老舗ゲームメーカーになりたい
ファミコン時代からシリーズもののゲームを出し続けている老舗メーカーって憧れますよね。
なりたいですよね。
なりましょう。
完成イメージ
「4」くらいまで出しておけば十分老舗でしょう。
キャラ画像1枚と、シリーズタイトルだけ決めて実行すればこのような画像を生成してくれるイメージでいきます。
素材だけ用意して単純な画像加工部分だけサービス化してもよいですが、
今回はクソアプリなので、技術の無駄遣いをしてよりクソ感を出していこうかと思っています。
素材を買う
早速ですが、モデリングはできないのでモデルは買ってきます。
いきなりクソ発想ですね。
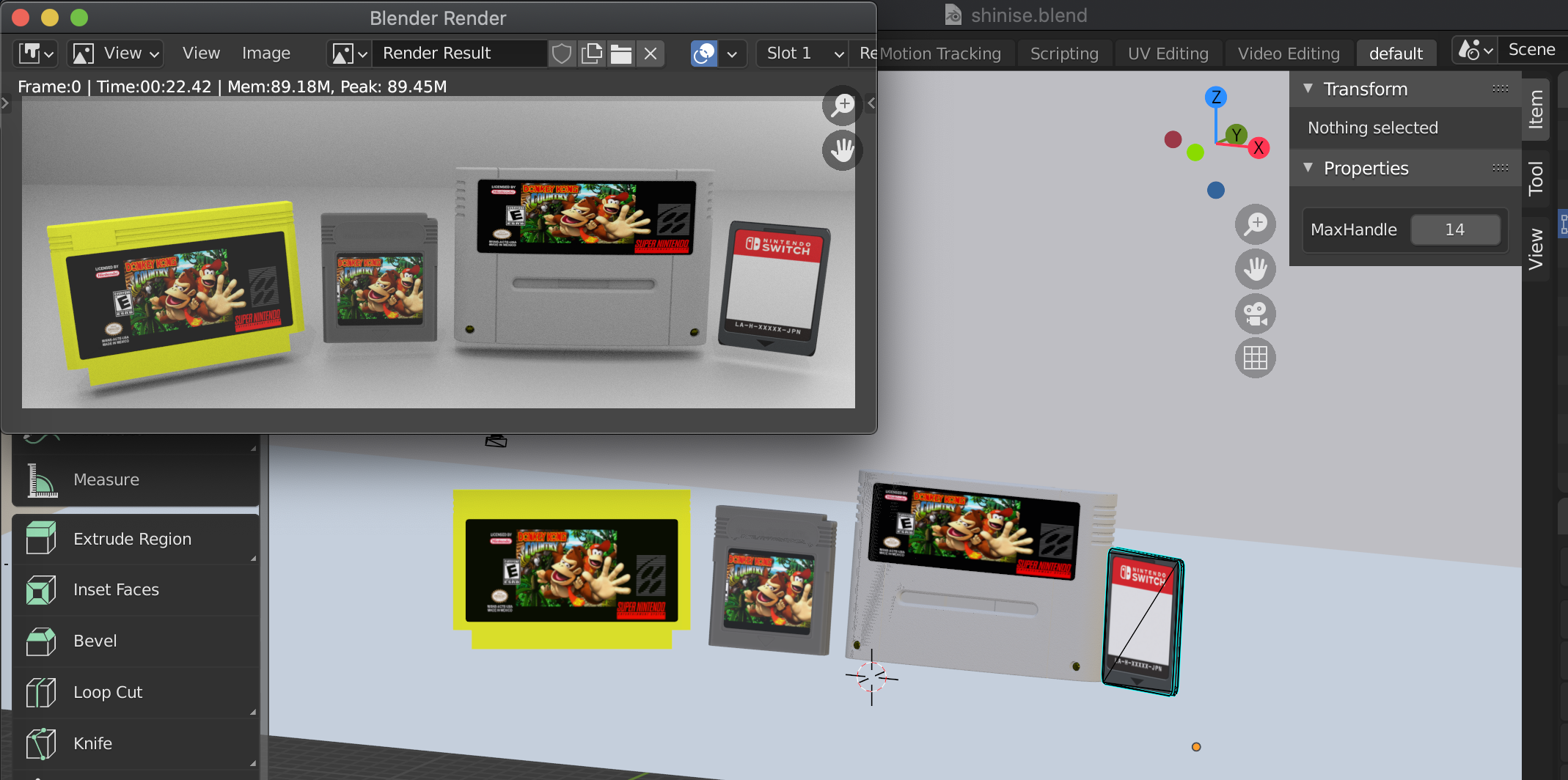
モデリングする
Blenderの勉強がてら、買ってきたモデルを配置したりUVいじったりしていきます。
Label画像だけあとで差し替えたいため、Label画像だけパックから外し、それ以外のテクスチャ類はパックしてしまう。
ロゴを作る
適当につくります。
どうせ潰れて見えないので適当に。
雰囲気大事。
ビルドコマンドを作成
TITLE=${T}
TITLECOLOR=OrangeRed
help:
render: gb sw sfc fc
/Applications/Blender.app/Contents/MacOS/Blender -b shinise.blend -o //output# -F PNG -x 1 -f 1
gb:
convert -define png:size=500x500 input.png -thumbnail 350x350^ -gravity center -extent 500x500 -flatten -depth 4 gb001.png
convert -pointsize 40 -font Helvetica -draw "text 130,450 'MADE IN JAPAN'" -fill black gb001.png gb002.png
convert gb002.png -stroke lightgray -strokewidth 60 -draw "line 30,0 30,500" gb003.png
convert gb003.png -stroke lightgray -strokewidth 60 -draw "line 470,0 470,500" gb004.png
convert -pointsize 60 -font fonts/impact/impact.ttf -draw "text 80,100 '${TITLE}'" -fill ${TITLECOLOR} gb004.png gb005.png
convert -pointsize 200 -font fonts/designer-2/Designer2.ttf -draw "text 320,200 '2'" -fill ${TITLECOLOR} gb005.png gb006.png
mv gb006.png Label2.png
sw:
convert material/soft.png input.png -gravity center -geometry 140x140+0+30 -compose over -composite sw001.png
convert -pointsize 30 -font fonts/impact/impact.ttf -draw "text 40,125 '${TITLE}'" -fill ${TITLECOLOR} sw001.png sw002.png
convert -pointsize 80 -font fonts/designer-2/Designer2.ttf -draw "text 170,180 '4'" -fill ${TITLECOLOR} sw002.png sw003.png
mv sw003.png soft.png
sfc:
convert -size 1128x508 canvas:FloralWhite sfc001.png
convert sfc001.png input.png -gravity southwest -geometry 450x450+40+0 -compose over -composite -flatten -depth 4 sfc002.png
convert sfc002.png material/sfc_logo.png -gravity northeast -geometry 321x37+60+60 -compose over -composite sfc003.png
convert sfc003.png material/sfc_mark.png -gravity southeast -geometry 140x120+80+40 -compose over -composite sfc004.png
convert -pointsize 80 -font fonts/impact/impact.ttf -draw "text 500,240 '${TITLE}'" -fill ${TITLECOLOR} sfc004.png sfc005.png
convert -pointsize 200 -font fonts/designer-2/Designer2.ttf -draw "text 920,280 '3'" -fill ${TITLECOLOR} sfc005.png sfc006.png
mv sfc006.png Label3.png
fc:
convert -size 1128x508 canvas:lightgray fc001.png
convert fc001.png -stroke black -strokewidth 80 -draw "line 0,40 240,40" fc002.png
convert fc002.png -stroke skyblue -strokewidth 390 -draw "line 400,280 1050,280" fc003.png
convert fc003.png material/fc_logo.png -gravity north -geometry +15+20 -compose over -composite fc004.png
convert fc004.png input.png -gravity center -geometry 380x380+180+40 -compose over -composite fc005.png
convert -pointsize 50 -font Helvetica -draw "text 40,60 'HVC-AA'" -fill white fc005.png fc006.png
convert -pointsize 20 -font Helvetica -draw "text 200,470 'MADE IN JAPAN'" -fill black fc006.png fc007.png
convert -pointsize 30 -font Helvetica -draw "text 60,440 '(c) N i n t e n d o 1 9 9 4'" -fill black fc007.png fc008.png
convert -pointsize 80 -font fonts/impact/impact.ttf -draw "text 40,240 '${TITLE}'" -fill ${TITLECOLOR} fc008.png fc009.png
mv fc009.png Label.png
clean:
rm -rf gb*.png sw*.png soft.png sfc*.png fc*.png output1.png
作った素材とフリーのフォントを使い、Imagemagickでガチャガチャしていく。
試しに実行
キャラ画像も適当に用意。
今回はこちらをお借りしました。
https://illustrain.com/?p=30579

実行します。
$ make render T=BraveCats
いい感じですね。
レイアウトが甘いところがクソ感出てていいですね。
WEBサービス化していく
しかしながら、
間に合わなかったです。ごめんなさい。
以下メモです。
bpy_lambdaをビルドしてLambda Layerに登録する
bpy_lambda
https://github.com/bcongdon/bpy_lambda
AWS CodeBuildでビルドする。
(ローカルでもよいが、結構時間かかるのでCodeBuildさんにお任せする)
version: 0.2
phases:
build:
commands:
- sh ./build.sh
- sh ./lambda_layer.sh
artifacts:
files:
# - python/**/*
- bpy_lambda_layer.zip
Lambdaで実行テスト
WIP
WEBサービスを作成
WIP
Nuxtで作ってNetlifyかAmplifyあたりかなと考えている。
LambdaはSDK使って直接叩いてしまう予定。
まとめ
AdventCalendar初めて参加しました。
クソアプリすら完成させられないのかと反省しております。
でもまあ。
久しぶりに個人サービスの作業して楽しかったです。また普通に何か作りたいなという気になってきました。