とりあえず生🍺といったくらいにBootstrapを使う機会があると思いますが、個人的には先にTACHYONSから入ったもので、知っている/使っている人が皆無なので紹介したいと思います
覚える作法は一つ
クラス名末尾に以下の文字を付与してデバイス間の調整を行います
- 「-ns」 not-smallの略。(min-width: 30em)
- 「-m」 mediumの略。(min-width: 30em) and (max-width: 60em)
- 「-l」 largeの略。screen and (min-width: 60em)
何も付与しなければ、どのサイズにも適用されます
案件に応じて値を変更してあげればよいと思います
ファイルサイズの軽さ
v4.11.2で73kbという容量です
Bootstrapはv4.3.1で156kbあるので、半分以下の容量です
ドキュメントの探しやすさ
 自分の使用しているMacbook Air 13inchの1画面範囲内でも、何について調べたいか一目瞭然です
[TACHYONS / Docs](http://tachyons.io/docs/)
自分の使用しているMacbook Air 13inchの1画面範囲内でも、何について調べたいか一目瞭然です
[TACHYONS / Docs](http://tachyons.io/docs/)
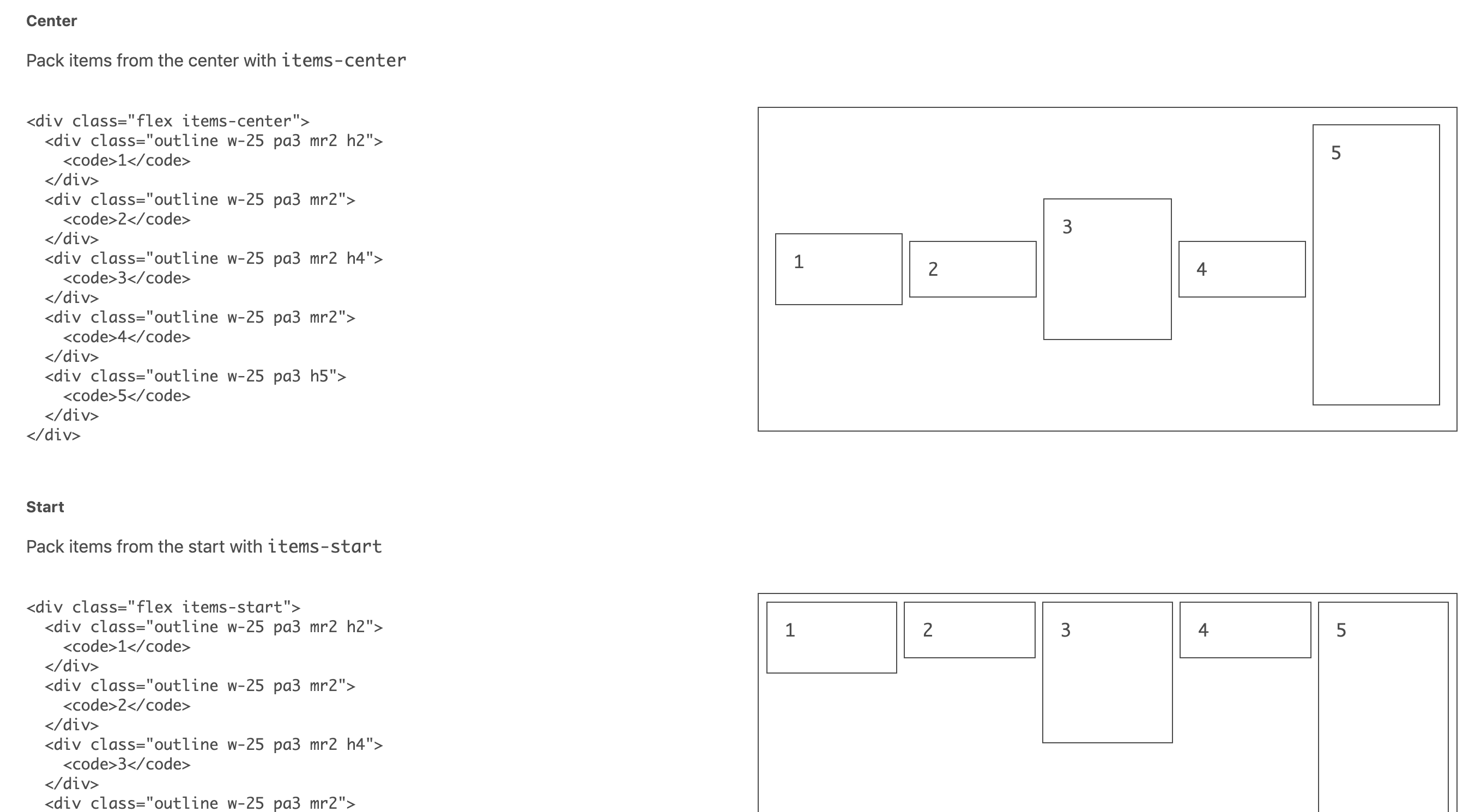
サンプルの見やすさ
Bootstrapだと、まずは結果があり、その下にコードといった構成でスクロールして見ていくことになります
TACHYONSの場合は左にコード、右に結果という構成で一画面に収まっているため、Bootstrapと比較したとき、非常に見やすいと思います
実際の生のCSSがどうなっているか
全部が全部TACHYONSで書くわけにもいかず、自分でCSSを書くことはあるはずです
そんな時、どういったプロパティ・値を使っているか確認したくなることがあると思います
いちいちCSSファイルをひらなかくても、ドキュメント各ページの下部に生のCSSが記述されているので、それを確認したらよいです
もどかしいところもあります
tableのリセットにcollapseが当たっていないので、わざわざtable.collapseといった感じに、クラスを付与してあげます
また、モバイルファーストな設計なので、スマホサイズにだけクラスを当てたい!って場合は、いちいち-m -lで上書いてリセットしてあげるか、素直にCSSを書く必要があります
もし良さそうだなと感じたら、是非、案件に応じてTACHYONSを使ってみてください!
きっと一つの武器として使えると思います
P.S.
意外なことにTACHYONSのタグがついた記事が全くなかった