NCMBとMonacaを使ってボイスレコーディングアプリを作ります。HTML APIだけを使うので、プラグインを使わずに開発できます。録音した音声をNCMBのファイルストアへアップロードし、逆にダウンロードして再生できるアプリです。
まず最初の記事では画面の説明とSDKの導入までを進めます。
コードについて
今回のコードはNCMBMania/monaca-voice-recorderにアップロードしてあります。実装時の参考にしてください。
利用技術について
今回は次のような組み合わせになっています。
- Monaca
- Framework7
- NCMB JavaScript SDK
仕様について
画面表示はFramework7を使っています。とはいえ、1画面の構成ですし、 www/pages/home.html だけ見れば実装内容は分かるでしょう。また、Framework7はVanilla JSで、VueやReactなどのUIフレームワークは利用していません。
音声の再生についてはWeb Audio APIを利用する方法がありますが、コードが複雑になるので今回はaudioタグを利用しています。
利用する機能について
ボイスレコーディングアプリで利用するNCMBの機能は次の通りです。
- ファイルストア
- アップロード
- 検索
- HTTPSダウンロード
画面について
今回は以下の1つの画面があります。
www/pages/home.html
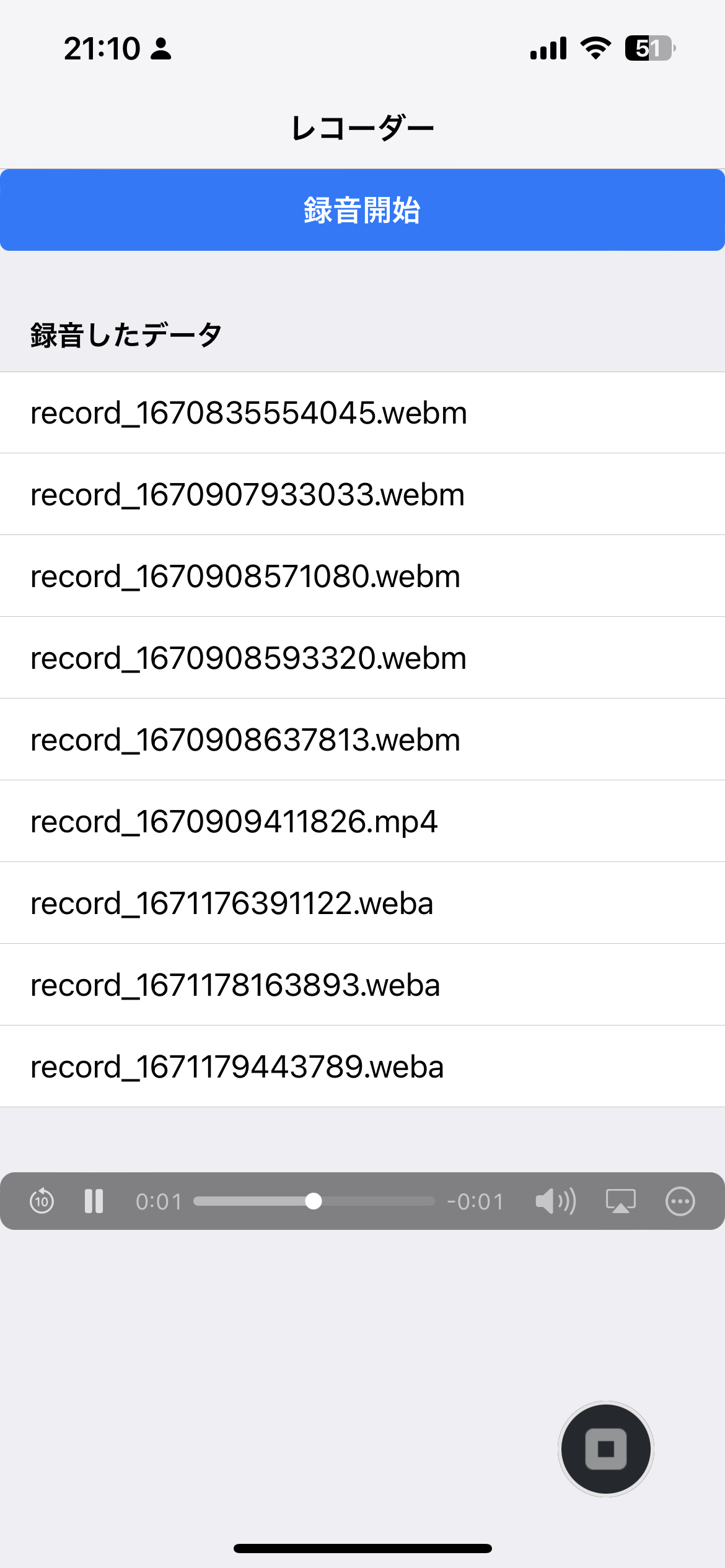
ボイスレコーディングを行い、ファイルストアへアップロードします。また、既存のボイスレコーディングを一覧表示し、選択された音声を再生します。
以下はFramework7のテンプレートですが、変数として status と files 、 uri を使っています。これは以下の内容を持つ変数です。
-
status
録音状態を表す。readyが初期状態、recordingは録音中 -
files
ファイルストアからダウンロードした録音済みファイルの配列 -
uri
録音データのURI(ファイルストアへのHTTPSアクセス用URL)
<div class="page" data-name="catalog">
<div class="navbar">
<div class="navbar-bg"></div>
<div class="navbar-inner sliding">
<div class="title">レコーダー</div>
</div>
</div>
<div class="page-content">
<!-- 録音状態に合わせてボタンの出し分け -->
${ status == 'ready' ?
$h`<button class="button button-large button-fill" @click=${start}>録音開始</button>` :
$h`<button class="button button-large button-fill" @click=${stop}>録音終了</button>`
}
<p>
<div class="block-title">録音したデータ</div>
<div class="list simple-list">
<!-- 既存の録音データを一覧表示する -->
<ul>
${ files.map(file => $h`
<li @click="${() => listen(file)}">
${ file.fileName }
</li>
`)}
</ul>
</div>
<!-- 録音データが選択されたら audio タグを表示する -->
${ uri !== '' ?
$h`<audio src="${uri}" controls style="width:100%;"></audio>`
:
''
}
</p>
</div>
</div>
SDKのインストール
今回はMonacaのJS/CSSコンポーネントの追加と削除より、NCMBを追加します。アプリのテンプレートはFramework7のJavaScript版(VueやReactではなく)を選択しています。
NCMBのAPIキーを取得
mBaaSでサーバー開発不要! | ニフクラ mobile backendにてアプリを作成し、アプリケーションキーとクライアントキーを作成します。
js/config.jsonの作成
js/config.jsonを作成し、その中に先ほど取得したNCMBのAPIキーを設定します。内容は次のようになります。
{
"applicationKey": "YOUR_APPLICATION_KEY",
"clientKey": "YOUR_CLIENT_KEY"
}
初期化
初期化は js/app.js にて行います。config.jsonを読み込む関係上、非同期処理内にて行います。cordovaの有無(アプリまたはプレビューの違いを検知)によって初期化時のイベント処理を変えています。
// NCMBの初期化用
const event = window.cordova ? 'deviceready' : 'DOMContentLoaded';
document.addEventListener(event, async (e) => {
// この中に処理を書きます
});
config.jsonの内容を読み込んで、NCMBとFramework7の初期化を行います。
window.config = await (await fetch('./js/config.json')).json();
window.ncmb = new NCMB(config.applicationKey, config.clientKey);
window.app = new Framework7({
name: 'My App', // App name
theme: 'auto', // Automatic theme detection
el: '#app', // App root element
// App store
store: store,
// App routes
routes: routes,
});
これでNCMBの初期化が完了します。
ルーティング設定
今回は音声入力・出力用の1画面になります。これを js/routes.js に定義します。
const routes = [
{
path: '/',
url: './index.html',
},
// メイン画面
{
path: '/home/',
componentUrl: './pages/home.html',
},
// Default route (404 page). MUST BE THE LAST
{
path: '(.*)',
url: './pages/404.html',
},
];
まとめ
今回はボイスレコーディングアプリの仕様と画面、NCMBの初期化までを解説しました。次はレコーディング処理を実装します。