Hexabase(ヘキサベース)は企業においても安心して利用できるBaaS(Backend as a Service)を提供しています。多くのBaaSがそうであるように、主にフロントエンド開発者に利用してもらいたいと考えています。そこで現在、TypeScript SDKの開発が進められています。
この記事ではv2系になって新しくなったHexabase TypeScript SDKのインストールと、認証(メールアドレスとパスワード)の方法を紹介します。
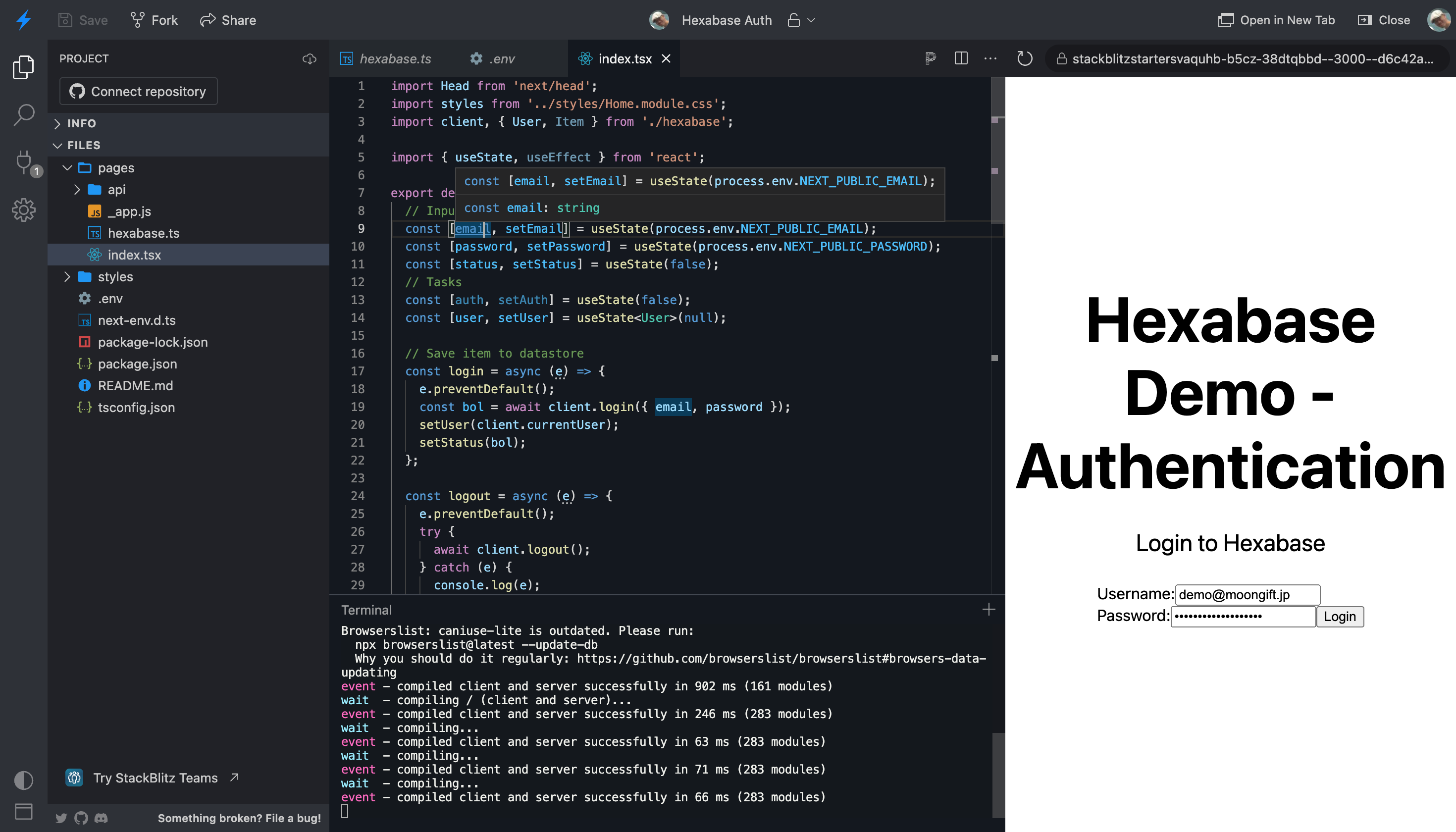
デモ
以下はデモアプリです。ログインと、ログアウト処理を行っています。
インストール
インストールはnpmやyarnを使って行います。
# npmの場合
npm install @hexabase/hexabase-js
# yarnの場合
yarn add @hexabase/hexabase-js
インポート
インポートすると、 HexabaseClient というオブジェクトが取得できます。
import { HexabaseClient, User } from "@hexabase/hexabase-js";
初期化
HexabaseClientを初期化します。
// 本番閑居向け
const client = new HexabaseClient();
// 開発環境向け
const client = new HexabaseClient('dev');
なお、すでに認証済みだった場合に備えて、2番目の引数にトークンを指定できます。
const client = new HexabaseClient('dev', 'YOUR_TOKEN');
認証
Hexabaseでは業務利用を想定しているため、利用する際に認証情報が必須になります。最初はメールアドレスとパスワードで認証し、その後はトークンを使ってGraphQLにアクセスします。 client を使って処理します。
初回の認証は次のようになります。emailとパスワード、またはトークンが必須です。
const bol = await client.login({email, password, token});
レスポンスは認証成功すれば true 、失敗すれば false が返ってきます。
ログアウト
ログアウトは client.logout() にて行います。
ログインユーザーの情報
認証すると、 client.currentUser にてユーザー情報が取得できます。
const user = client.currentUser;
実装例
例としてReactを使った場合は以下のようになります。
// Input value
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
// Auth
const [status, setStatus] = useState(false);
const [auth, setAuth] = useState(false);
const [user, setUser] = useState<User>(null);
ログイン処理は以下のようになります。
// Login to Hexabase
const login = async (e) => {
e.preventDefault();
const bol = await client.login({ email, password });
setUser(client.currentUser);
setStatus(bol);
};
ログアウト処理です。
const logout = async (e) => {
e.preventDefault();
try {
await client.logout();
} catch (e) {
console.log(e);
}
setUser(null);
setStatus(false);
};
まとめ
SDKを使うことで、Hexabaseの認証は簡単に利用できます。ぜひWebアプリケーション開発に活用してください。
Hexabaseには他にもデータストアやファイルストレージ、スクリプトなどの機能があります。それらの機能も利用してください。