MantineのDatePickerを使用したときに、標準では土曜日の表記が赤文字表記で違和感があったので、青文字で表示されるようにしてみました。
※今回のサンプルはCalendarを使用してますが、DatePickerでも同じ方法で実装可能です。
※Mantine v5系での記事となります。v6系ではpropsの変更があります。
結論
最終的なコードとしては下記のようになりました。いくつか試行錯誤があったので、過程が気になる方は続きをどうぞ。
<Calendar
dayStyle={(date, modifiers) => {
if (date.getDay() !== 6 || modifiers.outside === true) {
return {}
}
const color = modifiers.selected ? 'white' : 'blue'
return { color }
}}
firstDayOfWeek="sunday"
weekendDays={[0]}
labelFormat="YYYY年MMM"
locale="ja"
value={value}
onChange={setValue}
/>
過程
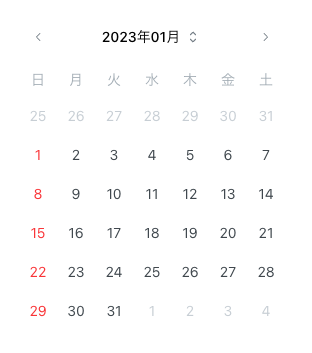
デフォルトの表示
デフォルトといいながらも、日本語表記にしたりはしてます。
<Calendar
firstDayOfWeek="sunday"
weekendDays={[0]}
labelFormat="YYYY年MMM"
locale="ja"
value={value}
onChange={setValue}
/>
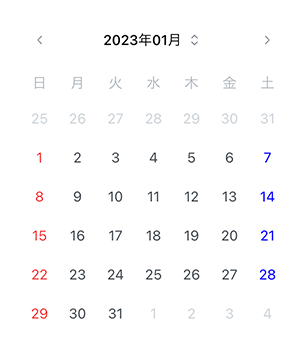
土曜日を青文字にしていく
ドキュメントを見てるとdayStyleかdayClassNameを使うことで実装できそうでしたが、dayStyleを使ったほうが記述量少なく実装できそうだったため、dayStyleを使うことにします。
<Calendar
dayStyle={(date) => {
// 土曜日以外であれば早期リターン
// 戻り値の型がReact.CSSPropertiesなので{}で返す
if (date.getDay() !== 6) {
return {}
}
return { color: 'blue' }
}}
firstDayOfWeek="sunday"
weekendDays={[0]}
labelFormat="YYYY年MMM"
locale="ja"
value={value}
onChange={setValue}
/>

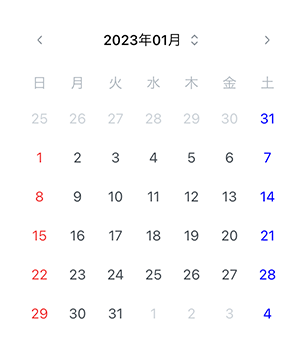
これだと月内以外の土曜日も青文字になってしまったので、月内の土曜日だけ青文字になるように修正します。
<Calendar
dayStyle={(date, modifiers) => {
// 土曜日以外、outside(表示月以外の日付)であれば早期リターン
// 戻り値の型がReact.CSSPropertiesなので{}で返す
if (date.getDay() !== 6 || modifiers.outside === true) {
return {}
}
return { color: 'blue' }
}}
firstDayOfWeek="sunday"
weekendDays={[0]}
labelFormat="YYYY年MMM"
locale="ja"
value={value}
onChange={setValue}
/>
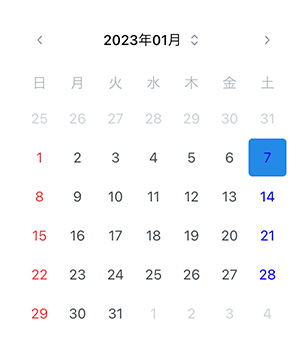
なんとなく出来たように見えますが、日付を選択したときに文字が青文字のままになってしまうため、土曜日の日付が選択されている場合は白文字になるようにします。
<Calendar
dayStyle={(date, modifiers) => {
// 土曜日以外、outside(表示月以外の日付)であれば早期リターン
// 戻り値の型がReact.CSSPropertiesなので{}で返す
if (date.getDay() !== 6 || modifiers.outside === true) {
return {}
}
// 単純に青(blue)で返すと選択時も青になるため、選択時は白で返す
const color = modifiers.selected ? 'white' : 'blue'
return { color }
}}
firstDayOfWeek="sunday"
weekendDays={[0]}
labelFormat="YYYY年MMM"
locale="ja"
value={value}
onChange={setValue}
/>

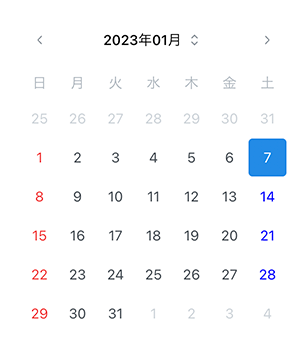
無事、土曜日が青文字で表示されるようになりました👏
今回はググらず実装してみましたが、もっといい実装方法があれば教えてください🦻
参考リンク
最後に
GoQSystemでは一緒に働いてくれる仲間を募集中です!
ご興味がある方は以下リンクよりご確認ください。