はじめに
これまでも何回かChromebookで開発環境構築するまでの道のりを記事にしてきました。
今回新たに快適ノマド開発(まだまだステイホームだけど)を実現すべく、新たな相棒端末を手に入れましたので、いろいろ検証してみようかと思います。
今回の端末
2020年1月に開催されたCESで発表されました「Lenovo Chromebook Duet」
が5月にいよいよアメリカにて発売開始となりました。
発表当時から気になっていたこの端末を無事入手することができました。
特徴
MicrosoftのSurfaceタイプのタブレット利用をメインとしたキーボードカバー付き端末となります。
White paperはこちらにありますが主たるスペックは以下の通りです。
| Lenovo Chromebook Duet | ASUS Chromebook Flip C101PA | |
|---|---|---|
| CPU | MediaTek Helio P60 Octa-Core | RockChip OP1 Hexa-core |
| メモリ | 4GB | 4GB |
| ストレージ | eMMC 128GB | eMMC 16GB |
| ディスプレイ | 1920x1200 | 1280x800 |
| 重量 | 450g+250g+220g=920g | 900g |
| 外付けSD | なし | あり |
| 参考価格 | $299 | ¥39,800 |
これまで同じ位置づけで利用していたASUS Chromebook Flip C101PAと比べて見ました。
ストレージ
純粋なるChromebookの使い方であればストレージはいくつかのAndroidアプリとダウンロードファイルをちょっと保持できればいいかな?ぐらいの使い道ですが、CrostiniでDockerぐらいは普通に使いたいなと考えると、16GBや32GBではぜんぜん足りないことがネックでした。今回はこの部分が大きく改善されています。
なおLenovo Chromebook Duetには外付けSDカードのスロットはありませんが、前回記事で開発環境用ストレージとしてのSDカードは使い物にならないことがわかっているので特に気にしません。
ディスプレイ
Visual studio Codeを使う際などちょっと狭いなと思う感じでしたが、この面でも大幅な改善が期待できます。
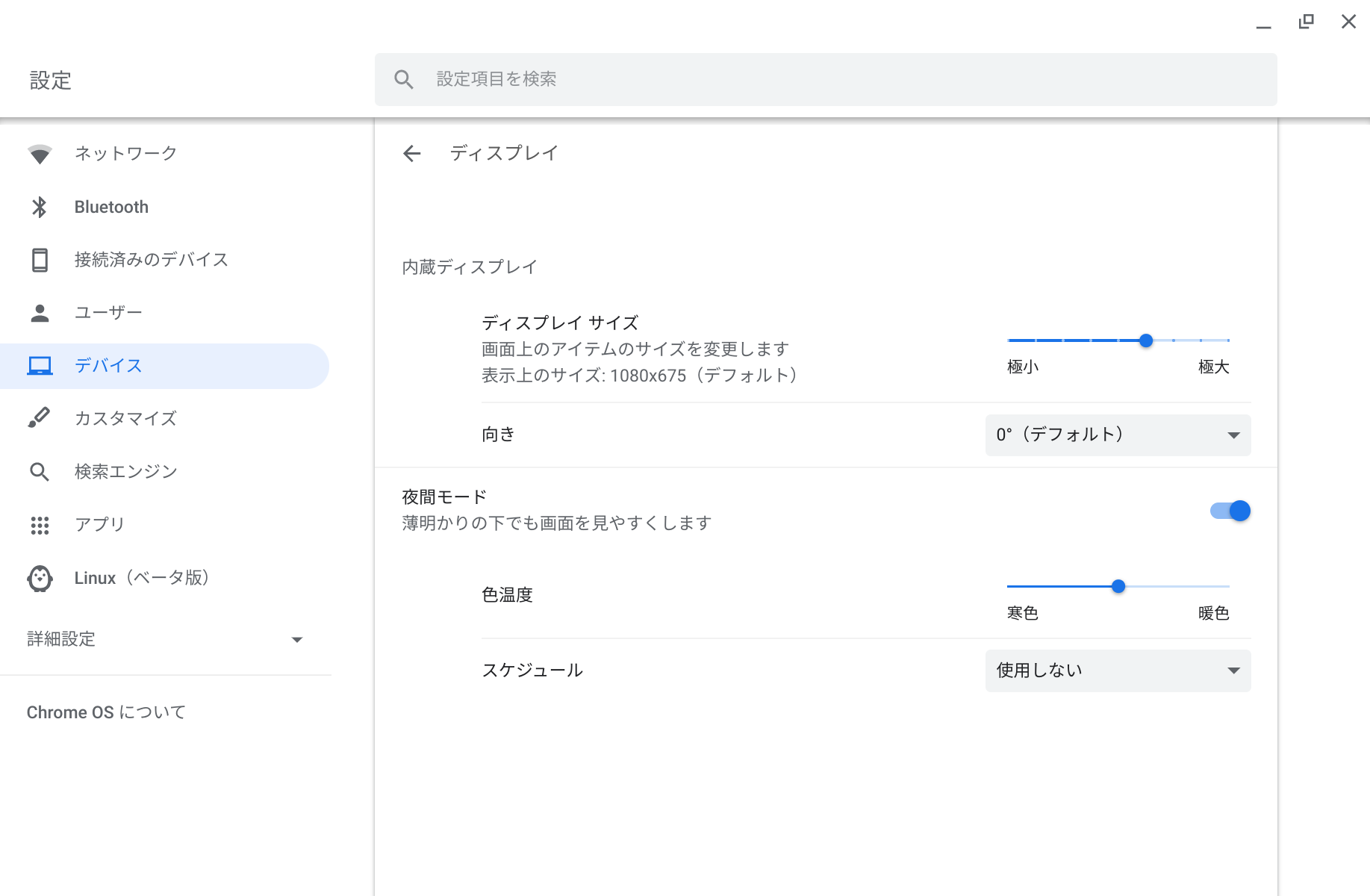
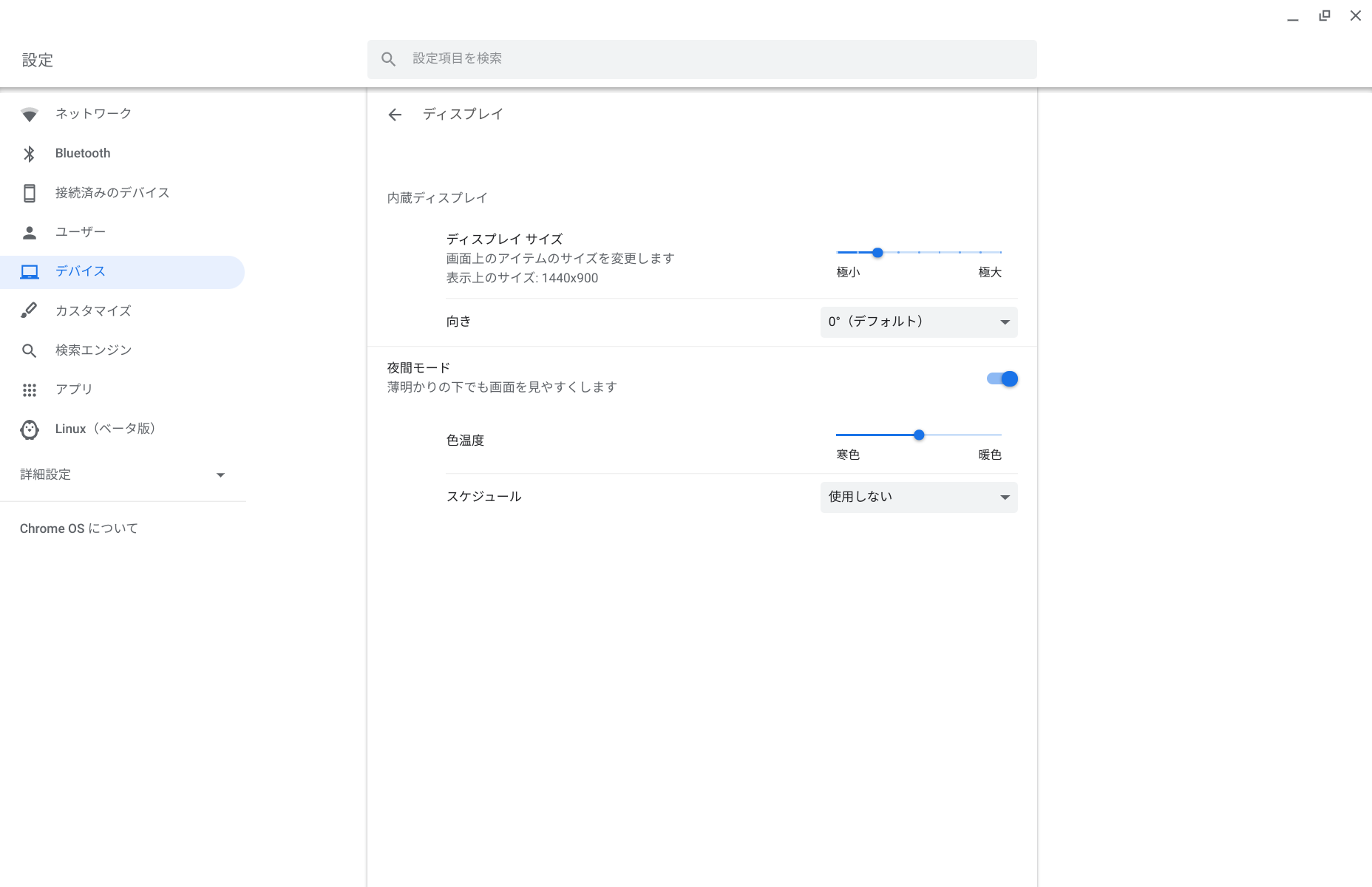
出荷時のデフォルトは1080x675ですが、最大1920x1200で表示できます。ただしだいぶ小さくなってしまうので、1440x900ぐらいがちょうど良いのではないかと思います。
気になる点としてはだいぶ反射します。日中屋外や日光があたるような席位置だと見難くなるかもしれません。
キーボード
キーボードカバーですが机の上ではかなりしっかりした打鍵感があります。
Surfaceの時は斜めってるのも影響しているのか、力をいれた打鍵時にちょっとフニャフニャ感を感じました。
但し今回のキーボードは右から3列目がかなり特殊な形状をしています。他のキーと比べると2/3ぐらいの大きさしかないものがあります。矢印キーも小さいです。(Vimのキーマップを使いなさいということでしょうか)
これはだいぶ慣れが必要そうな気がします。万人におすすめできるかはちょっと微妙です。
(携帯性を追求した形としてトレードオフした結果だと思うので、これは割り切らないといけません)
タブレット
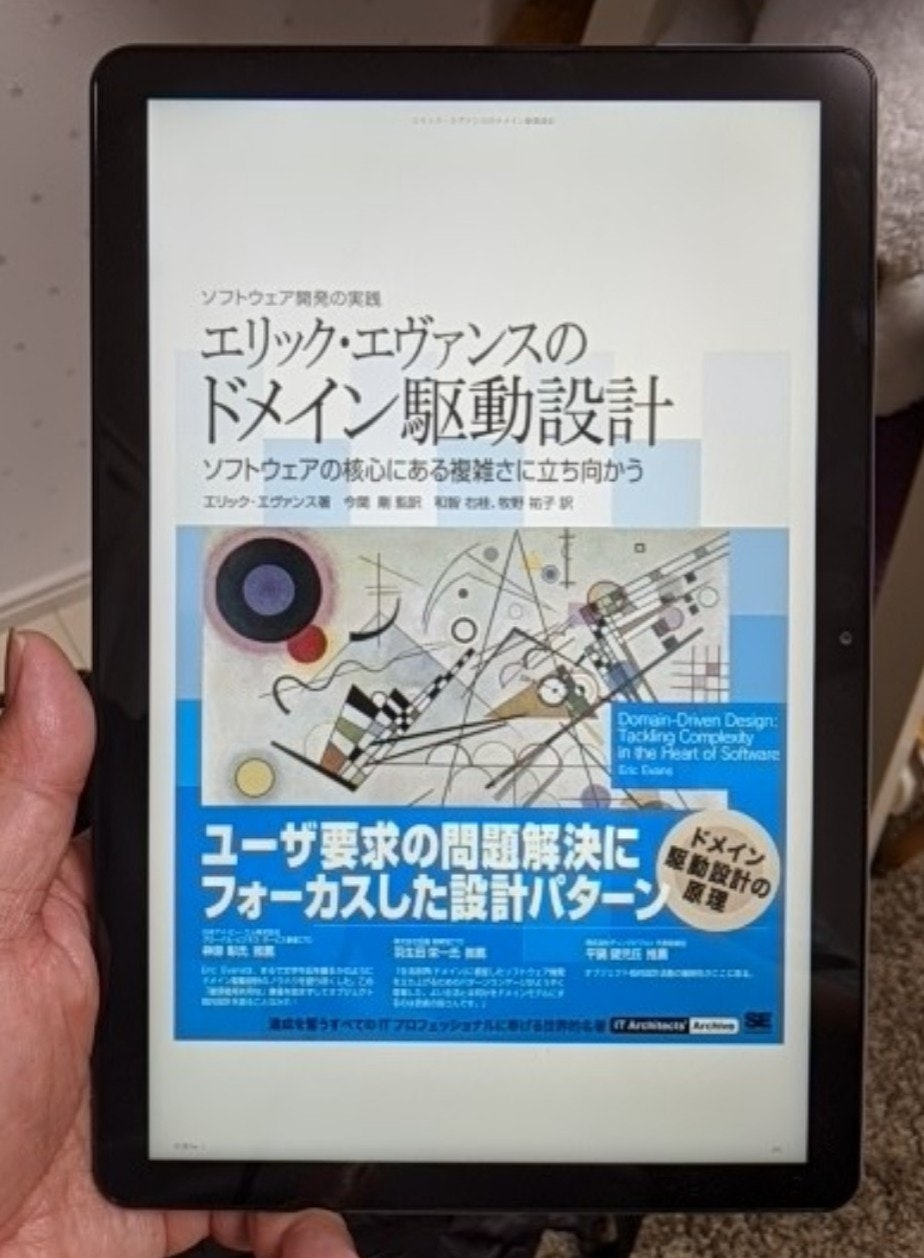
Chromebookによくあるフリップタイプではなく、タブレットで利用できることはとても大きいと思います。PDFやKindleなどのドキュメントビューアとして利用する場面においてとてもスマートに利用できます。
また、ちょっとしたモデリングなどをスケッチする場面などにおいても今後利用できるのではないかと思います。(USI方式のスタイラスに対応していますが、市場にあまり種類がないので、このへんは今後に期待です)
今回はここまで
長くなりましたので、今回はここまでです。
使い初めて1日目の印象としては、やはりこの端末はタブレットでこそ真価を発揮するのかなと感じました。ただし癖はあるもののキーボードも悪くない印象ですので、端末を持ち出してコードを書くにはちょう
次回はCrostiniを有効にしてVisual Studio Codeを入れたり、dockerしてみたりしようと思います。