こんにちは。久しぶりのQiita投稿です。
今回は「ex-KAYAC Advent Calendar」の13日目の記事として寄稿させていただきます。
さて、改めて私の今やっていることを紹介させていただきますと、独立してから株式会社Lucky Brothers & co.という会社を設立し、主にWebの受託制作を行っています。
かれこれ3期目に突入致しました。
アドベントカレンダーということで改めて2018年という年を振り返ってみたのですが、一言で言うと「今年はフロントエンドエンジニアにとって大きな当たり年であった」と言えるのではないかと思います。特に私達の会社では、今までのいわゆる「Webサイト制作」だけの単一事業形態から脱し、他のあらゆるアプリケーション制作にも手を拡げられた年になりました。
そんな話をしようと思います。
Nuxt.js
Vue.js製のフレームワークであるNuxt.js。
国内でも今年の頭くらいから話題になりはじめ、1年間で一気に普及した印象があります。
Webpackベースで作られており、フロントエンド開発に必要な諸々のモジュール群が予めパッケージとして組み込まれていることの利便性や、後述するheadless CMSとの相性の良さもあり、今ではもはやなくてはならない存在となりました。
このNuxt.jsの登場により、jQueryから完全に脱するきっかけにもなりました。
Contentful
Contentful は、いわゆるheadless CMSのひとつです。
従来であればCMSのWebサイト構築であればほぼWordpress一択でしたが、近年のトレンドであるサーバーレスアーキテクチャの到来によってこうしたheadless CMSと呼ばれるサービスが選択されるケースも増えてきました。
これの何がありがたいかと言うと、サーバーレスという名前のとおり「サーバー」の面倒を見る必要がないということです。
特に私のようなフロントエンドエンジニアにとってサーバーの範疇はメインの専門ではないため、負荷対策やセキュリティ対策には一際神経を使うものでした。急激にアクセスが増えようものなら、サーバーが落ちないかずっとヒヤヒヤ…。
そこでこうしたheadless CMSを選定することで、アプリケーションプログラムのみに集中して開発を行うことができ、全体の工数もぐっと削減できました。
上記のような事情を砕いてクライアントに説明した上で理解をしていただき、今年はNuxt.js × Contentfulの案件実績を多く積むことができました。
ちなみに上記のONFAddのEC機能ではShopifyのSDKを使っています。つまり、EC部分もサーバーレスです。良い時代ですね。
ShopifyのSDKはドキュメントも充実していて扱いやすかったです。おすすめ。
Google Apps Script
これもサーバーレスの文脈で語られることが多いでしょうか。Google Apps Script。
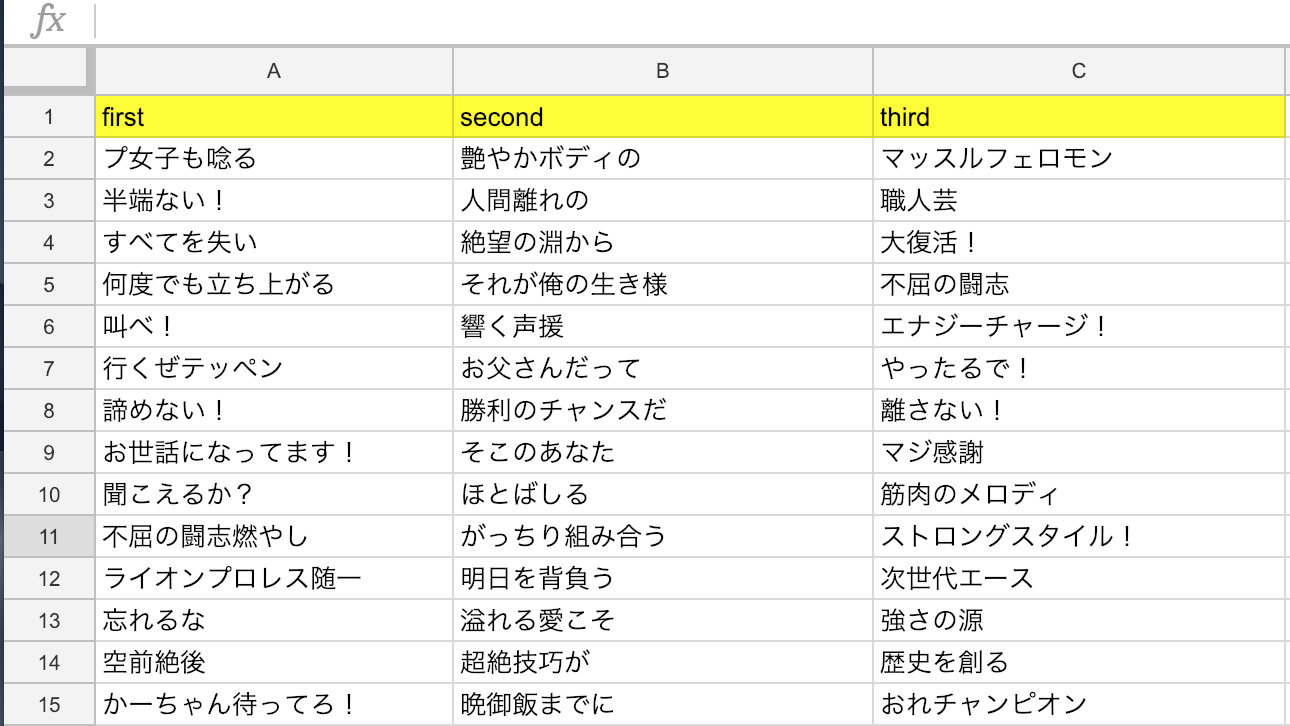
例えば「最強レスラーメーカー」はスロットのギミックをつかった広告キャンペーンサイトなのですが、こうしたスロットの文言のように、エディタ用の編集機能はほしいけどわざわざそのために管理画面を作るのは面倒…ってときに重宝します。
こんな具合にスロットの文言をディレクターに編集してもらってます。
開発ロジックとコンテンツ編集を分離させることは正義ですね。

このGoogle Apps Scriptはシート同士の連携やWebhookなど、まだまだポテンシャルがあるのですが個人的には活かしきれてない気がします。来年の課題。
Firebase Realtime Database
Firebase Realtime Databaseは特にフロントエンドエンジニアにとって革命的なサービスだったと言えるでしょう。サーバーレスでデータベースを扱うことができるサービスです。
我々の会社の場合、例えばブラウザゲームの制作などでランキング機能やユーザ管理機能が必要になるケースも多く、そうした際にはバックエンドエンジニアを外注するケースが主でした。
しかし、比較的小規模かつ短納期のプロジェクトに対してフロントエンドとバックエンドが分業する場合、緻密なコミュニケーションのグルーヴ感が重要になります。
もちつきのように、「APIできたよ!」「返り値こういう感じの方がいいかも!」「直したよ!」という連携が、エイヤッエイヤッとテンポよくいかなければ、そのコミュニケーションにかかる時間がオーバーヘッドとして嵩んでしまうこともあります。(あくまで小規模・短納期のプロジェクトの場合です。)

実際に弊社で抱えているプロジェクトの場合でも、今までバックエンドエンジニアと協業で行っていたような案件の大部分を、Firebaseの到来によってフロントエンドエンジニア(私)がまとめて引き受けるようになりました。全体の工数が大きく削減できると同時に、予算も抑えることができ、クライアントにも喜んでいただけました。
Firebase Cloud Functions
同じくFirebaseのサービスであるCloud Functionsも、大きく恩恵を受けたサービスです。
サーバーレスでバックエンドのコードを実行できるというもの。
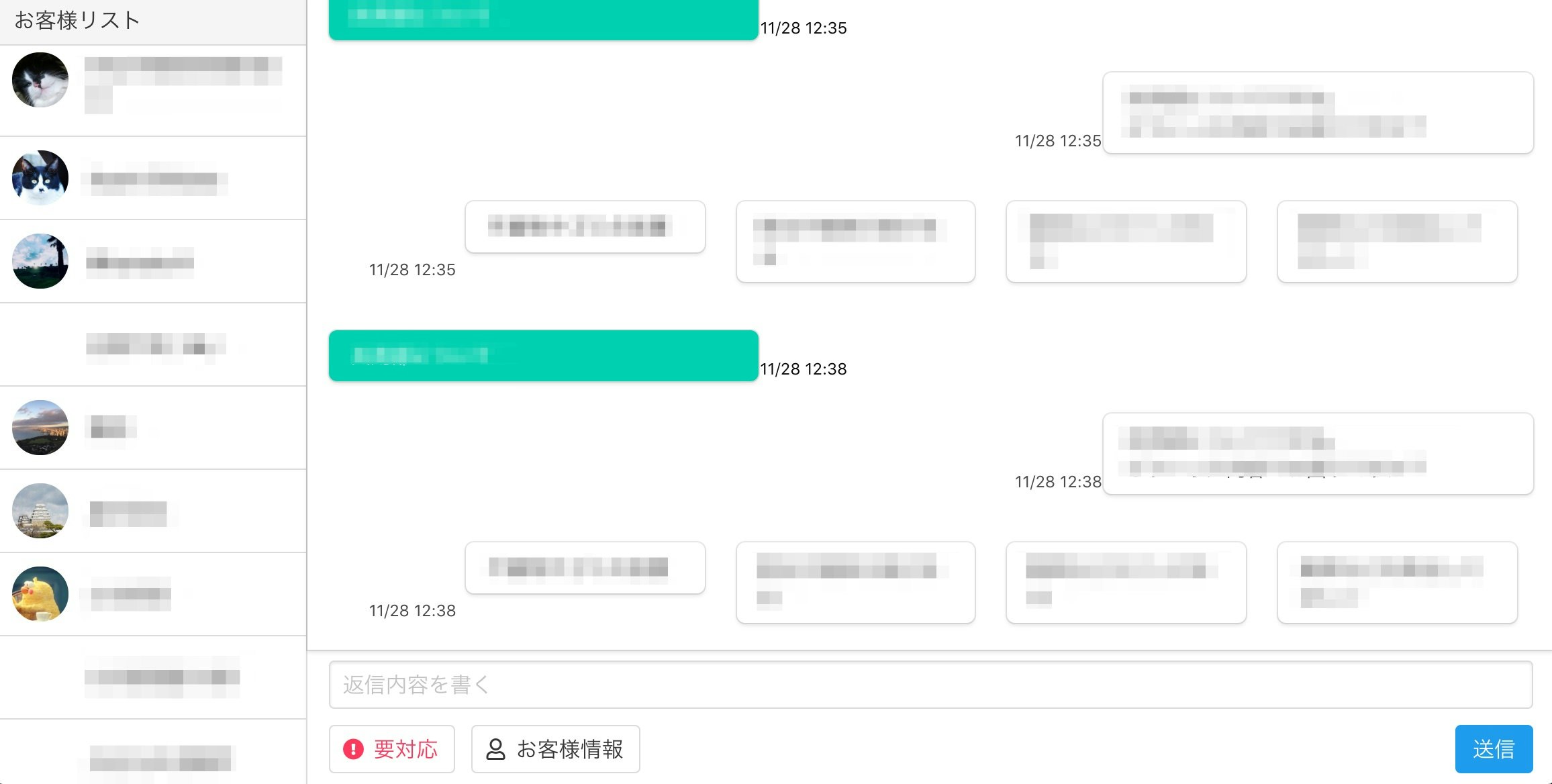
弊社の今年の実績としては、LINEのチャットボットツールの開発に利用しました。
細かい内容は見せられないのでモザイクだらけの画像で恐縮ですが…、某不動産会社の顧客とのコミュニケーションツールとして、LINEのチャットボット + 状況に応じて手動返信が行えるシステムを構築しました。
ちなみにチャットボットの文言管理は上記のGoogle Apps Script(SpreadSheet)で、会話履歴の保存はFirebase Realtime Databaseで行っています。サーバーレス時代の恩恵を受けまくっています。
WebGL / WebAudio API
最後はサーバーレスの文脈ではないのですが…。
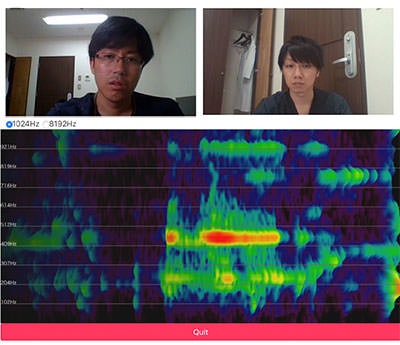
某医療ベンチャー企業からの依頼で、「対話相手の心音をスペクトログラム表示しながらビデオ通話が行えるソフトウェア」のプロトタイプ実装を行いました。
ビデオ通話ロジックにはCiscoのAPIを用い、心音は専用のマイクから拾った音をWebAudioで解析、スペクトログラムの表示はWebGLで実装しています。このような医療業務用のアプリケーションもWebの技術で完結させられたのが、個人的にはWebの新たな可能性を感じさせられた案件でした。現状はキャプチャのようなプロトタイプをさらに改良しているフェーズになります。
来年の展望
さて、そんなわけで2018年はフロントエンドエンジニアにとって仕事の幅を増やすことのできる武器がたくさん増えた年だったのではないかと思っています。
それでは2019年はどうなるか…、個人的にはElectronに注力していこうと思っています。ElectronはデスクトップアプリケーションをWebの技術で開発できるツール。
上記のようにチャットボットの管理画面や医療ツールなど、対企業向けに納品するアプリケーション開発が少しずつ増えてきたのですが、どうしても悩ましいのが「企業内で使っているブラウザがモダンブラウザとは限らない」ということです。「このアプリケーションはChromeで開いてくださいね」と強要するのも少しだけ後ろめたい。そういうときの解決案として、デスクトップアプリとして納品するのが一番スマートなんじゃないかと考えています。
あとは、最近やたらバズるようになったスロットメーカーをサーバーレス化したい…。