オープンソースのWikiであるGROWIにはプラグイン機能が用意されています。自社のデータを表示したり、表示をカスタマイズするのに利用できます。
今回は、GROWIプラグインとしてIconify Designを使えるプラグインを作りました。20万以上のアイコンを使って、絵文字を超えた表現が可能になります。
プラグインの動作
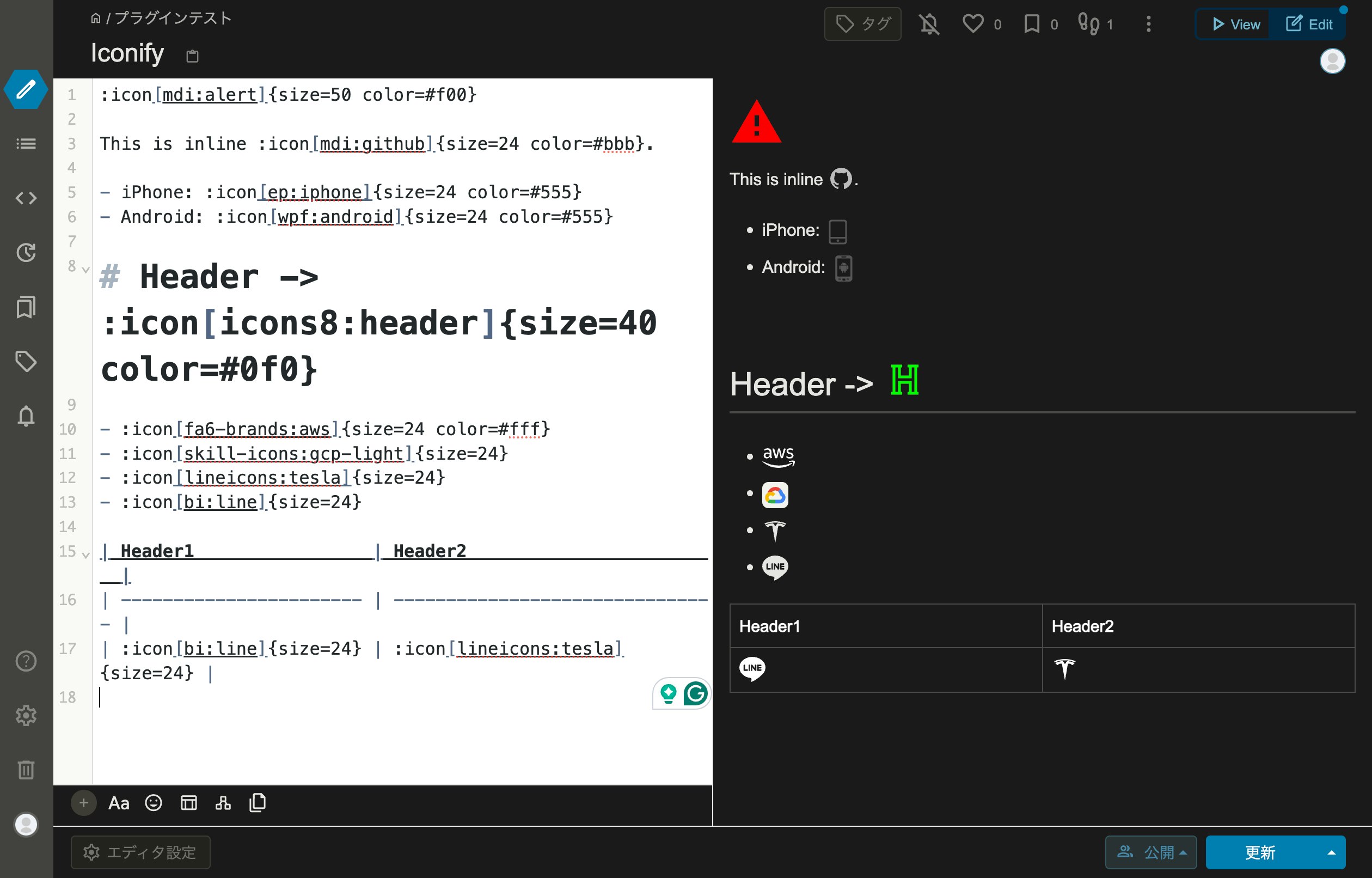
Remark Directiveとして、以下のように記述します。
:icon[fa6-brands:aws]{size=24 color=#fff}
上記の場合、AWSのアイコンが表示されます。サイズ、色はオプションです。
アイコンの検索
アイコンはIconify - home of open source iconsにて検索して、その名前を :iconify[ICONNAME]{size=24 color=#000} の ICONNAME に指定します。
プラグインを追加する
利用する際には、GROWIの管理画面の プラグイン にて追加してください。URLは https://github.com/goofmint/growi-plugin-iconify です。
コードについて
コードはgoofmint/growi-plugin-iconify: GROWI plugin for using iconifyにて公開しています。ライセンスはMIT Licenseになります。
最初に :icon というRemark Directiveを処理します。この記述があれば、 a タグに変換します。他、 {} 内で指定した情報は title に設定します。また、 iconify = true を追加して、他の a タグとの区別をつけています。
vist メソッドで、RemarkのAST textDirective を処理します。2つ目の引数を指定すると、そのディレクティブの場合のみ呼び出されるので便利です。
export const remarkPlugin: Plugin = () => {
return (tree: Node) => {
visit(tree, 'textDirective', (node: Node) => {
const n = node as unknown as GrowiNode;
if (n.name !== 'icon') return;
const data = n.data || (n.data = {});
// Render your component
const iconName = n.children.map(c => c.value || c.name).join(':');
const { size, color } = n.attributes;
data.hName = 'a'; // Tag name
data.hChildren = [
{
type: 'text',
value: iconName,
},
];
// Set properties
data.hProperties = {
title: JSON.stringify({ size, color, iconify: true }),
};
});
};
};
a タグを表示する際には、 iconify の指定があれば、<iconify-icon /> で表示します。それ以外の場合は、元々のタグを表示します。
export const Iconify = (Tag: React.FunctionComponent<any>): React.FunctionComponent<any> => {
return ({ children, ...props }) => {
try {
const { size, color, iconify } = JSON.parse(props.title);
if (iconify) {
return (
<iconify-icon icon={children} style={{
color: color || '#000',
fontSize: `${size || 24}px`,
verticalAlign: 'bottom',
}} />
);
}
}
catch (err) {
// console.error(err);
}
// Return the original component if an error occurs
return (
<Tag {...props}>{children}</Tag>
);
};
};
GROWIコミュニティについて
プラグインの使い方や要望などがあれば、ぜひGROWIコミュニティにお寄せください。実現できそうなものがあれば、なるべく対応します。他にもヘルプチャンネルなどもありますので、ぜひ参加してください!
まとめ
GROWIプラグインを使うと、表示を自由に拡張できます。足りない機能があれば、どんどん追加できます。ぜひ、自分のWikiをカスタマイズしましょう。