NCMBはモバイルアプリ開発におけるバックエンド機能(認証、データストア、ファイルストア、プッシュ通知など)を提供しています。バックエンドなのでAPIベースで利用するのが基本で、UI(アプリ側)は各自で開発する仕組みになっています。
現在、数多くのアプリが存在し、その中には定番とも言える機能があります。そうした定番機能を各フレームワークごとに実装しておくことで、再利用性高くNCMBが利用できるかと思います。
今回はFramework7で作った情報リスト画面コンポーネントを紹介します。Monacaアプリでも利用可能です。
UIについて
コンポーネントは1つのHTMLだけで実装されているのが特徴です。そのため、基本的には以下の方法で導入・利用ができます。
- 必要なSDKの読み込み
- 必要なキーの取得
- NCMBの初期化
- 情報リスト画面の設置
用意されている画面(機能)は次の通りです。
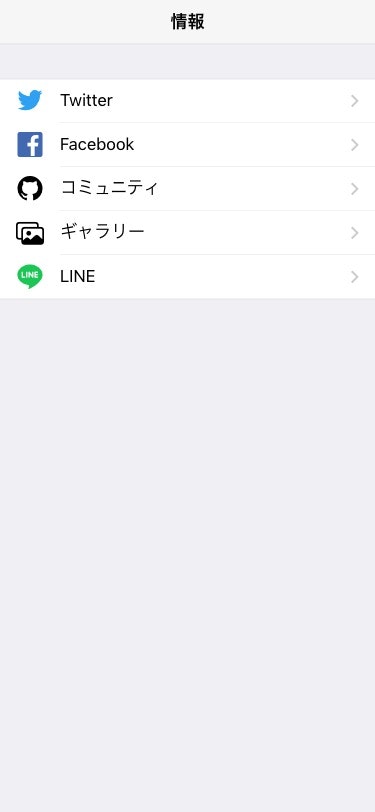
情報リスト画面
アプリに関連する情報を一覧表示する画面です。たとえばソーシャルメディアやサポートページ、ライセンス情報などを一覧表示します。一覧からタップした後は、httpからはじまっていればIn App Browser(または別タブ)で開き、それ以外はFramework7のルーティングで処理します。
必要なライブラリ・SDKの読み込み
今回利用しているライブラリ・SDKは次の通りです。
- NCMB JavaScript SDK
これらを www/index.html で読み込みます。
<script src="js/ncmb.min.js"></script>
必要なキー・トークンの取得
NCMBのアプリケーションキーとクライアントキーを取得します。
NCMBの初期化
www/js/app.js にてNCMBを初期化します。今回は www/js/config.json というファイルにキーを記述しているので、以下のように読み込みを行っています。
const $ = Dom7;
(async () => {
const device = Framework7.getDevice();
// 設定ファイルの読み込み
const config = await (await fetch('./js/config.json')).json();
// NCMBの初期化
window.ncmb = new NCMB(config.applicationKey, config.clientKey);
// Framework7の初期化
window.app = new Framework7({
name: 'NCMB Profile',
theme: 'auto',
el: '#app',
id: 'com.nifcloud.mbaas.map',
store: store,
routes: routes,
input: {
scrollIntoViewOnFocus: device.cordova && !device.electron,
scrollIntoViewCentered: device.cordova && !device.electron,
},
statusbar: {
iosOverlaysWebView: true,
androidOverlaysWebView: false,
},
on: {
init: function () {
if (this.device.cordova) {
cordovaApp.init(this);
}
},
},
});
})();
ルーティングの設定
ルーティングは /information になります。
const routes = [
{
path: '/',
url: './index.html',
},
{
path: '/information',
componentUrl: './pages/information.html',
},
{
path: '(.*)',
url: './pages/404.html',
},
];
そして、今回は www/index.html にて情報一覧画面のURLを指定します。
<div id="app">
<div class="view view-init safe-areas" data-url="/information">
</div>
</div>
情報一覧画面の追加
information.htmlをダウンロードして、 www/pages/information.html として配置します。
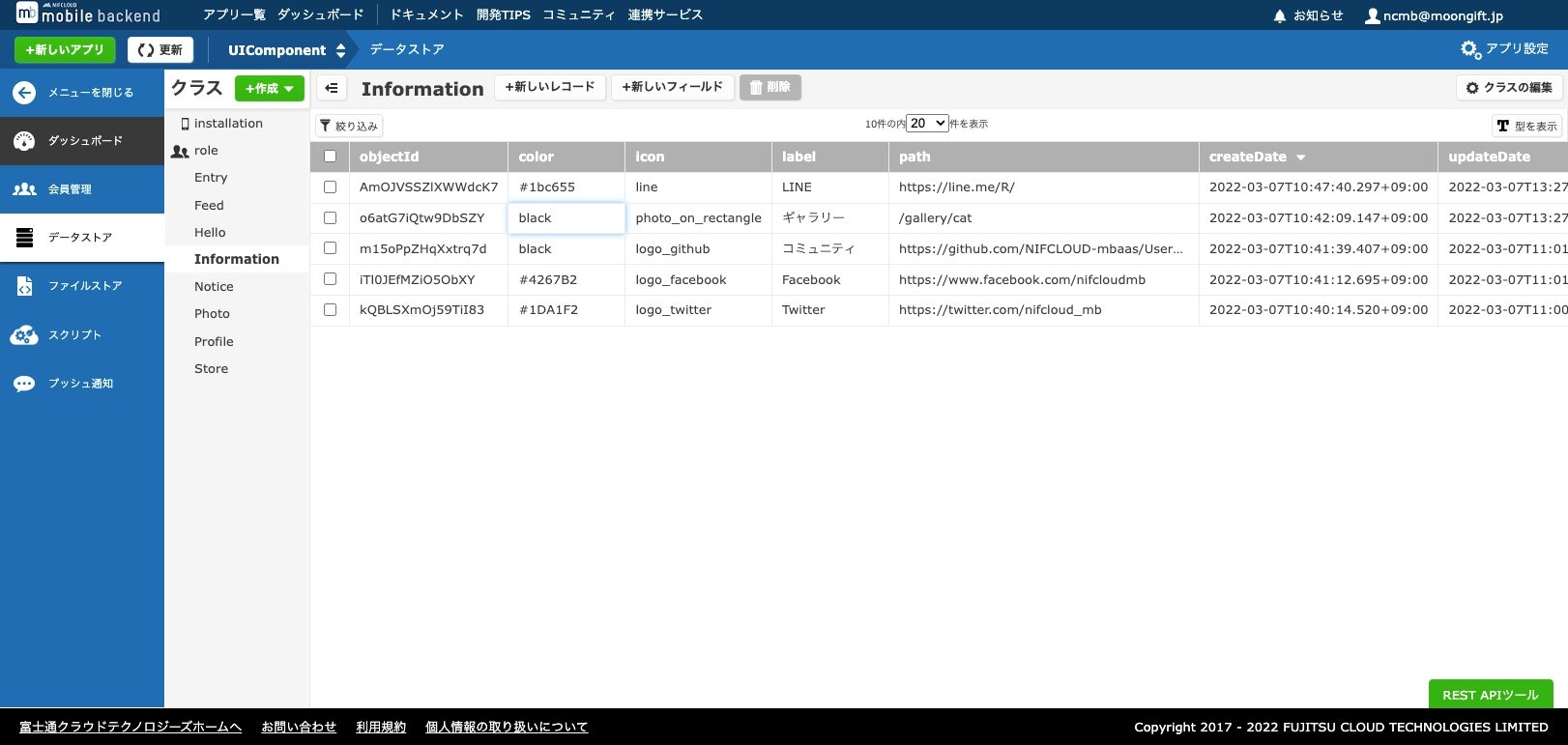
データストアの設定
NCMBの管理画面にてデータストアのクラス Information を作成します。フィールドは次の通りです。
| フィールド名 | 型 | 説明 |
|---|---|---|
| icon | 文字列 |
Framework7 Iconsのアイコン名を利用できます。他に line 、 hatebu 、 feedly も利用できます。 |
| label | 文字列 | 一覧時に表示するラベルです。 |
| path | 文字列 | タップした際に遷移するURLです。 |
| color | 文字列 | アイコンの色です。 |
path は URLまたはFramework7のルーティング設定に沿って指定してください。
謝意
LINE、はてなブックマーク、FeedlyのアイコンはアイコンフォントでLINE、はてなブックマーク、feedlyを作ってみる | Webお役立ちネタ帳で紹介されている方法に沿って作成しています。アイコン自体はブログのデザインでも使用している「Webフォントアイコン」を本当にオススメしたい! | ドウラク-douraku-:webとゲームで道楽人生にて配布されているものになります。
まとめ
情報一覧画面はアプリでよく使われる画面になります。アプリ内に直書きでも良いですが、データストアから取るようにすればメンテナンスが簡単になります。仕組みはシンプルなので、ぜひご利用ください。