Hexabase(ヘキサベース)は企業においても安心して利用できるBaaS(Backend as a Service)を提供しています。多くのBaaSがそうであるように、主にフロントエンド開発者に利用してもらいたいと考えています。そこで現在、TypeScript SDKの開発が進められています。
この記事ではHexabase TypeScript SDKのインストールと、ステータスの更新方法を紹介します。
インストール
インストールはnpmやyarnを使って行います。
# npmの場合
npm install @hexabase/hexabase-js
# yarnの場合
yarn add @hexabase/hexabase-js
インポート
インポートすると、 HexabaseClient というオブジェクトが取得できます。
import { HexabaseClient } from "@hexabase/hexabase-js";
初期化
HexabaseClientを初期化します。
const client = new HexabaseClient();
認証
Hexabaseでは業務利用を想定しているため、利用する際に認証情報が必須になります。最初はメールアドレスとパスワードで認証し、その後はトークンを使ってGraphQLにアクセスします。 client を使って処理します。
初回の認証は次のようになります。emailとパスワード、またはトークンが必須です。
await client.login({email, password, token});
後はこの client に対して処理を行います。
ステータスとは
Hexabaseのデータストア(RDBMSでいうテーブル相当)ではステータスという特別なフィールドが用意されています。
ステータスは、データの状態を表すためのフィールドです。例えば、案件のデータを管理する場合、ステータスには「新規」「進行中」「完了」などの値を設定します。そして、ステータスは直接変更はできず、ステータス変更のアクションを実行して変更します。
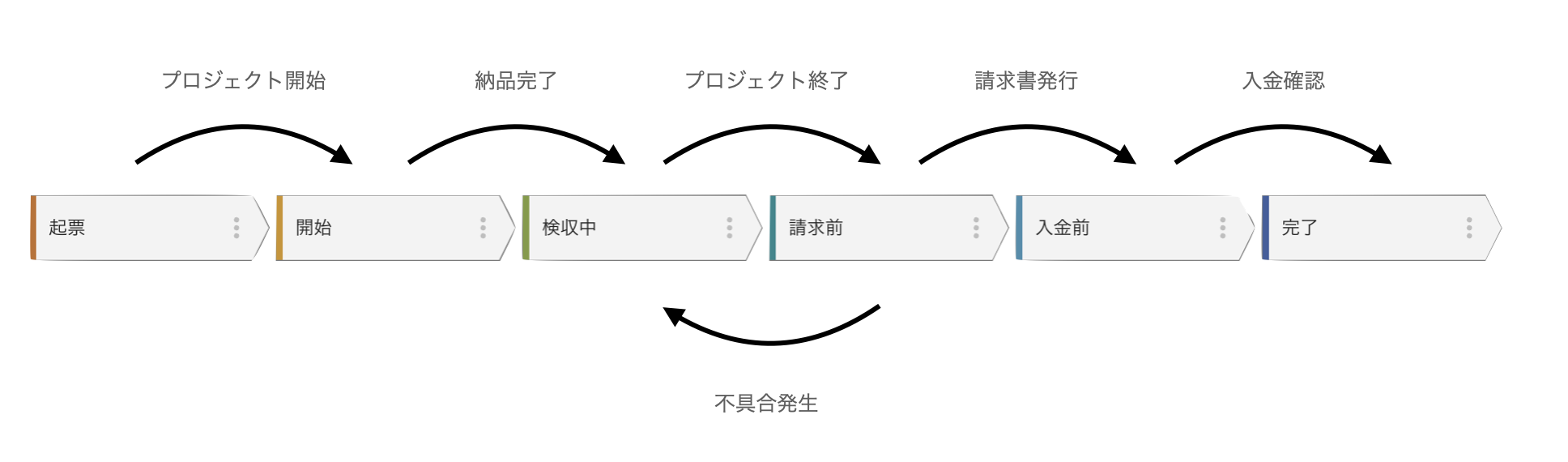
たとえば以下のようになります。
| データの状態 | ステータス |
|---|---|
| 新規保存 | 起票 |
| プロジェクト開始 | 開始 |
| 納品完了 | 検収中 |
| プロジェクト終了 | 請求前 |
| 請求書発行 | 入金前 |
| 入金確認 | 完了 |
そして、このステータスの中には差し戻しが発生することもあるでしょう。検収中のステータスから開始に戻すこともあるでしょう。このような場合も、ステータスの変更はアクションを実行することで行います。
Hexabaseでは、特定のステータスから別なステータスに変更するアクションは、あらかじめ定義したものだけが指定できます。
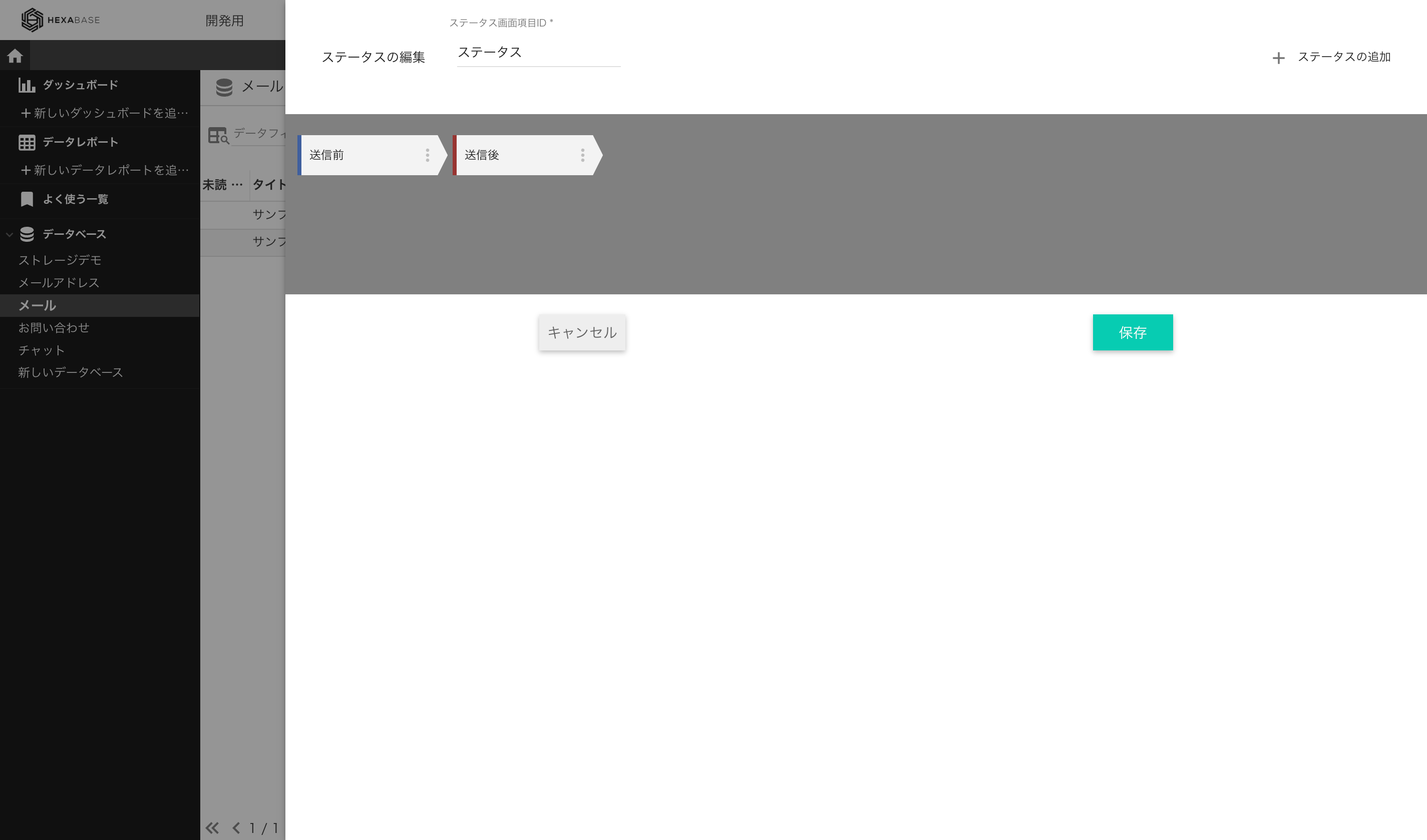
ステータスの作成
ステータスは管理画面で作成します。ここで各ステータスが別なステータスに変更できるアクションを定義します。
TypeScript SDKでの実装
ステータスの取得
あるアイテム(既存)のアイテムがどんなステータスアクションを実行できるかは、 item.statusActions で取得できます。
const item = await datastore.item('99999999');
item.statusActions.map(action => {
console.log(action.name);
});
ステータスの変更
ステータスの変更は execute メソッドを使います。これは保存処理とは異なりますので注意してください。
await item.execute('納品完了');
まとめ
Hexabaseのステータス管理を使えば、データの管理を柔軟に行えるようになります。ステータスは間違って上書きしてしまうと、データの二重処理などにつながりますので、アクションを通して変更する仕組みが便利です。
ステータスの変更時にアクションスクリプト(FaaS)を実行したり、Webhookなども呼び出せます。ぜひ活用してください。