はじめに
こんにちは、こんばんは、_hyoheiです。タイトルに記載の通り本記事ではStreamlitに入門します。以下の構成でStreamlitがどのようなフレームワークであるか概観することを目的とします。
- Streamlitの概要
- 基本的なAPIをいくつか触ってみる
Streamlitとは
2019年10月にローンチされた機械学習およびデータサイエンスのためのWebアプリケーションフレームです。1 Pythonスクリプトのみでフロントエンドアプリケーションを構築でき、分析結果や定常的なグラフデータの可視化などがWebアプリ上で短時間で実現できます。フロントエンドスタックに精通していない機械学習エンジニアやデータサイエンティストにとって、学習コストを最小限に抑えつつ簡易に可視化アプリケーションを作成できるメリットがあります。
本家URL
https://www.streamlit.io/
インストール
Python3.6~3.8がインストール済みの状態で、以下pipコマンドをターミナル上で叩くことでインストール出来ます。
$ pip install streamlit
Webアプリケーション起動
StreamlitではPythonスクリプトを実行するかのように、特定のPythonスクリプトを指定した状態で以下コマンドを叩くだけでWebアプリケーションが起動出来ます。
# streamlitをインポートするだけのPythonスクリプト
import streamlit as st
# ターミナルで以下コマンド叩きWebアプリケーション起動
$ streamlit run first_app.py
コマンドを叩き以下の結果が標準出力されれば正常に起動出来ています。
You can now view your Streamlit app in your browser.
Local URL: http://localhost:8501
Network URL: http://xxx.xxx.xx.xxx:xxxx
上記ローカルホストされているURLにブラウザからアクセスすると(何も表示はないですが)正常にアプリケーションが起動していることがクライアント側からも確認出来ます。とても簡単ですね。

基本的なAPIをいくつか触ってみる
ここからはStreamlitの基本的なAPIを紹介し、どのような機能があるか確認して行きたいと思います。
タイトルの表示
st.titleを利用してアプリケーションのタイトルを定義します。
import streamlit as st
st.title('My first app')
実行結果は以下となります。画面上にh1要素のタイトルが表示されたことが確認できます。

DataFrameの表示
表データの可視化はPandasのDataFrameを用いて行います。2 st.writeを利用してDataFrameを表示します。
import streamlit as st
import pandas as pd
st.title('My first app')
df = pd.DataFrame({
'first column': [1, 2, 3, 4],
'second column': [10, 20, 30, 40]
})
st.write(df)
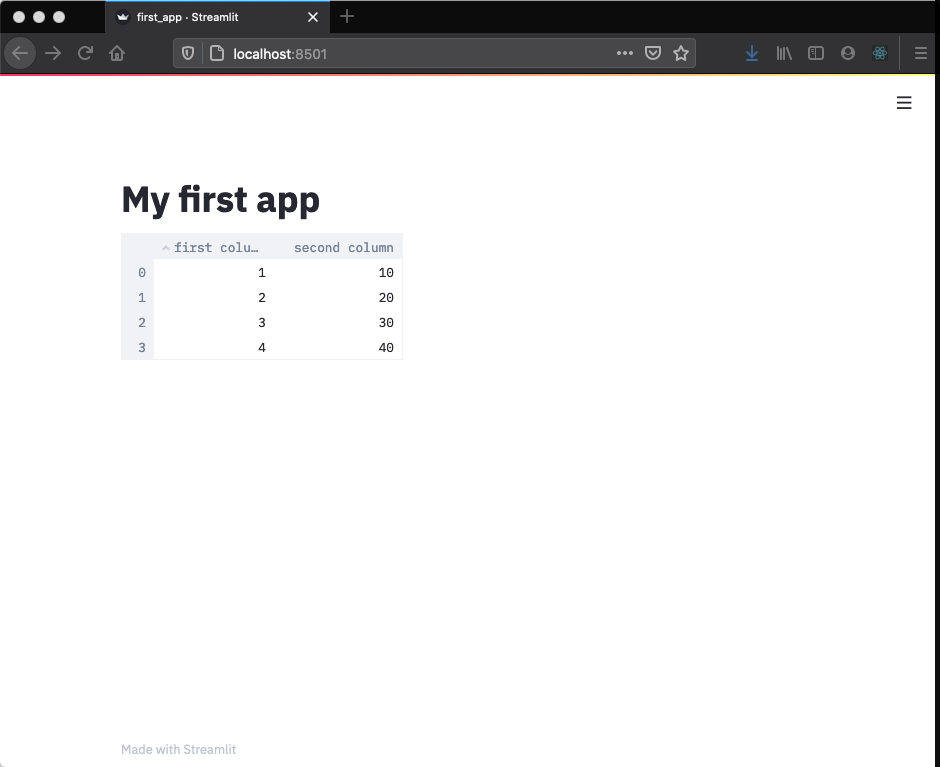
実行結果は以下となります。データフレームの内容がそのまま画面に表示されてることが確認できます。またカラムヘッダー部分をクリックすると昇順降順を変更することが可能です。

折れ線グラフの表示
st.line_chart()を利用して折れ線グラフを表示します。引数に渡すデータ構造はそれぞれのカラムが1つの線分の連続的な値を保持するDataFrameです。今回はNumpyを用いて3つの線分用にランダムな値を20個生成しています。
import streamlit as st
import numpy as np
import pandas as pd
st.title('My first app')
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=['a', 'b', 'c']
)
st.line_chart(chart_data)
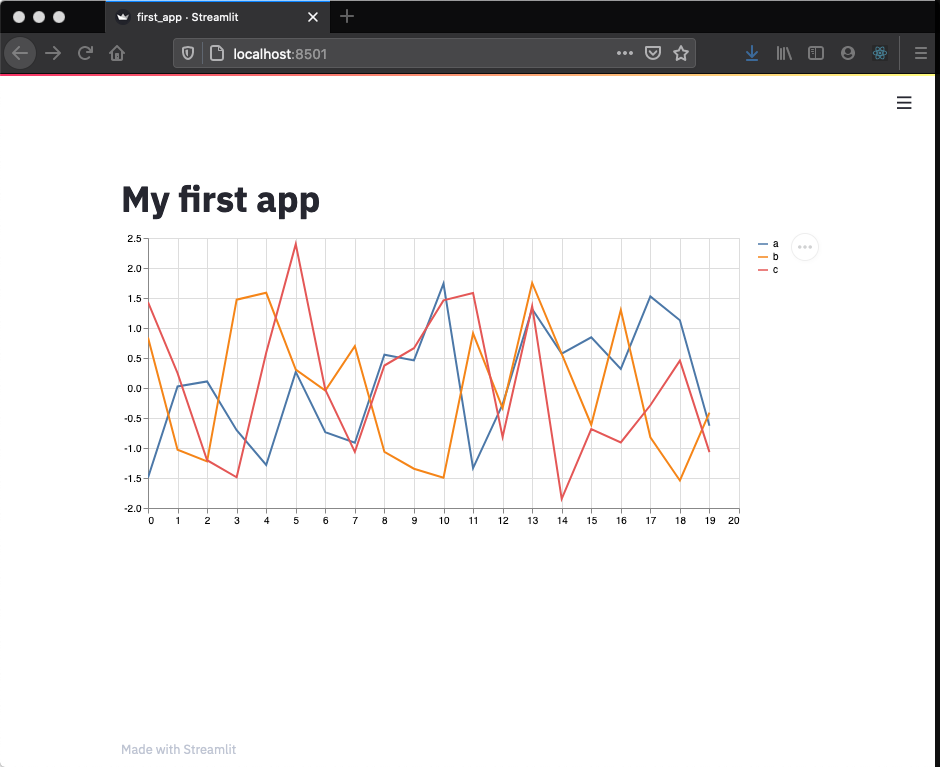
実行は以下となります。描画したグラフはSVGやPNGなどの画像データとして保存することが可能です。

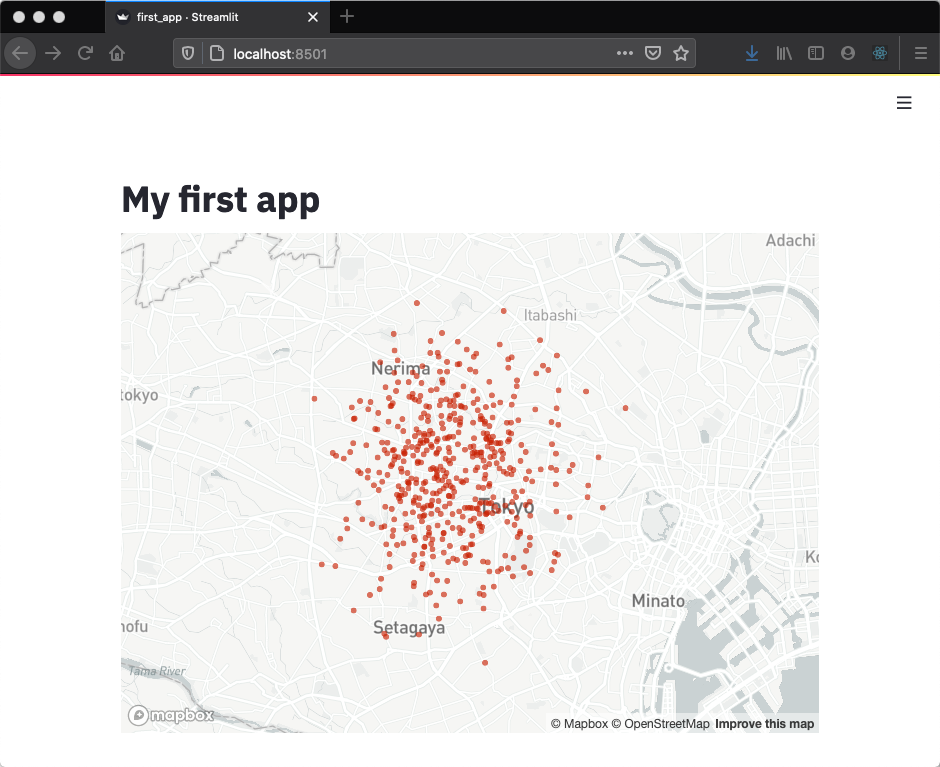
地図データと特定のデータポイントの表示
st.map()を利用して地図データを表示します。引数に渡すDataFrameは1列目を緯度、2列目を経度として定義することで、その地点を地図上にプロットします。今回は東京を基準としてその周辺にランダムに500個の地点をプロットしています。
import streamlit as st
import numpy as np
import pandas as pd
st.title('My first app')
map_data = pd.DataFrame(
np.random.randn(500, 2) / [50, 50] + [35.7, 139.67],
columns=['lat', 'lon']
)
st.map(map_data)
実行結果は以下となります。今回のプロットデータに特に意味はないです。

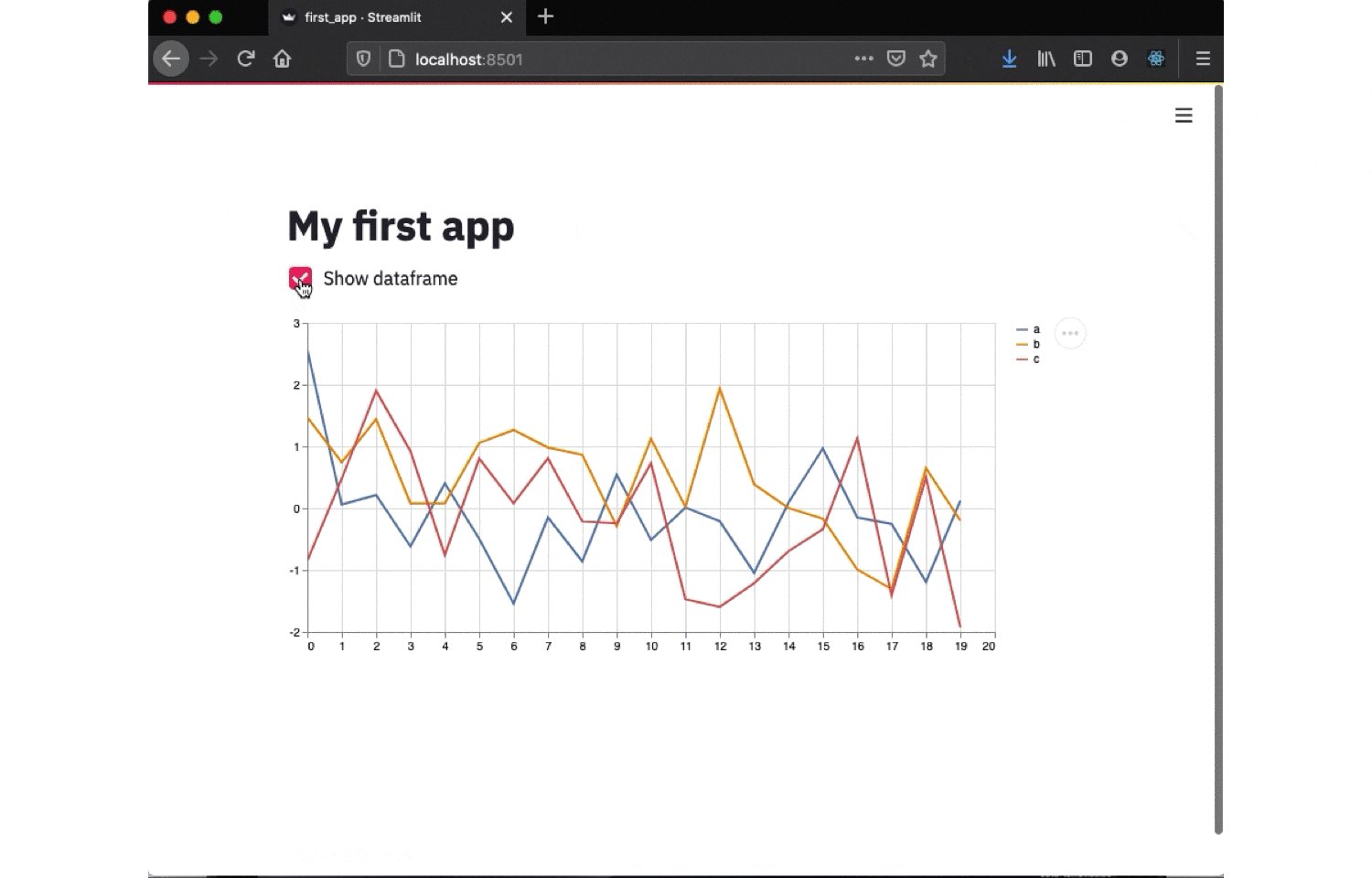
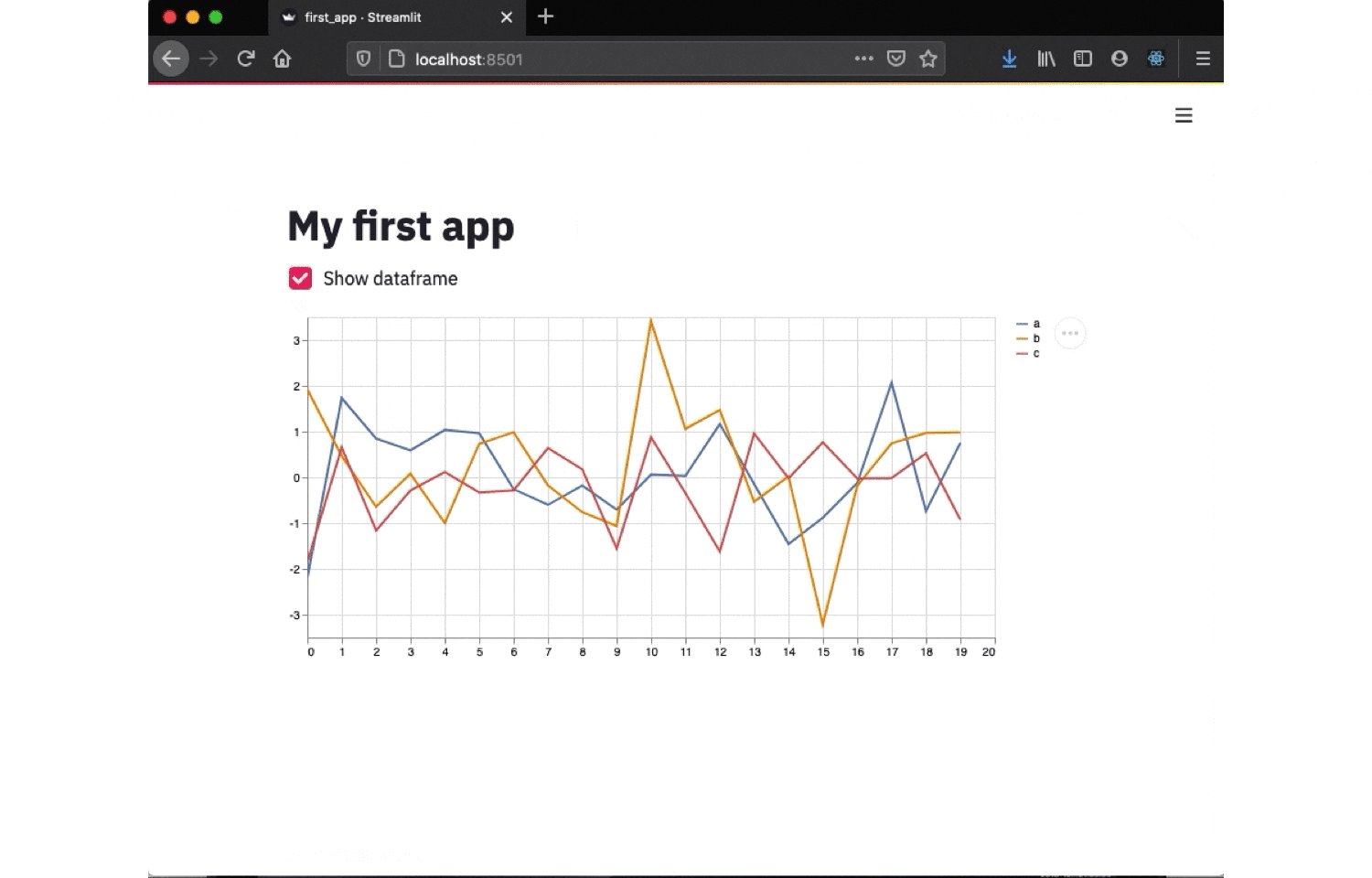
チェックボックスによるデータの表示/非表示選択
st.checkboxを利用してデータの表示/非表示を行います。引数にはチェックボックスに表示するテキストを渡します。
import streamlit as st
import numpy as np
import pandas as pd
st.title('My first app')
if st.checkbox('Show dataframe'):
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=['a', 'b', 'c']
)
st.line_chart(chart_data)
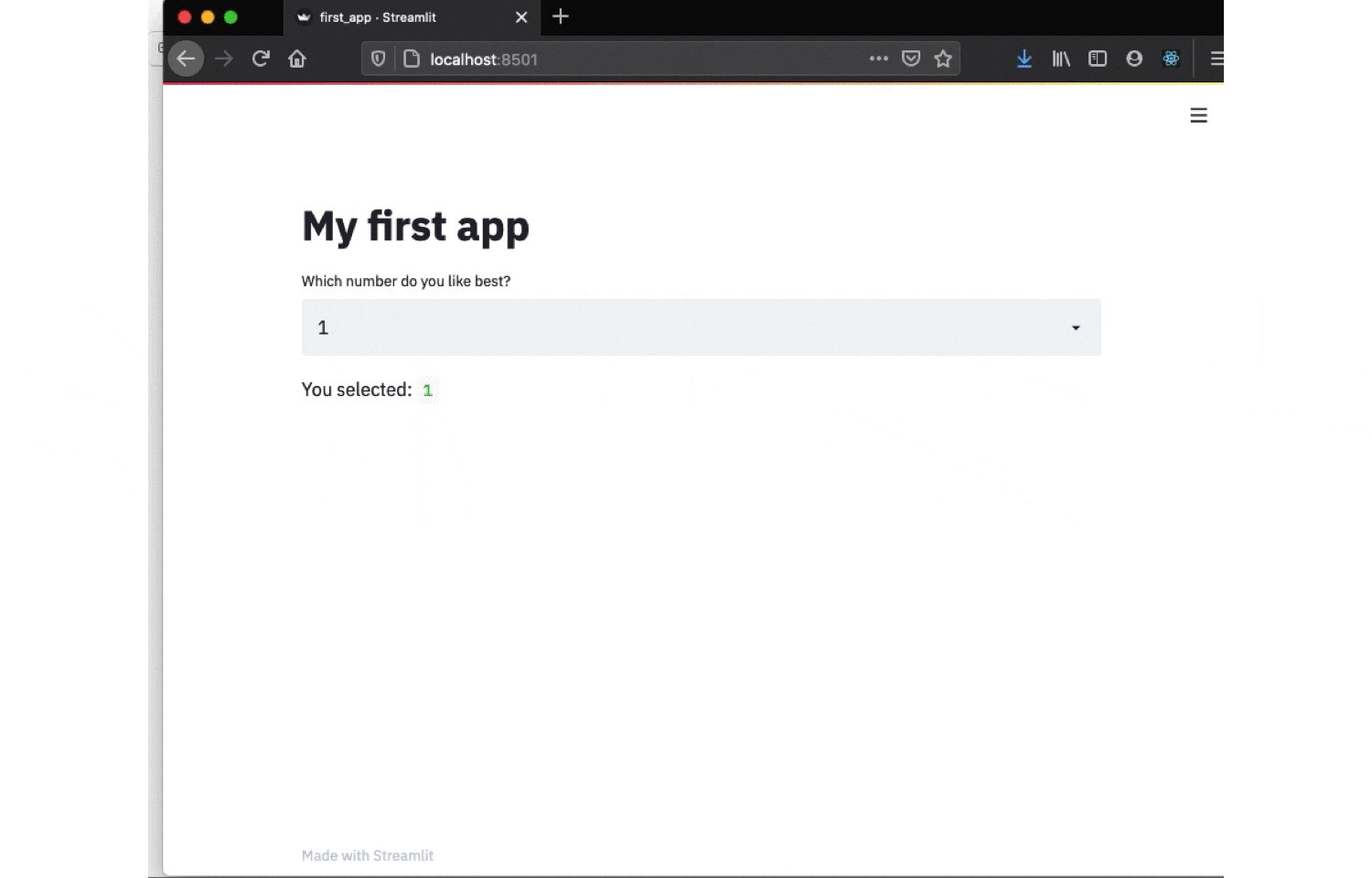
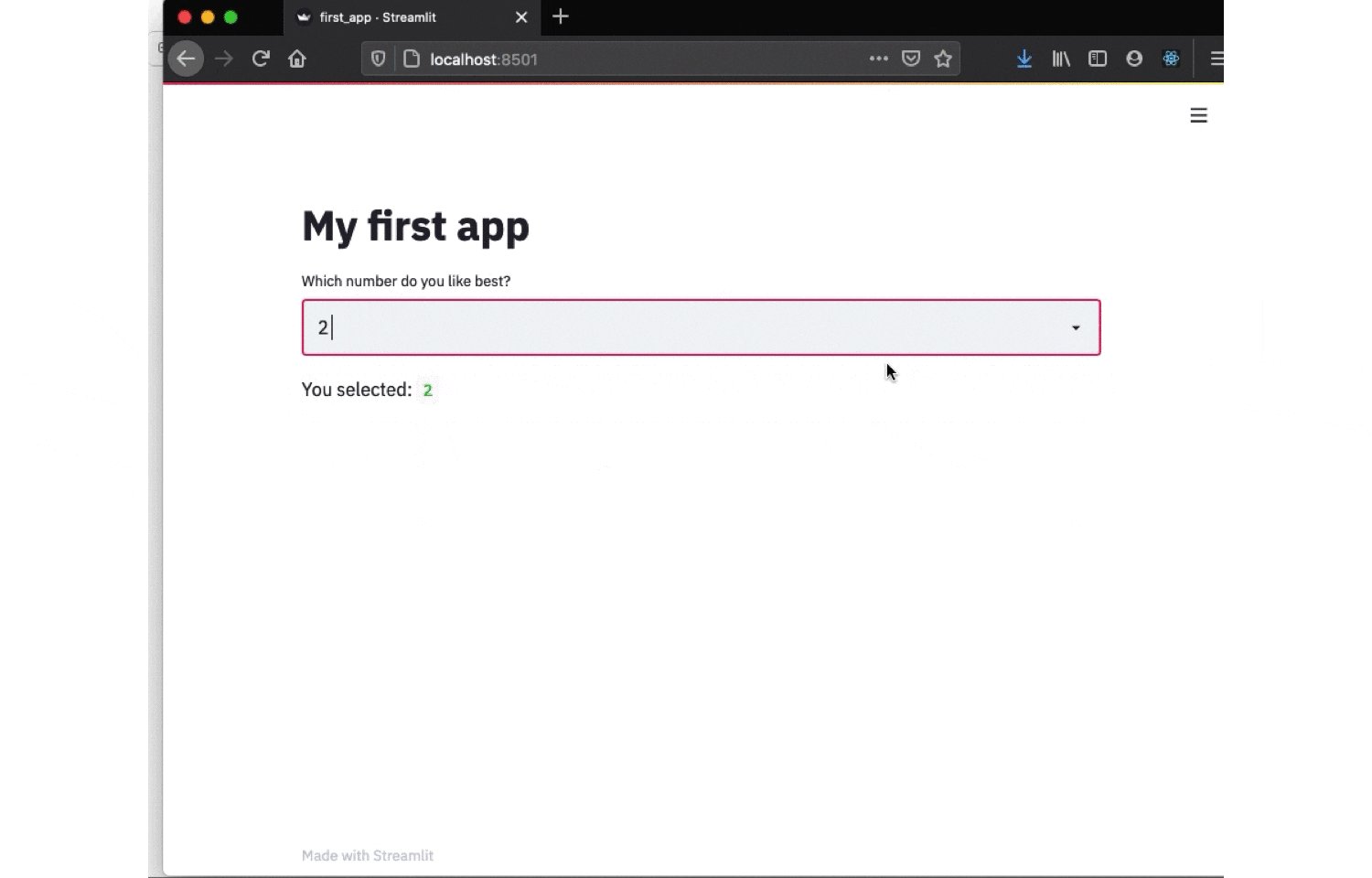
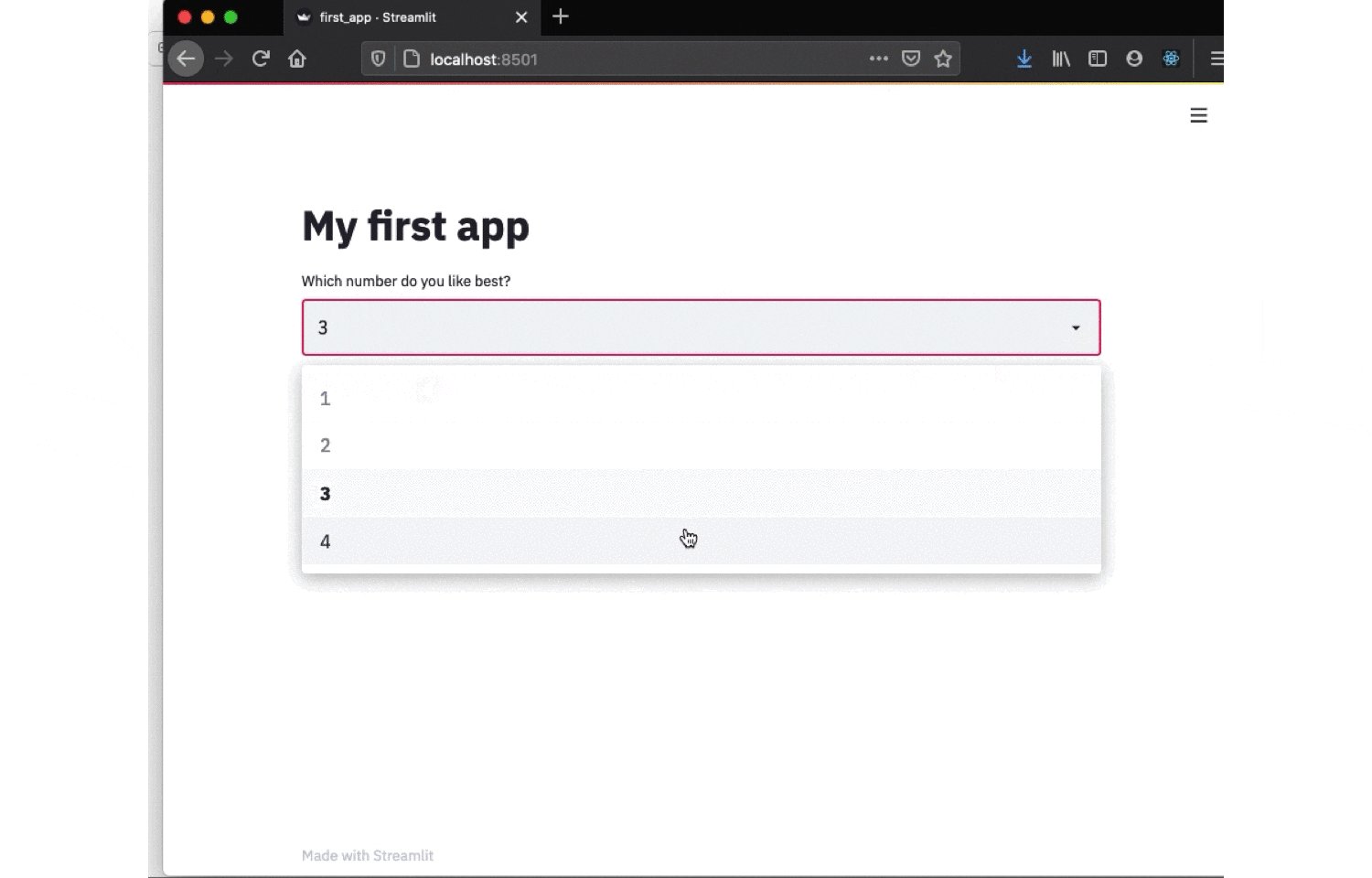
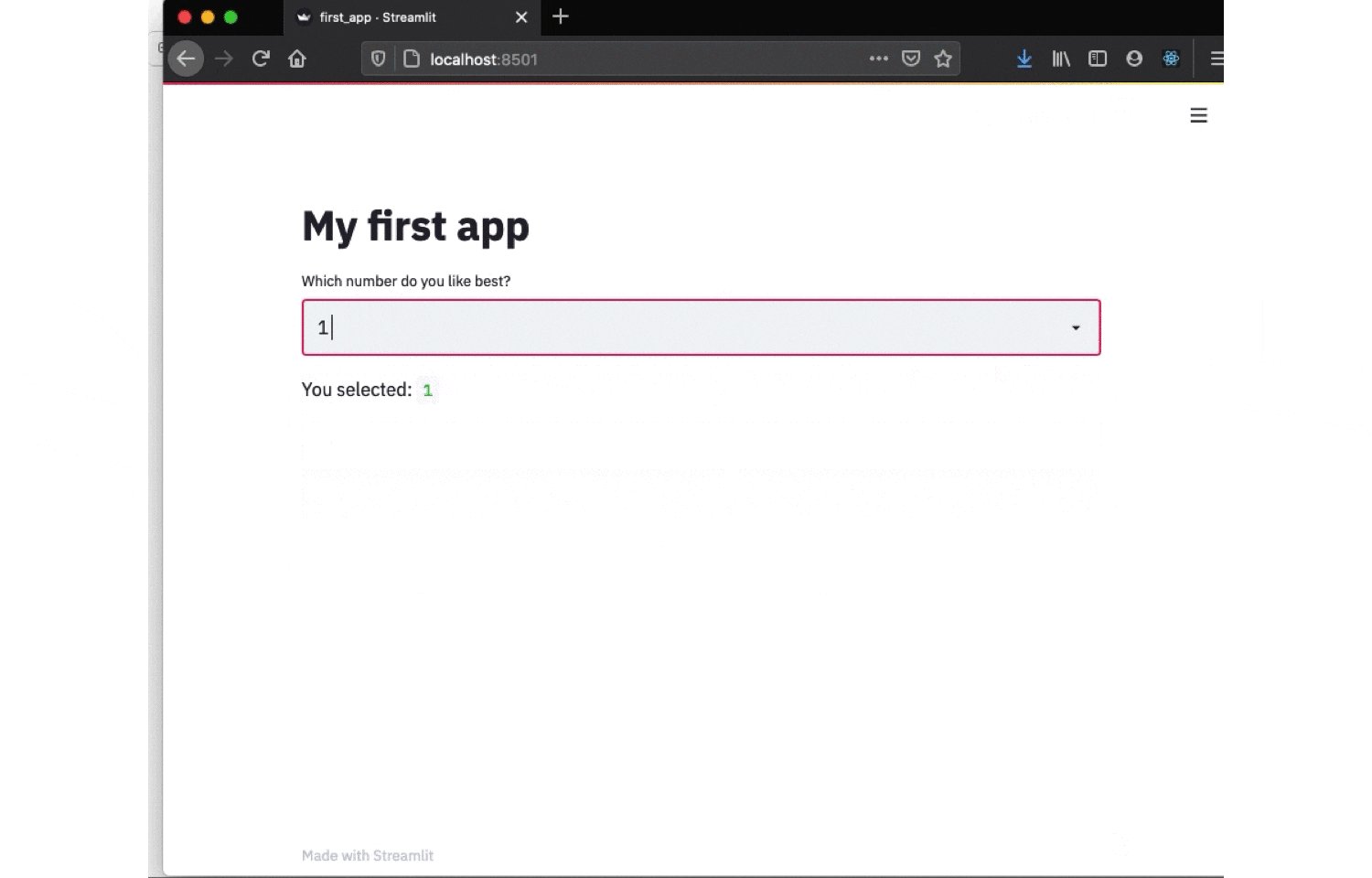
セレクトボックスの利用
st.selectboxを利用してセレクトボックスを表示します。第1引数には文字列、第2引数には選択肢を保持するSeriesデータを指定します。
import streamlit as st
import pandas as pd
st.title('My first app')
df = pd.DataFrame({
'first column': [1, 2, 3, 4],
})
option = st.selectbox(
'Which number do you like best?',
df['first column']
)
st.write('You selected: ', option)
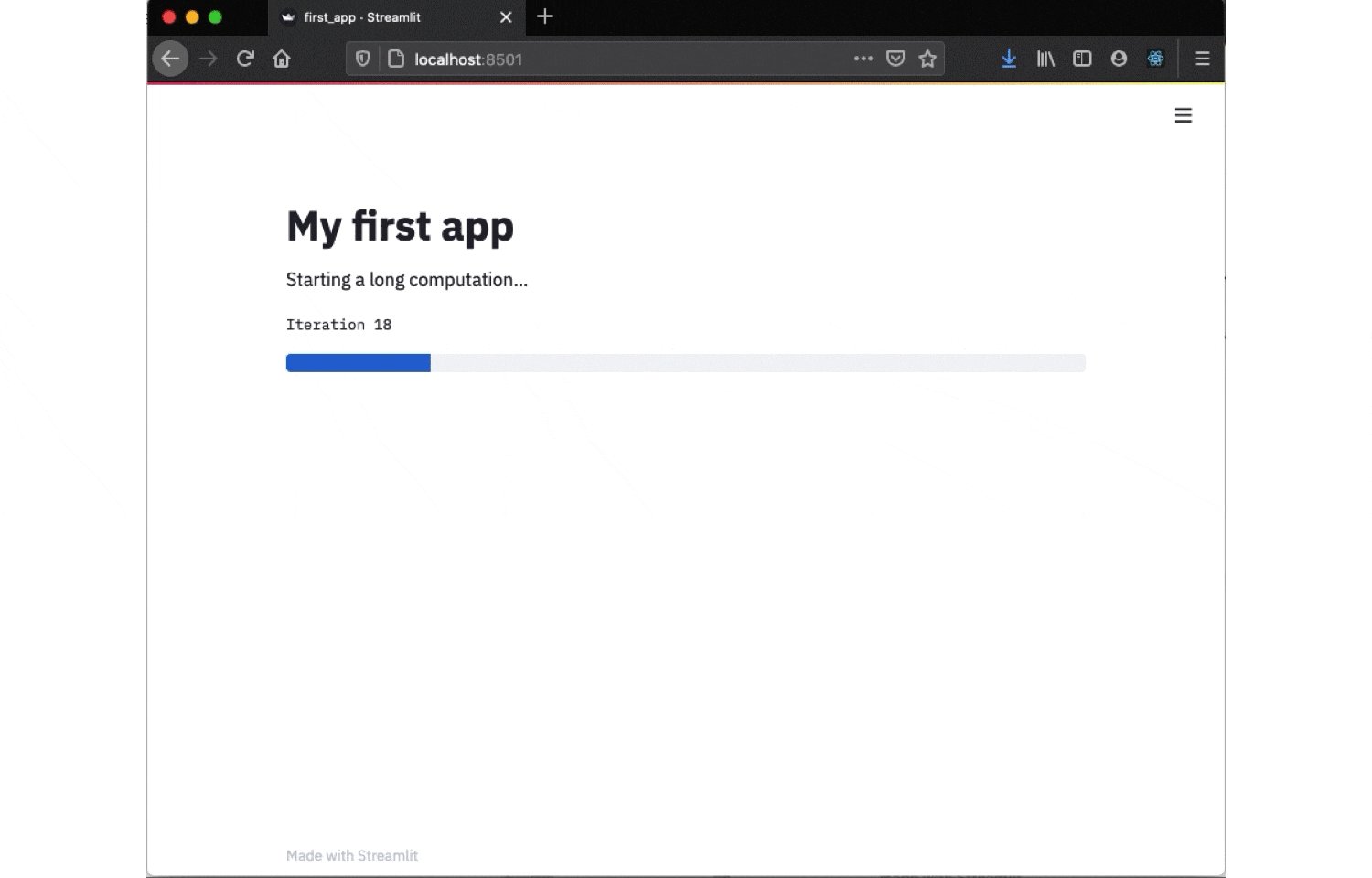
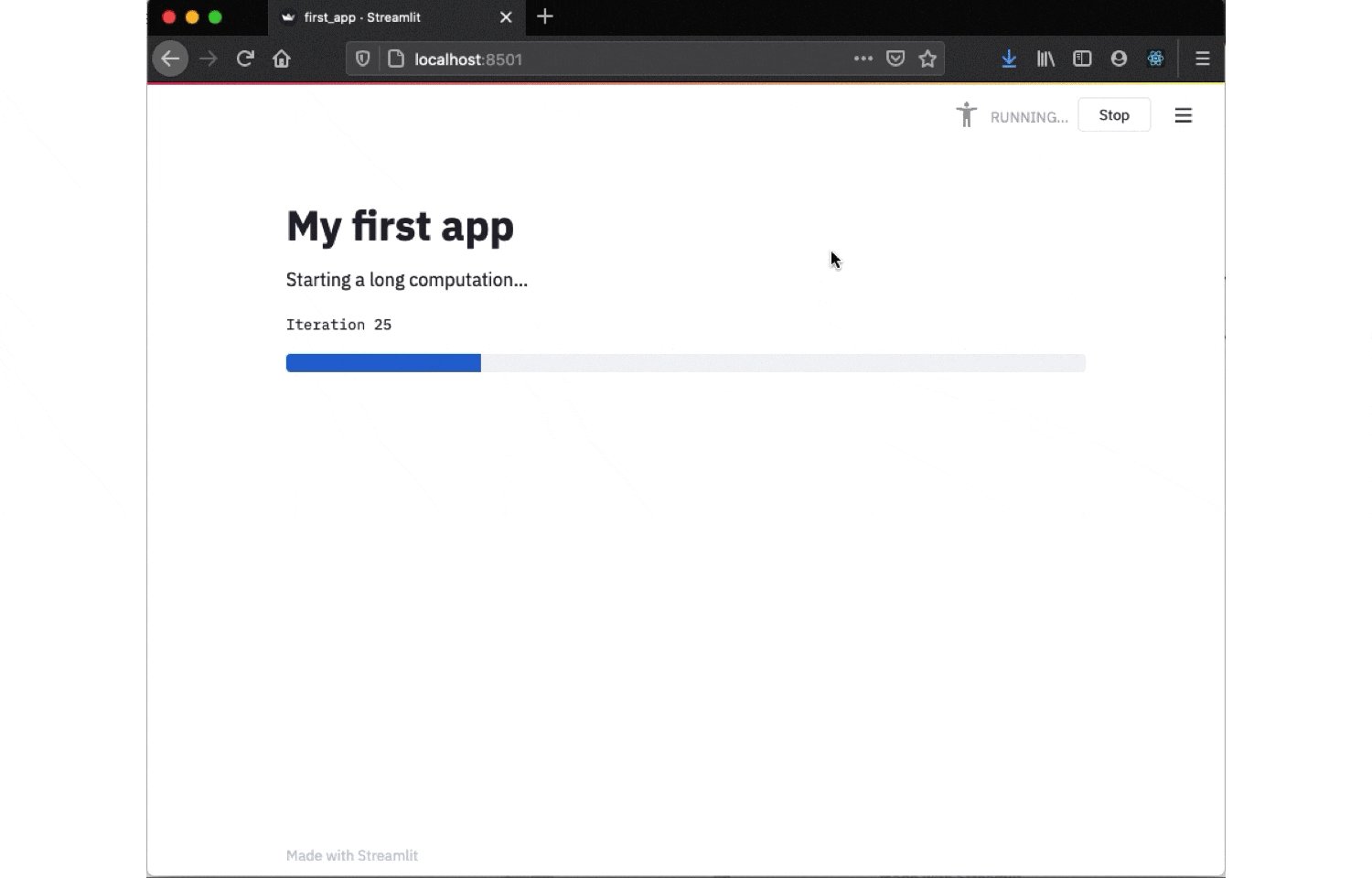
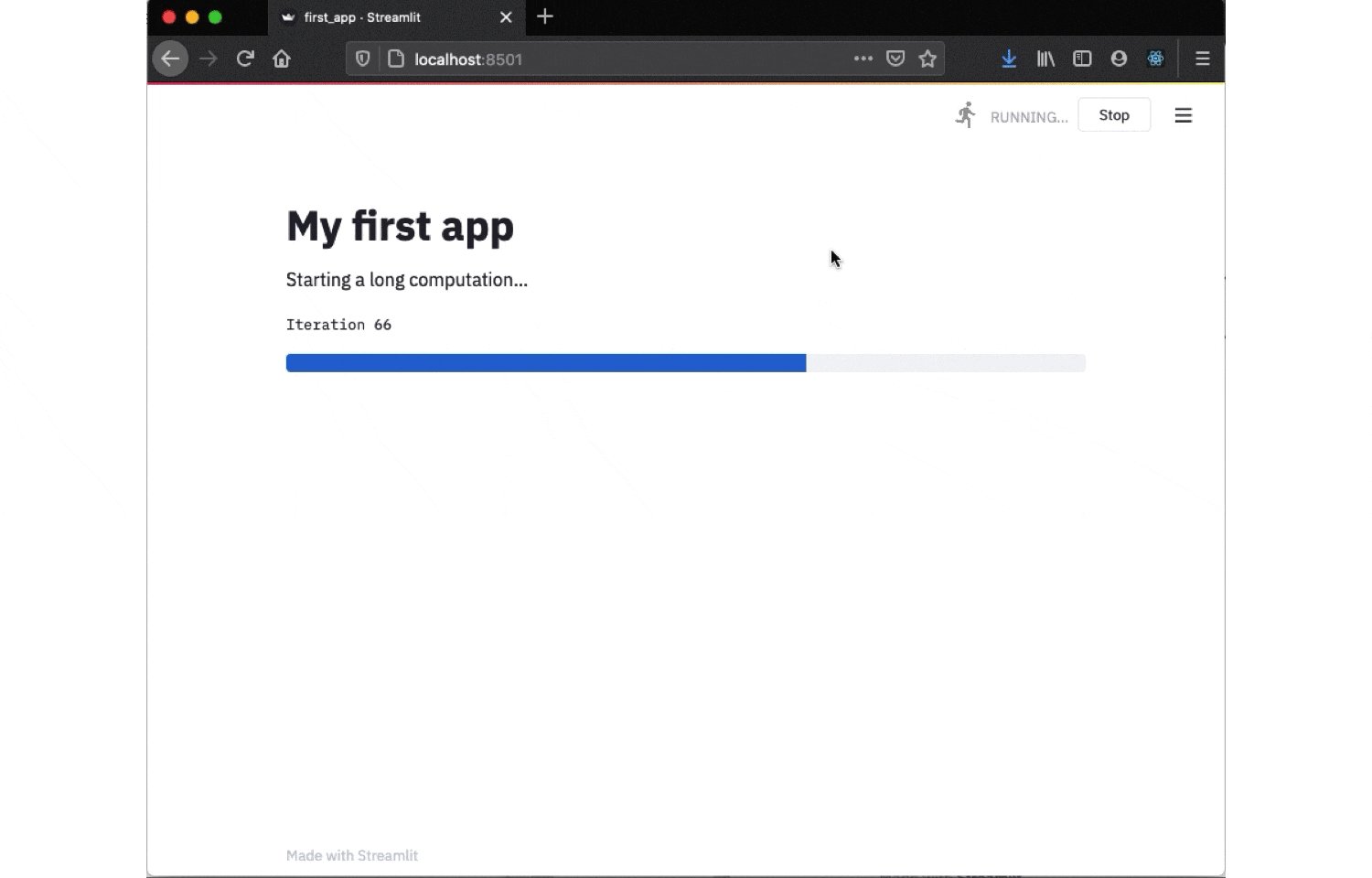
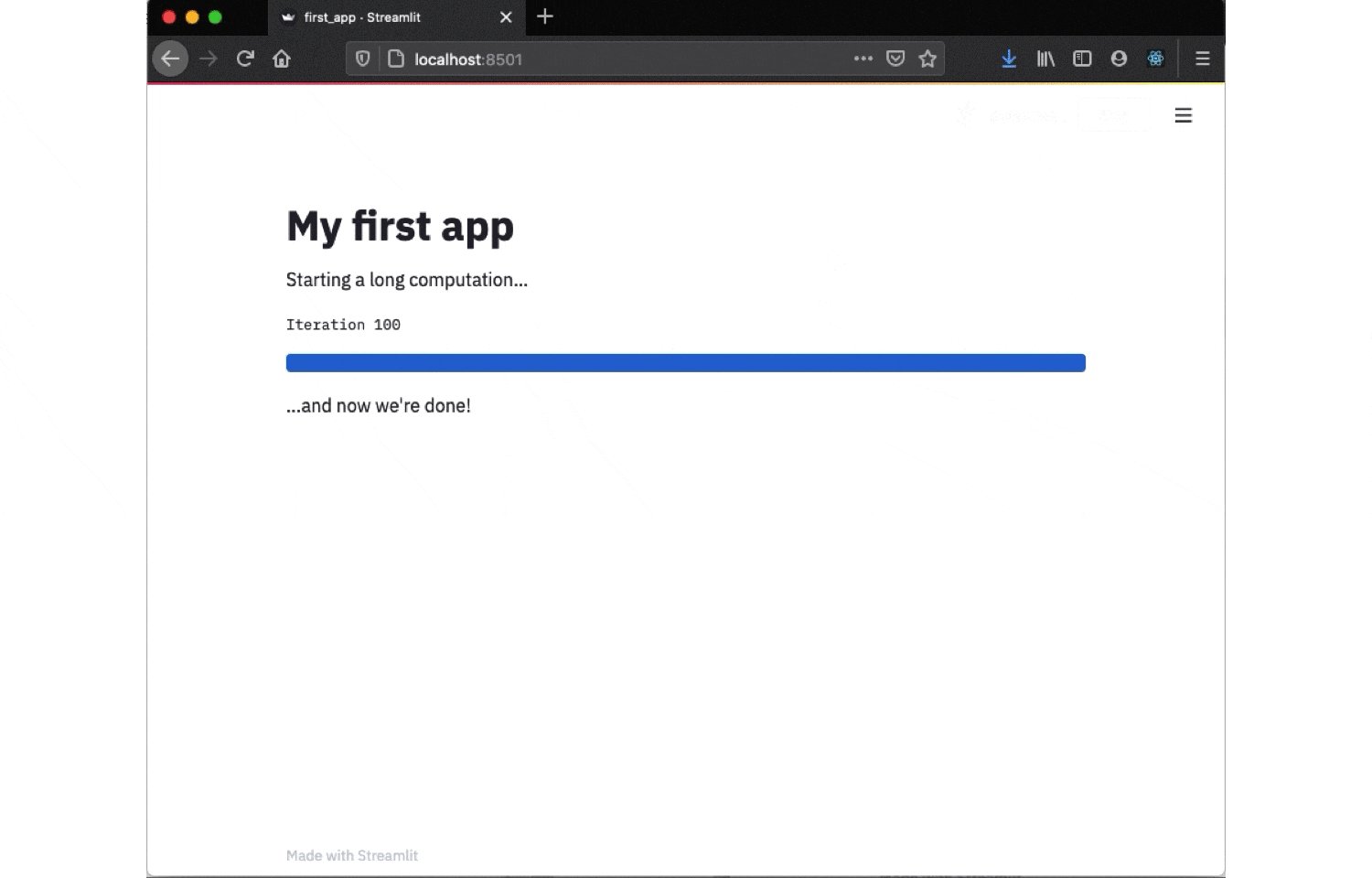
プログレスバーの表示
st.progressを利用しプログレスバーを表示します。長時間の計算が必要なアプリケーションの場合、プログレスバーを利用することでリアルタイムでステータスを確認することが出来ます。
import streamlit as st
import time
st.title('My first app')
st.write('Starting a long computation...')
latest_iteration = st.empty()
bar = st.progress(0)
for i in range(100):
latest_iteration.text(f'Iteration {i+1}')
bar.progress(i+1)
time.sleep(0.1)
st.write('...and now we\'re done!')
まとめ
かなり基本的なAPIのみの紹介でしたが、とても少ないコード記述量でフロントエンドアプリケーションが記述できることがなんとなくお分かりいただけたかと思います。ExcelやJupyterNotebookで分析結果を可視化するだけで十分なユースケースではWebアプリケーションを構築するメリットはあまりないかと思いますが、リアルタイムに変化するデータをダッシュボード上で確認したいといったような要件にはこのStreamlitが非常に強力なフレームワークとして機能するかと思います。まだまだ盛んに開発が継続されているフレームワークなので今後どのような進化を遂げていくのか注目です。
-
https://towardsdatascience.com/coding-ml-tools-like-you-code-ml-models-ddba3357eace ↩
-
実際のユースケースあればDBやcsvなどの外部データからDataFrameとしてロードすることが想定されますが、今回は簡単のためにスクリプト内にデータをベタ書きをしています。 ↩