Vue.js 0.12.0 "Dragon Ball" リリースおめでとうございます ![]()
そんなわけで Vue.js 0.12.0 から登場した Prop Binding について、ざっくりと見ていこうと思います。どこか勘違いしてるところあったらご指摘お待ちしております。
注意 
本記事はタイトルの通り 0.12.1 に沿ったものとなります。0.12.0 と 0.12.1 で Prop binding の仕様(構文)が変わっているので注意してください。
See: Release 0.12.1 · yyx990803/vue
そもそも Vue.js でいう Prop とは
By default, components have isolated scope. This means you cannot reference parent data in a child component’s template. In order to pass data to child components with isolated scope, we need to use
props.
雑に言うと、つまりコンポーネント間で値をやりとりする(正確にはプロパティのスコープをコンポーネント間に広げる)ための仕組みです。
Prop Binding Types
コンポーネント間でスコープのやりとりをできるようになると
- 「親」が持つプロパティを「子」からも変更したい(いわゆる Two-way binding)
- 「子」はあくまでも参照のみ。更新は「親」しかできない(いわゆる One-way binding)
みたいなことを考えるようになります。これを制御するのが、0.12.0 から登場した Prop Binding Types です。
例
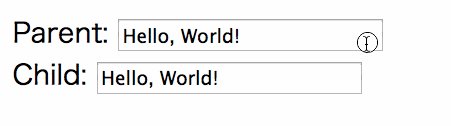
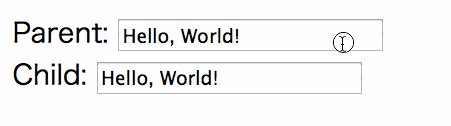
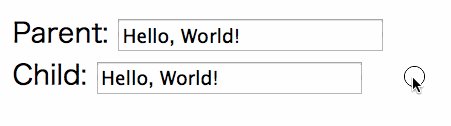
こんな感じの画面があるとします。
<html>
<head>
<meta charset="UTF-8">
<script src="vue-0.12.1/dist/vue.min.js"></script>
</head>
<body>
<div id="demo">
Parent: <input type="text" v-model="msg">
<br>
Child: <child msg="{{msg}}"></child> <!-- ここが変化します -->
</div>
<script>
var demo = new Vue({
el: '#demo',
data: {
msg: 'Hello, World!'
},
components: {
child: {
props: ['msg'],
template: '<input type="text" v-model="msg">'
}
}
});
</script>
</body>
</html>
1. One-way binding
<child msg="{{msg}}"></child>
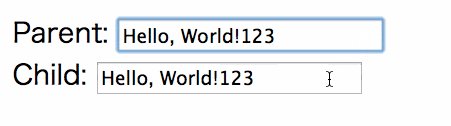
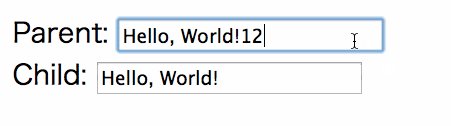
Prop のデフォルトの動きは One-way binding になります。
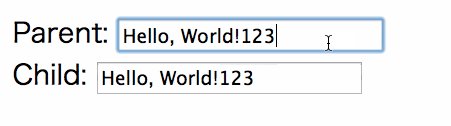
親が持つ msg に対する変更は子にも通知されますが、子が持つ msg への変更は親には通知されません。
2. Two-way binding
<child msg="{{@ msg}}"></child>
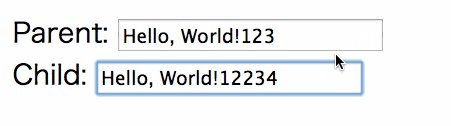
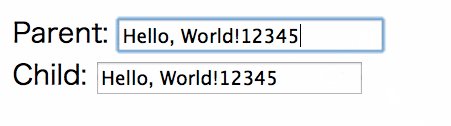
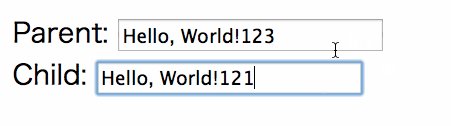
Two-way binding にするには @ を追加します。
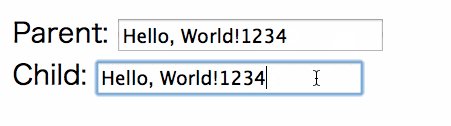
親が変更したら子へ、子が変更したら親へ通知されます。
3. One-time binding
<child msg="{{* msg}}"></child>
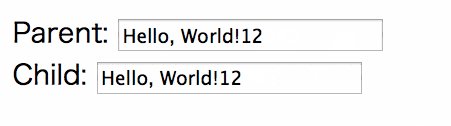
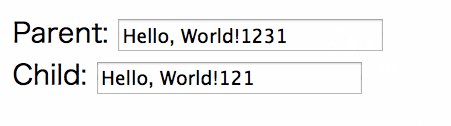
親の変更が子へ 一度だけ 通知されます。
わかりづらいですが、今回の場合は画面ロードした時に親が持つ msg が子に渡されたタイミングで One-time binding の効果により、以後親子ともに変更が反映されません。
おまけ
0.12.0 の時は 子の変更だけを親に通知する みたいな Oneway up binding とかもあったらしいですが、0.12.1 ですぐ削除されちゃいましたね。
まとめ
コンポーネント間の値の受け渡ししたいけどグローバル変数にするのはなー、みたいな時には便利そうですね?多分。