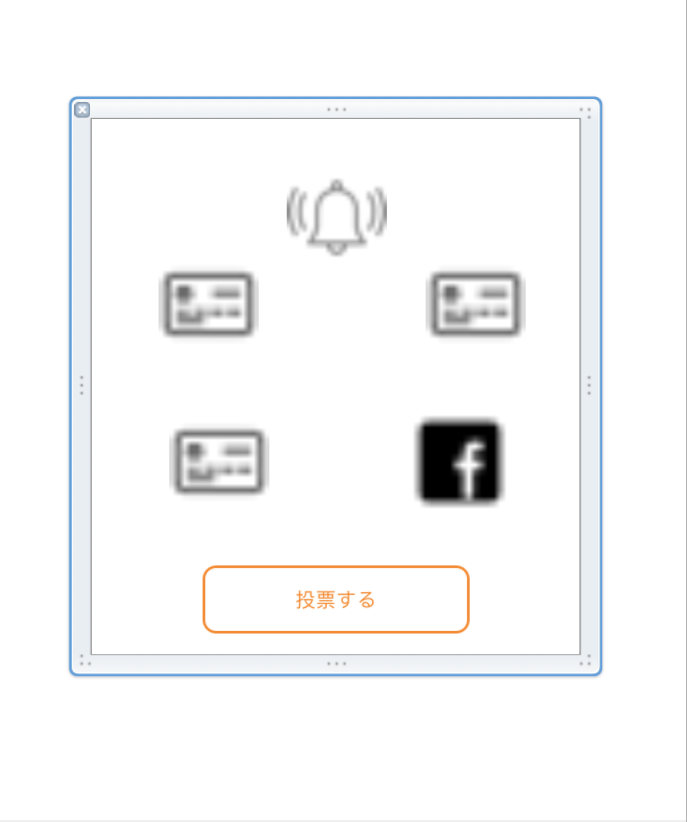
下記の画像のようなUIを実現したいと考えました。画像をタップした際に、画像とユーザーのIDを紐づけた上で、タップしたユーザーIDをサーバーに送る流れを想定しています。

ただ、写真が3枚だったり、4枚だったりとパターンが変わるので、xib一つにつきswiftファイルを作って、outlet接続するのはスマートではないと感じ、xibを読み込み、画像を生成する際、タグをコードから設定。このタグとユーザーIDを紐付けできれば、タップされた時に、タグを取得して、ユーザーIDを検索できます。
当初は、UITapGestureRecognizerを利用して、取得できるかなと実装していましたが、xibの背面のタグしか取得できず、試行錯誤した結果、「touchesEnded」をoverrideしたら、素直に取得できました。
動くのが第一優先ではあるけど、UITapGestureRecognizerが利用できなかったのかを考えないと行けないですね・・・
今はデットラインがあるので、先を急ぐけど、時間が取れたらゆっくり腰を落ち着けて勉強したいと思います。
下記、実装したコード
sample.swift
import UIKit
import SDWebImage
import Firebase
class SampleController: UIViewController{
var ref = Database.database().reference()
@IBOutlet weak var contentview: UIView!
var memberid: Array = [String]()
var userids = [Int:AnyObject]()
override func viewDidLoad() {
super.viewDidLoad()
self.loadTemplate()
}
// タッチイベントの検出
override func touchesEnded(_ touches: Set<UITouch>, with event: UIEvent?) {
super.touchesEnded(touches, with: event)
for touch: UITouch in touches {
let tag = touch.view!.tag
print(tag)
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func loadTemplate(){
var membercount: Int = self.memberid.count
if membercount == 4 {
let voteview:UIView = UINib(nibName: "vote4", bundle: nil).instantiate(withOwner: self, options: nil)[0] as! UIView
self.memberimageget(voteview:voteview)
} else if membercount == 5 {
let voteview:UIView = UINib(nibName: "vote5", bundle: nil).instantiate(withOwner: self, options: nil)[0] as! UIView
self.memberimageget(voteview:voteview)
} else if membercount == 6 {
let voteview:UIView = UINib(nibName: "vote6", bundle: nil).instantiate(withOwner: self, options: nil)[0] as! UIView
self.memberimageget(voteview:voteview)
} else if membercount == 7 {
let voteview:UIView = UINib(nibName: "vote7", bundle: nil).instantiate(withOwner: self, options: nil)[0] as! UIView
self.memberimageget(voteview:voteview)
}
}
func memberimageget(voteview:UIView) {
var sum:Int = 1
var tmparray = [Int:AnyObject]()
for i in self.memberid {
ref.child("User").child(i).observeSingleEvent(of: .value, with: { (snapshot) in
let value = snapshot.value as? NSDictionary
let profile = URL(string:value?["profile"] as! String)
let member = voteview.viewWithTag(sum) as! UIImageView
member.isUserInteractionEnabled = true
member.sd_setImage(with: profile)
tmparray[sum] = i as AnyObject
sum += 1
self.userids = tmparray
}) { (error) in
print(error.localizedDescription)
}
}
self.contentview.addSubview(voteview)
}
}