スマートフォンアプリにさくっと決済機能が実装してみたいと思いませんか。即売会やコミケのような場合、イベントでのチケット販売、カフェ、パン屋など様々な場面で決済が必要とされます。
スマートフォンアプリにレジ機能を自前で追加するのは大変ですが、SquareのPOS APIを使えば簡単に実装できます。さらにCorodvaをベースにしたサービスであるMonacaを使えばiOS/Androidアプリ両方を簡単に開発できます。その場で商品を選んで販売するだけの仕組みであれば、大げさなアプリの機能は必要ないかも知れません。まさにMonacaにぴったりと言えそうです。
今回はその実装方法について紹介します。
コードについて
今回のコードはgoofmint/Square_Monaca_POS_API_Demoにアップロードしてあります。実装時の参考にしてください。このコードでは以下のライブラリを使っています。
-
Onsen UI
Webサイトに簡単にネイティブアプリライクなUI/UXを実装できるライブラリです。 -
jQuery
DOM操作用。
いずれも必須という訳ではありませんが、開発のしやすさのために利用しています。
利用するプラグインについて
実装がHTMLなので、ネイティブが提供する機能を利用するには限界があります。それを補うのがCordovaプラグインになります。今回は以下の2つのプラグインを使っています。
-
cordova-plugin-queries-schemes
アプリから起動を許可するURLスキーマを設定します。 -
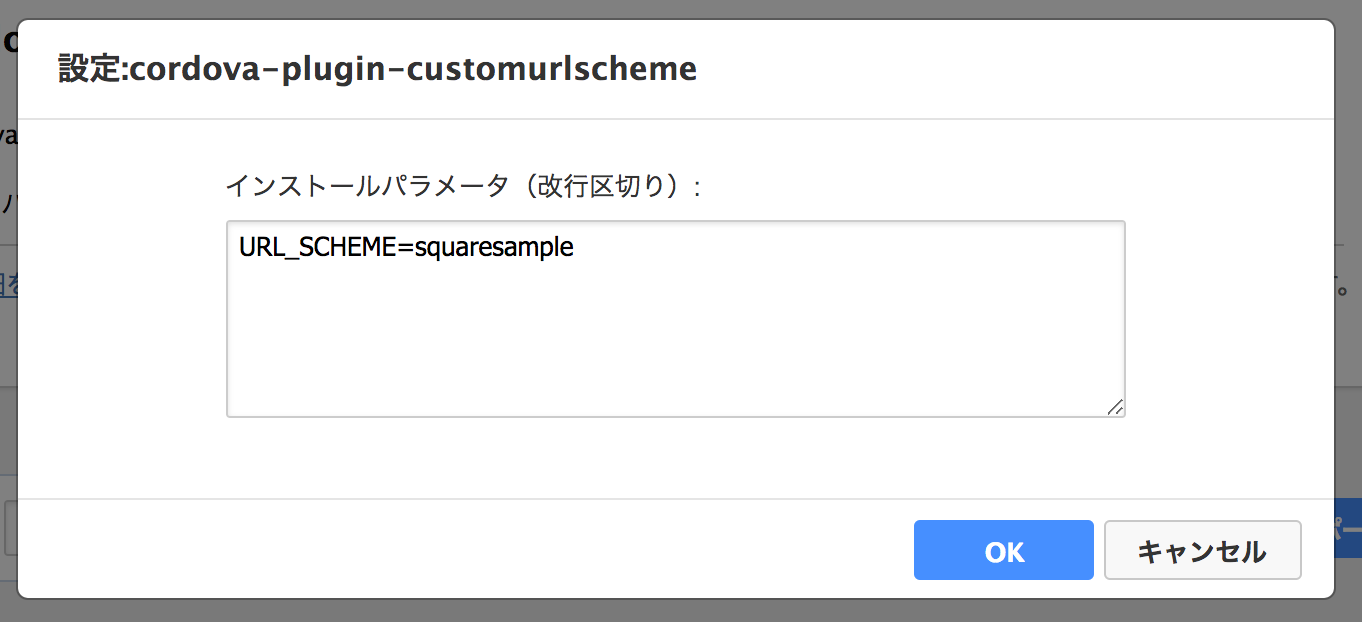
Custom-URL-scheme
カスタムURLスキーマを実現します。
Custom-URL-scheme は設定にて URL_SCHEME=squaresample といった形でカスタムURLスキーマを設定する必要があります。

cordova-plugin-queries-schemes は config.xml にて設定を行います。 square-commerce-v1 を起動を許可するURLスキーマであると指定してください。
<platform name="ios">
:
<config-file platform="ios" parent="LSApplicationQueriesSchemes" target="*-Info.plist">
<array>
<string>square-commerce-v1</string>
</array>
</config-file>
</platform>
画面
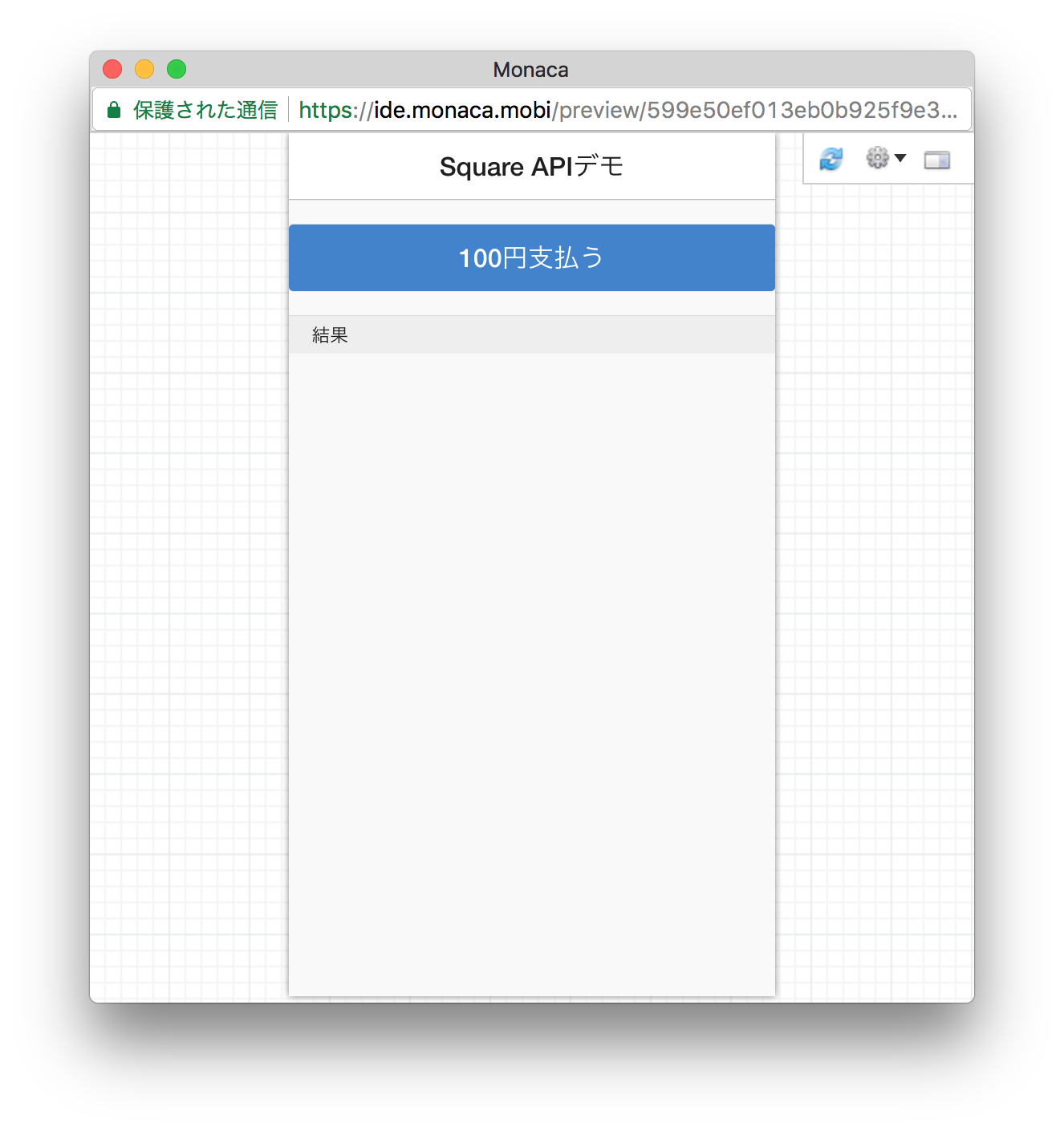
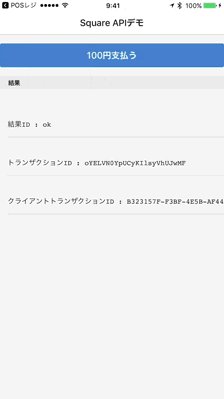
画面は次のようにOnsen UIを使っています。今回は100円決め打ちで決済を行うようにしています。
<ons-page id="helloworld-page">
<ons-toolbar>
<div class="center">Square APIデモ</div>
</ons-toolbar>
<p>
<ons-button modifier="large" id="square">100円支払う</ons-button>
</p>
<p>
<ons-list>
<ons-list-header>結果</ons-list-header>
<pre id="result">
</pre>
</ons-list>
</p>
</ons-page>
決済処理
そしてボタンを押した時のイベントでSquareのレジアプリを呼び出すのですが、次のように処理を書きます。必要なパラメータを指定してURIを作成します。 square-commerce-v1://payment/create は固定で、その後に data パラメータに対して必要な情報を渡します。 client_id はアプリのキー、callback_urlは作成しているアプリのカスタムURLスキーマになります。
$('#square').on('click', function(e) {
e.preventDefault();
var dataParameter = {
"amount_money": {
"amount" : "100",
"currency_code" : "JPY"
},
"callback_url" : schema,
"client_id" : client_id,
"version": "1.3",
"notes": "notes for the transaction",
"options" : {
"supported_tender_types" : [
"CREDIT_CARD",
"CASH",
"OTHER",
"SQUARE_GIFT_CARD",
"CARD_ON_FILE"
]
}
};
var url = "square-commerce-v1://payment/create?data=" + encodeURIComponent(JSON.stringify(dataParameter));
location.href = url;
});
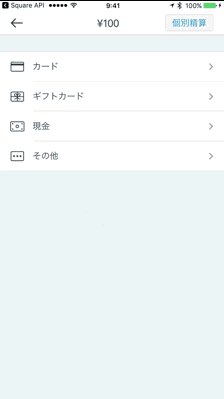
これでボタンを押すとレジアプリが立ち上がり決済処理が開始されます。
コールバック
そして大事なのが決済完了後のコールバックになります。これは Custom-URL-scheme プラグインの機能によって handleOpenURL という関数が呼び出されることになっています。この時、iOSでは画面が存在する前に実行されてしまう可能性があるため、setTimeoutを入れるのがコツになります。
function handleOpenURL(url) {
setTimeout(function() {
var param = JSON.parse(decodeURIComponent(url.replace(schema, '').replace('?data=', '')));
$('#result').html(`
<ons-list-item>結果ID : ${param.status}</ons-list-item>
<ons-list-item>トランザクションID : ${param.transaction_id}</ons-list-item>
<ons-list-item>クライアントトランザクションID : ${param.client_transaction_id}</ons-list-item>
`);
}, 0);
}
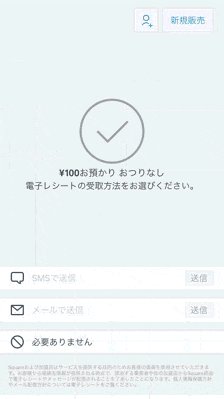
そして渡される変数(今回はurl)を分解して必要な情報を取り出します。渡されるのは status / transaction_id / client_transaction_id の3つになります。statusは決済が問題なく完了していればokという文字列がきます。トランザクションIDはサーバ側で決済された場合、クライアントトランザクションIDはオフライン決済を行った場合に付与されるIDになります。
一連の実装が終わった後の動きになります。
今回の実装はiOS向けになります。Androidではインテントを使いますので、これとは別な実装方法になります。コードはgoofmint/Square_Monaca_POS_API_Demoにアップロードしてありますので、実装時の参考にしてください。
ぜひアプリに決済機能を組み込んでみてください!