はじめに
はじめまして! ごん(@gon0821)と申します![]()
未経験からWebエンジニアへの転職を目指しており、その過程で 「在宅療養者の健康状態と薬の管理を円滑にするサービス」 を作成しましたので、プロダクト内容や学習過程等を紹介したいと思います!
これからエンジニアを目指される方や現在学習中の方にとって少しでも参考になれば、嬉しいです![]()
【2023/11/16 追記】
ポートフォリオや自己分析の内容等を評価していただき、12月よりWebエンジニアとして働けることになりました。
これからが本番だと思いますので、頑張っていきたいと思います。
目次
1.オリジナルプロダクトの紹介
2.作成から完了までの振り返り
3.これまで学習したこと
1.オリジナルプロダクトの紹介
■ サービスURL
-
https://yonex0821naoki.net/(2023/11/16 公開停止いたしました)
以下の通りテストユーザーとしてログインできますので、ご自由にお使いください。
| ログイン ID | パスワード | ユーザータイプ |
|---|---|---|
| tester1 | password | 患者 |
| tester2 | password | 家族 |
| tester3 | password | 看護師 |
| tester4 | password | 医師 |
| tester5 | password | ケアマネジャー |
GitHubのリポジトリ
■ サービス概要
HomeCareConnectは在宅療養者にとって、命に関わる重要な健康管理を家族、医療・介護スタッフが連携して行い、在宅療養者を支える環境を構築します。
■ サービスを作った想い
現在、私の祖父が高齢になり在宅療養を続ける中で、家族、医療・介護スタッフをはじめとした周りのサポートが必要不可欠になっています。
しかし、患者に関する主な情報の共有方法としては電話や書面がメインであり、関係者が最新の情報を把握し続けることが難しく、迅速かつ適切な対応ができない場合があります。
また、在宅療養では複数の薬を常用していることがほとんどであり、中には飲み忘れにより病状が悪化し、時には命を失う危険性がある薬も含まれます。
こうした課題に対して、 「私に何かできることはないか」 と考えた結果、今回のサービスを作ることでより支援しやすい環境・体制を整え、祖父が安心して住み慣れた自宅で、最後まで暮らせるように周りが協力して見守っていきたいという想いがあります。
■ 課題に対しての実現方法
-
情報共有の難しさ
- チャット機能を活用し、訪問看護師から医師、ケアマネジャー、そして家族まで、関係者全員が患者の健康状態をリアルタイムで共有します。これにより、情報の整合性を保ちつつ、迅速なサポートを可能にします。
-
確実なお薬の服用
- 複数の服用しているお薬を登録することで、1日のスケジュールが時間順に表示されるお薬管理機能を実装することで、飲み忘れを防止し、正確な服用をサポートします。
■ サービス利用画面
機能一覧(詳細はこちらからご覧ください)
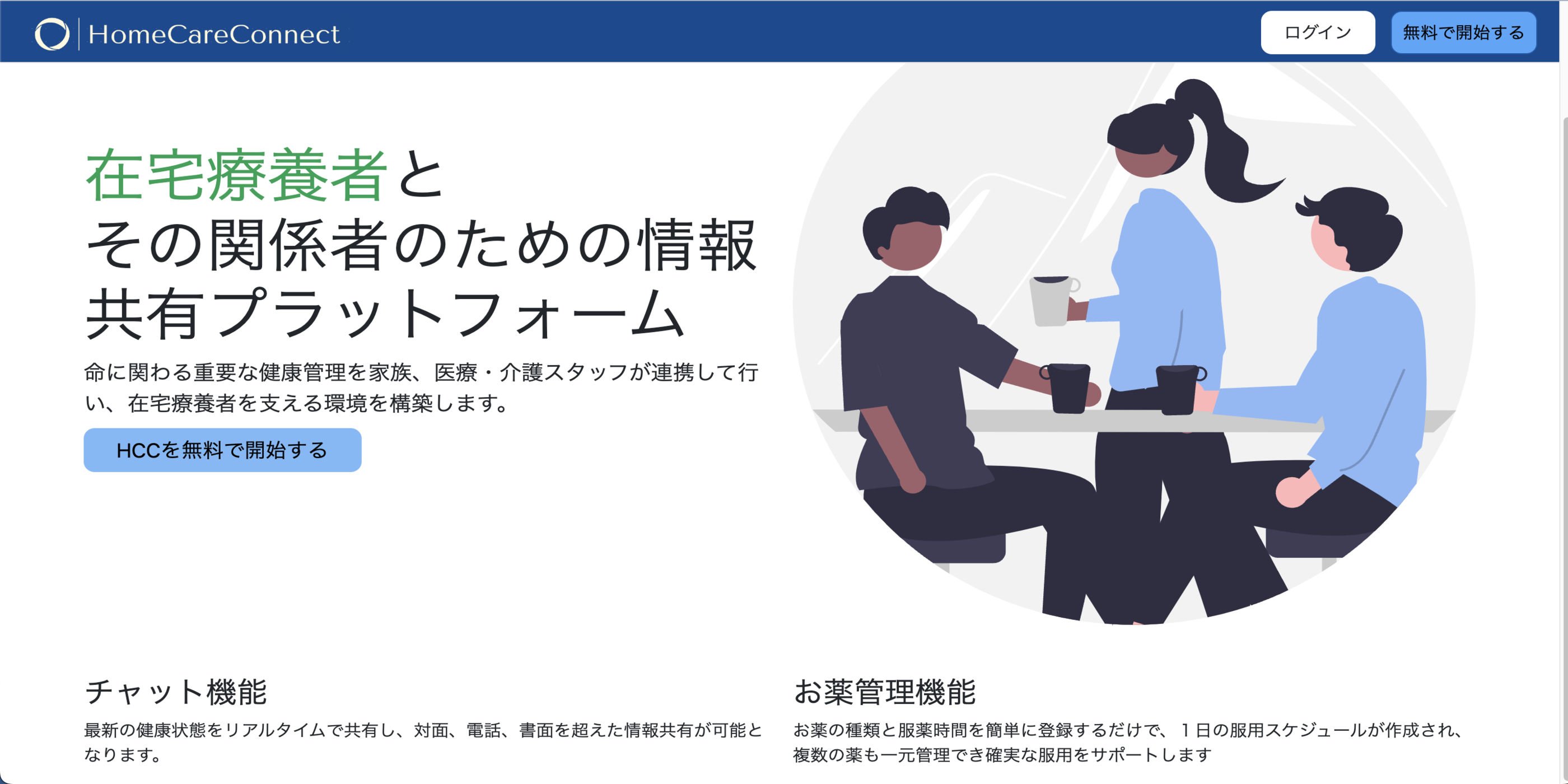
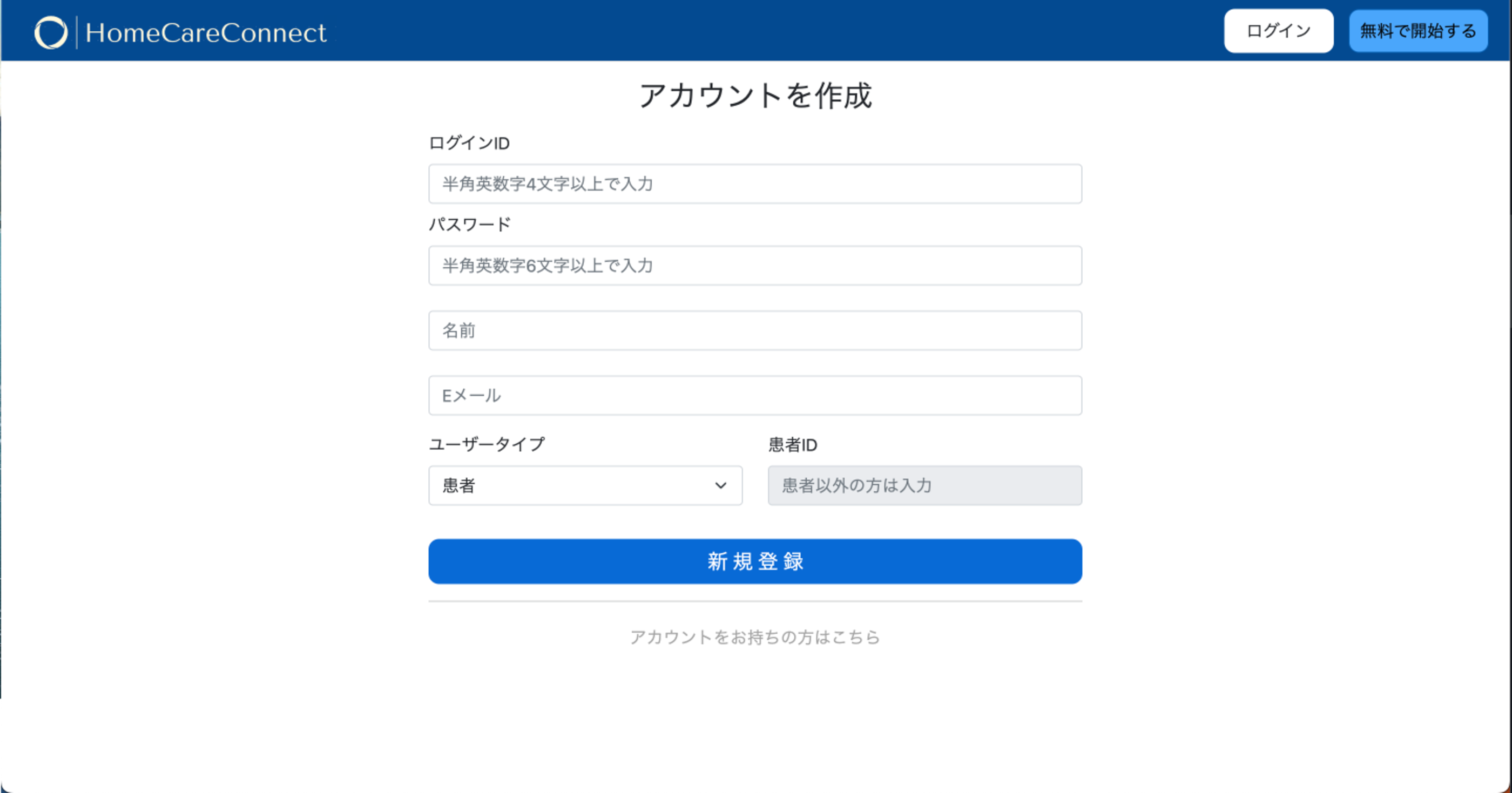
| トップ画面 | 新規登録画面 |
|---|---|
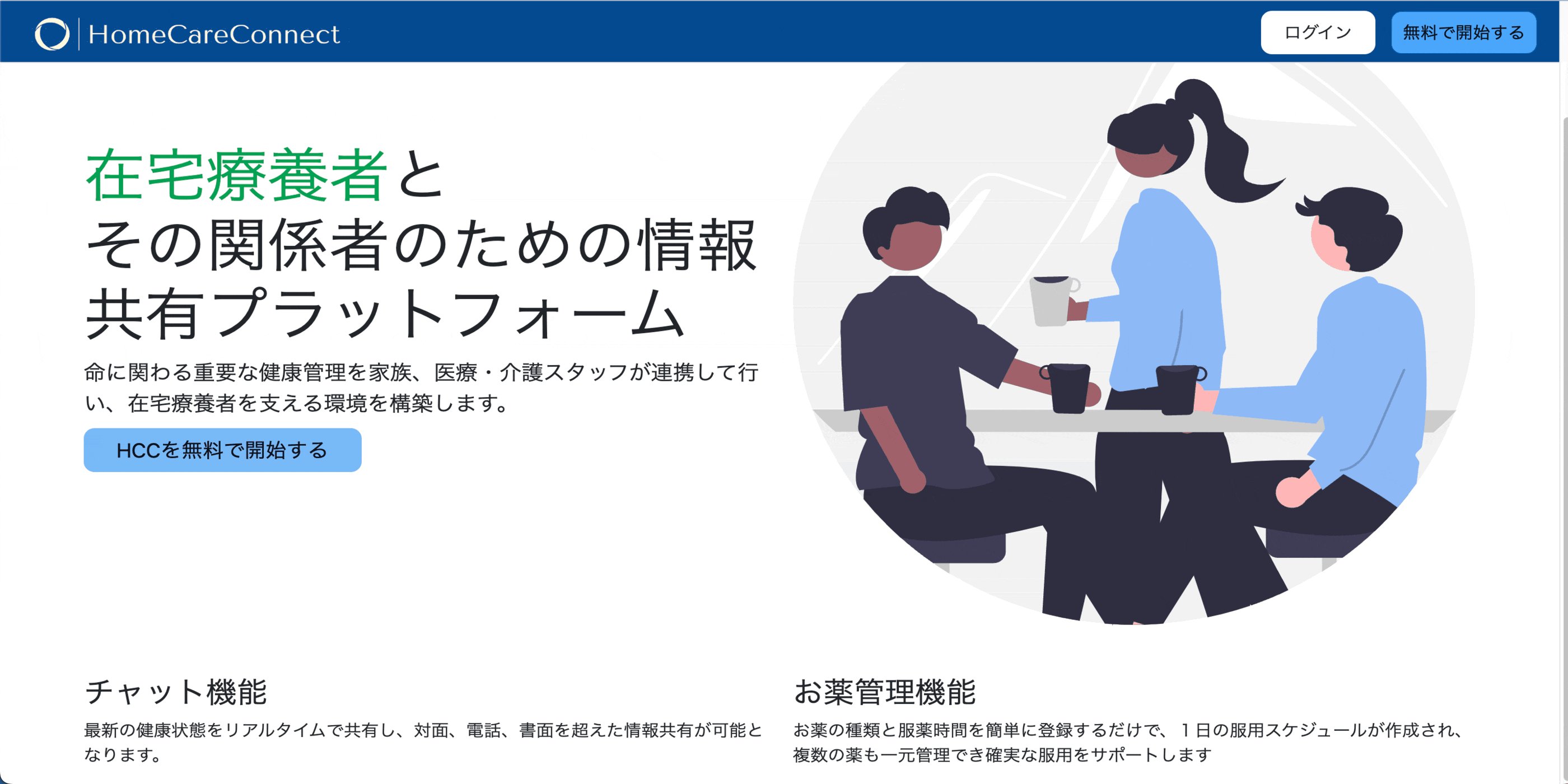
 |
 |
| サービス内容が一目で分かるように実装しました。 | 患者ごとのプラットフォームを作るため患者IDを用意し、認証機能を実装しました。 |
| ログイン画面 | チャット画面 |
|---|---|
 |
 |
| ログインIDとパスワードでログインができます。 | ページ更新が不必要なリアルタイムでのチャット機能を実装しました。 |
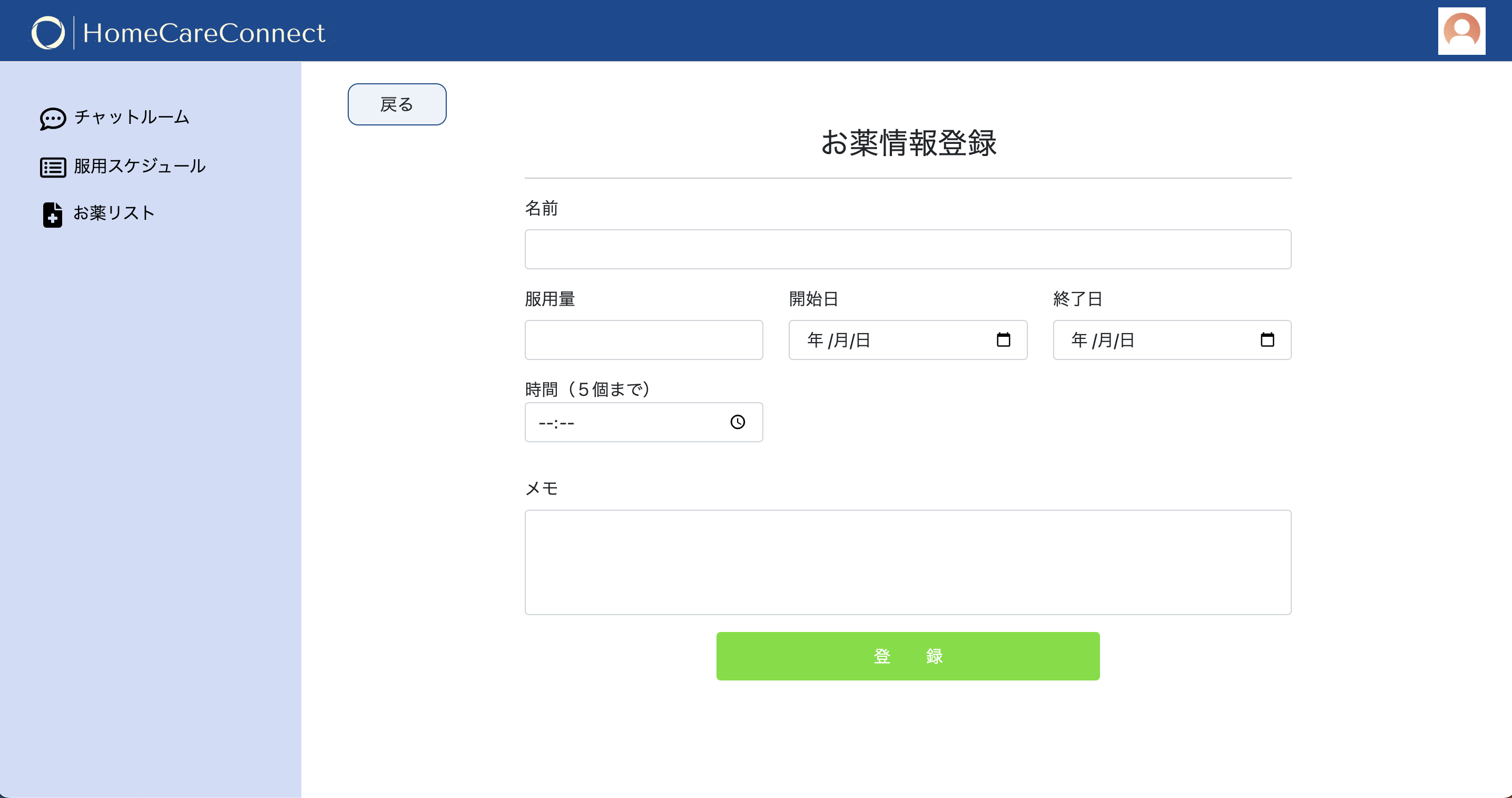
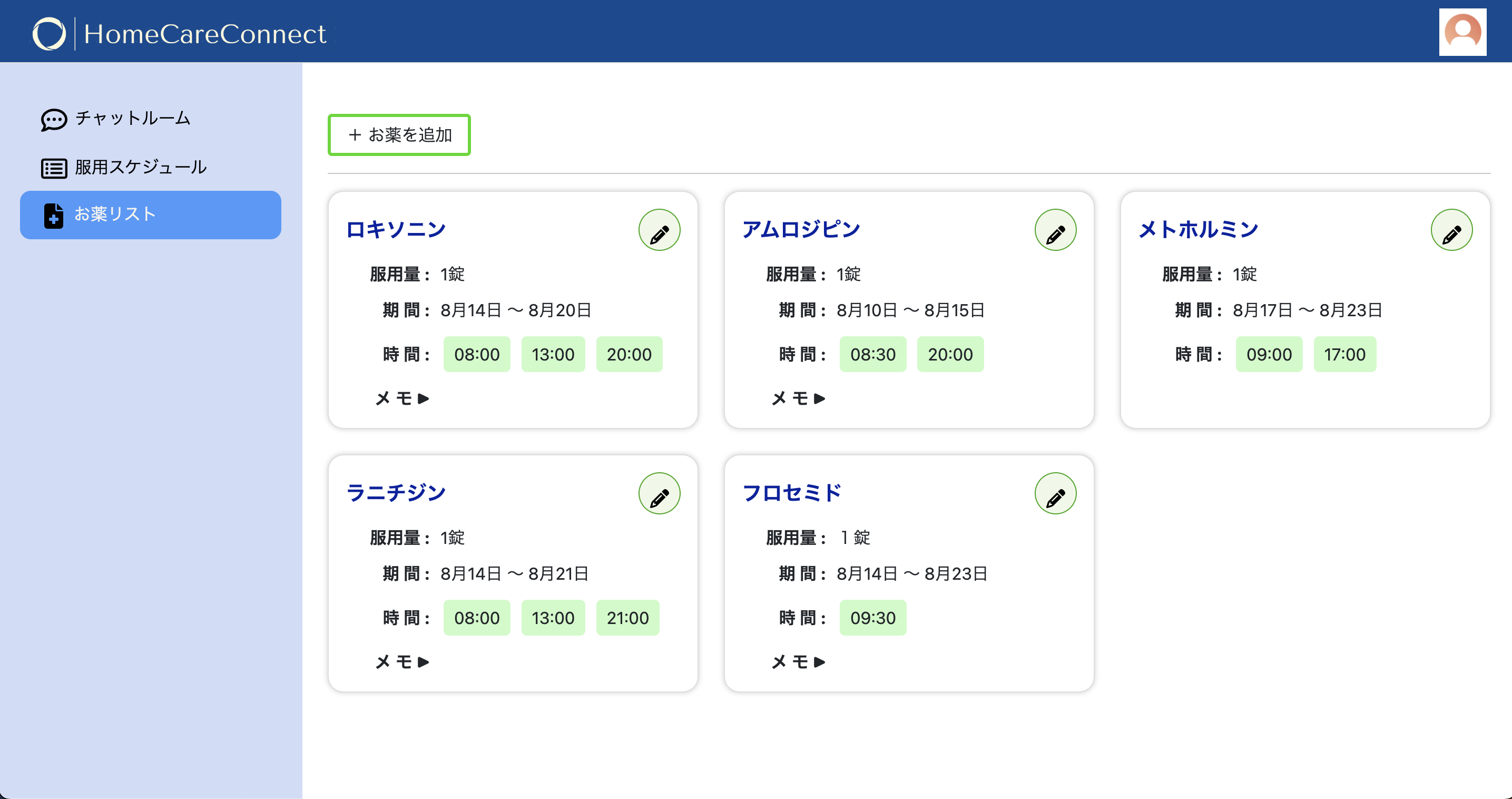
| お薬追加画面 | お薬リスト画面 |
|---|---|
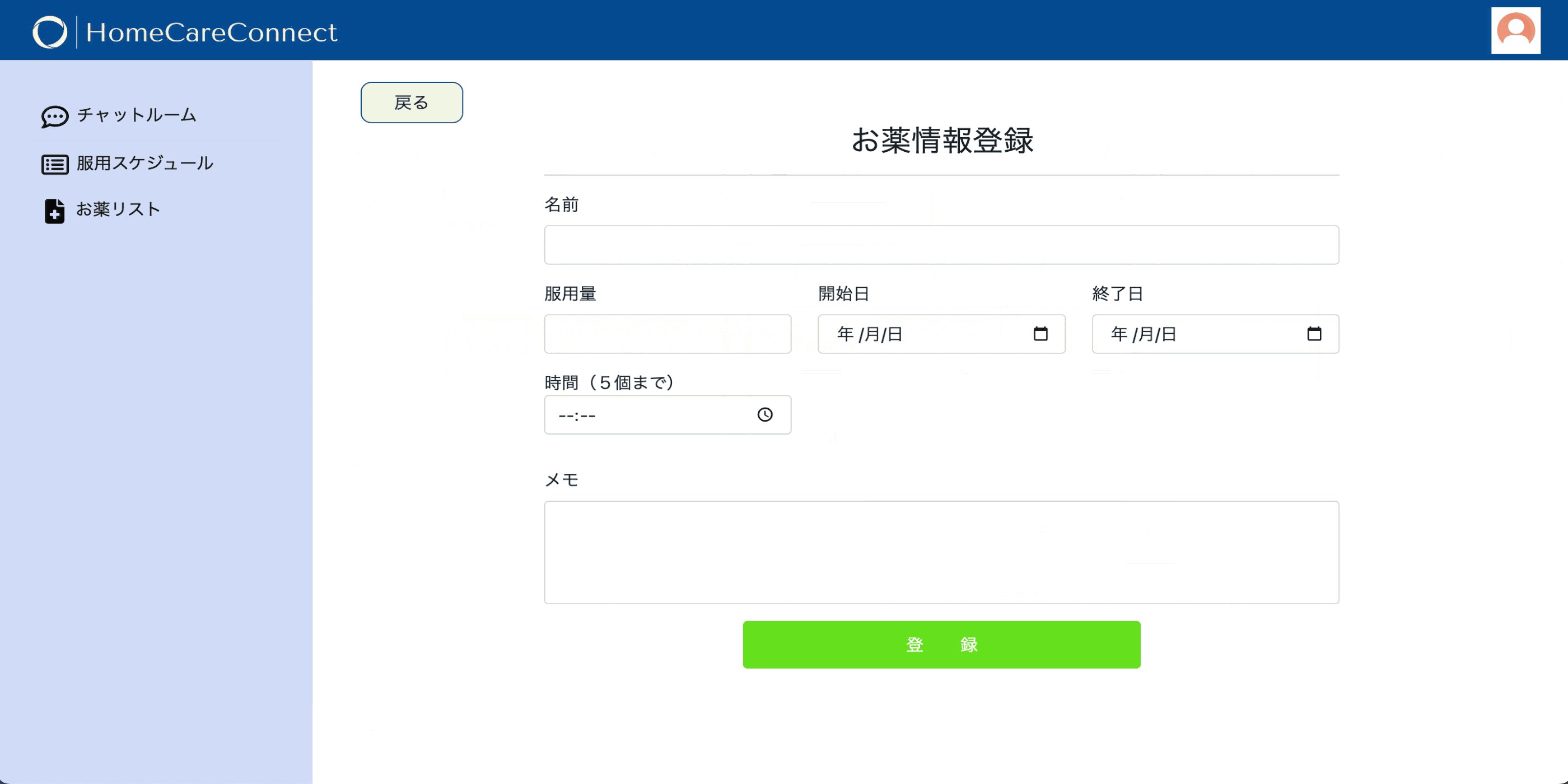
 |
 |
| お薬を追加し、忘れないようにスケジュール化しましょう。 | お薬を一覧で確認できるようにボード表示しました。 |
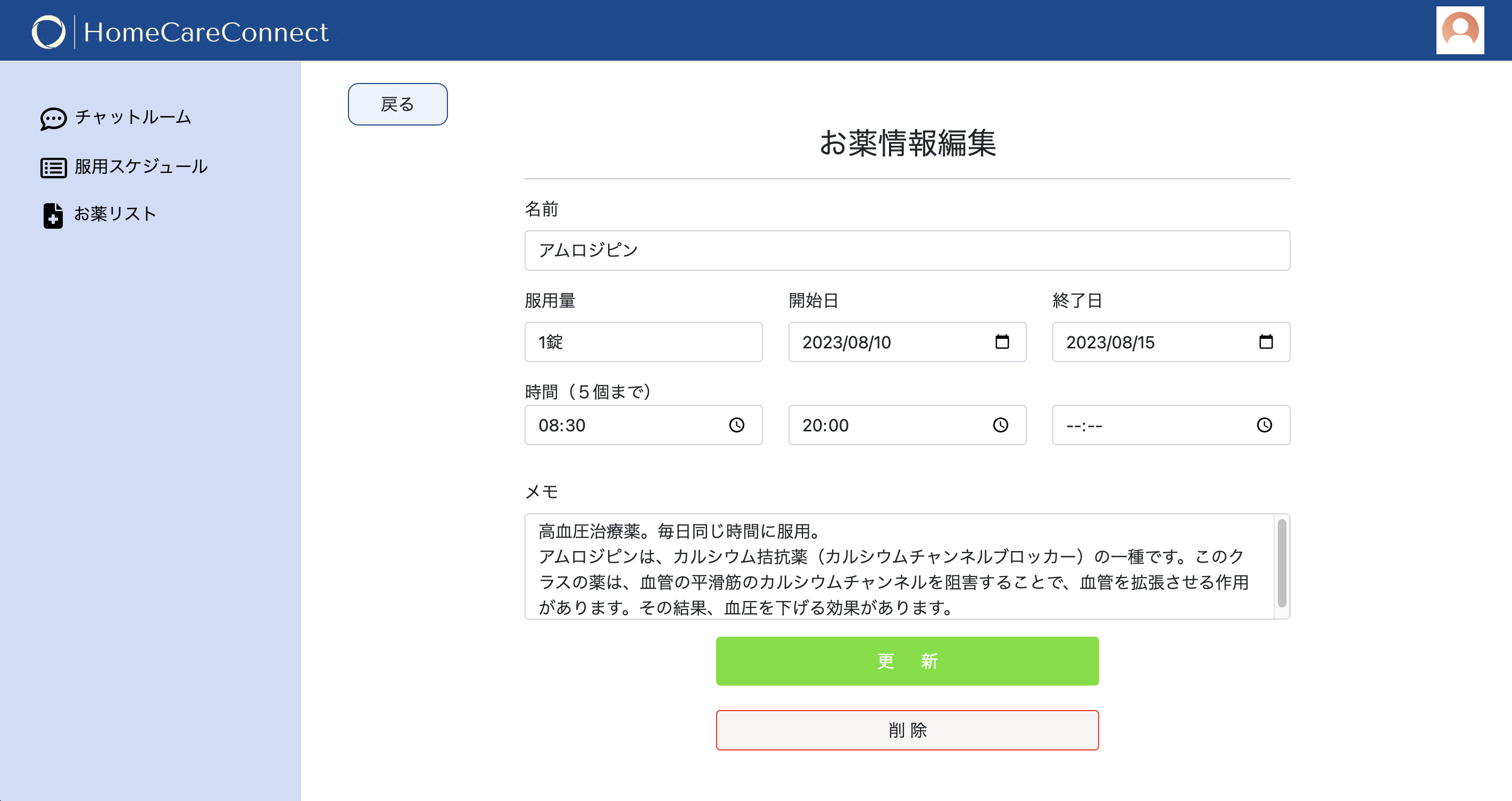
| お薬編集画面 | リスト展開画面 |
|---|---|
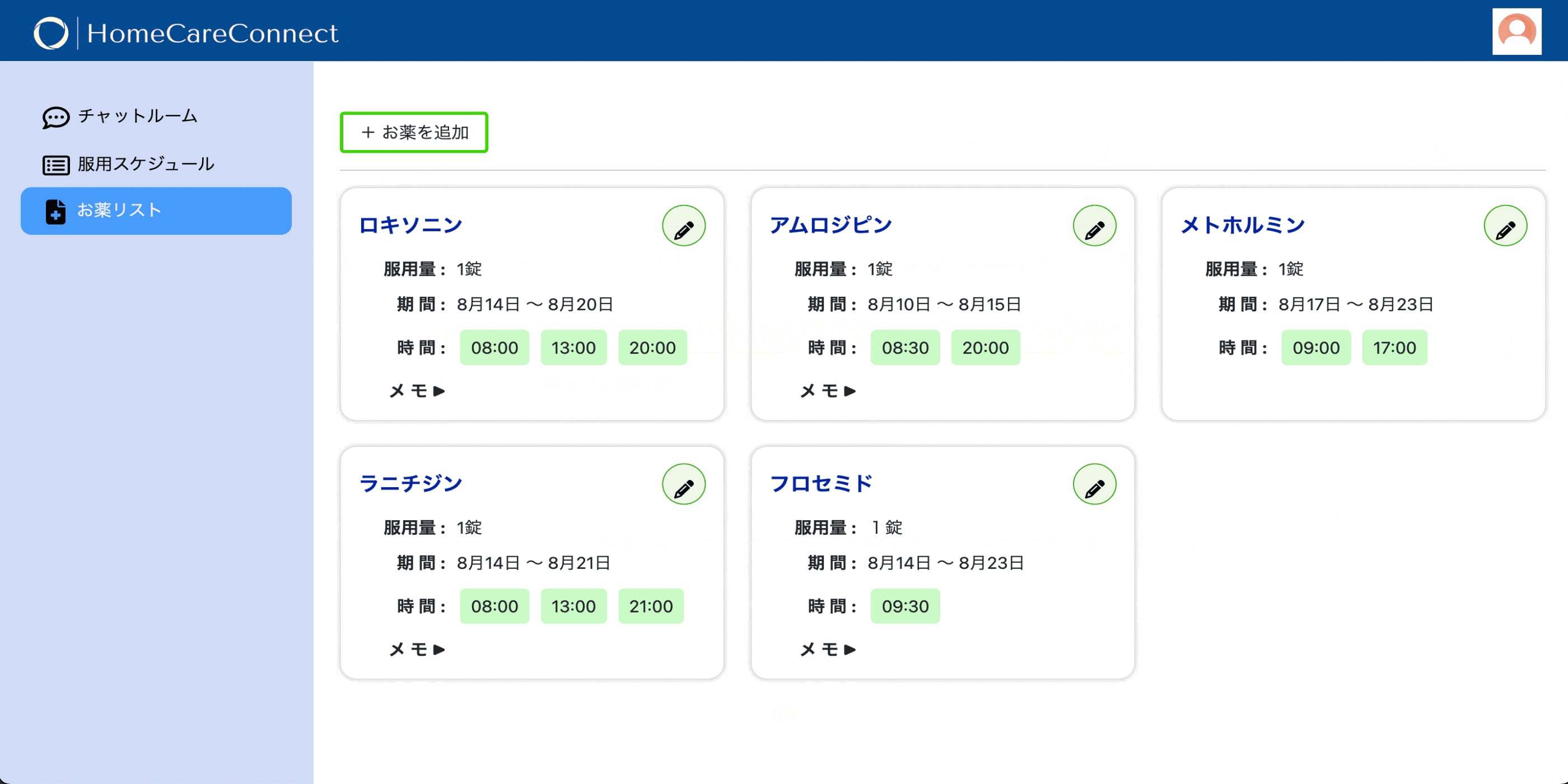
 |
 |
| お薬リストの右上の鉛筆マークを選択することで、お薬の内容を編集できます。 | お薬リストのメモを展開できるように実装し、一定のスペースでより多くのお薬が表示されるようにしました。 |
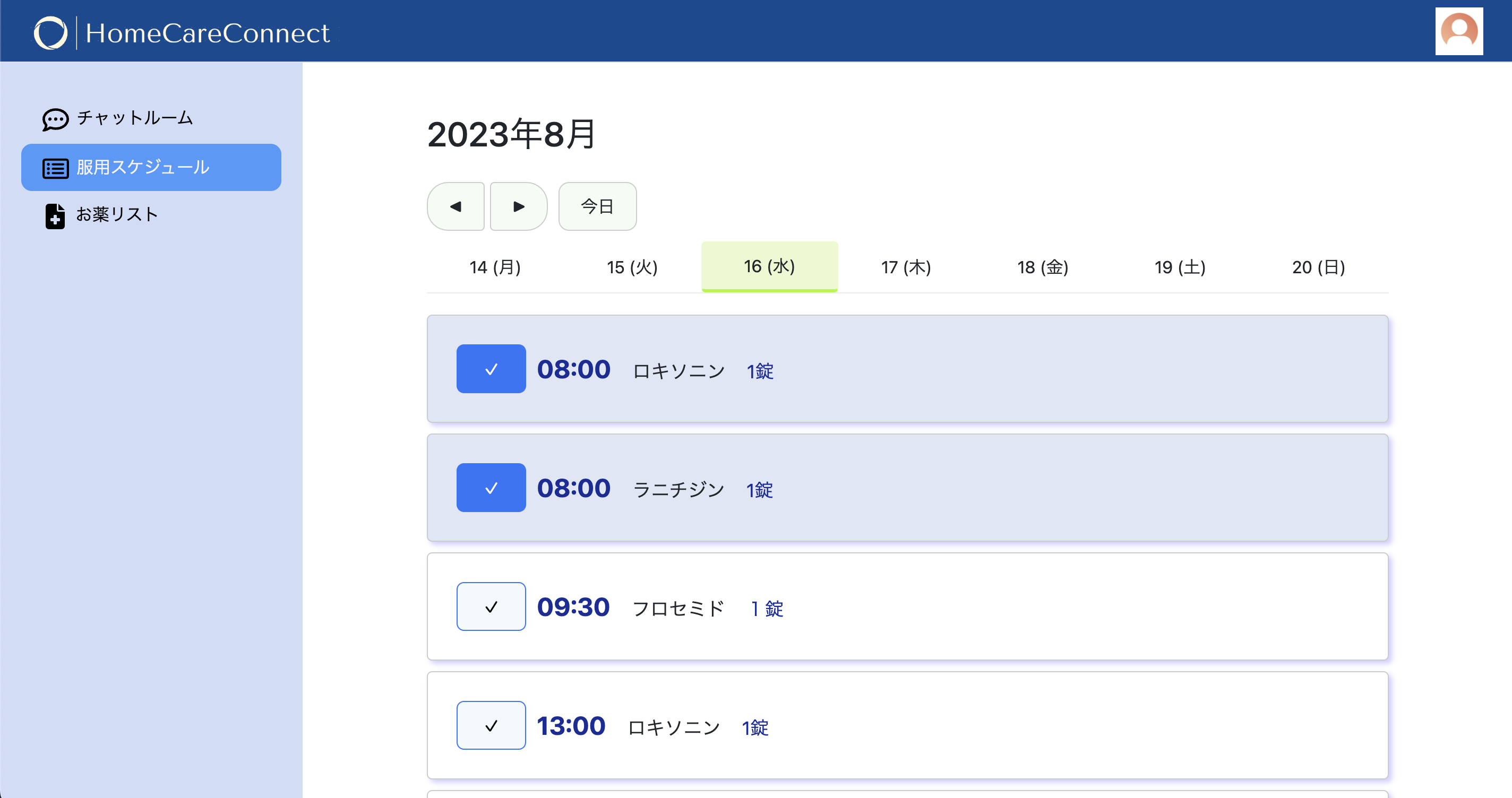
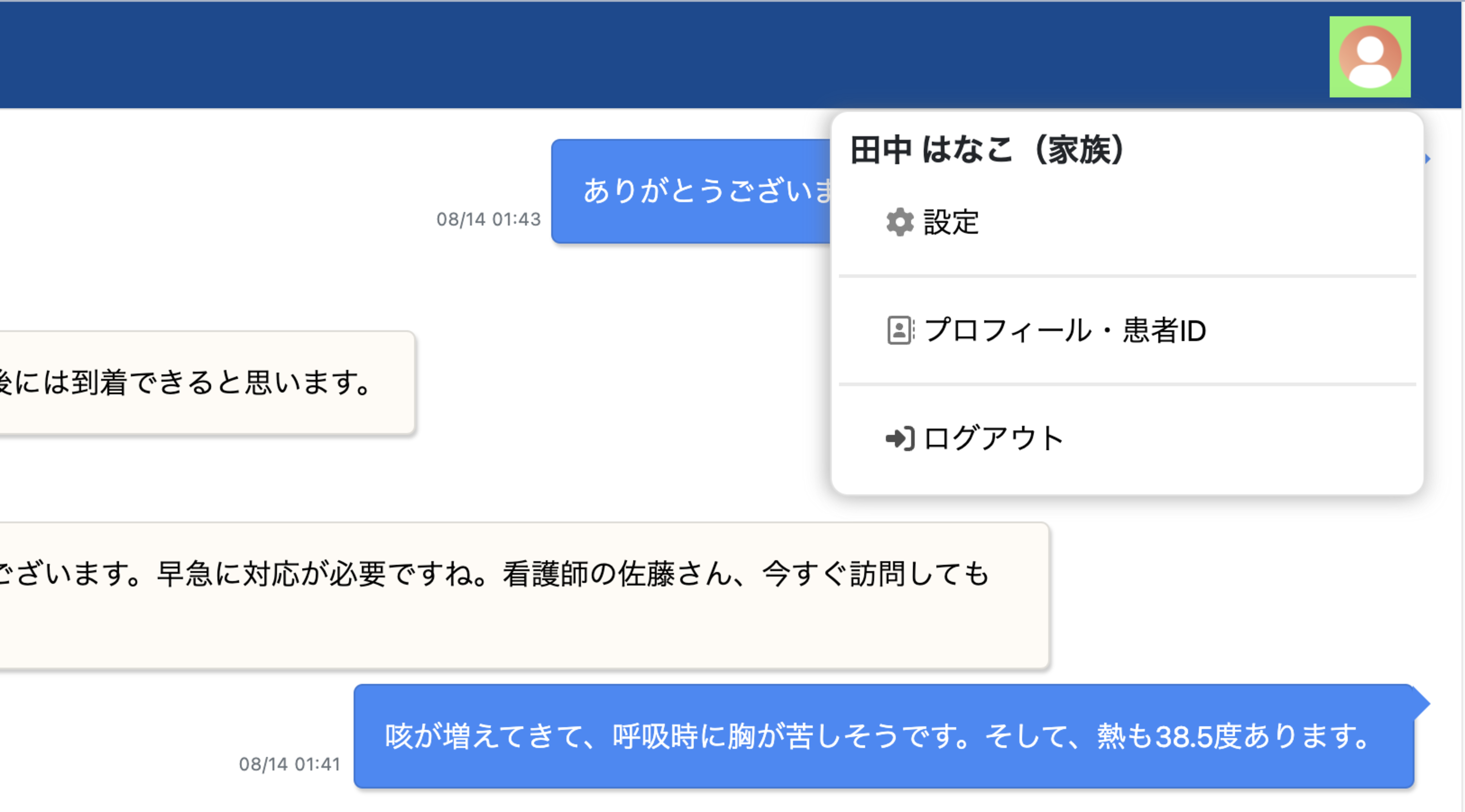
| 服用スケジュール画面 | ユーザーメニュー画面 |
|---|---|
 |
 |
| 各種登録されたお薬の内容より1日の服用スケジュールを表示し、スケジュールごとにチェックできるよう実装しました。 | ユーザーに関連する操作をまとめるためユーザーメニューとして実装しました。 |
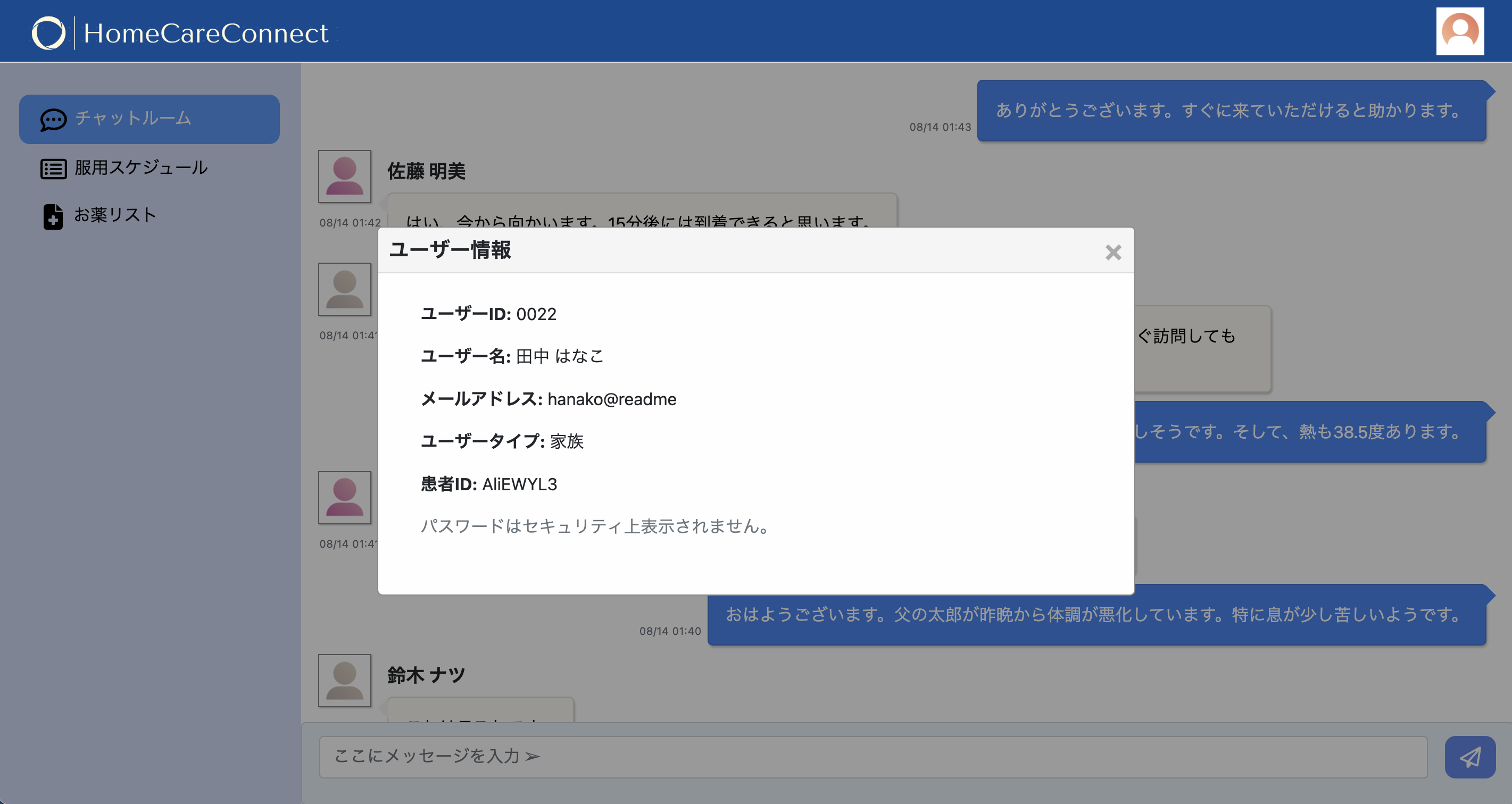
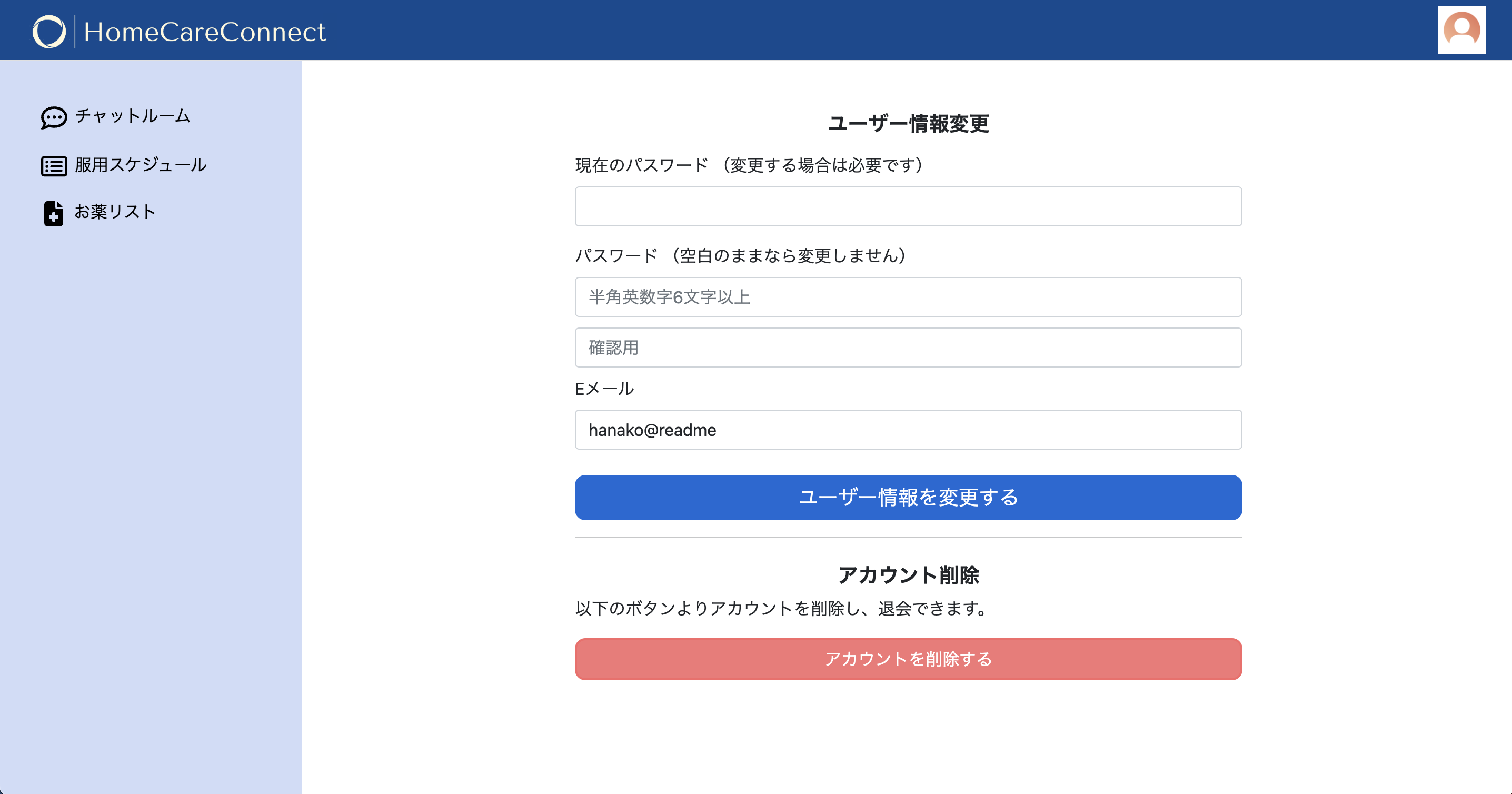
| ユーザー情報画面 | ユーザー情報変更画面 |
|---|---|
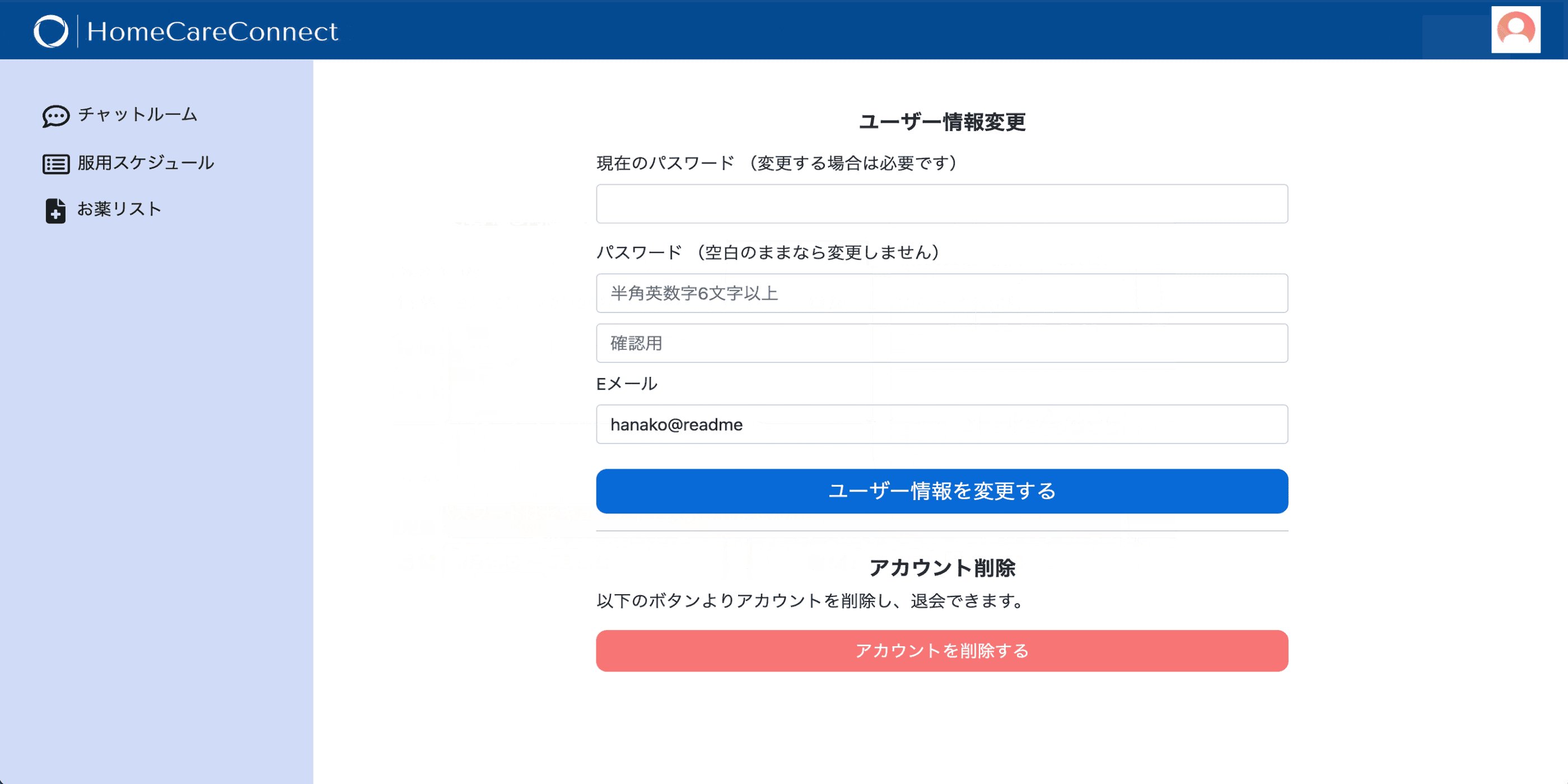
 |
 |
| ユーザー情報をモーダルウィンドウで確認できるように実装しました。 | ユーザー情報変更を実装しました。 |
■ 使用技術
| カテゴリー | 使用技術 |
|---|---|
| フロントエンド | HTML/CSS, JavaScript, jQuery, Bootstrap5 |
| バックエンド | Ruby 3.2.2, Ruby on Rails 7.0.5 |
| データベース | MySQL 8.0.33 |
| 本番環境 | AWS(VPC, EC2, RDS, ALB, ACM, Route53), Nginx, Unicorn |
| 開発環境 | Docker, Docker Compose, Git, GitHub |
| Rails | ActionCable, devise, dotenv-rails |
| 設計ツール | Miro, draw.io |
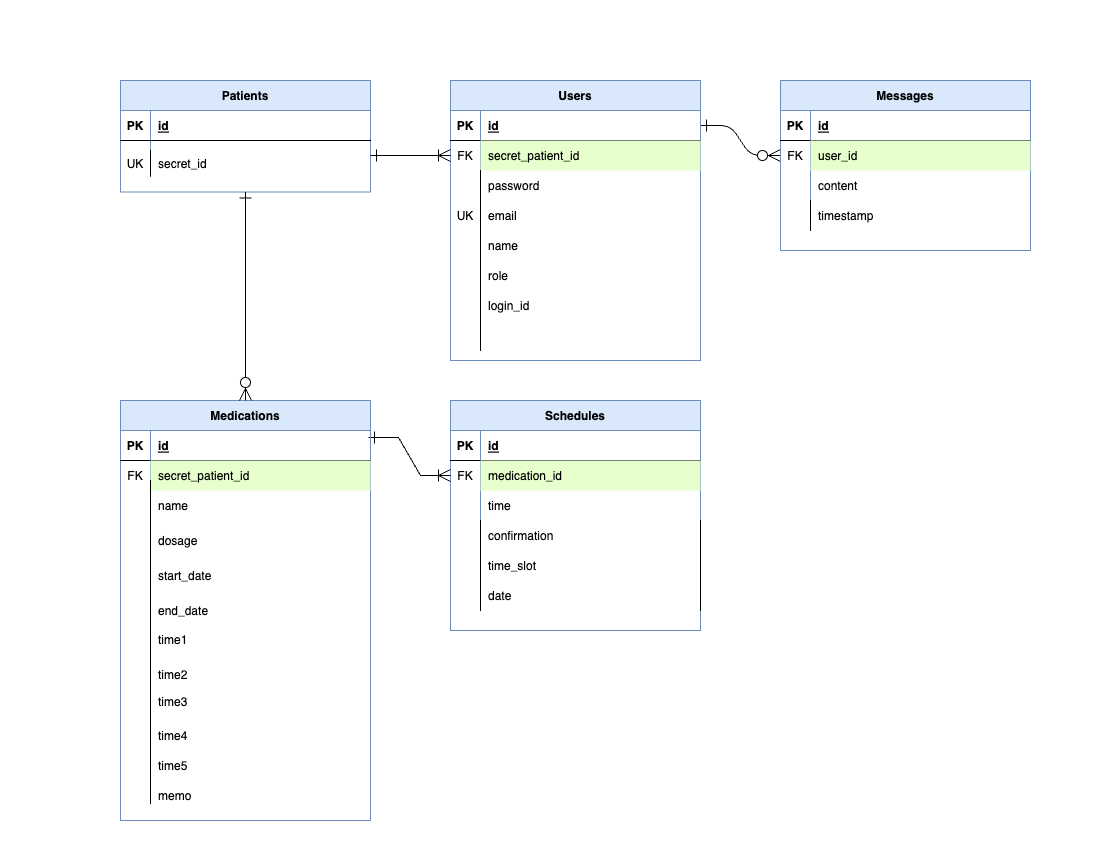
■ ER図
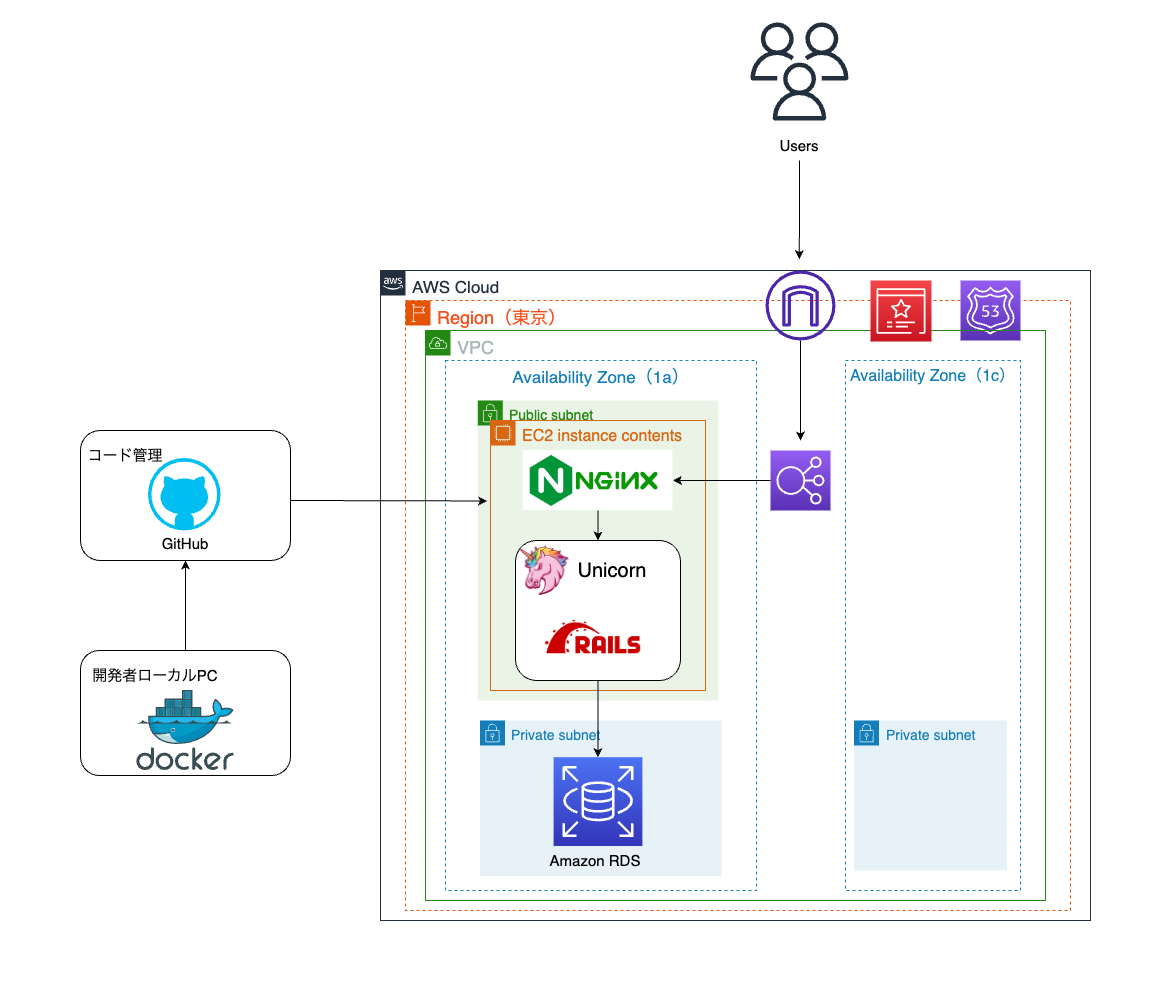
■ インフラ構成図
■ 作成時に工夫した点
1. 患者別のプラットフォーム
- 患者IDを導入することで、患者ごとに紐づいたユーザーが作成されるようになり、患者別のケアや情報共有をスムーズに行えるようにしました。
2. リアルタイムのチャット機能
- プロダクト開発において、リアルタイムでの情報共有が不可欠であると考えたため、Railsの主な機能の1つであるActionCableを導入することにしました。
- ActionCableを用いることで、WebSocketを活用したリアルタイム通信が可能となり、ユーザー間の情報共有を瞬時に行うことができるようになりました。
3. 服用スケジュールの実装
- スケジュールの確認では、チェック欄をAjax通信で行うことによりユーザーは全ページの再読読み込みを待たずに操作でき、スムーズに使用できるように工夫しました。
4. シンプルかつ直感的なUI
- このサービスは幅広い年齢層を対象としているため、ユーザービリティを最優先に、シンプルで直感的なUIを採用しました。
- 具体的には、多くのサービスで一般的に見られるヘッダーとサイドメニューを採用し、リンク部分にカーソルを合わせると色が変わるように統一し、デザインしました。
5. レスポンシブ対応
- サービスの使用状況を考えると、日常生活においてスマホからの使用がメインとなるので、レスポンシブデザインに対応しています。
- サイドメニューの代わりに画面下部にタブバーを採用ことで、画面サイズが小さくなっても見やすさを維持しております。
■ 今後の課題
1. 通知機能の実装
- 現状、チャット機能ではメッセージの送信があっても頻繁に確認しなければ気づかない、また服用スケジュールではお薬を飲み忘れている場合など、通知機能でこれらが解決できると思います。
2. CI/CDの構築
- CI/CDを通じて自動的なテストとデプロイを行うことで、バグの早期発見や作業の効率化が実現でき、サービスの品質を維持・向上させることができるため、導入する必要があると考えています。
3. フロントエンドのフレームワークの使用
- 現在、CSS、JavaScript、およびBootstrapを基本的な技術として使用していますが、Reactのような現代的なJavaScriptフレームワークを使用しておりません。
- 今後の拡張性やユーザーエクスペリエンスの向上の観点から見直しの必要性を感じており、今後導入していきたいと考えております。
2.作成から完了までの振り返り
■ 使用技術の選定理由
バックエンド:Ruby 3.2.2 / Ruby on Rails 7.0.5
- Railsは「DRY(Don't Repeat Yourself)」(繰り返しを避ける)や「CoC(Convention over Configuration)」(設定より規約を重視する)等の原則に基づいているため、
開発速度が速く、短期間でのプロダクト完成が可能であり、個人開発に向いているため。 - Rubyは日本発の言語であるため
ドキュメントが豊富であり十分な学習教材が揃っているため。 - 転職先候補となる企業において、扱っている企業が多かったため。
データベース:MySQL 8.0.33
- MySQLはオープンソースであり個人開発の場合、無料で使用することができ、初期投資を抑えることができ、また長い歴史と多くのユーザーを持っており、実務で使用されている場面も多いため。
- MySQLは多くの言語(Python, Ruby, PHPなど)やフレームワーク(Rails, Djangoなど)と比較的に容易に連携でき、これは個人開発においても、
開発スピードを上げる要因となるため。
本番環境:AWS(VPC, EC2, RDS, ALB, ACM, Route53)
- AWSは
多くの企業で採用されており、実務に移行した際に少しでもスムーズに業務に取り組めると考えたため。 - AWSは世界中にデータセンターを持っており、
高い可用性と冗長性を持っているため。
開発環境:Docker / Docker Compose
- DockerHubに多くの既存イメージやツールが公開されており、これを活用することで、設定作業を大幅に削減することができるため。
- 開発現場でもDockerが頻繁に使用されていると聞き、採用することで現場で即戦力となるスキルを身につけたいと考えたため。
■ 作成から完了までの手順
1. オリジナルプロダクトのテーマ決め
-
3W1Hの書き出し- Who(誰のため?)
- What(現状の課題は何?)
- Why(なぜ課題を解決したい?)
- How(どのようにして実現する?)
-
実際に使ってくれるユーザーを探す- 私の場合は、家族や祖父の担当してくれているケアマネジャーさんに「完成したら使ってみてください」とお願いしていました。
2. 要件定義
-
要求分析- 自分の想像で「こんな機能があればいいかな?」と考えて開発を進めるのではなく、実際にユーザーとなる人に話を聞きに行く。
- 私は、母やケアマネジャーさんに現在の課題と「欲しい機能」の聞き取りを行い、また自分自身で感じていた課題とその解決方法のために何が必要かまとめました。
-
要件定義- 要求分析より得た内容を考慮し、システムとして必要な要件をまとめます。
- これをしないと、要件が曖昧で後から修正しないといけない場合があり、軸がブレます
- 機能要件と非機能要件のそれぞれを定義します。
- 機能要件(システムとして達成すべき機能)を定義することで、システムが満たすべき要件を明確にできました。
- 非機能要件(機能面以外で実現したい機能)を定義することで、 コア機能以外のユーザービリティ、拡張性、運用保守性等の要件を定義することができ、要件の抜け漏れを防ぐことができました。
- 要求分析より得た内容を考慮し、システムとして必要な要件をまとめます。
3. 設計
-
業務フローを作成- 登場人物ごとに業務・行動の流れを図にすることで、システムの機能を洗い出し、要件の見落としや矛盾、不明確な点がないか確認することができます。
- これを早い段階で把握しておくことで、後のフェーズで手戻りを防ぐことができました。
-
画面遷移図を作成- 必要なページを洗い出して、ページの流れを図にすることで、ページの抜け漏れを防ぐとともに、ユーザーが迷うことなく操作できるようになります。
- 無駄な画面遷移に気づくことができ、類似サービスを参考にすることでシンプルな仕様に設計できました。
-
ワイヤーフレームを作成- ページごとに画面レイアウト・構成要素を図にまとめることで、必要となる機能・データを抜け漏れなく設計することができ、ページ内の要素の配置や階層関係を視覚的に理解することができます。
- 可能な限り実際のテキストや画像を使用することで、完成を想像できるようにしておくことがポイント。
- この段階で、ユーザーやチームメンバーからフィードバックをもらっておくことで、デザインや開発段階での手戻りを最小限に抑えることができました。
-
業務フロー図、画面遷移図、ワイヤーフレームは設計ツール「Miro」を用いて、設計しました。
-
ER図・テーブル定義書を作成- ER図を作成することで、データベース内の各テーブル(エンティティ)間の関係性を視覚的に把握し、データベース設計のミスの早期発見、修正することができます。
- テーブル定義書において、各テーブルの詳細な仕様(カラム名、データ型、制約、備考など)を整理することで、データベースの構造を確認するための重要なものとなります。
-
システム構成図を作成- システムの全体構成を図としてまとめることで、システム全体の構成を明確にすることができます。
-
ER図、システム構成図は設計ツール「draw.io」を用いて、設計しました。
▼1~3は以下のドキュメントにまとめています。
4. コア機能の実装
- プロダクトのメインとなる機能を開発環境にて、実装していきユーザーに試しに使ってもらえる状態にします。
- 認証機能の実装
- チャット機能の実装
- お薬管理機能の実装
- ページの見た目を整えるためデザインの実装
5. インフラ構築
- コア機能を実装したプロダクトがWeb上で動作する状態にし、どのユーザーでも使用できるようにします。
- AWSのEC2内にWebサーバー及びアプリケーションサーバーを構築、RDSにデータベースサーバーを構築
- 外部からデータベースサーバーにアクセスできないようにするため。
- 独自ドメインを取得し、独自ドメインでアクセスできるように設定
- SSL化(HTTPS化)し、第三者による通信内容の傍受や改ざんを防ぎます。
- AWSのEC2内にWebサーバー及びアプリケーションサーバーを構築、RDSにデータベースサーバーを構築
6. MVP完成
- MVPとは「Minimum Viable Product」の略語であり、クライアントに価値を提供できる最小限のプロダクトのことです。
- トップページの作成
- GitHubのREADME.mdを作成
- 実際にユーザーに使用してもらいます。
- 使用してみて、良かった点・悪かった点・改善点・率直な感想等をもらいます。
- ここで私の家族やケアマネジャーさんに感想をもらったのですが、「改善点はあるけど実際にあれば助かる」「ここが気になった」など意見をもらえて、自分だけでは気づけなかった点があり、勉強になりました。
- フィードバックより明らかになった課題に対して、改善を行います。
■ 作成時に意識していた点
☆ 締め切りを設定する
- 現場では「いつまでにリリースする」のようにスケジュールが組まれると思ったので、私も
締め切りを設定することにしました。 - 締め切りを設定することで
いくつかのメリットがありました。- 逆算して計画を立てることができ、今日しなければいけない内容を明確にすることができた。
- 加えたい機能は多くあったが、優先順位の高い機能から実装することができた。
- ダラダラと開発期間が伸びることを防ぐことができた。
☆ 実装手順をNotinonにまとめる
- 実装中にエラーが発生し、これまでの実装内容や注意ポイントを見直したい場面で自分の記憶だけを頼りにしており、抜けている部分があったので、
Notionに実装中のメモを残すようにしました。 - ドキュメント化することで、
いくつかメリットがありました。- 「なぜこのコードの書き方で実装をしたのか」振り返ることができた。
- 時間が経ってからも、見直すことですぐに思い出せる。
- 記憶でなんとなく把握するのではなく、書き出すことで言語化でき、理解が進んだ。
☆ エラー発生時にすぐにググらない
- 学習初期の頃、エラー発生時はすぐにググったり、適当に値を入れてエラーが解消できないかなど、よく考えずに最短でエラーを解決しようとしていました。
- しかし、実際にオリジナルプロダクトの開発を始めるとそれでは通用しないことが分かったため、エラーログの内容から
「仮説の設定」→「検証」→「結果の分析」→「改善」このフローで行うようにしました。 - また、公式ドキュメントや書籍の内容など正確な情報を参照するように意識しました。
☆ Git/GitHubの活用
- 実務を想定して、機能ごとに
ブランチを切って、プルリクエストをして機能追加するようにしました。 - なるべく細かくコミットし、チームメンバーが進捗を確認できるように、また手戻りがあった際に修正しやすいように意識していました。
3.これまで学習したこと
これまで学習ロードマップを参考にしたり、本当に分からない部分は現役エンジニアさんに質問したりしていましたが、学習自体は基本的に独学で進めていました。そこでオリジナルプロダクト作成までに学習した内容や書籍等を紹介していきます。
- 1ヶ月目(Ruby / Docker)
- 2ヶ月目(Linux / Git / データベース / SQL)
- 3ヶ月目(HTML・CSS / JavaScript / Ruby on Rails)
- 4ヶ月目(AWS / オリジナルプロダクト設計)
- 5ヶ月目(オリジナルプロダクト実装 / デプロイ)
■ 1ヶ月目(Ruby / Docker)
◎Ruby
まず、バックエンドの基礎となるRubyを学習しました。
Progateとプロを目指す人のためのRuby入門を用いて、基本的な文法である繰り返し処理や条件分岐、またハッシュ・シンボル、そしてオブジェクト指向まで学習しました。
注意
「プロを目指す人のためのRuby入門」は改訂2版が最新のものとなり、表紙にさくらんぼが 2つ あります。
Ruby3.0の言語仕様に完全対応しており、これから学習する人はオススメです。
一方で、表紙にさくらんぼが 1つ だけのものは第1版となり、対象バージョンがRuby2.4と少し古いバージョンになるため、間違って購入しないように注意です。(私は間違ってこちらを購入してしまいました![]() )
)
◎Docker
今後、新しい技術を学ぶ際の学習コストを少なくするためにも、簡単に開発環境を構築・試すことを可能とするDockerを学び始めました。
■ 2ヶ月目(Linux / Git / データベース / SQL)
◎ Linux
多くの本番環境やクラウド環境でLinuxが使われており、また開発環境においてもLinuxを理解しておくことで効率的に学習を進めていけるため、以下の書籍で学びました。
◎ Git/GitHub
ソースコードのバージョン管理の基本を理解するためにGitを、また他の開発者との協力を容易にするGitHubにてプルリクエストやマージなどのチーム開発で必要な知識を身につけるために以下の教材で学習しました。
◎ データベース/SQL
SQLを学ぶことで、データの操作方法(検索・更新・削除・整理)を学び、大量のデータを扱うプロダクトでも効率的に作業を進めれることを目標としました。
また、データベース設計についても学習することで、データ構造についての理解、データの冗長性・整合性の向上、パフォーマンスの低下防止などを学ぶことができました。
■ 3ヶ月目(HTML・CSS / JavaScript / Ruby on Rails)
◎ HTML・CSS / JavaScript
HTML・CSSについてはかなり前、プログラミングに興味を持ったときに少ししていたのですが、ほとんど忘れていたこともあり、さっと一周しました。やはり一度やっていると学習の進み具合が違うなと実感した覚えがあります。
また、JavascriptについてはProgateやYouTubeを活用しながら基礎の部分だけ軽く学習しました。
そして学習のアウトプットとして、サイト模写に取り組みました。サイト模写にはかなり時間がかかってしまいましたが、一から作り上げていき完成に近づく過程は楽しかったです。
(模写したサイトは以下のとおりで、量が多かったため全体の半分まで模写しました。)
◎ Ruby on Rails
オリジナルプロダクトにおいてバックエンドのフレームワークとなるRailsを学びました。
まずProgateのRailsコースを受講したのですが、丁寧にかなり詳しく作り込まれていて「最初にProgateで学んでよかった」と思いました。
Progateで1周学習した後に、良い教材として有名なRailsチュートリアルに取り組むか迷ったのですが、調べていると少々難易度が高く、
- 学習時間もそれなりにかかりそうであった点
- 作ろうとしているオリジナルプロダクトに必要最低限の知識・技術を学べばいい
以上の2点を考慮し、少しレベルの下げた教材で早く学習しきり、「オリジナルプロダクトに必要な知識はその都度キャッチアップしていこう」 と方針を決めました。
■ 4ヶ月目(AWS / オリジナルプロダクト設計)
◎ AWS
わたしたちが日常生活で使用しているWebサービスはクラウド上で構築されることが多く、その中でもAWSが最も使用されているクラウドサービスであったため、またオリジナルプロダクトをAWSにてデプロイしたいと思い、以下の教材を用いてAWSの基礎を学習しました。
また、AWSには無料枠があり、その範囲内でほとんど学習できましたので、これから学習を始める人にとって非常に助かるなと思いました。
注意
こちらの教材は、初めてAWSを触るにあたってちょうどいいレベル感でオススメです!
教材を購入する際の注意点ですが、一番最近の改訂版のものを購入しましょう。(2023/09/25時点は【改訂4版】)
というのも、AWSはUIの変更がちょくちょくされており、「ボタンの位置が書籍の内容と違う」など詰まるポイントを少なくするために最新のもので学習してよかったと感じています。
◎ オリジナルプロダクト設計
こちらの内容は、上記で述べた内容をご覧ください。
■ 5ヶ月目(オリジナルプロダクト実装 / デプロイ)
◎ オリジナルプロダクト実装
-
環境構築
まず、Dockerを用いて選定技術に沿った開発環境の構築を行っていたのですが、エラーが出てなかなか上手くいきませんでした。エラーログ、公式ドキュメント、技術記事などを参考にしながらなんとか解決できましたが、丸々3日ほど費やしていたと思います。 -
実装中
開発初期、実装中の機能を手戻りなく、いきなり完成に持っていこうとかなりハードルを上げていたが、エラーが出ると原因が特定できない問題が発生。
そのため、実装中の機能でもその中で細分化して、小さく作っていき、その後確認の流れでエラーの原因特定しやすくなり、その積み重ねで最終的に大きくなっていきました。
イメージとしては、プラモデルを組み立てていく感じだったかな。
「横着して一番の近道で行こうとするより、コツコツでも遠回りして進める方が結局早い」と学びました。
◎ デプロイ
-
EC2 or ECS
開発環境にて最低限、アプリとして動くようになったのでAWSへデプロイに移りました。
開発環境にてDockerを用いていたので、AWSのECSでデプロイする方法がベストプラクティスであると調べていると分かったのですが、- AWSの学習段階で
EC2を使用していたこと - これから
ECSについて学習をし始めると、開発締切日に間に合わない可能性があった
- AWSの学習段階で
以上の2点より今回はEC2を用いて、デプロイすることとしました。
-
EC2、RDSの設定
詰まったときにQiitaの記事など参考にしていましたが、ここまで来ると前提条件がバラバラであるので、「これだ!」という記事に巡り会えることはほとんどなかったため、記事の所々を参考にしたり、エラーログの内容等を地道に調べていきました。
■ お世話になったサービス
★ APPRECIATE
APPRENTICEというサービスに参加し、2023年4月より学習しオリジナルプロダクト作成までお世話になりました。
企業様とのマッチング、自分の努力次第では自社開発会社か受託開発会社への内定まで獲得できるサービスで、参加費用は無料ですし、迷っている方はオススメです。
また、同じくエンジニアを志している方達と出会えるのも魅力的でした。
(※募集期間が決まっていますので、定期的に要チェックです。)
★ 集中(アプリ)
学習時間を管理し可視化したかったため、学習当初からこのアプリを使用しモチベーションを上げていました。
★ X(旧Twitter)
エンジニアへの転職を目指している方や既に働いている人をフォローし、モチベーションが下がったときに同じように頑張っている人のツイートを見て「モチベーションなんて言ってられない」と再度学習を始めるきっかけにしていました。
★ 前職の方々
定期的にご飯や遊びに誘っていただき、タイミングよくガス抜きしてもらったり、笑わせていただき、ほんとうに気分転換になりました。
終わった後には「自分も頑張らないと」って前向きな気持ちにしていただきました。
終わりに
最後まで読んでくださり、ありがとうございました!!
ここまで正直に振り返ると、
学習途中で「エラー出てここから先に進まない...詰んだ![]() 」であったり、
」であったり、
未経験エンジニアの方が書かれたQiita記事を見て「レベル高すぎやろ...俺には向いてないんか?![]() 」
」
なんて思ったりして、気持ちが沈んでしまう時もありました。
しかし、ここまでやってこれたのは
- エラー解決し、自分の思う通りに動かせた時の半端ない達成感
- ITを活用して、貢献していきたいという想い
-
知識が自分に積み上げられているって感覚、成長の実感

- コミュニティに所属し、周りに頑張っている人たちがいたこと
-
シンプルにモノづくり楽しい

などが挙げられると思います。
今後、エンジニアとしてのスタートラインに立てるように転職活動をしていきますが、もっともっと成長するためにも日々学び続け、困っている人に寄り添いながら、IT技術を活用し課題解決に導いていけるようなエンジニアに必ずなりたいと思います!
何か間違っている点やご質問等がございましたら、ご連絡いただけますと幸いです。
最後まで長い間ご拝読頂きまして、ありがとうございました![]()
参考記事