NCMBはモバイルアプリ開発におけるバックエンド機能(認証、データストア、ファイルストア、プッシュ通知など)を提供しています。バックエンドなのでAPIベースで利用するのが基本で、UI(アプリ側)は各自で開発する仕組みになっています。
現在、数多くのアプリが存在し、その中には定番とも言える機能があります。そうした定番機能を各フレームワークごとに実装しておくことで、再利用性高くNCMBが利用できるかと思います。
今回はFramework7で作ったプロフィール画面コンポーネントを紹介します。Monacaアプリでも利用可能です。
UIについて
コンポーネントは1つのHTMLだけで実装されているのが特徴です。そのため、基本的には以下の方法で導入・利用ができます。
- 必要なライブラリ・SDKの読み込み
- 必要なキーの取得
- NCMBの初期化
- プロフィール画面の設置
用意されている画面(機能)は次の通りです。
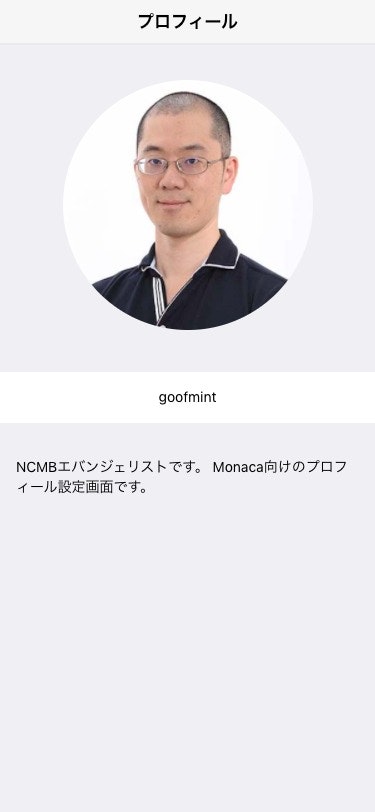
プロフィール画面
特定のユーザー情報を表示する画面です。NCMBとFramework7を使った設定画面コンポーネントの紹介と使い方 - Qiitaで利用した公開情報(Profileクラス)の情報を表示します。
必要なライブラリ・SDKの読み込み
今回利用しているライブラリ・SDKは次の通りです。markedはMarkdownパーサー(Markdown to HTML)です。
- NCMB JavaScript SDK
- Marked
これらを www/index.html で読み込みます。
<script src="js/ncmb.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
必要なキー・トークンの取得
NCMBのアプリケーションキーとクライアントキーを取得します。
NCMBの初期化
www/js/app.js にてNCMBを初期化します。今回は www/js/config.json というファイルにキーを記述しているので、以下のように読み込みを行っています。
const $ = Dom7;
(async () => {
const device = Framework7.getDevice();
// 設定ファイルの読み込み
const config = await (await fetch('./js/config.json')).json();
// NCMBの初期化
window.ncmb = new NCMB(config.applicationKey, config.clientKey);
// Framework7の初期化
window.app = new Framework7({
name: 'NCMB Profile',
theme: 'auto',
el: '#app',
id: 'com.nifcloud.mbaas.map',
store: store,
routes: routes,
input: {
scrollIntoViewOnFocus: device.cordova && !device.electron,
scrollIntoViewCentered: device.cordova && !device.electron,
},
statusbar: {
iosOverlaysWebView: true,
androidOverlaysWebView: false,
},
on: {
init: function () {
if (this.device.cordova) {
cordovaApp.init(this);
}
},
},
});
})();
ルーティングの設定
ルーティングは /profile/:objectId になります。objectIdはProfileクラスのユーザーIDになります。
const routes = [
{
path: '/',
url: './index.html',
},
{
path: '/profile/:objectId',
componentUrl: './pages/profile.html',
},
{
path: '(.*)',
url: './pages/404.html',
},
];
そして、今回は www/index.html にてプロフィール表示用のURLを指定します。 S3fp2NvYlsgaTYsX2 はアプリによって異なります。
<div id="app">
<div class="view view-init safe-areas" data-url="/profile/S3fp2NvYlsgaTYsX2">
</div>
</div>
プロフィール画面の追加
profile.htmlをダウンロードして、 www/pages/profile.html として配置します。
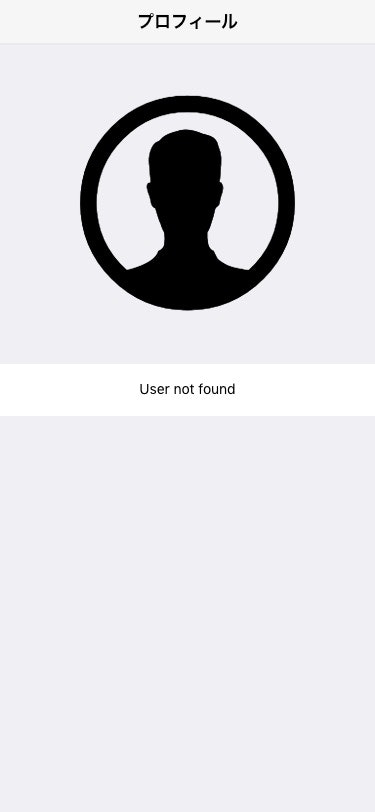
ユーザーが存在しない場合
ユーザーが存在しない場合(Profileクラスからデータを取得できない場合)は、 User not found という表示になります。
カスタマイズ
プロフィール画面はアプリによって異なると思うので、表示内容はカスタマイズしてください。ベースはリスト表示のシンプルなものとなっています。また、プロフィール画像 image はファイルストアから取得して表示するようになっています。また、プロフィールの文字列はMarkdownに対応しています。
<template>
<div class="page">
<div class="navbar">
<div class="navbar-bg"></div>
<div class="navbar-inner sliding">
<div class="title">プロフィール</div>
</div>
</div>
<div class="page-content">
<div class="block text-center">
${ image ?
$h`<img class="profileImage" src=${image} />`
:
$h`<i class="f7-icons size-250">person_alt_circle</i>`
}
</div>
<div class="block block-strong no-hairlines text-center">
${profile.displayName}
</div>
<div class="block no-hairlines">
<p innerHTML="${marked.parse(profile.profile || '')}">
</p>
</div>
</div>
</div>
</template>
まとめ
NCMBとFramework7を使った設定画面コンポーネントの紹介と使い方 - Qiitaを見ると分かりますが、Profileクラスは誰でも読み込み可、関連したユーザーがだけが編集できる権限で保存されます。こちらは公開情報だけを保存するクラスとなっています。
コミュニケーションするアプリなどではプロフィール画面がよく使われます。イチから開発するのは面倒ですが、これを使うことで実装は簡単になるでしょう。ぜひご利用ください。