Hexabase(ヘキサベース)は企業においても安心して利用できるBaaS(Backend as a Service)を提供しています。多くのBaaSがそうであるように、主にフロントエンド開発者に利用してもらいたいと考えています。そこで現在、TypeScript SDKの開発が進められています。
この記事ではv2系になって新しくなったHexabase TypeScript SDKのインストールと、画像アップロードの方法を紹介します。
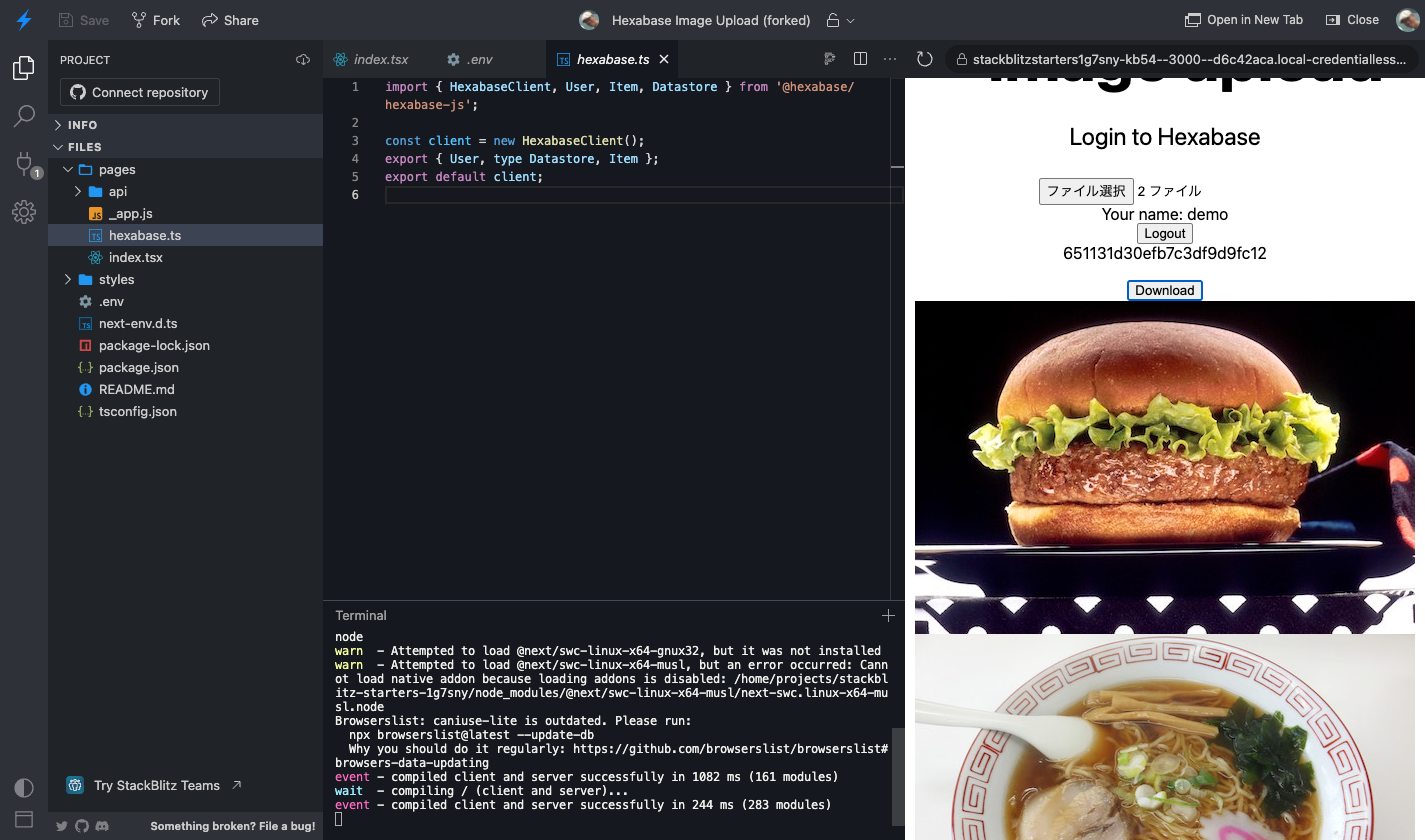
デモ
以下はデモアプリです。データの登録と、チェックをクリックした際にデータの削除を行っています。
インストール
インストールはnpmやyarnを使って行います。
# npmの場合
npm install @hexabase/hexabase-js
# yarnの場合
yarn add @hexabase/hexabase-js
インポート
インポートすると、 HexabaseClient というオブジェクトが取得できます。
import { HexabaseClient, User } from "@hexabase/hexabase-js";
初期化
HexabaseClientを初期化します。
// 本番閑居向け
const client = new HexabaseClient();
// 開発環境向け
const client = new HexabaseClient('dev');
なお、すでに認証済みだった場合に備えて、2番目の引数にトークンを指定できます。
const client = new HexabaseClient('dev', 'YOUR_TOKEN');
データストアの準備
データストアでは、添付ファイルのフィールドを持ったテーブルを用意します。今回はフィールド名を photos としています。
コード
認証
Hexabaseでは業務利用を想定しているため、利用する際に認証情報が必須になります。最初はメールアドレスとパスワードで認証し、その後はトークンを使ってGraphQLにアクセスします。 client を使って処理します。
初回の認証は次のようになります。emailとパスワード、またはトークンが必須です。
const bol = await client.login({email, password, token});
レスポンスは認証成功すれば true 、失敗すれば false が返ってきます。
画像アップロード
Hexabaseでは添付ファイルのフィールドに対して、複数のファイルを設定できます。ファイルをアップロードする際には item.file() を使ってFileObjectインスタンスを呼び出します。そして、 name (ファイル名)と data ファイルデータを設定します。
const upload = async (e) => {
// ファイルがなければ終了
const { files } = e.target;
if (!files[0]) return;
// 対象プロジェクト
const project = await client.currentWorkspace.project(
process.env.NEXT_PUBLIC_PROJECT_ID
);
// 対象データストア
const datastore = await project.datastore(
process.env.NEXT_PUBLIC_DATASTORE_ID
);
// 新規レコード
const item = await datastore.item();
// タイトルは1つ目のファイル名を利用
item.set('Title', files[0].name);
const ary = [];
for (const file of files) {
// ファイルオブジェクトを作成
const f = item.file();
f.set('name', file.name).set('data', file);
ary.push(f);
}
// photosフィールドにファイルオブジェクトの配列を指定
item.set('photos', ary);
// 保存
await item.save();
setItem(item);
};
ファイルダウンロード
ファイルのダウンロードは、取得したFileObjectの配列に対して download メソッドを実行します。受け取った結果を Blob[] とします。
const download = async (e) => {
e.preventDefault();
const files = item.get<FileObject[]>('photos');
// ファイルダウンロード
const promises = files.map((f) => f.download());
const data = (await Promise.all(promises)) as unknown;
setPhotos(data as Blob[]);
};
画像は URL.createObjectURL を使えば表示できます。
{photos.length > 0 ? (
<>
{photos.map((photo) => (
<img key={photo.name} src={URL.createObjectURL(photo)} />
))}
</>
) : (
''
)}
まとめ
SDKを使うことで、Hexabaseのファイルアップロードは簡単に利用できます。ぜひWebアプリケーション開発に活用してください。
Hexabaseには他にもスクリプトやAuth0を使った認証などの機能があります。それらの機能も利用してください。