長すぎる文字列をCSSで...表示にする方法
使用言語
cssのみ!
こんな時に使えます!
アプリ作成を際にとても長い文章を表示しなければならず、ビューが崩れてしまったことはありませんか?
ビューが崩れてしまうくらいなら一部だけ文章を表示するだけにしたい...そんな時に使います
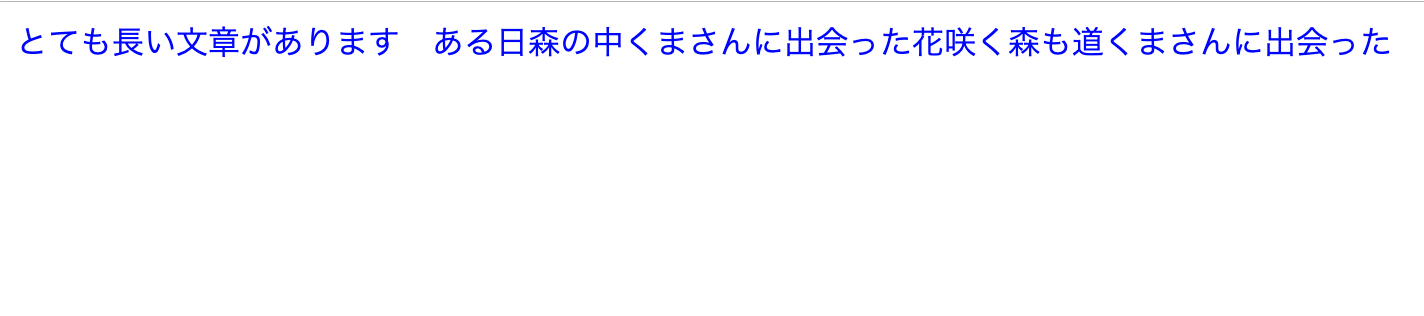
例では真っ白な画面に文字を表示させているだけですが、凝ったビューを作る際はこのような長い文章が邪魔になってしまうことがあります
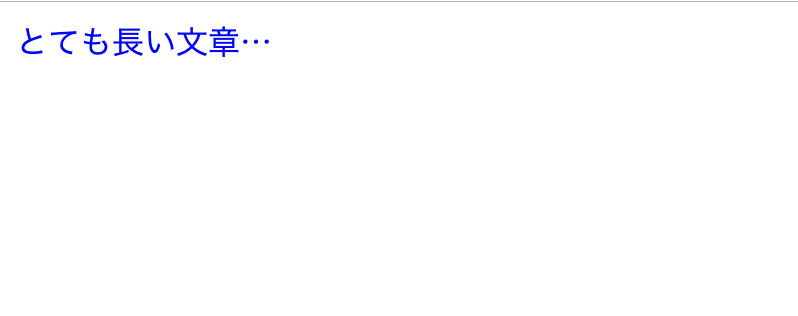
しかし、この文章を以下のように表示させることができます!

やりかた
とても簡単です!
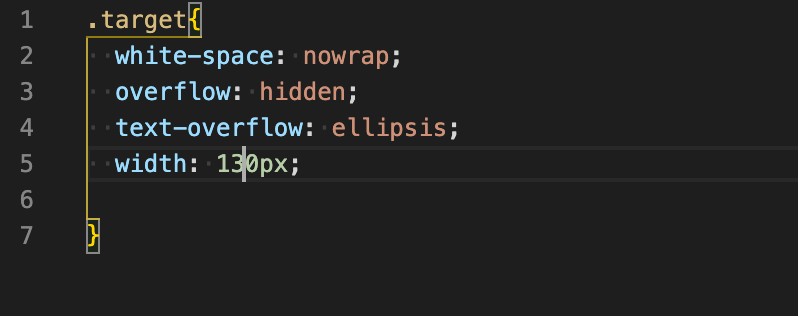
...の表示に変えたいクラスに対して以下のcssを設定するだけ!(.targetです)

この4つの記述を組み合わせることで...表示を実現できます
widthの値を変えることでどこから...表示にするかも変えられます
仕組み
なぜこの記述で非表示にできるのでしょうか?
1つずつ順番に見ていきましょう
①
overflow: hidden;
これで、はみ出した文字を非表示にできます
しかし、はみ出したorはみ出してないはどこで判断するのでしょうか?
②
width:;
横幅を指定します widthで指定した値よりもはみ出てしまうとoverflow: hidden;が適用します
③
text-overflow: ellipsis;
はみ出てしまった要素の表示方法を指定します ellipsisにするとはみ出た要素を...で表示するようになります!
④
white-space: nowrap;
改行を半角スペースに置き換えます
一見...表示には関係ないように思えますね
①〜③だけで...表示は実現できるように思うかもしれません なぜwhite-space: nowrap;が必要なのでしょうか?
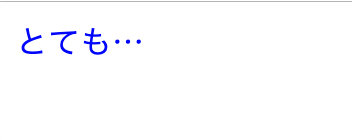
試しにwhite-space: nowrap;を削除した表示を見てみましょう

そうなんです!
widthの幅で勝手に改行されてしまいます
はみ出るよりも改行が優先されてしまうので...表示に出来なくなってしまいます これを防ぐためのwhite-space: nowrap;です!
フィードバックをください!
私はプログラミングの勉強を始めたばかりでアウトプットのために記事を書いています
この記事で分かりにくかったところや今回紹介した方法よりももっと良い方法があれば教えてください!