最近のiPad(Air以上)はM1やM2チップが搭載され、ラップトップとの違いはメモリ容量くらいの差しかないのではないかと思います。そのため、iPadで十分アプリ開発が出来るのではないでしょうか。iPadなのでAndroidアプリ開発には不向きですが、ハイブリッドアプリやマルチプラットフォーム向けの言語であればiOS/Android両方に対して開発できます。
特にiPadであれば、自分用のPCがない学生の方でもチャレンジしやすいのではないでしょうか。今回はReact Native向けのアプリ開発環境を整えてみたので、方法を紹介します。
必要なもの
まず以下のサービスアカウントが必要です。
ExpoをPWAとして配置する
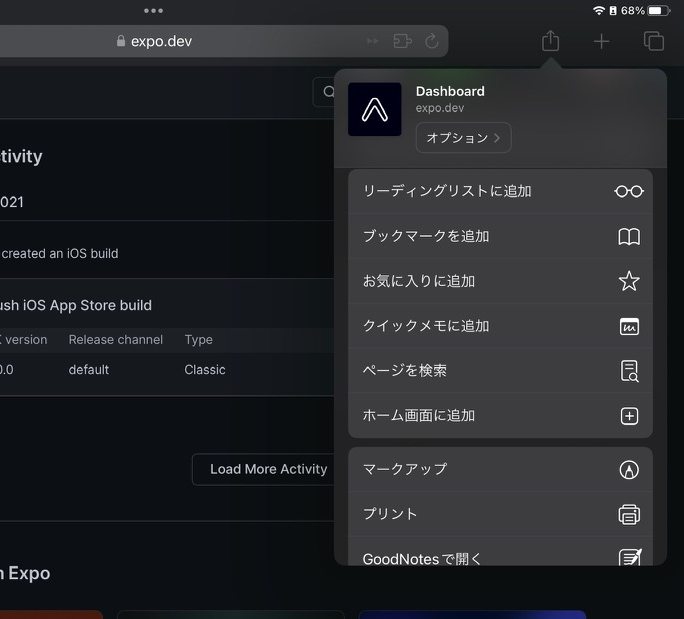
ベストな方法としてはPWAの利用になります。iPadのSafariでExpoにアクセスして、Webサイトをホーム画面に追加します。
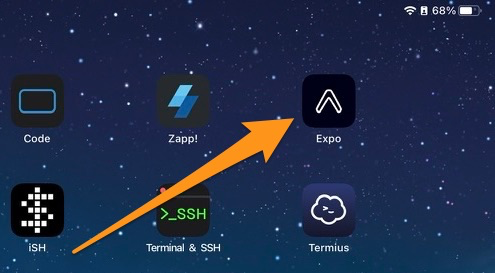
アイコンもExpoのものが表示されます。
立ち上げると、専用アプリのように開きます。
開発スタイル
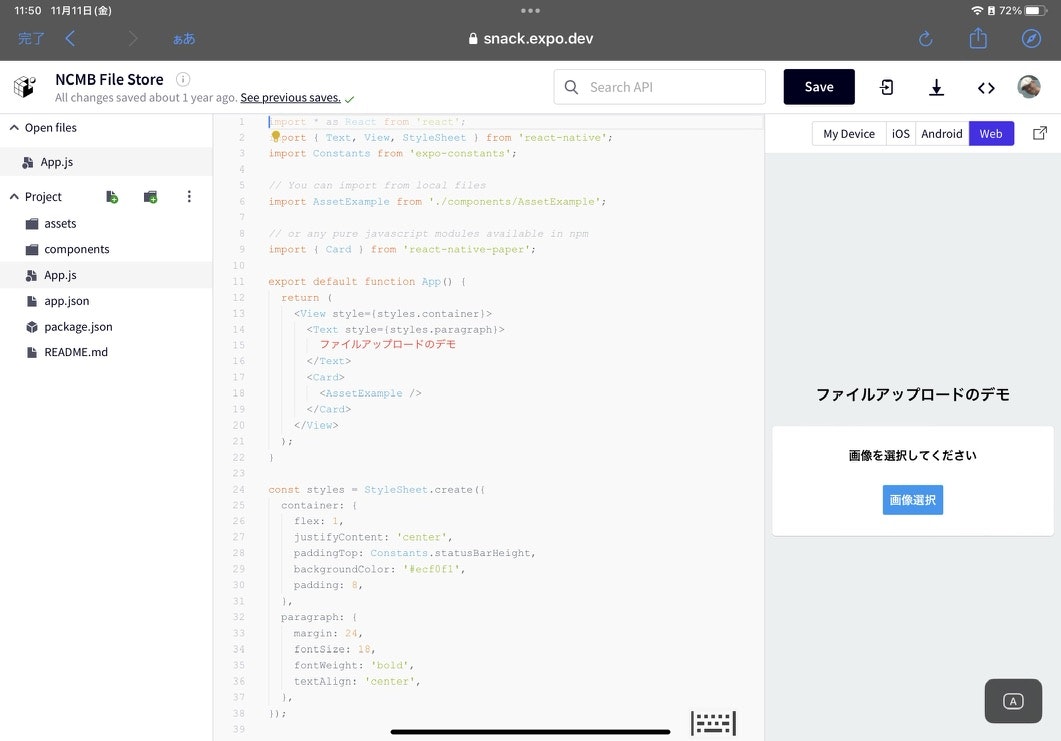
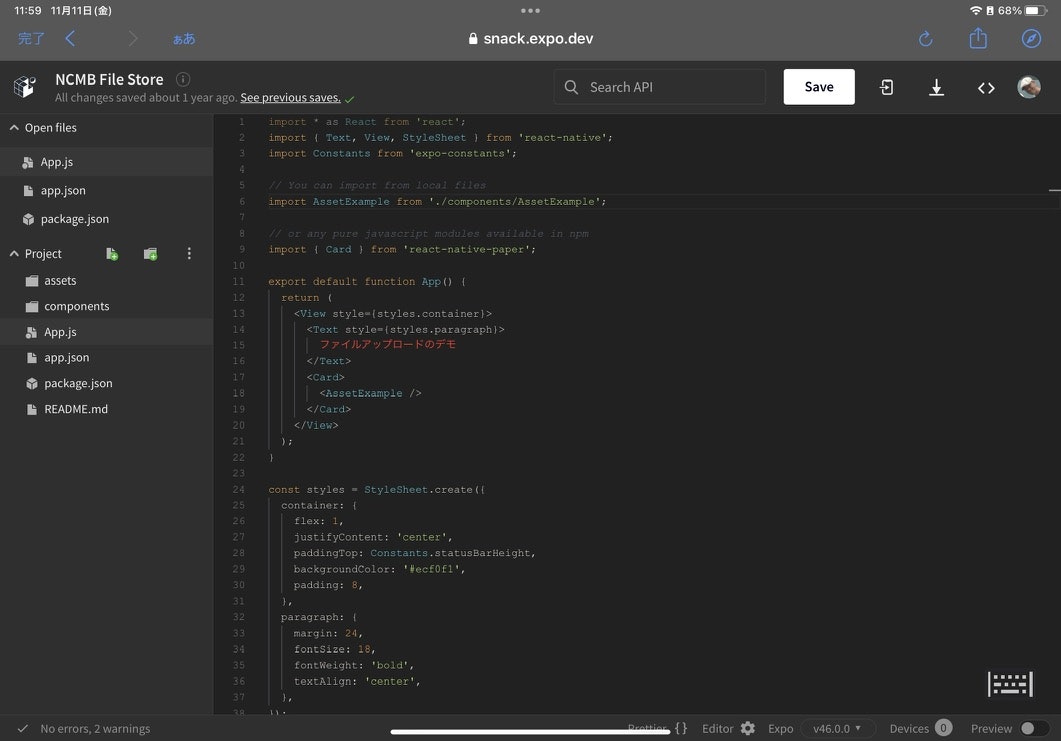
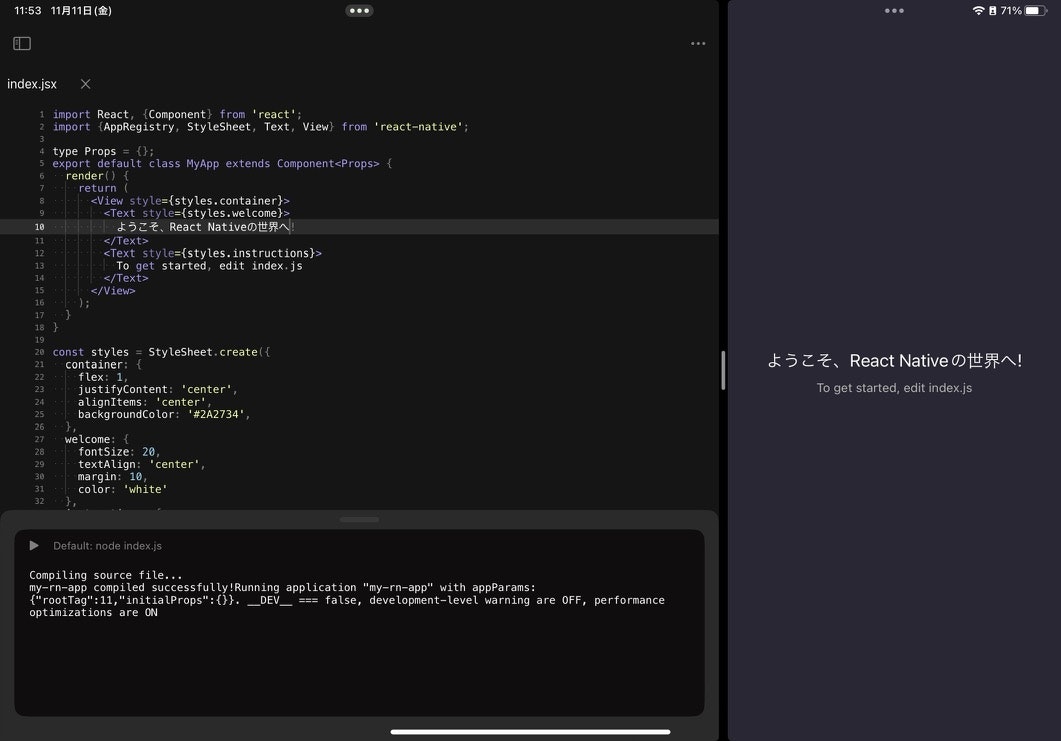
Expoを使った場合、3ペイン表示がデフォルトになります。左からファイルツリー、エディタ、プレビューです。エディタ、プレビューはそれぞれ閉じられます。
スマートフォン側にExpo Goアプリをインストールすれば、ファイルの編集をリアルタイムで反映しながら開発を進められます。
ビルド可能
Expoではビルド環境も提供されています。フリーでも月間30回ビルドできます。月間99ドルのサブスクリプションで、300回/月のビルドが可能になります。
CodeSandboxを使った方法
CodeSandboxアプリにはReact Nativeテンプレートが用意されています。これはExpoではなく、純粋なReact Nativeになります。
このCodeSanboxアプリを使った際に感じた課題は以下の通りです。
package.jsonがない
package.jsonは利用できません。その代わりにGUIでパッケージを解決します。
プレビューはあるが、恐らくネイティブプラグインは使えません
プレビューはWebサーバーで表示されるものになります。そのため、ネイティブ機能に依存するものは利用できないでしょう。
ビルド環境はありません
CodeSandboxではpackage.jsonがないので、ビルド用スクリプトは実行できません。
まとめ
今回はiPadでのReact Nativeアプリ開発にチャレンジしました。Expoを使えばビルド環境を含めて、十分に開発できそうです。iPadで手軽にスマートフォンアプリ開発にチャレンジしてみたい方は参考にしてください。
ニフクラ mobile backendはReact Native用にSDKを提供しており(コミュニティSDKであり、公式サポートは受けられません)、React Nativeアプリでも利用可能です。ぜひお試しください!