こんにちわ
ゴリラです
普段ブラウザでTwitterをしていますが、最近Vimとブラウザを切り替えるのが面倒だなと感じています。
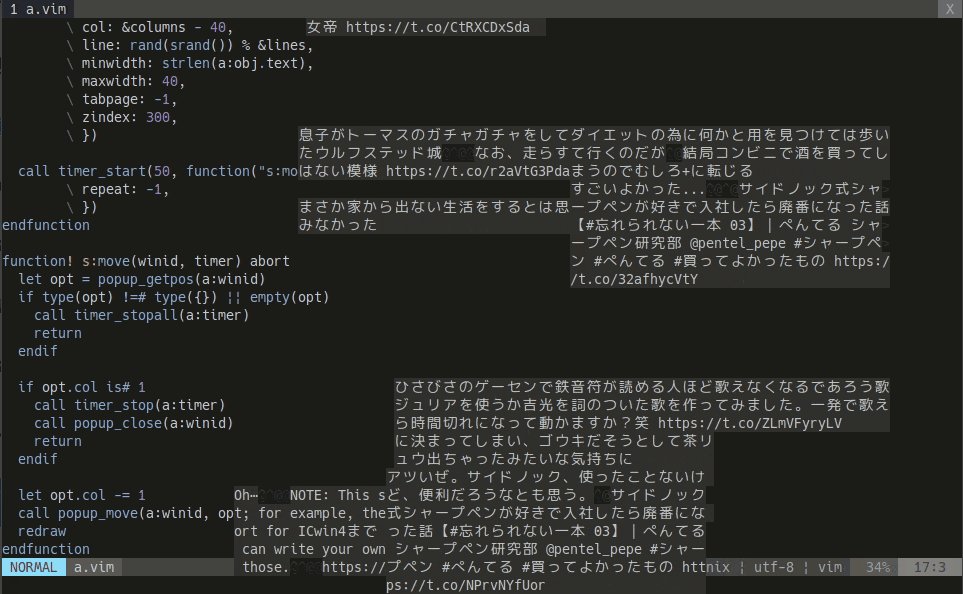
そこで、Vimで作業しながらツイートをニコ動のコメント風に流したら便利なのでは?と思ったのでしました。
検証結果
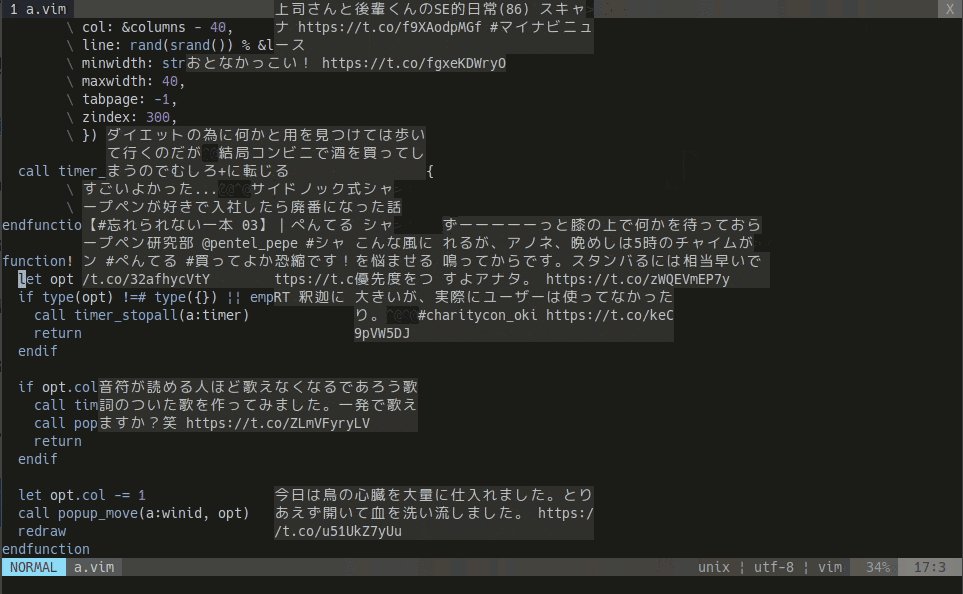
画面が埋もれて仕事できそうにないことがわかりました。
残念…
検証で使用するもの
- twty
- Vim v8.1.1364 ~
検証方法
全体の流れは大まか次になります。
-
twtyで定期的にtimelineのJSONを取得 - JSONからツイートテキストを抽出
- ウィンドウを生成して、右から左に移動させる
twtyで定期的にtimelineのJSONを取得
twtyにはtimelineを指定した間隔でpollingする機能があります。
次のコマンドを実行すると20s間隔でtimelineのjsonが返ってきます。
twty -S 20s -json
Vimには外部コマンドを非同期で実行するjob_start関数があるので、
これを使ってコマンドを呼び出すことで、ツイートのJSONを得られます。
call job_start(["twty", "-S", "20s", "-json"], #{
\ out_cb: function('s:tweet'),
\ err_cb: function('s:onerr')
\ })
JSONからツイートテキストを抽出
out_cbで指定した関数にJSONが入ってくるので、それをdecodeしてツイートテキストを取り出します。
timer_startでランダム遅延させて、ウィンドウを生成するタイミングをずらしています。
function! s:tweet(ch, msg) abort
let obj = json_decode(a:msg)
if obj.text is# ""
return
endif
let wait = rand(srand()) % 12
call timer_start(wait*800, function('s:comment', [obj]))
endfunction
ウィンドウを生成して、右から左に移動させる
popup_createでウィンドウを作成します。
その際、ウィンドウの上下の位置をランダムで配置するため、lineオプションに乱数を使っています。
function! s:comment(obj, timer) abort
let winid = popup_create(a:obj.text, #{
\ col: &columns - 40,
\ line: rand(srand()) % &lines,
\ minwidth: strlen(a:obj.text),
\ maxwidth: 40,
\ tabpage: -1,
\ zindex: 300,
\ })
call timer_start(100, function("s:move", [winid]), #{
\ repeat: -1,
\ })
endfunction
ウィンドウを作成したら、またtimer_startで動かしていきます。
一番左まで移動したらtimerを止めてウィンドウを消します。
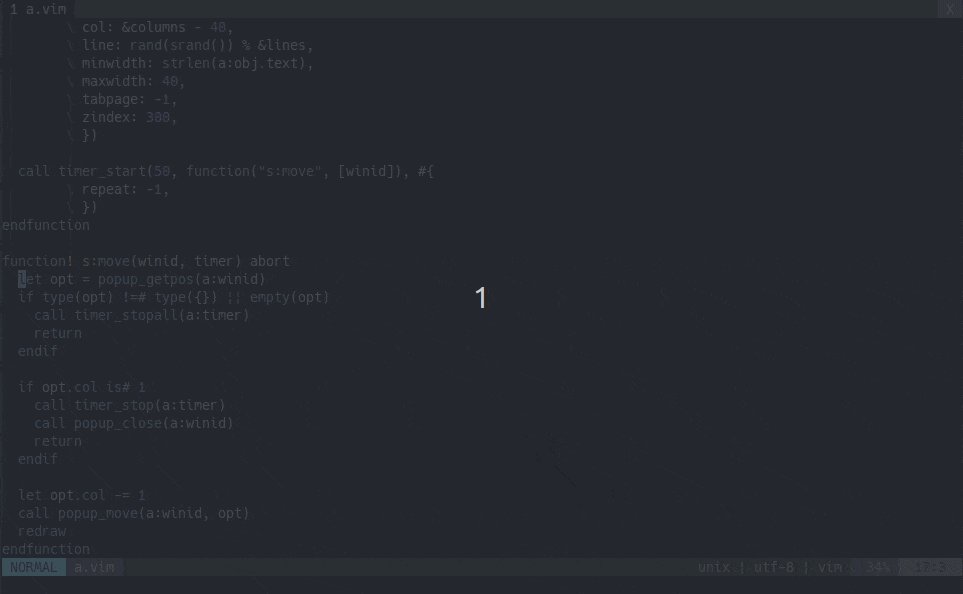
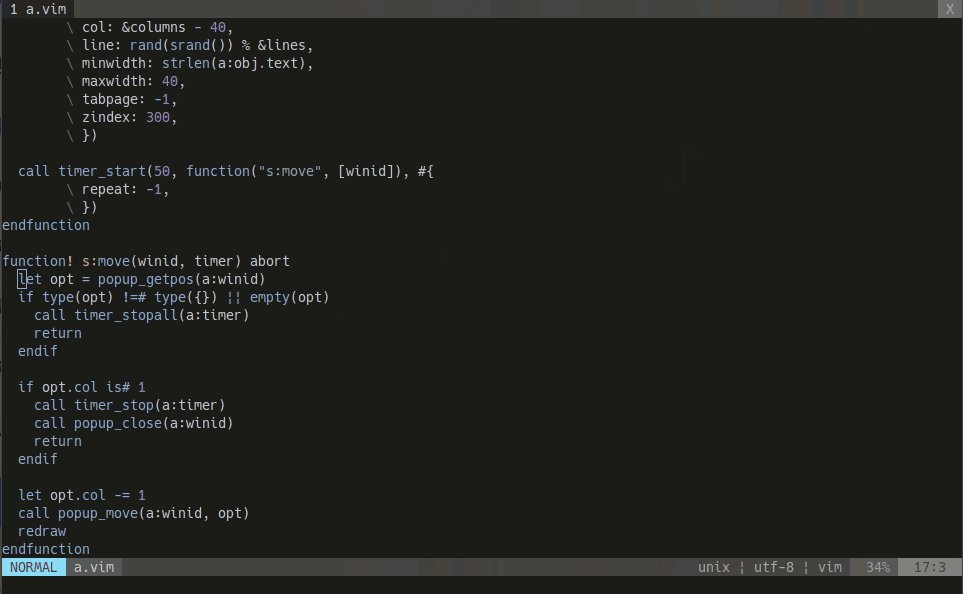
function! s:move(winid, timer) abort
let opt = popup_getpos(a:winid)
if opt.col is# 1
call timer_stop(a:timer)
call popup_close(a:winid)
return
endif
let opt.col -= 1
call popup_move(a:winid, opt)
redraw
endfunction
検証コード
ここに上げておきましたので、試してみたい方はどうぞ。
skanehira/tweet-comment.vim