本記事を開いて頂いてありがとうございます!私は現在バックエンドエンジニアへの転職を目指して今年1月から独学でプログラミングを続けている者です。学んだことを生かしてRailsにてWebアプリを制作したのでその概要や開発の経緯などをQiitaにまとめさせていただきます!
アプリ概要
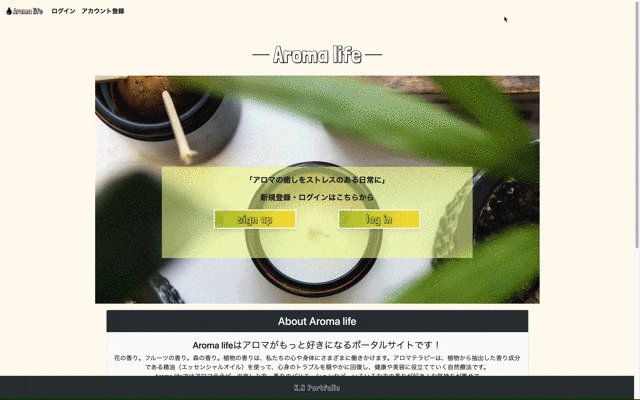
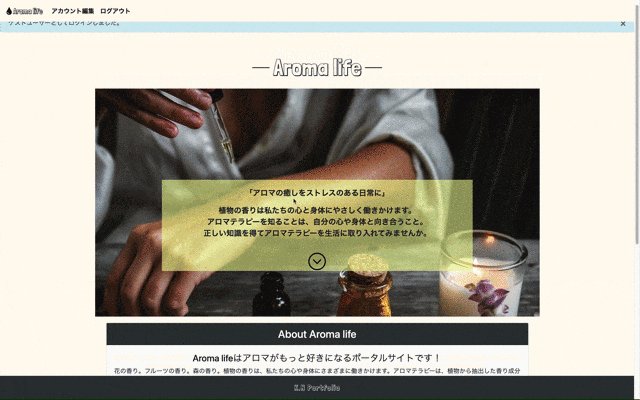
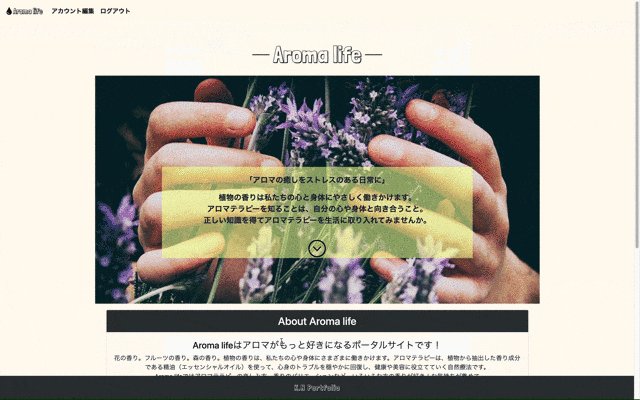
 Aroma life
Aroma life
アロマをテーマにしたポータルサイトです。診断機能、投稿機能、コラムの3つのコンテンツを制作しました。
 URL
URL
アプリURL
https://aromalife-app.com (ゲストログイン(閲覧用)ボタンにてログインをお願い致します。)
GithubURL
https://github.com/gorgonzola731/aroma_app
 使用技術
使用技術
- フロントサイド
- HTML (erb)
- css (sass)
- JavaScript (JQuery,erb)
- Bootstrap
- バックエンド
- Ruby (2.7.2)
- Ruby on Rails (6.1.3)
- サーバー
- Nginx(WEB サーバー)
- Puma(アプリケーションサーバー)
- DB
- PostgreSQL (13.2)
- インフラ
- AWS(VPC,RDS,EC2,S3,Route 53,ACM,ALB,IAM)
- Capistrano (3.16.0)
- 解析ツール
- Rubocop(1.16)
- Rails_best_practice (1.20)
- テスト
- Rspec (3.1.0)
- factory_bot (6.2.0)
 技術選定理由
技術選定理由
Ruby on rails(バックエンド)
・転職活動をなるべく早めに始めたかったので短期間で成果物を作り上げられるフレームワークを使用することを決定しました。
・web業界の求人が比較的多く、参照する文献も多いことからRubyの言語でポートフォリオを作ることに決めたのでRailsに決定しました。
AWS(インフラ)
・Herokuだと起動するまでに時間がかかり、GCPは初学者にはハードルが高いと感じたので除外しました。
・web系企業の現場に近い技術を習得することができると考えたのでAWSを使用することに決定しました。
Rspec(テストフレームワーク)
・テストの自動化も現場で使う可能性が高いと考えたのでテストフレームワークの導入を決めました。
・minitestはデフォルトでRubyにインストールされてはいますが、プラグインをたくさん入れたり、継承、モジュール等を駆使することになるため、業務レベルのテストコードではminitestはあまり使われていないと知ったのでRspecを採用しました。
 工夫した点
工夫した点
1、投稿機能をすべて非同期通信で実装したこと
投稿機能(新規投稿、いいね機能、コメント機能、削除機能)を非同期通信で実装いたしました。単純なCRUD機能であるだけに、ユーザーの方にストレスのないように極力ページ遷移をなくしました。私はバックエンドエンジニアを志望しているため、非同期通信は現場でも使う可能性の高い技術であると考え、本機能を実装しました。
2、チーム開発を意識したこと
個人開発ですが、現場での開発の流れを鑑みて疑似チーム開発を行いました。Github上でissue管理し変更を加える際には逐次ブランチを切って作業を実施しました。またこまめなcommit、変更点を簡潔にまとめたプルリクエストを出しマージするという流れを遵守しました。
##
class CommentsController < ApplicationController
def create
@comment = @post.comments.build(comment_params)
@comment.save
@comments = @post.comments.order(created_at: :desc)
render :index
end
<%= stylesheet_link_tag 'posts', media: 'all', 'data-turbolinks-track': 'reload' %>
<div class="comment_form mt-4">
<%= form_with(model: [post, comment], url: post_comments_path(@post)) do |f| %>
<%= f.text_area :content, class: "form-control" %>
<%= f.submit "送信", class: "btn btn-outline-primary comment-submit w-25 mt-3" %>
<% end %>
</div>
コメント一覧を再描画するindex.js.erbのテンプレートは以下のとおり用意していたため
$('#comments_area').html("<%= escape_javascript(render 'index', comments: @comments, post: @post) %>")
$("textarea").val('')
なぜjsのファイルが参照されないかが分からず詰まってしまいました。
解決策
以下の記事を読み込んだところ、実はRails6.1からは意図的にlocal:falseのオプションを入れなければならないということを学びました。
rails6ではform_withタグを使えば自動的にremote:trueの属性が付与されるものだと完全に思い込んでいたため解決までに必要以上に時間をかけてしまいました💦
今回は以下のようにアプリケーションで設定を行うことで、以前の挙動に戻し解決いたしました。
config.action_view.form_with_generates_remote_forms = true
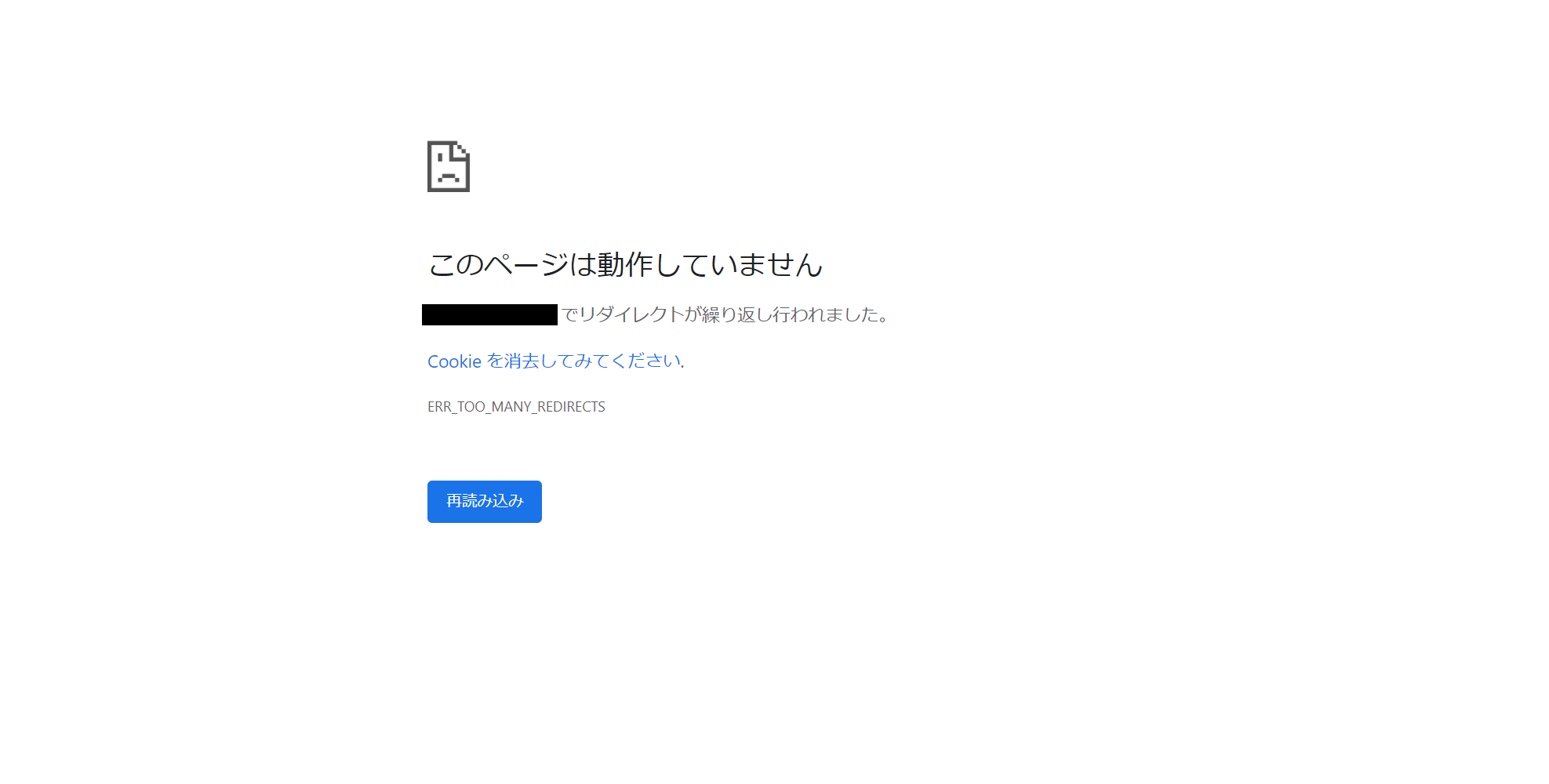
**2、AWSデプロイした後セキュリティ強化のために通信のHTTPS化をしたところ以下のようなエラーがブラウザ上で確認される** 
試したこと
・ブラウザのcookieを削除する→解消できず
・Nginxの設定ファイルにタイプミスを確認したため、修正し再起動→解消できず
(修正箇所)
proxy_set_header X-Forwarded-Proto httpss;
proxy_set_header X-Forwarded-Proto https;
解決策
「httpをhttpsにリダイレクトする設定はAWS側で正しく行われていたため、Rails側での設定に問題があるのでは」と考えconfig/environments/production.rb内の強制的にHTTPSプロトコルを使用する設定を無効にすることで解決しました。
config.force_ssl = false
なぜredirectのエラーが起きていたかと言うとNginxに
proxy_set_header X-FORWARDED_PROTO https;
を設定していなかったので、Rails側で通信が https か http か区別できなくなった為、無限ループが発生してしまっていたようです。
今後の課題
・診断機能にjqueryを使いましたが、モダンな環境では用いることが減ってきている技術であるということをあまり考慮していませんでした。技術選定時点での情報収集が足りていなかったので今後は先輩エンジニアの方に技術選定の相談もするべきだと思いました。また、もっとコンパクトに書けるように新しくReactも勉強中です!
・完成はしましたが、運用を意識した開発ができていなかったと感じたので今後は作って終わりではなく以下のような運用を強化するための機能も設計に加えなければならないと感じました。
(例)
・ ユーザーの悪戯登録を防ぐためのメールアクティベーション機能
・ サイトマップ、メタタグ、パンくずリストなどを用いたSEO対策
・ 万が一例外が発生した場合の通知機能(Slackへ送信)
ポートフォリオ作成を終えた感想
率直に言ってすごく楽しかったです!自分がアイデアを出したものが拙いながらもアプリという形になっていくのは達成感がありました。もともと、このアプリは私の母の課題を解決するために考案したもので、完成したものを母に見せて感想を求めたところ、**「診断結果から直接ECサイトに遷移できると嬉しい」**という意見をもらいました。作ったものを評価してもらうことも、意見・要望をもらってPDCAを回すことも始めての経験でとても刺激的でした。一方、今回のアプリ制作は分からないことの多さやすでに学習したことの理解度の低さを痛感したものでもあったので、気を引き締め直して学習、転職活動に望みたいと思います!
最後まで読んでいただいてありがとうございました!