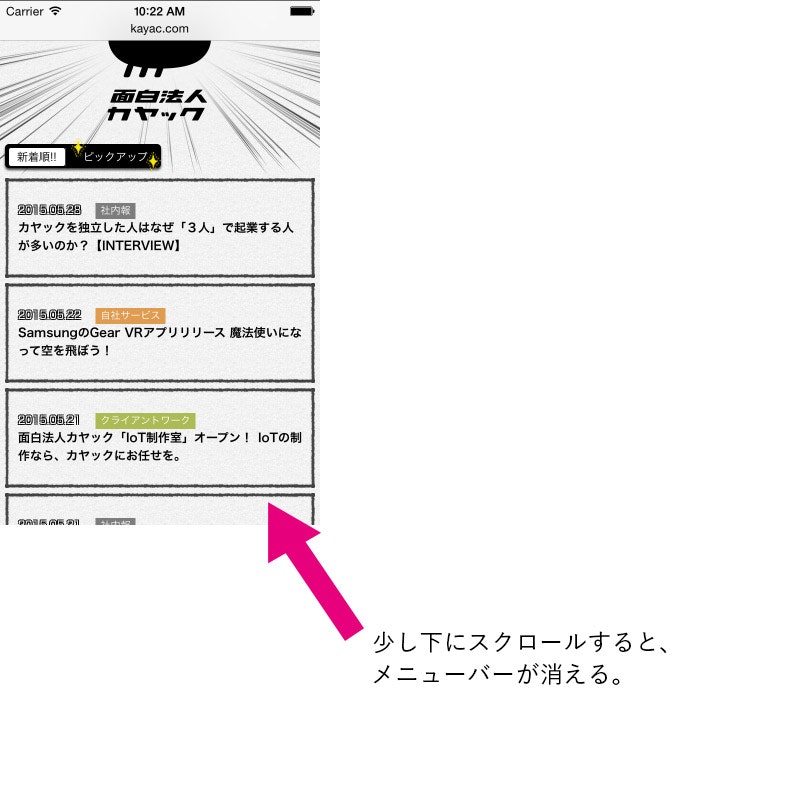
iOSのsafariでは、画面下部に標準メニューバーが存在しています。
しかし、このメニューバーの挙動が厄介で、
webサイトを開いた状態ではメニューバーが表示されているものの、
少し画面をスクロールすると、このメニューバーがひょいっと下に隠れてしまいます。ついでに画面上部のアドレスバーも小さくなってしまいますね。
サイト上でスクロールに応じた演出や、
position: absolute; や position: fixed; を使って表示位置をシビアに調整しないといけない演出をやりたいとき、
この仕様がとても邪魔になってしまいます。
iOS7までは、viewportにminimal-uiなるものを指定することで、
このメニューバーを 一切表示しないという選択肢があったのですが、
iOS8からはこのminimal-uiが廃止されてしまいました。
そこで、cssを使って メニューバーが隠れないようにする実装方法を紹介します。
やり方は簡単です。
まず、bodyのすぐ下に子孫に、画面全体を覆うdivを置きます。
いわゆるwrapperみたいなやつですね。
<body>
<div class="wrapper">
ここにコンテンツを書く
</div>
</body>
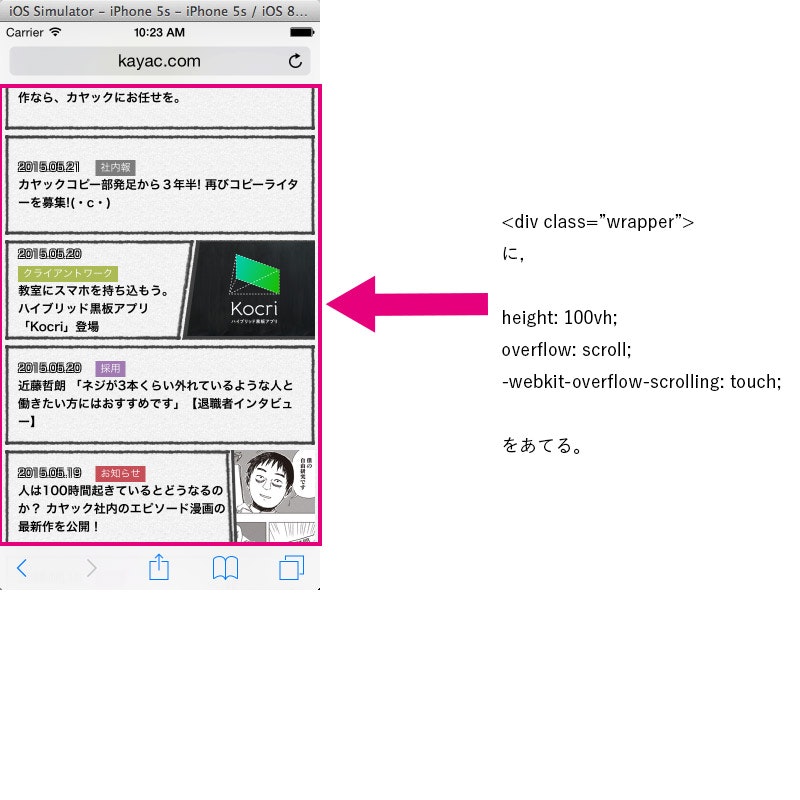
そして、以下のようにcssを指定します。
.wrapper{
height: 100vh;
overflow: scroll;
-webkit-overflow-scrolling: touch;
}
つまり、wrapperの高さは中身のコンテンツの高さによらず、常に表示領域の高さと同じ。
そして、overflow: scroll; をあてることで、中身のコンテンツをスクロールできるようにします。
body自体をスクロールするのではなく、wrapperという箱を作ってその中でスクロールさせるということです。
-webkit-overflow-scrolling: touch; は、スクロールを滑らかにするiOS専用のcssプロパティです。
これがないとoverflow: scroll; がカクカクしたスクロールになってしまうので書きましょう。
これで、メニューバーが隠れることなくサイト内コンテンツを閲覧してもらうことができます。