ノンプロ研のアドベントカレンダー7日目です!
ノンプロ研について詳しくは↓をご参考に。
https://tonari-it.com/community-nonpro-semi/
前提
- 各案件をkintoneで作った案件アプリで管理している
- 案件には「単発契約」のものと「継続契約」のものがある
- 各案件を集計して管理する予算管理のアプリも別にある
- なので毎月「継続契約」のレコードを日付だけ変更して手作業で再作成している
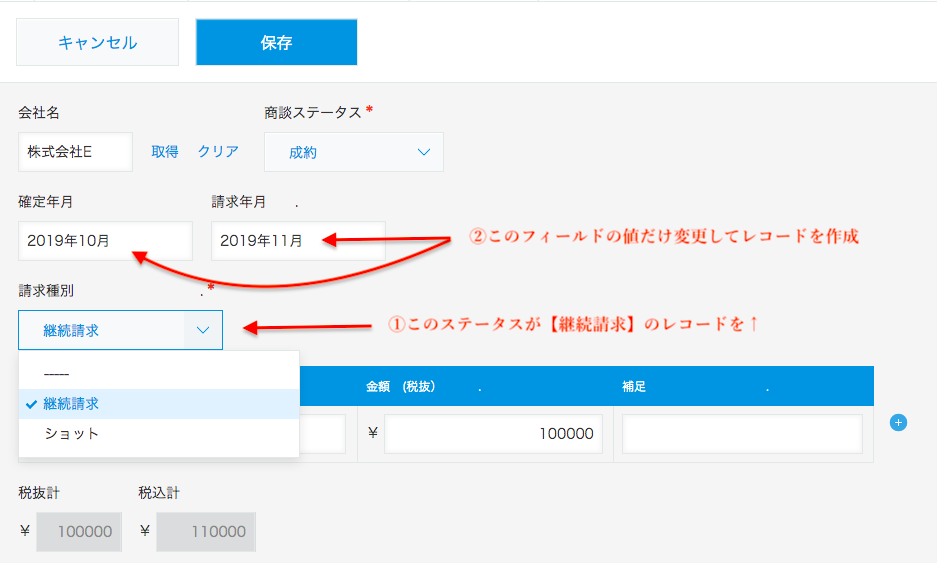
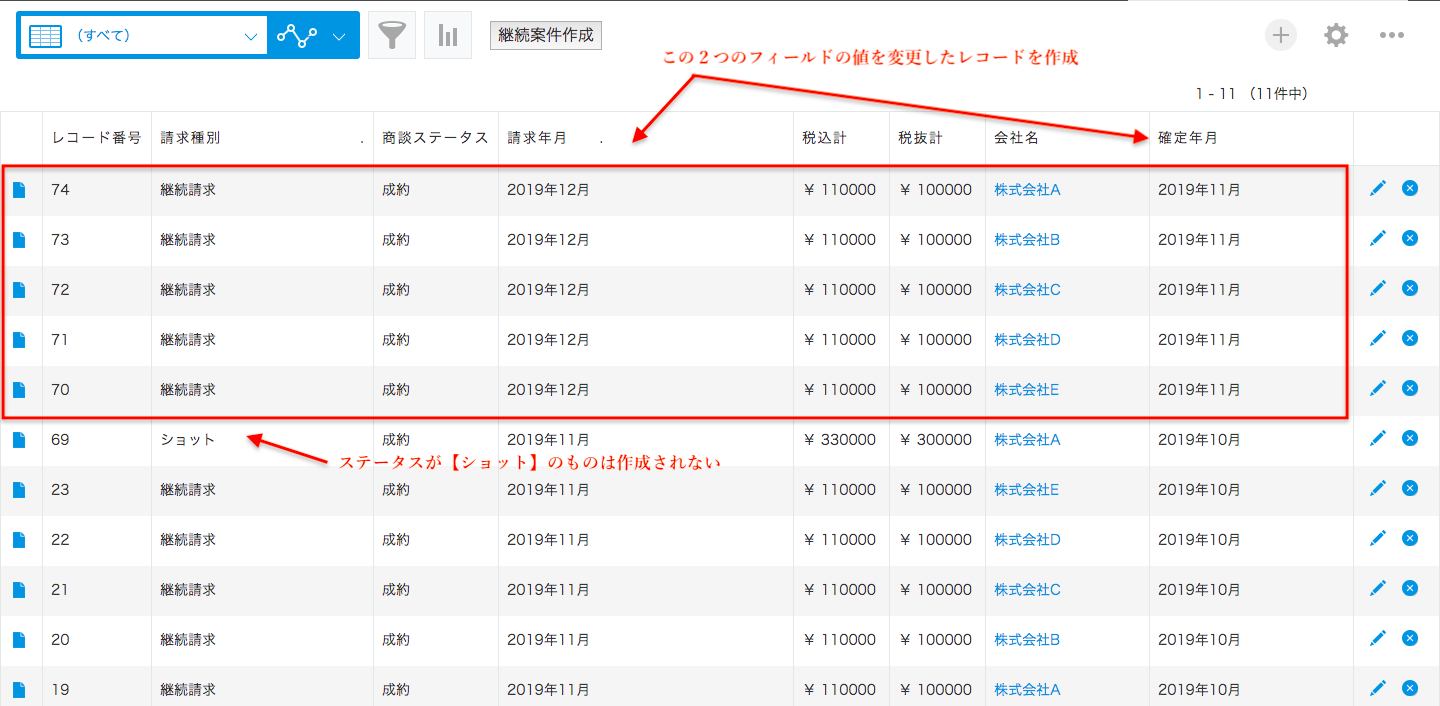
やりたいこと
- 毎月作っている継続契約のレコードを一括で作成したい!
※丸々同じ内容で作成じゃなくて日付だけ変更して作成
画像だとこんな感じ
コードはこんな感じ
(function(){
"use strict"
kintone.events.on("app.record.index.show", function(event) {
const appId = kintone.app.getId();
const dt = new Date();
const year = dt.getFullYear();
const thisMonth = dt.getMonth() + 1;
const lastMonth = year + "年" + (thisMonth - 1) + "月";
let nextMonth = year + "年" + thisMonth + 1 + "月";
if (thisMonth === 12) {
nextMonth = (year + 1) + "年1月";
}
if (document.getElementById("continueProjectCreateButton") !== null) {
return;
}
const continueProjectCreateButton = document.createElement("button");
continueProjectCreateButton.id = "continue_Project_Search_Button";
continueProjectCreateButton.innerText = "継続案件作成";
continueProjectCreateButton.style.marginLeft = "10px";
continueProjectCreateButton.onclick = function() {
const body = {
"app": appId,
"query": '請求種別 in ("継続請求") and 確定年月="' + lastMonth + '"',
"fields": ["会社名", "商談ステータス", "請求種別","請求年月","Table"],
};
return kintone.api(kintone.api.url("/k/v1/records", true), "GET", body).then(function(resp){
const records = [];
for (let i = 0; i < resp["records"].length; i++) {
let record = {
"会社名": {"value": ""},
"商談ステータス": {"value": "成約"},
"確定年月": {"value": year + "年" + thisMonth + "月"},
"請求年月": {"value": ""},
"請求種別": {"value": ""},
"Table": {"value": [{"value" : {"内容": {"value": ""}, "金額": {"value": ""}}}]}
};
record["会社名"]["value"] = resp["records"][i]["会社名"]["value"];
record["請求年月"]["value"] = nextMonth;
record["請求種別"]["value"] = resp["records"][i]["請求種別"]["value"];
record["Table"]["value"][0]["value"]["内容"]["value"] = resp["records"][i]["Table"]["value"][0]["value"]["内容"]["value"];
record["Table"]["value"][0]["value"]["金額"]["value"] = resp["records"][i]["Table"]["value"][0]["value"]["金額"]["value"];
records.push(record)
}
const param = {
"app": appId,
"records": records
}
kintone.api(kintone.api.url('/k/v1/records', true), 'POST', param, function(resp) {
// success
location.reload();
console.log(resp);
}, function(error) {
// error
window.alert("失敗!");
console.log(error);
});
}, function(error) {
window.alert("失敗!");
console.log(error);
});
}
kintone.app.getHeaderMenuSpaceElement().appendChild(continueProjectCreateButton);
});
})();
補足
・弊社では「継続案件」のサブテーブルが1行以上になることが無いためこれで動いてますが、1行以上の場合はこれだと動きません。そのケースを想定して作れよというのはもっともだと思いますので、近々更新しようと思います・・・
・あと弊社はそんなにレコード数が多くないため普通に動いてますが、レコードが大量にある場合どうなるのかは検証してませんのであしからず・・・
・「継続案件作成ボタン」を押すのが月初なので月が変わる前に作成したい方は↓のlastMonthをthisMonthに変えてもらえばいいかと
const body = {
"app": appId,
"query": '請求種別 in ("継続請求") and 確定年月="' + lastMonth + '"',
"fields": ["会社名", "商談ステータス", "請求種別","請求年月","Table"],
};
・kintoneのリクエスト系APIは全て非同期で処理をしているのでPromiseを使わないとレコードの取得終了を待ってくれないためPromiseを使ったほうがいいらしい。Promiseに関しては↓の記事を参考にさせてもらいました
kintoneにおけるPromiseの書き方の基本
・実際運用始めて毎月30分〜1時間位は作業時間を減らせているかと思います!