができず、ただの...です。
制限文字数は10の時(value.slice(0,10))、↓

制限文字数は100の時(value.slice(0,100))、↓

コード##
readmore2.vue
<template>
<div class="title">{{ name | ellipsis}}</div>
</template>
<script>
export default {
name: "demo",
data(){
return {
name:'これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。',
}
},
filters:{
ellipsis(value){
if (!value) return '';
if (value.length > 10) {
return value.slice(0,10) + '...'
}
return value
}
}
}
</script>
<style scoped>
</style>
3、readmore表示+readless表示#
参考先:github-read-more
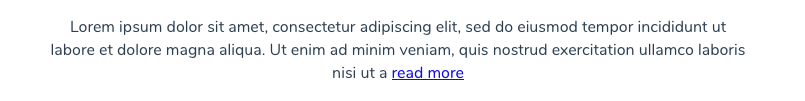
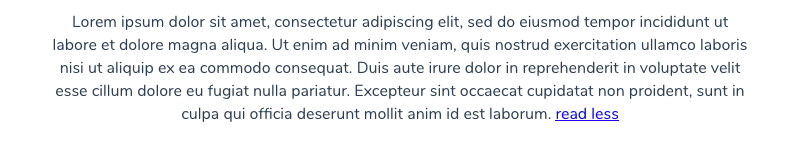
効果図:##
表示したい文字数を設定すると、残りの部分はread moreで表示されます。↓

read moreを押すと、全文が表示されます。↓また、read lessを押すと、省略文に戻ります。↑

コード##
$npm install vue-read-more --save
main.js
import ReadMore from 'vue-read-more';
Vue.use(ReadMore)
readmore3.vue
<template>
<div class="hello">
<read-more more-str="read more" :text="msg" link="#" less-str="read less" :max-chars="100"></read-more>
</template>
<script>
export default {
data () {
return {
msg: 'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. ',
}
}
}
</script>