フロントエンド開発について興味があるので,どういったやり方があるのか勉強がてらまとめてみました.
Traditional Way (伝統的によくあるやり方)
ブラウザからのリクエストに対して、サーバはバックエンドのAPIを実行し、必要な情報をあつめて、都度HTMLを生成して応答します。
Single Page Application (SPA)
SinglePageApplicationとは,単一のページで構成されるアプリケーションです.
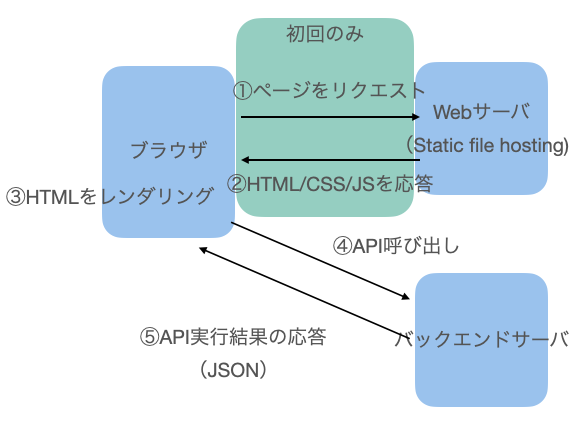
初回のみHTML/CSS/JSのセットをホスティングサーバから取得したら,あとはブラウザでHTMLをレンダリングします.
ブラウザが直接バックエンドとやりとりして動的にページを更新します.
ReactやVueはSPAのフレームワークです.
SPAの問題点
- SEO対策
Web検索エンジンのクローラからみて,SPAのページは,javascriptが解釈される前は真っ白のページになっています.これでは,クローラに見つけてもらうことができません.ただし,最近のGoogleのクローラは,javascriptを解釈してくれるので,この問題の影響は少し小さくなりました.
- 初回の読み込みに時間がかかる
最初に全てのコンテンツを読み込むことになるので,初回の読み込みには時間がかかります.そのかわり,以降の更新は部分的になるため高速になります(図の④と⑤).
Sever Side Rendering (SSR)
SSRは,SPAの問題であるSEOが解決されています.
SSRでは,初回のHTMLをサーバサイドでレンダリングします.これにより,レンダリング済みのコンテンツを配信することになるので,クローラに見つけてもらえない問題が回避できます.
Next.jsやNuxt.jsが有名なフレームワークです.
SSRの問題点
- 初回のHTMLをレンダリングを行うサーバが必要となること
SPAのときにはシンプルなWebホスティングを利用すればよかった(Amazon S3など)のですが,サーバ側でレンダリングをするとなったもんだから,めんどうなことになってしまいました.レンダリングサーバへのアクセス集中への対策やインフラの管理,運用が必要です.
Static Site Generation (SSG)
SSGでは,SSRのようなレンダリングサーバが必要ありません.
すべてを事前に静的なページとしてレンダリングします.
したがって,レンダリングサーバのアクセス負荷を考慮する必要はなく,単純なホスティングサービスを利用すればよいです.すべてのページが事前にビルドされているため,アクセスに対して高速に応答することができます.
Next.jsやNuxt.jsでは,SSGにも対応しているようです.このほか,GatsbyやHugoなども有名なようです.
SSGの問題点
- ビルドプロセスの管理
全てのページを事前にビルドするという特性上,少しでもWebページの内容が変わったら,すべてビルドをし直す必要があります.これは結構やっかいな問題です.
- 動的なコンテンツに対応できない
全てのページは事前にビルドされており,ブラウザからバックエンドに通信することはないので,動的な情報を表現することはできません.したがって,そういったことが必要な場合には,これまでに述べてきたSPAやSSRを利用する必要がでてきます.しかしながら,動的に変わる情報を表現しなくても良いのであれば,バックエンドとの通信が発生しないぶん,セキュアであると言えそうです.それぞれ良し悪しがあるといったところでしょうか.
Incremental Static Regeneration (ISR)
ISRは,SSGと同じく,リクエストに対して静的にビルドされたページを返します.ただし,有効期限を定めており,有効期限がきれたページは非同期的にレンダリングし直されます.
また,ISRでは,一旦アクセスされたら,アクセスされたページのみビルドします.このため,すべてを一度にビルドするSSGと比べるとビルドが短時間で済みます.さらには,ビルド済みのページに再度アクセスがあった場合には,一旦ビルド済みのページを返しつつ,裏で再ビルドを走らせます.こうすることで非同期的にページを更新していくことができ,SSGのようにすべてをビルドし直すことにはなりません.
Next.jsでISRを使えるようです.
まとめ
作ろうとしているWebアプリが,どういった性質のものなのかによって最適な方法が変わってくると思います.
たとえば,
- SEO対策には力をかけなくてよい,シンプルなホスティングサービスでWebアプリをデプロイしたい
ー> SPA
- 頻繁にはコンテンツが変わらないサイトで,シンプルなホスティングサービスでWebアプリをデプロイしたい
ー> SSG
といった具合かと思います.
どうやってデプロイするの?? AWSでは
じゃあ,それぞれどうやってAWS上にデプロイすればよいのでしょうか.
- SPA, SSG
Simple Storage Service(S3)にコンテンツをホストすることで実現できます.
サーバが不要なため,インフラが非常に簡単です.
- SSR, ISR
これらの方式ではアクセスに応じてレンダリングするサーバが必要です.
サーバといっても運用負荷と自由度とのトレードオフで色々な方法がありますが,最も簡単な方法は,AWS Amplifyを利用することです.