CodeRabbitアドボケイトのアツシです。CodeRabbitはAI(LLM)を使ったコードレビューサービスになります。静的なLintツールよりも深いインサイトが得られたり、ベストプラクティスの提案してくれるのが特徴です。
実際、どんなレビューをしてくれるのか気になる人も多いと思うので、とあるプロジェクト(個人で開発しているSDK)を通して、CodeRabbitを使った開発体験を紹介します。
対象のリポジトリ
今回の対象は以下のリポジトリです。DOKというさくらインターネットが提供するGPUコンテナサービスをJavaScriptから操作するための野良SDKです。
goofmint/dok-js: DOK JavaScript SDK
完全に個人で開発していますが、一緒にCodeRabbitを利用しています。
コードレビューの流れ
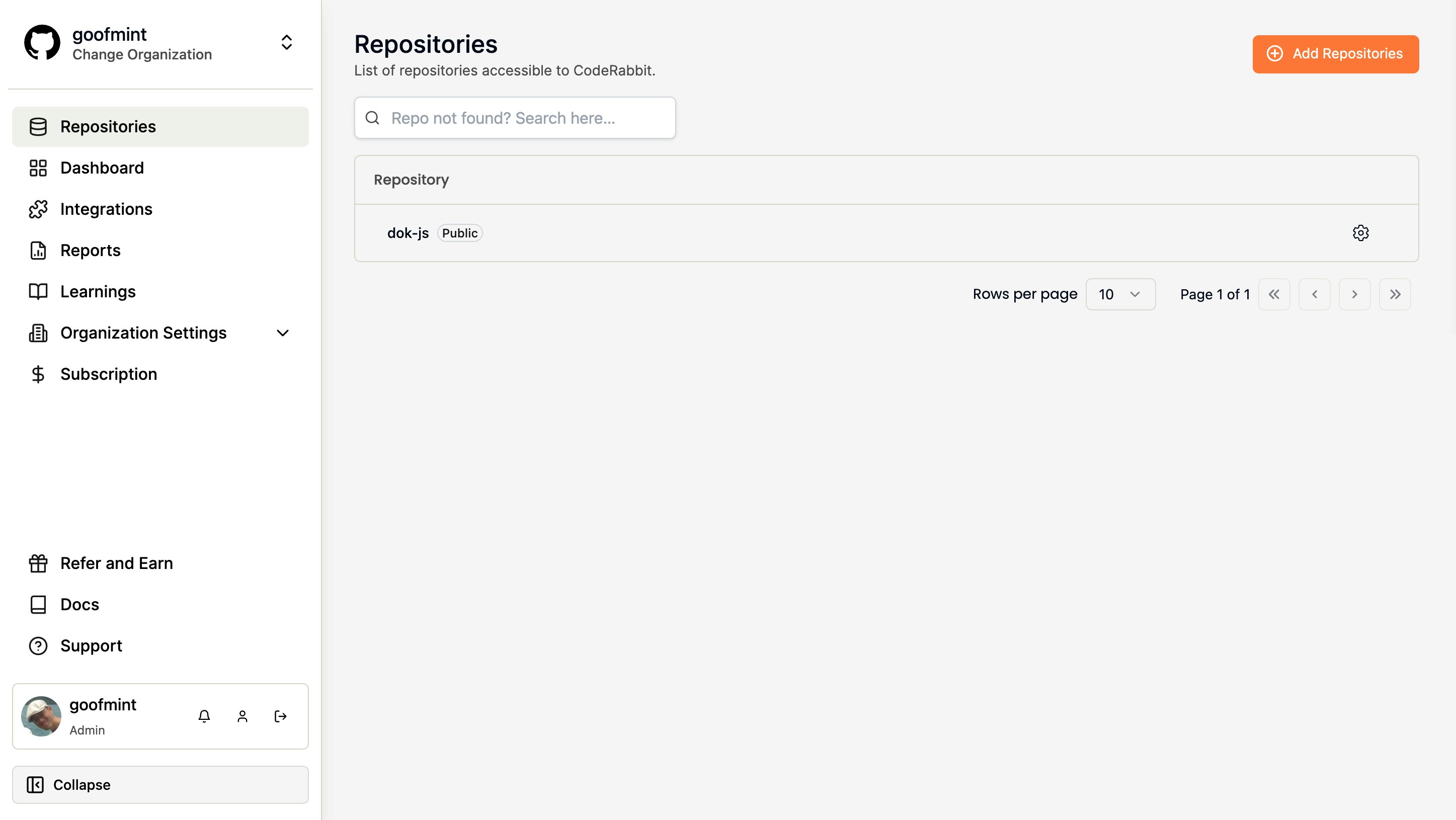
まず、CodeRabbitにてリポジトリを登録します。
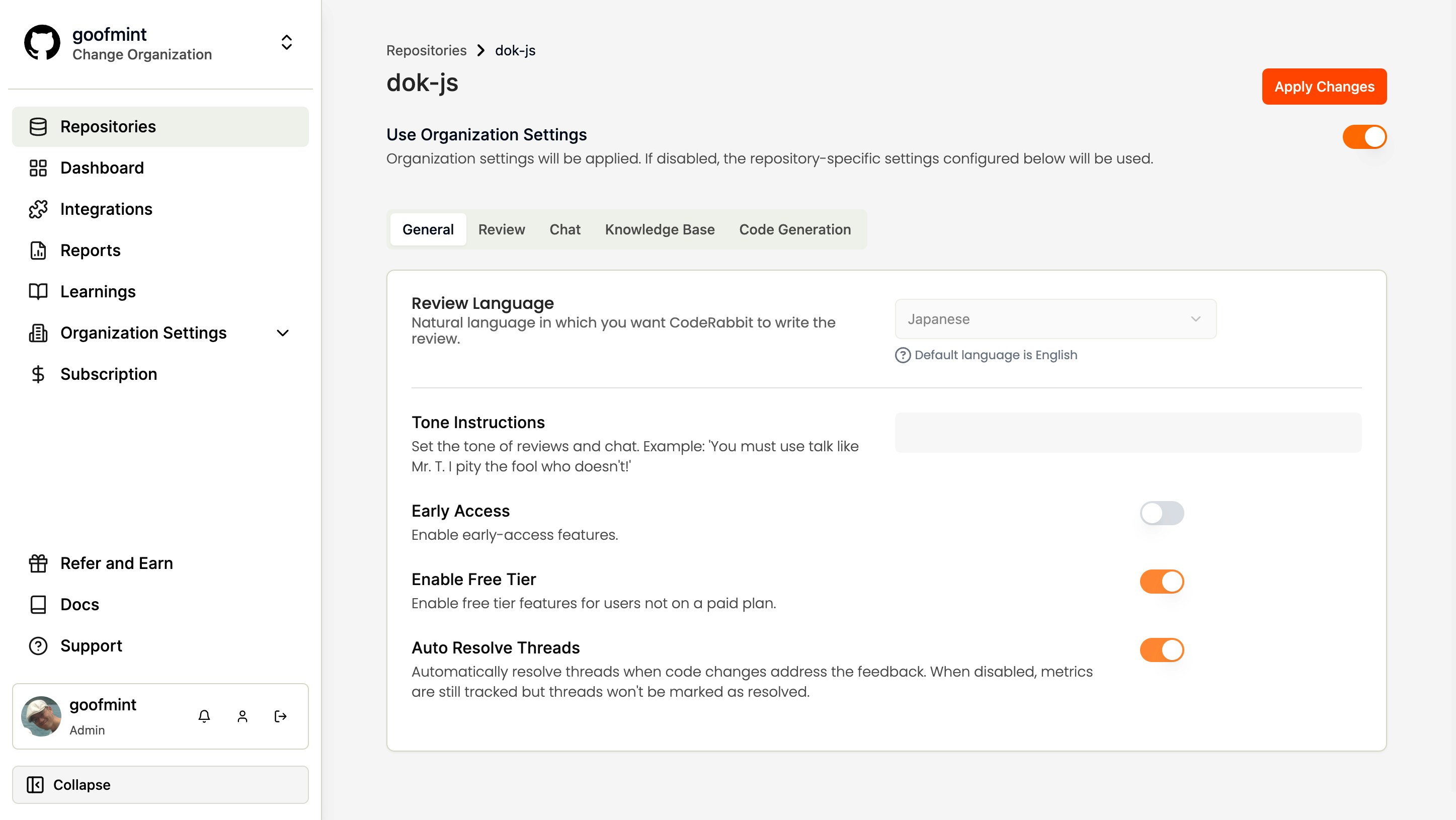
設定は割と多いので、必要に応じて変更してください。Review LanguageはJapaneseにしています。後、最近追加された Web Search 設定も有効にしています。
リポジトリを追加したら、後はPRを作成するだけです。CodeRabbitが自動で検知し、コードレビューを開始します。
レビューはだいたい5分くらいかかるかと思います。これはリポジトリのサイズや、変更の内容によって変わります。大きな変更を行った場合は、レビューが長くなることもあります。
レビュー中
レビューが開始されると、まずサマリーが追加されます。新機能やバグフィックス、ドキュメント、テストなどの項目に分かれてアウトラインが出力されます。
レビュー結果
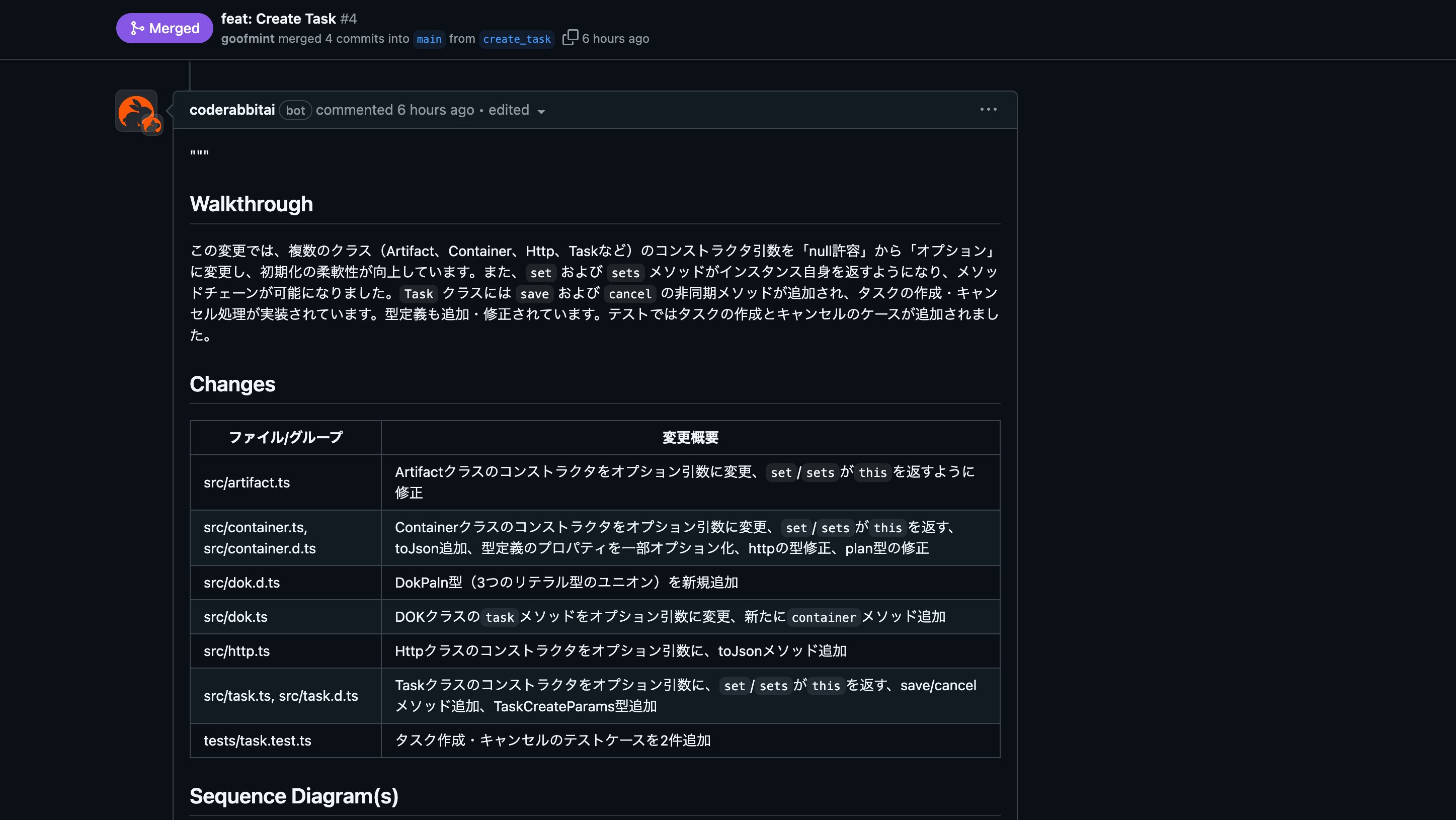
まずウォークスルーが出ます。これは、変更内容全体のサマリーです。どんな変更が行われたのか、どんな影響があるのかを説明してくれます。また、ファイル毎にどういった変更があるのか、概要が表示されます。
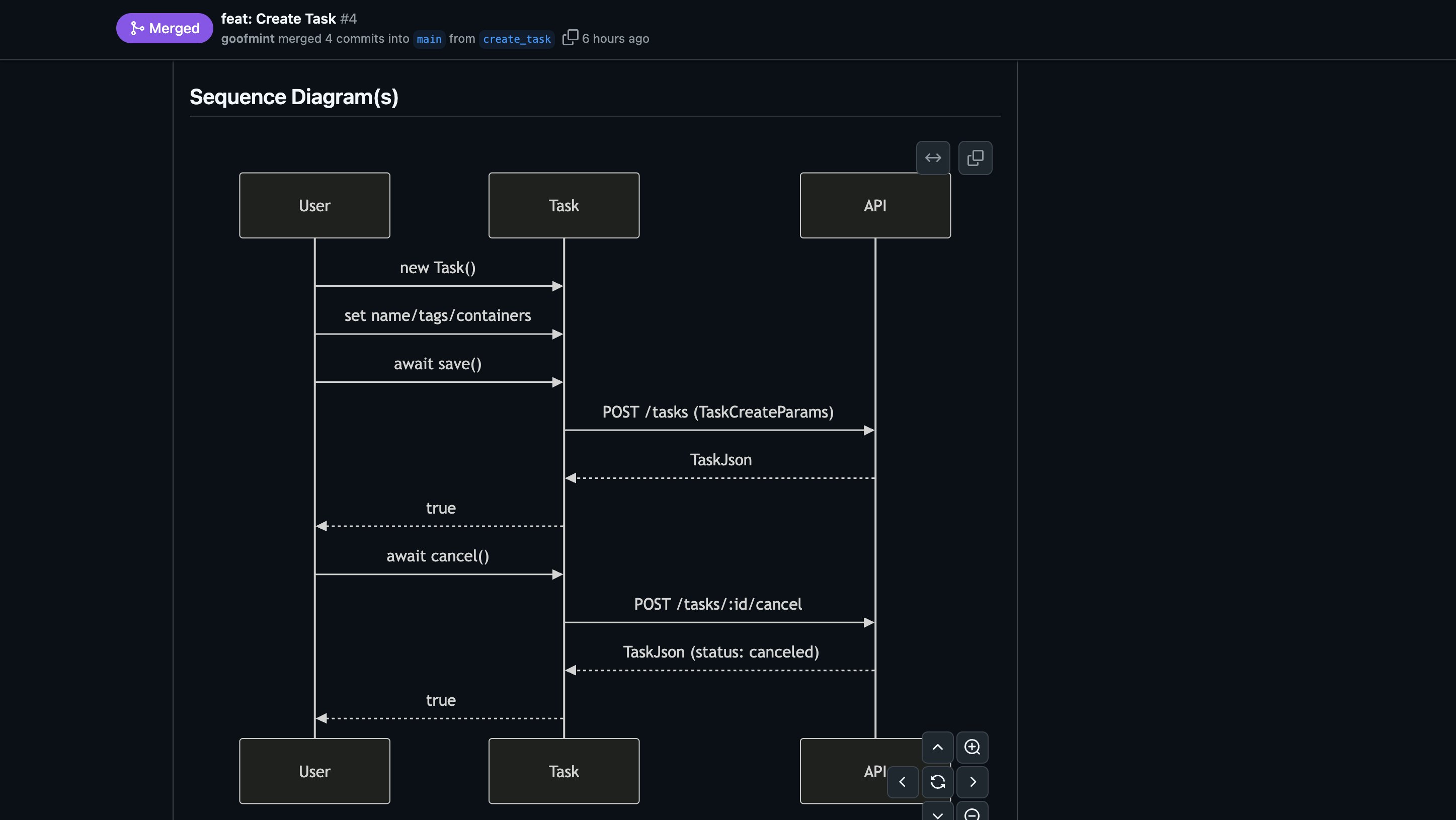
意外と使えるのが、シーケンス図です。自分が行った修正について正しく把握されているのか、簡単に確認できます。
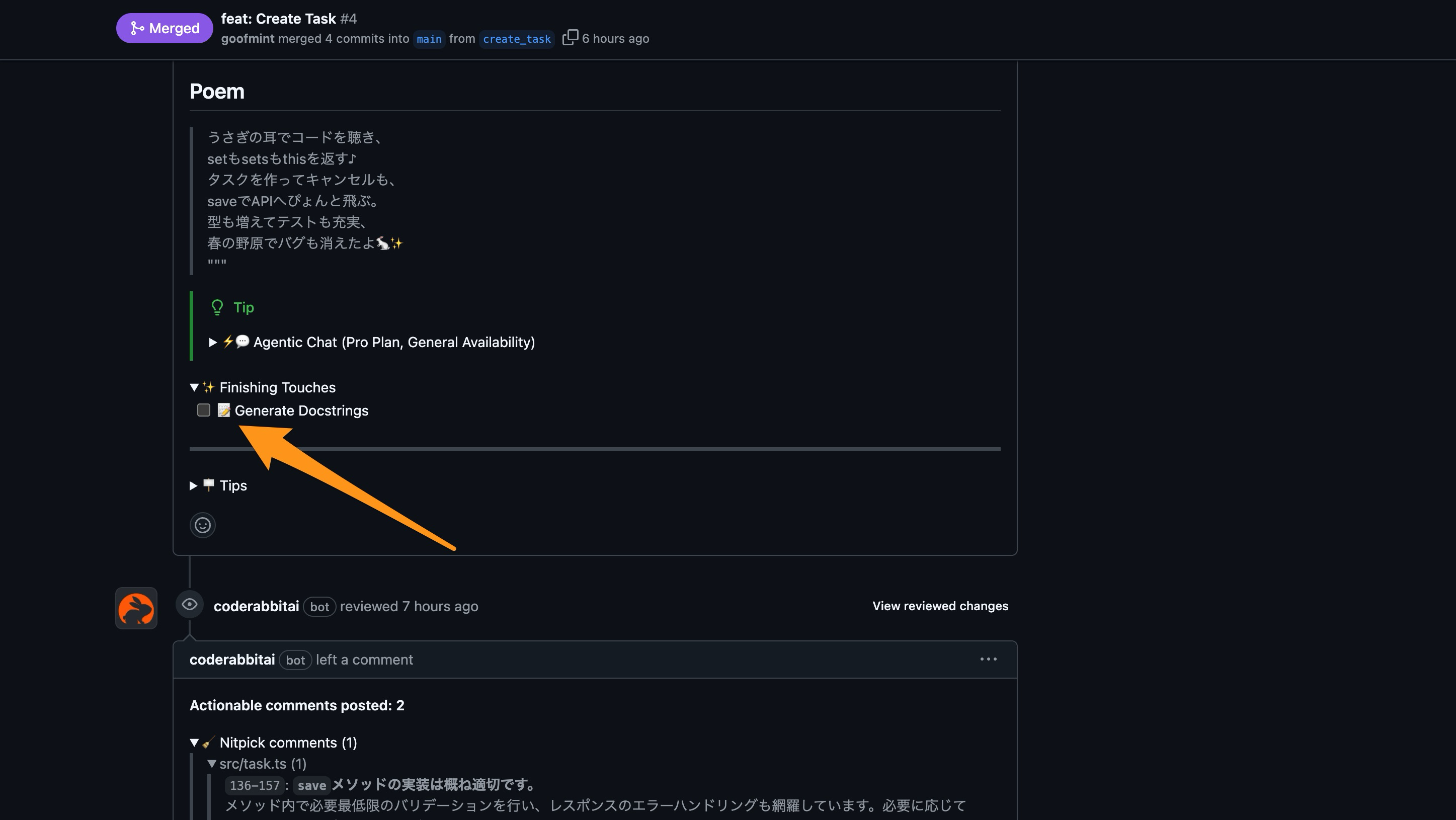
ポエムも書いてくれます。これはレビューにはまったく役に立ちませんが、面白いので個人的には有効にしています。
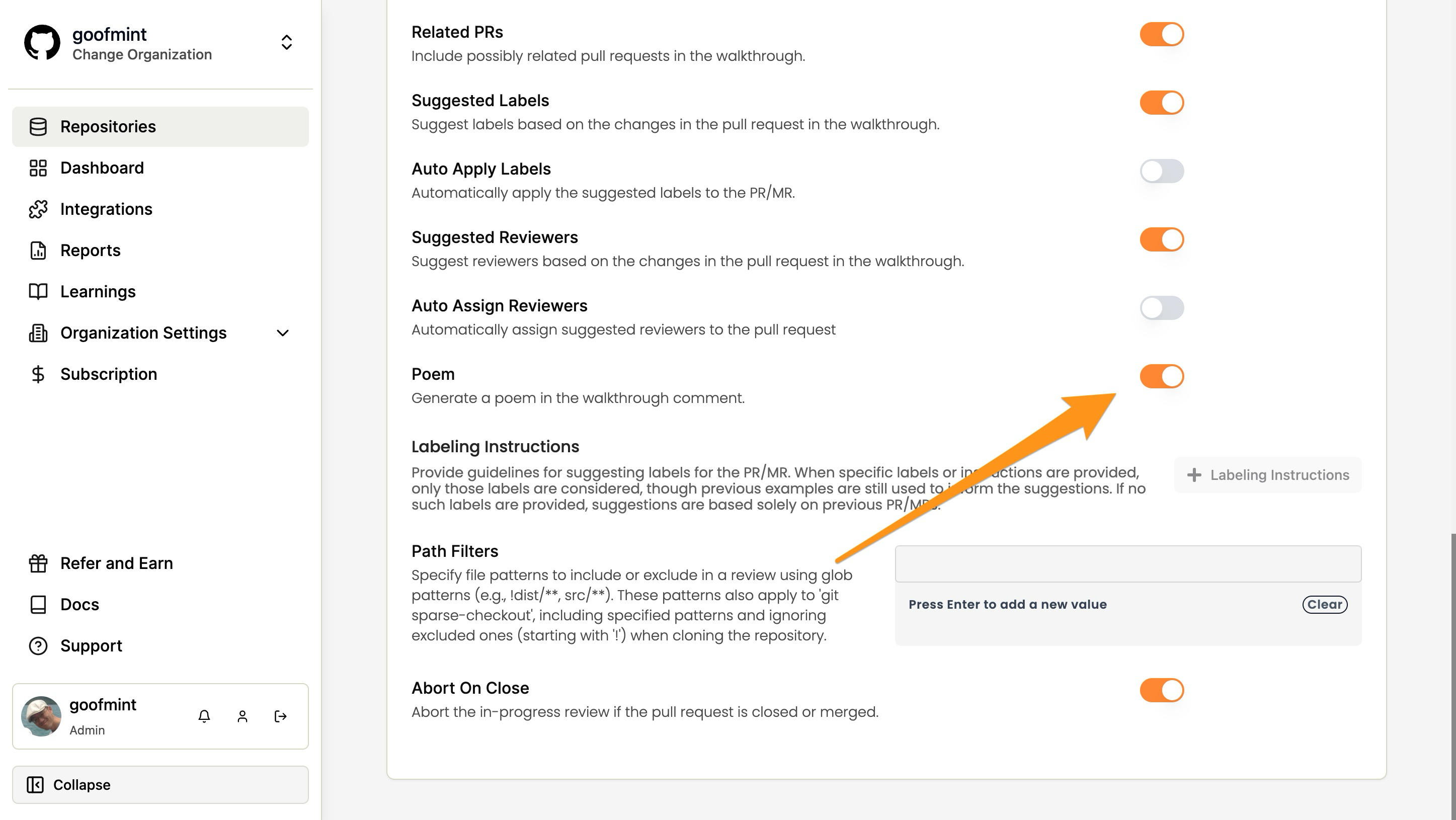
ポエムいらないという方は、設定のPoemを無効にしてください。
レビュー内容
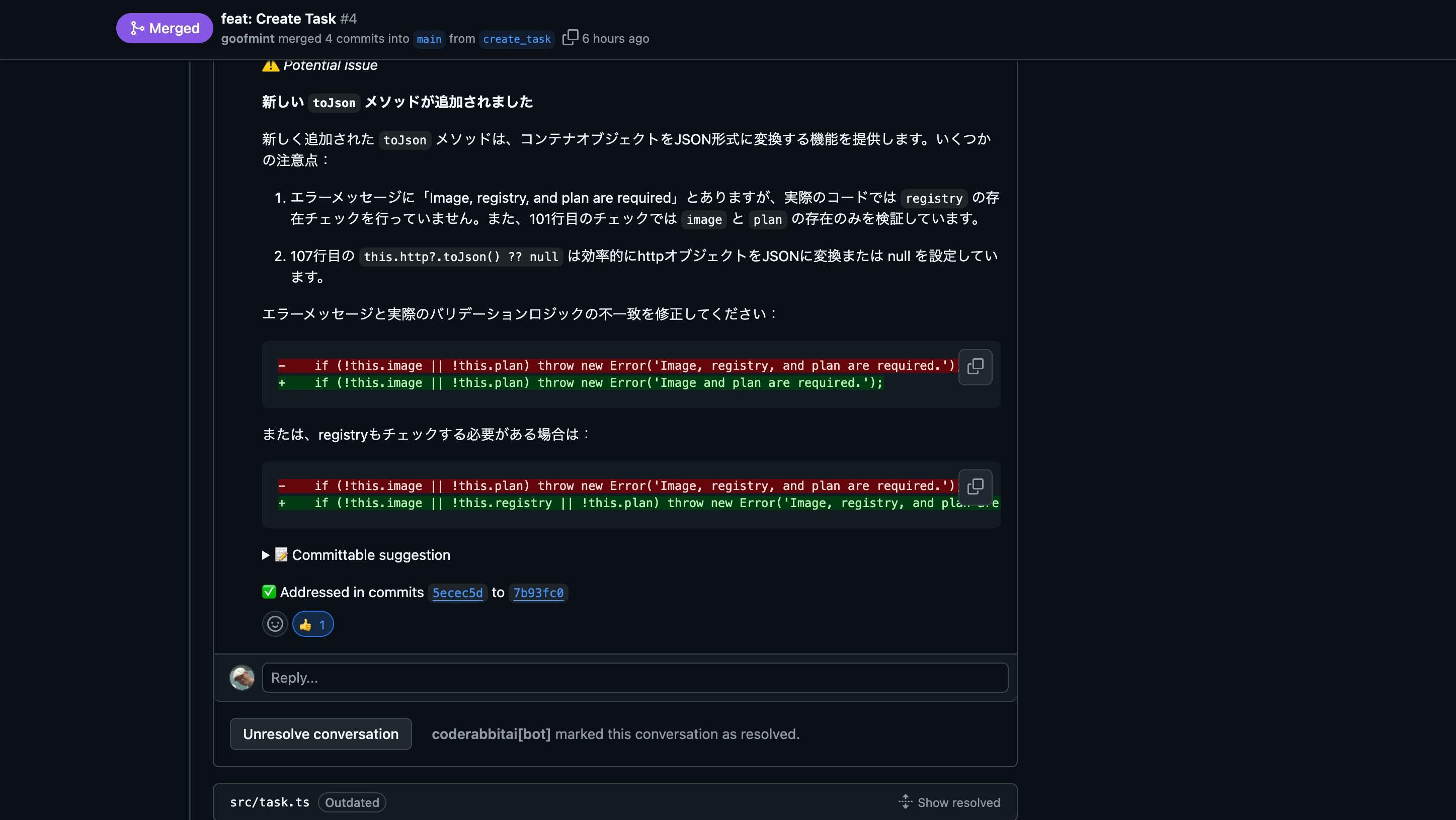
レビュー内容は、以下のように表示されます。実際に修正を反映して、再度プッシュしたり、不要な場合は無視してください。割とベストプラクティスに沿っているので、参考になるかと思います。
Docstrings生成機能
最近追加された機能で、Docstrings生成機能があります。これはメソッドなどに対して、ドキュメント生成用のDocstringsを生成してくれる機能です。これはサブのPRとして追加されるので、内容を確認してマージするだけで使えます。
チャット
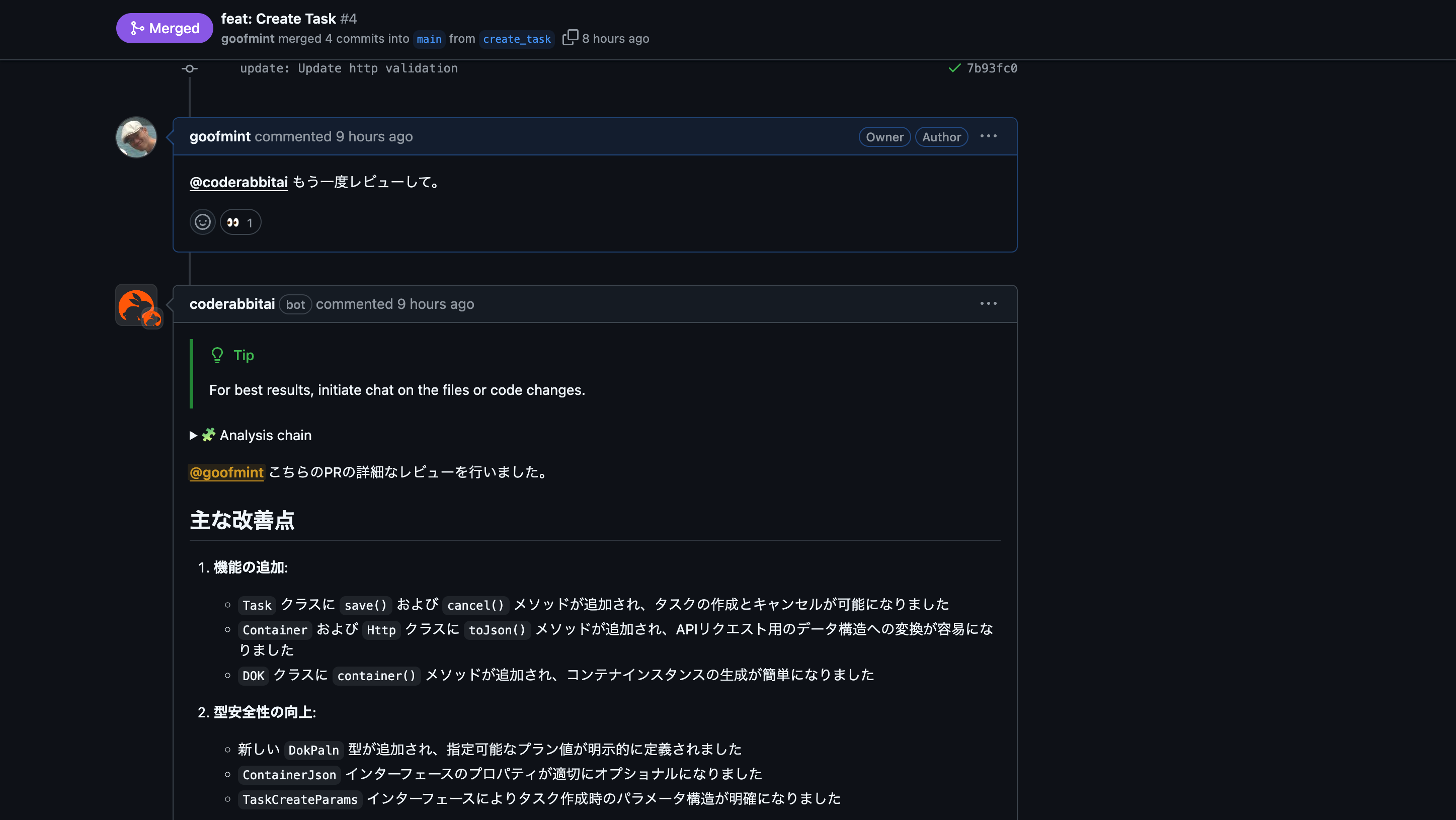
@coderabbitai をメンションして、レビュー内容について確認したり、レビューの再実行などを行えます(通常は自動で開始されます)。
マージ
指摘事項がなくなったら、マージしてPRを削除します。これでレビューは完了です。
設定
CodeRabbitの設定はWebサイトの他、ファイルベースでも可能です。 .coderabbit.yml というファイルをリポジトリのルートに配置することで、設定が可能です。
language: "ja-JP"
early_access: false
reviews:
profile: "chill"
request_changes_workflow: false
high_level_summary: true
poem: true
review_status: true
collapse_walkthrough: false
auto_review:
enabled: true
drafts: false
chat:
auto_reply: true
設定項目は Configure CodeRabbit | CodeRabbit や coderabbitai/awesome-coderabbit: Official awesome-list of CodeRabbit Starters & Resources ⚡️ を参考にしてください。
体験として
個人で開発を行っていると、自分のコードが常に正しいものとして考えがちです。他の人にレビューしてもらう機会は少ないので、抜け漏れが発生してしまう可能性があります。テストは書きますが、それでもテスト漏れが発生してしまうこともしばしばあります。
そこで、第三者の目としてCodeRabbitが活用できます。小さなプロダクトであれば、そこまでビジネスロジックや業務知識的なものは必要ないので、ベストプラクティスによるレビューで十分と言えそうです。
まとめ
CodeRabbitを個人開発のバディにすると、自分ではつい見逃してしまうような部分を指摘してくれます。品質を高める最後の一歩として、CodeRabbitをぜひ試してみてください。