Square APIを試すのは簡単です。まず開発者ポータルにログインします。Square APIのサイトから開発者ポータルに入れます。
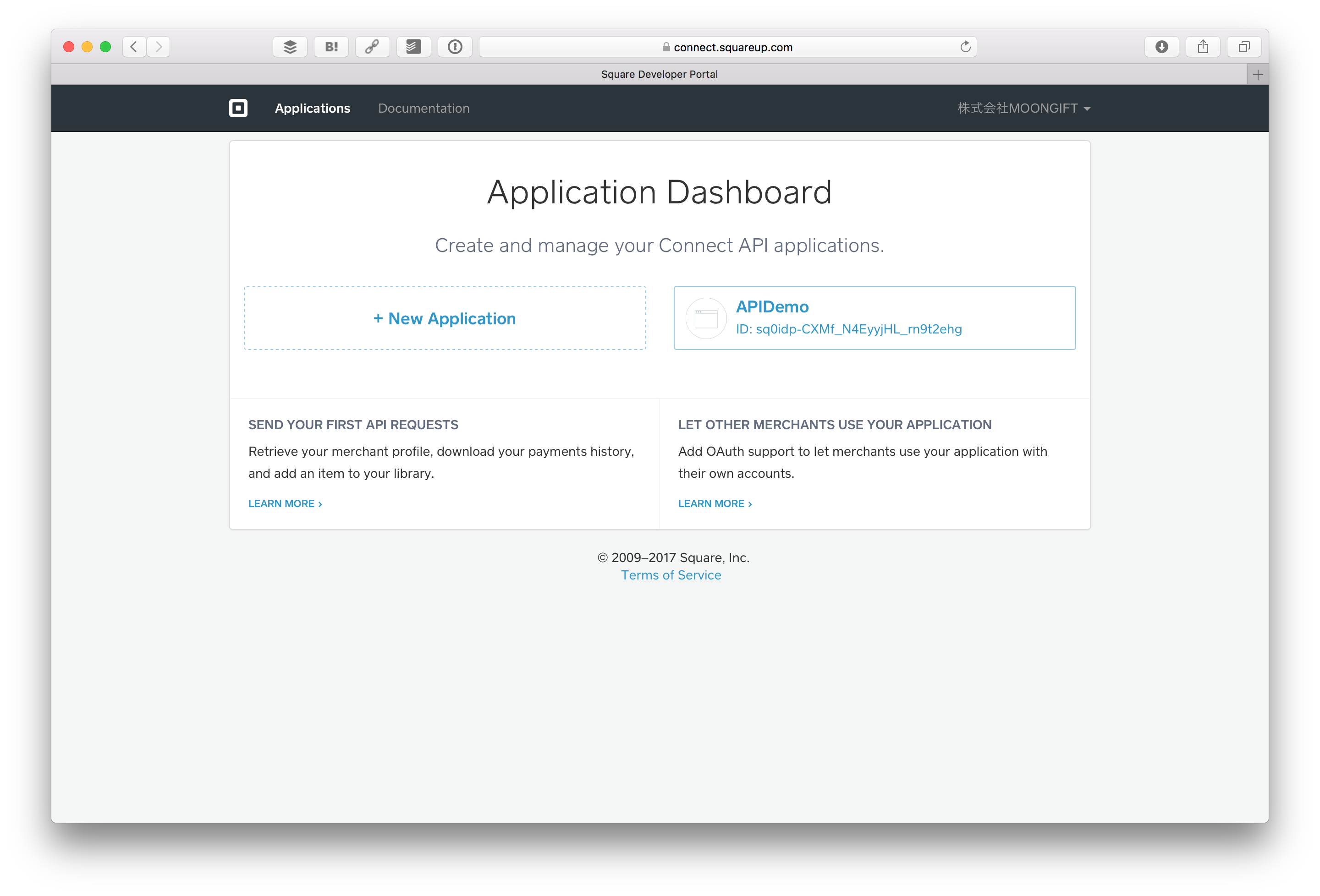
ログインするとアプリケーションダッシュボードが表示されます。最初はNew Applicationをクリックします。
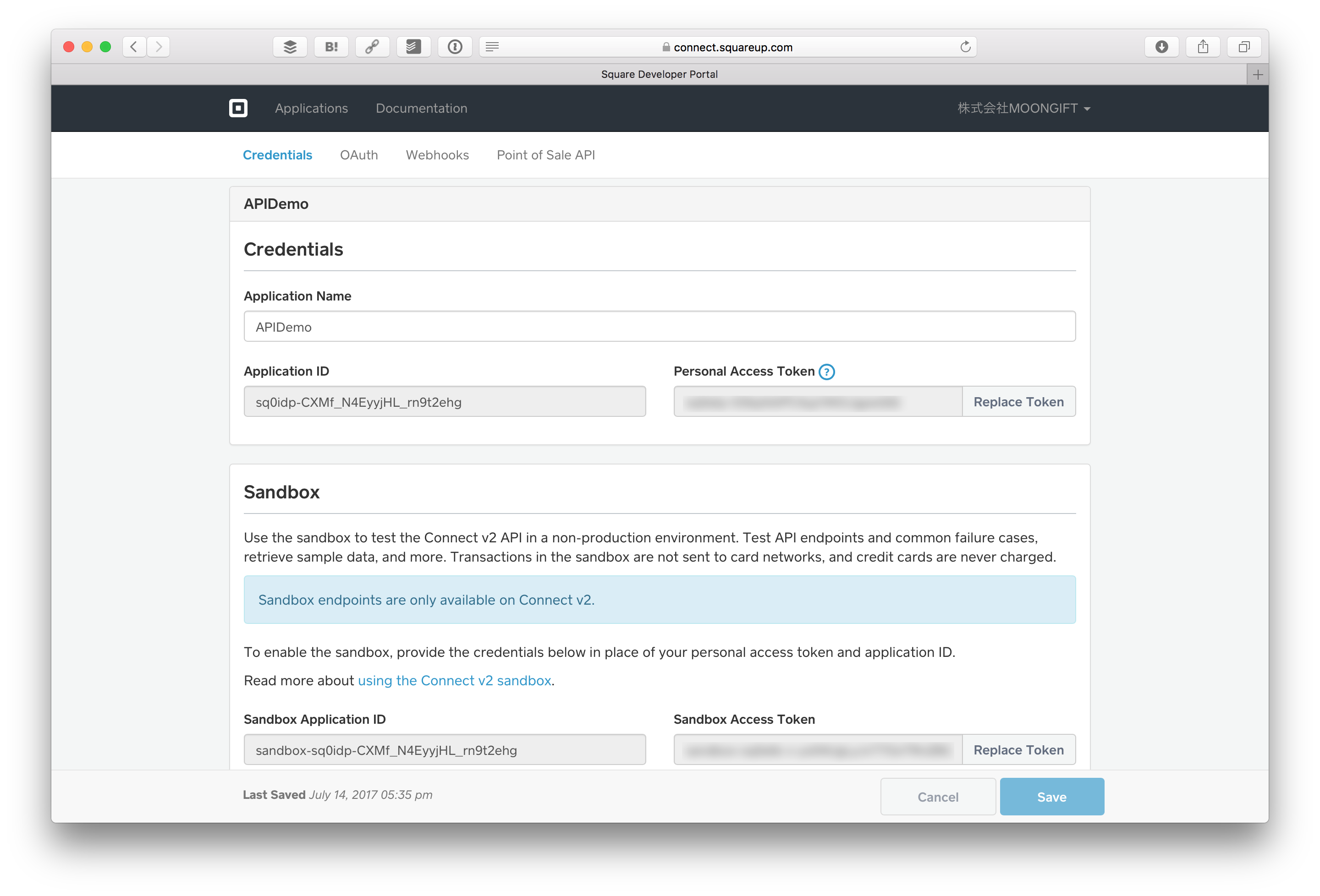
新しいアプリケーションができると、認証情報としてアプリケーションIDとパーソナルアクセストークンが表示されます。これはどちらも重要な情報なので取り扱いに注意してください。
と同時にサンドボックス用のアプリケーションIDとアクセストークンも作成されます。このサンドボックスと言う環境はAPIのテスト環境になります。ここで決済を行ったとしても課金される訳ではありませんのでAPIを試用するのにぴったりな環境です。このサンドボックスは v2 のみに対して提供されるのでご注意ください。
ではまずこのサンドボックス環境を使ってAPIを呼んでみることにしましょう。今回はRubyを使います。
開発者ドキュメントによると unirest というライブラリを使うのが推奨されています。 unirest はHTTPアクセスを容易にしてくれるライブラリで、RubyだけでなくPython/Node/PHP/Java/Objective-C/.NET/Windows 8などで利用できるようになっています。共通した使い勝手なので、別な言語に乗り換えた時にもすぐに使いこなせるでしょう。
まずunirestをインストールします。コマンドラインで行います。
$ gem install unirest
そしてテストコードは次のようになります。 YOUR_SANDBOX_ACCESS_TOKEN と書かれている部分はサンドボックス環境のアクセストークンを記述してください。
require 'unirest'
access_token = 'YOUR_SANDBOX_ACCESS_TOKEN'
response = Unirest.get 'https://connect.squareup.com/v2/locations',
headers: {
'Accept': 'application/json',
'Authorization': 'Bearer ' + access_token
}
puts response.body
上記内容を squre.rb として保存します。
今回はLocation APIを試します。これは店舗などの拠点情報が得られるAPIです。
実行すると、下記のように結果が表示されます。
$ ruby squre.rb
{
"locations"=>[
{
"id"=>"CBASEJqRSQmT1vVfMXar4RcrtCcgAQ",
"name"=>"ヤマモト 東京",
"address"=>{
"address_line_1"=>"中 1丁目",
"locality"=>"東京都",
"administrative_district_level_1"=>"国立市",
"postal_code"=>"186-0004",
"country"=>"JP"
},
"timezone"=>"Asia/Tokyo",
"capabilities"=>[
"CREDIT_CARD_PROCESSING"
],
"status"=>"ACTIVE"
}
]
}
拠点の一つであるヤマモト 東京(これはサンドボックス環境なのでデモデータです)のデータが得られました。
このようにAPIを使うことでSquareから簡単にデータを取り出したり、逆にデータの登録もできるようになっています。ドキュメントはSquare Connect API Documentationにありますので実装時にはぜひお読みください。