NCMBでは公式SDKとしてSwift/Objective-C/Kotlin/Java/Unity/JavaScript SDKを用意しています。また、それ以外にもコミュニティSDKとして、非公式ながらFlutter/React Native/Google Apps Script/C#/Ruby/Python/PHPなど幅広い言語向けにSDKが開発されています。
今回は公式SDKの一つ、Kotlin SDKを使ってカメラメモアプリを作ってみます。まず画面の仕様とSDKの初期化について解説します。
完成版のコード
作成したデモアプリのコードはNCMBMania/Kotlin_Camera_Memo: Kotlin SDKを使ったカメラメモアプリですにアップロードしてあります。
ベースについて
今回はKotlin + Jetpack Composeの組み合わせになっています。プロジェクトを作る際には Empty Compose Activity を選択してください。
Composeについて
今回は以下のComposeを用意しています。
- MemoBottomNavigation
- FormScreen
- ListScreen
- ListRow
MemoBottomNavigation
画面下に表示されます。入力フォーム(FormScreen)と一覧画面(ListScreen)を読み込んでいます。
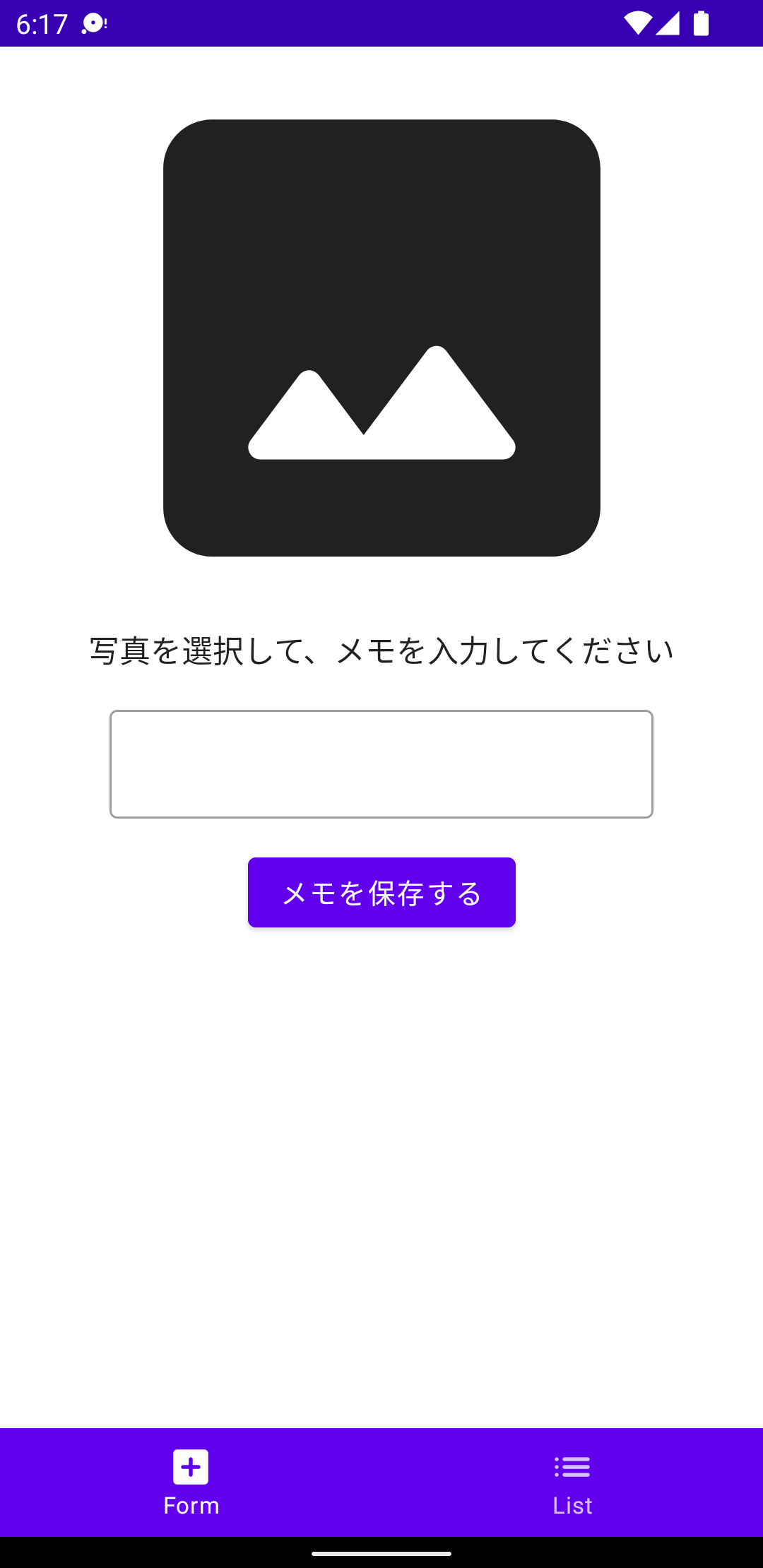
FormScreen
入力フォームです。写真を選択して表示したり、写真と紐付けるメモ(テキスト情報)をNCMBに保存します。
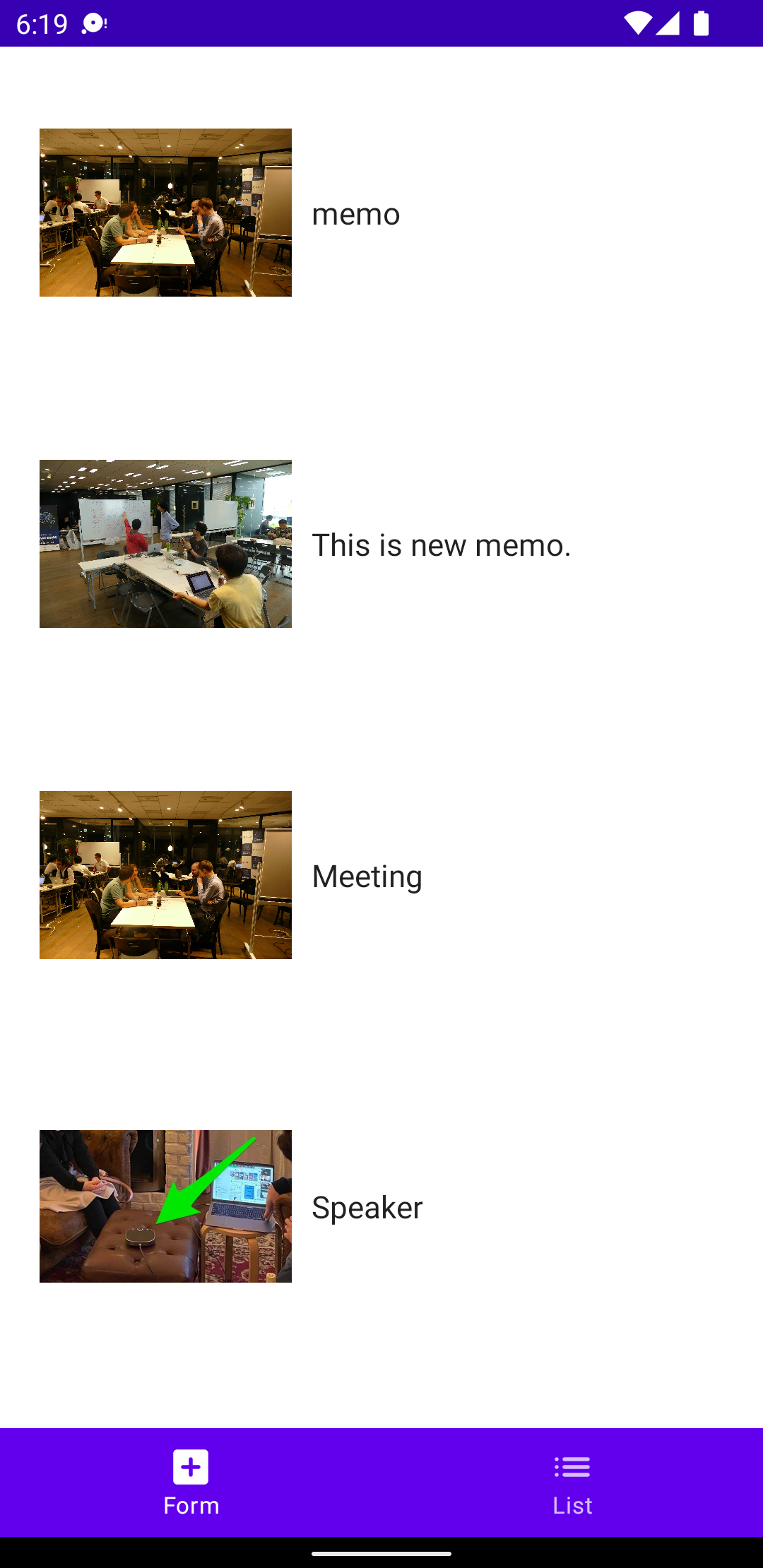
ListScreen
一覧画面です。NCMBからメモ一覧データを取得します。取得したデータはListRowで表示します。
ListRow
入力されたメモを表示し、ファイルストアから写真データをダウンロードして表示します。
NCMB SDKのインストール
NCMB SDKはReleases · NIFCLOUD-mbaas/ncmb_kotlinよりダウンロードします。Zipファイルをダウンロードして展開すると、NCMB.jarというファイルが取得できます。このファイルをKotlinプロジェクトの app/libs 以下にコピーします。
これでNCMB SDKの利用準備が整います。
NCMB SDKの初期化
app/build.gradle を開いて編集します。そして以下の3つを追加します。一番下のkotlinx-coroutinesを追加すると、保存処理などが同期的に処理できるようになります。
dependencies {
// 省略
implementation 'com.google.code.gson:gson:2.3.1'
api files('libs/NCMB.jar')
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-core:1.3.9'
}
編集したら同期します。
コードの編集
MainActivity.ktを開いてNCMBの初期化を行います。 super.onCreate の下でNCMBを初期化します。 YOUR_APPLICATION_KEY と YOUR_CLIENT_KEY はそれぞれあなたのものと書き換えてください。
// インポート
import com.nifcloud.mbaas.core.NCMB
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// NCMBの初期化
NCMB.initialize(
this.getApplicationContext(),
"YOUR_APPLICATION_KEY",
"YOUR_CLIENT_KEY"
)
setContent {
// 省略
}
}
}
これでNCMBの初期化が終わり、利用準備が整います。
まとめ
今回はComponentの説明と、NCMB SDKの初期化を行いました。次回はデータを保存処理について説明します。