先日、何かの拍子に Tap Strap というキーボードを知りました。
メリケンサックのように指にはめるタイプのキーボードです。
キーボードを指にはめて、ピアノを引くときのように決められた組み合わせで指を軽くタップすると、文字が打てるというものです。
このキーボード、片手だけで文字や数字を打ち込めるのでとても便利なのですが、指の使い方を覚えるのが大変です。
アルファベットの指の使い方はこんな感じ。
o がタップする指、 x がタップしない指です。
{
a: 'oxxxx', b: 'xoxxo', c: 'oxooo', d: 'oxoxx', e: 'xoxxx', f: 'ooxox',
g: 'oxoox', h: 'xoooo', i: 'xxoxx', j: 'oooxo', k: 'oxxox', l: 'xxoox',
m: 'xoxox', n: 'ooxxx', o: 'xxxox', p: 'ooxxo', q: 'xooxo', r: 'oooox',
s: 'xxxoo', t: 'xooxx', u: 'xxxxo', v: 'ooxoo', w: 'oxoxo', x: 'xoxoo',
y: 'oxxxo', z: 'xxoxo'//, bs: 'xooox', enter: 'oxxoo'
}
なかなか複雑です。。。
公式でもその問題は認識しているらしく、Tap Academyという練習アプリがリリースされています。
が。初めて使う人にとっては難易度が高い。。
ということで、自分で作ってみました。
見た目は残念な感じですが、一応ちゃんと動きます。
レポジトリ
https://github.com/gorogoroyasu/tap-strap-practice
作ったサイト
https://gorogoroyasu.github.io/tap-strap-practice/single/
見た目
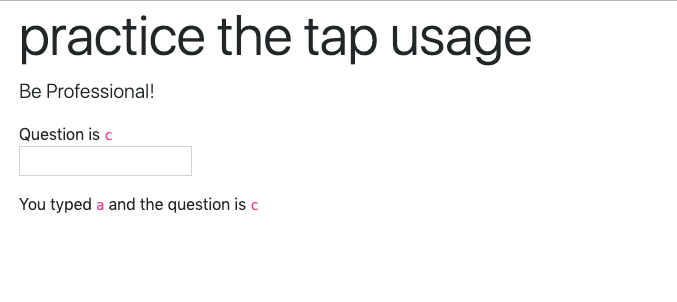
間違えたとき
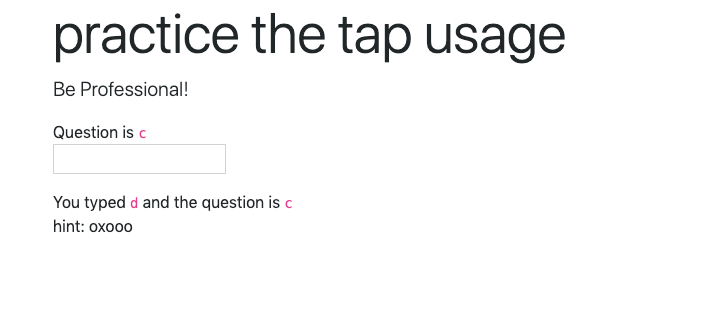
3回間違えたらヒントを出す!
機能としては、上述した程度のものしかありません。
今の所、
- Question を出す。
- 正解だったら次の問題へ。間違いだったら、何と何を間違えたのかを出す
- 3回以上間違えたら
hintと称した答えを出す
という感じです。
あと、割とえげつないのが、問題が無限ループしていること。
この辺は、ちょこちょこいい感じに直していこうと思います。
Vue.js
殆ど使ったことはないですが、使ってみました。
難しかったのは、 form にフォーカスを当てるところでした。
ドキュメントに書いてたんですけどね。。
https://jp.vuejs.org/v2/guide/custom-directive.html
directives: {
focus: {
inserted: function (el) {
el.focus()
}
}
},
そもそも ディレクティブ という機能を知らなかったので勉強になりました。
あと、body タグにid を振って
new Vue({
el: '#body',
data: obj
})
という風にしようとしていたのですが、だめだよって怒られました。
苦肉の策で、
<body>
<div id='body'>
</div>
</body>
という構成にして、逃げました。
たぶん、そもそもの使い方が違うんだと思います。
時間を見つけて正しい書き方に修正しようと思います。
あと、見た目がだいぶ悪いので、それもなんとかしようと思います。
最後に
$200 と決して安くはないですが、もし購入される方がいらっしゃったら、このクーポンを使っていただけると。
10% off になるらしいです。
I bought an interesting device. Use this code to get yours $10 off. /
— はまのや⊿ (@gorogoroyasu) August 11, 2019
Get $10 off when you order a Tap. Use coupon: REFYNFCACAREG at checkout to redeem offer https://t.co/uSlJrxjfbq
Enjoy Tap Strap!