経県値というアプリは知っていますか?各都道府県毎に、その地域で経験した内容を記録していくことで累計ポイントを獲得するアプリです。
今回はNCMBとMonacaを使って経県値風のアプリ(地図タップアプリ)を作ります。SVGを使って日本地図を表示し、経験したことをチェックしていきます。得点は出していませんが、ちょっとカスタマイズすればできるでしょう。
まず最初の記事では画面の説明とSDKの導入までを進めます。
コードについて
今回のコードは memorymap-monaca にアップロードしてあります。実装時の参考にしてください。
利用技術について
今回は次のような組み合わせになっています。
- Monaca
- Framework7
- D3.js
仕様について
地図のデータはD3.jsで日本地図を描き、都道府県別に色を塗る - Qiitaに従って作成しています。topojsonは最新版ではコマンドラインオプションが変わっているので、1系をインストールして利用しています。
利用する機能について
地図タップアプリで利用するNCMBの機能は次の通りです。
- 会員管理
- 匿名認証
- データストア
- データ登録
- データ更新
- データ取得
画面について
今回は以下の2つの画面があります。
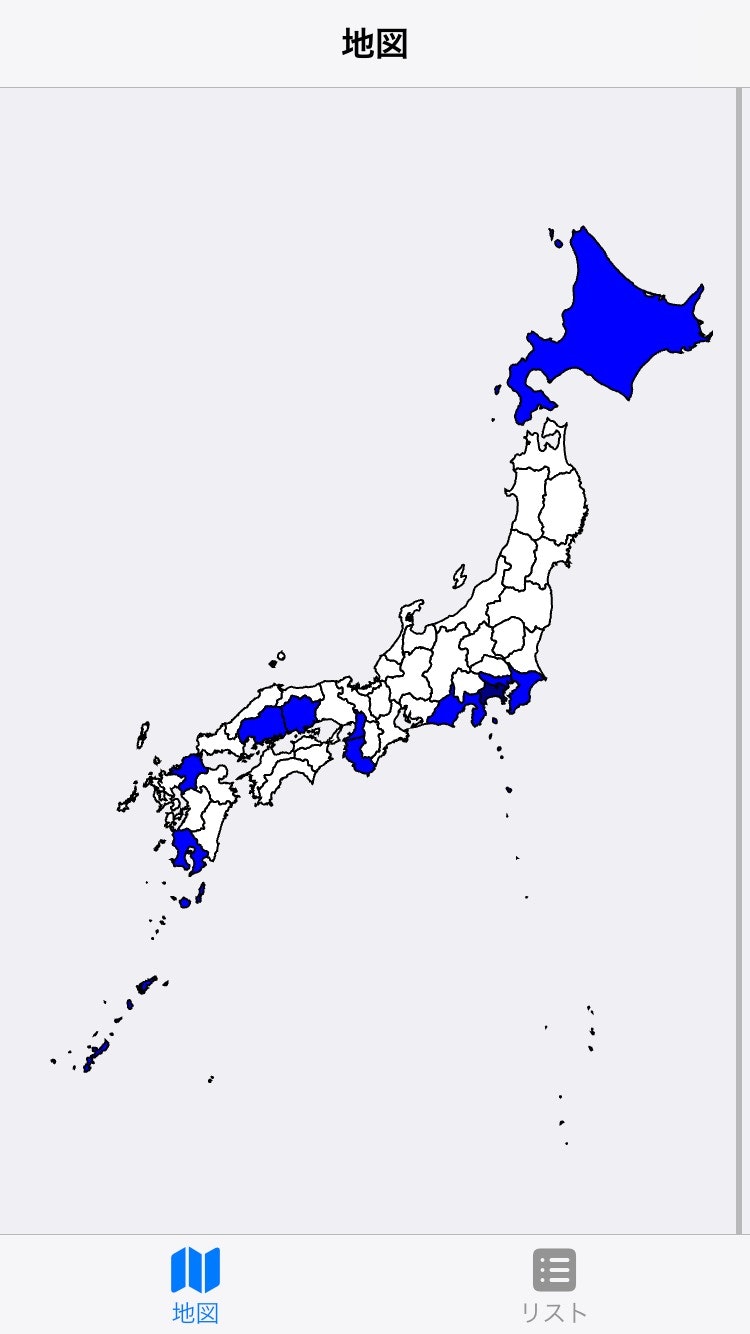
www/pages/map.html
SVGを使って日本地図を表示します。都道府県をタップすると、該当する地域に対する経験を登録できます。
www/pages/list.html
経験した内容を一覧表示する画面です。
SDKのインストール
今回はMonacaのJS/CSSコンポーネントの追加と削除より、NCMBを追加します。アプリのテンプレートはFramework7のJavaScript版(VueやReactではなく)を選択しています。
NCMBのAPIキーを取得
mBaaSでサーバー開発不要! | ニフクラ mobile backendにてアプリを作成し、アプリケーションキーとクライアントキーを作成します。
js/config.jsonの作成
js/config.jsonを作成し、その中に先ほど取得したNCMBのAPIキーを設定します。内容は次のようになります。
{
"applicationKey": "YOUR_APPLICATION_KEY",
"clientKey": "YOUR_CLIENT_KEY"
}
初期化
初期化は js/app.js にて行います。config.jsonを読み込む関係上、非同期処理内にて行います。cordovaの有無(アプリまたはプレビューの違いを検知)によって初期化時のイベント処理を変えています。
// NCMBの初期化用
const event = window.cordova ? 'deviceready' : 'DOMContentLoaded';
document.addEventListener(event, async (e) => {
// この中に処理を書きます
});
config.jsonの内容を読み込んで、NCMBとFramework7の初期化を行います。
window.config = await (await fetch('./js/config.json')).json();
window.ncmb = new NCMB(config.applicationKey, config.clientKey);
window.app = new Framework7({
name: 'My App', // App name
theme: 'auto', // Automatic theme detection
el: '#app', // App root element
// App store
store: store,
// App routes
routes: routes,
});
これでNCMBの初期化が完了します。
ルーティング設定
今回は音声入力・出力用の1画面になります。これを js/routes.js に定義します。
const routes = [
{
path: '/',
url: './index.html',
},
// 地図画面
{
path: '/map/',
componentUrl: './pages/map.html',
},
// 一覧画面
{
path: '/list/',
componentUrl: './pages/list.html',
},
// Default route (404 page). MUST BE THE LAST
{
path: '(.*)',
url: './pages/404.html',
},
];
まとめ
今回は地図タップアプリの仕様と画面、NCMBの初期化までを解説しました。次は認証と地図表示を実装します。