WEBアプリ開発を行うため事前準備として、AWS Cloud9で環境構築を行う手順をまとめました。
※今回は、とりあえず動かしてみることを目標としています。セキュリティや請求の管理についても重要ですが、今回はふれません。その辺の知識について知りたい方は、別途お調べください。
※なお、このドキュメントは、どのようなWEBアプリ開発の環境構築にも必要になってくる「前段階(下準備)の作業」を行う手順書として活用することを想定しております。また、開発環境構築の初心者を想定して書いております。ただし、専門用語などはスペースの理由から、詳しく説明しておりません。例えば、WEBアプリとは何なのかについては、前もって情報収集しておくことをおすすめします。
Cloud9にアクセス
アマゾン・ウェブ・サービス(AWS)のアカウントが無い方は、事前に作成してください。
アカウントの作成が終わったら、まずはログインしてください。おそらく、ログインに成功すると、AWSマネージメント・コントロールのページへ遷移するはずです。
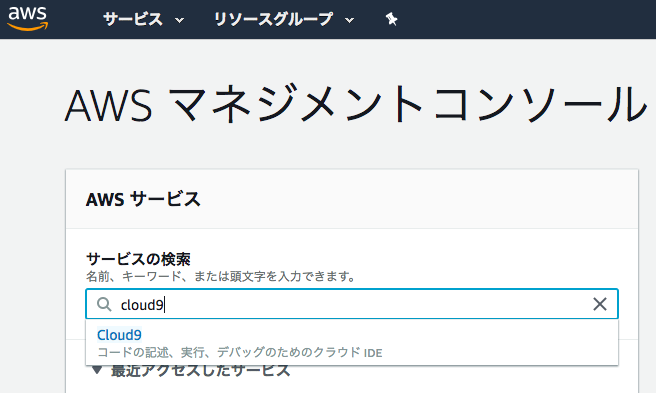
AWSマネージメント・コントロールの「サービスの検索」にCloud9と打ち込んで、Cloud9のページへアクセスしてください。
Clodu9の環境を構築する
Clopud9のページへ行ったら、オレンジ色の「Create environment」ボタンを押しましょう。下記の3ステップで環境構築ができます。
- Step 1. Name environment
- Step 2. Configure settings
- Step 3. Review
それでは、「Step 1 Name environment」から必要な項目を入力していきましょう。
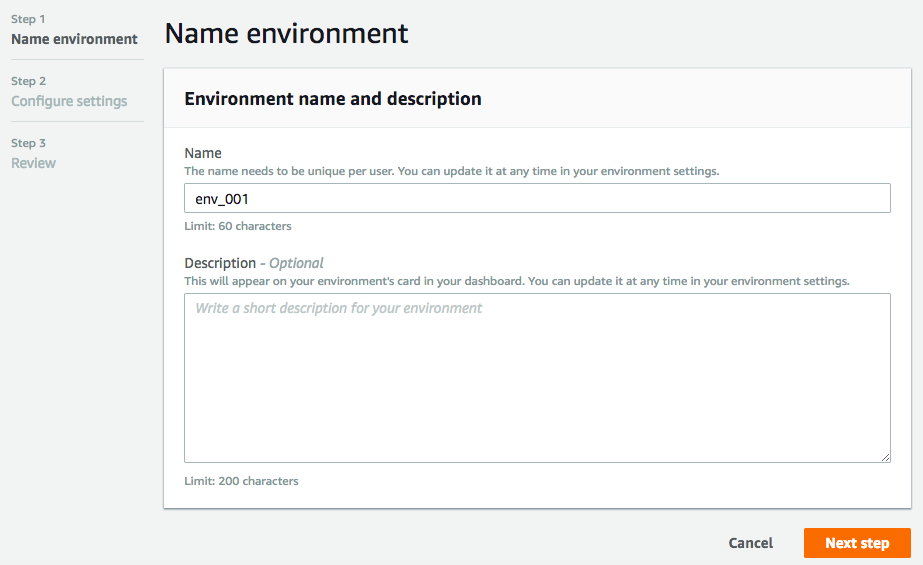
Step 1. Name environment
AWS Cloud9環境の名前を入力しましょう。ここでは、env_001と入力しました。わかりやすい名前をつけたほうがよいですが、後で変更ができますので、適当に決めてください。
Step 2. Configure settings
いろいろな設定項目がありますが、デフォルト設定(そのままの設定)で構いません。
念のため「Environment type」がEC2、「Instance type」がt2.micro、「Cost-saving setting」がAfter 30minutesになっていることだけ、確認しておきましょう。この設定で、最小の性能で動作する開発環境が構築することができます。
※AWS Cloud9の裏側は、EC2というサービスが動いています。そのため、EC2に関する設定が必要です。なお、EC2のサービス単位をインスタンスと呼びます。
※インスタンスの性能や起動時間は、特別な理由がない限り、もっとも低スペックで低コストなものにしておけばよいでしょう。
Step 3. Review
内容を確認したら、「Create Environment」ボタンを押しましょう。
開発環境が構築されて、Cloud9が起動します。
ひとまずこれで、プログラムのコードを書く環境を構築することができるでしょう。
しかし、この初期状態の環境では、外部からWebページへアクセスできません。Cloud9上でファイルを書き換えるセキュアなアクセスはできますが、WEBブラウザを使用してインターネット経由でWEBアプリへアクセスすることができないという意味です。
なぜ、この様になっているかと言うと、AWSがセキュリティを考慮しており、初期状態ではファイアーウォールと呼ばれる防護壁で、アクセスできないようにふさいでいるからです。もし環境構築が完了した時点で、世界中の人に見られる状態だとしたら、なんだか恥ずかしいですよね。だから、初期状態ではインターネット経由でアクセスできないようになっているのでしょう。
それでは、WEBアプリの動作確認をするために、Webブラウザで外部からアクセスができるようにファイアーウォールの設定を変更します。具体的には、http通信やhttps通信ができるように穴を開けます。
※ファイアーウォールは一般的に使われている用語です。AWSでは、このファイアーウォールをセキュリティーポリシーと表現しています。今後は、ファイアーウォールを、セキュリティーポリシーと呼ぶことにします。
セキュリティーポリシーの設定
Cloud9の右下にあるbashウィンドウから、下記のコマンドを入力して「インスタンスID」を取得してください。
curl 169.254.169.254/latest/meta-data/instance-id/
WEBブラウザの別タブを開いて、AWSマネジメント・コンソールに戻り、サービス検索から「EC2」と打ち込んで、EC2のページへアクセスしてください。(AWS Cloud9のページは後で使うので、Webブラウザの別タブで、AWSマネージメントコントロールを開くとよいでしょう)
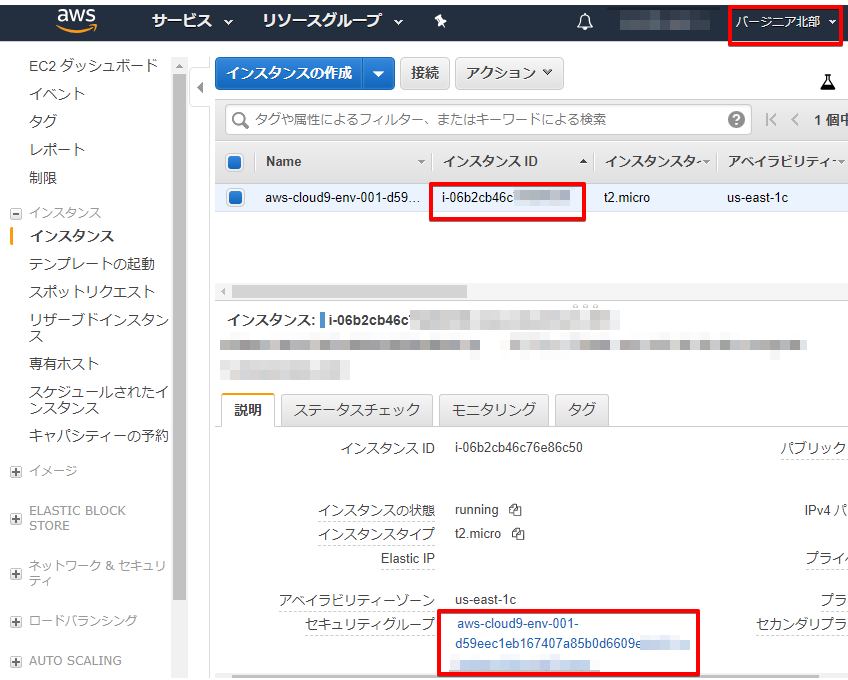
インスタンスの一覧から、AWS Cloud9で起動中のEC2インスタンスを見つけましょう。さきほどCloud9でコマンドを打って取得した「インスタンスID」という項目を見つけてください。そして、そのインスタンスがどのセキュリティーグループに所属しているか、確認してください。
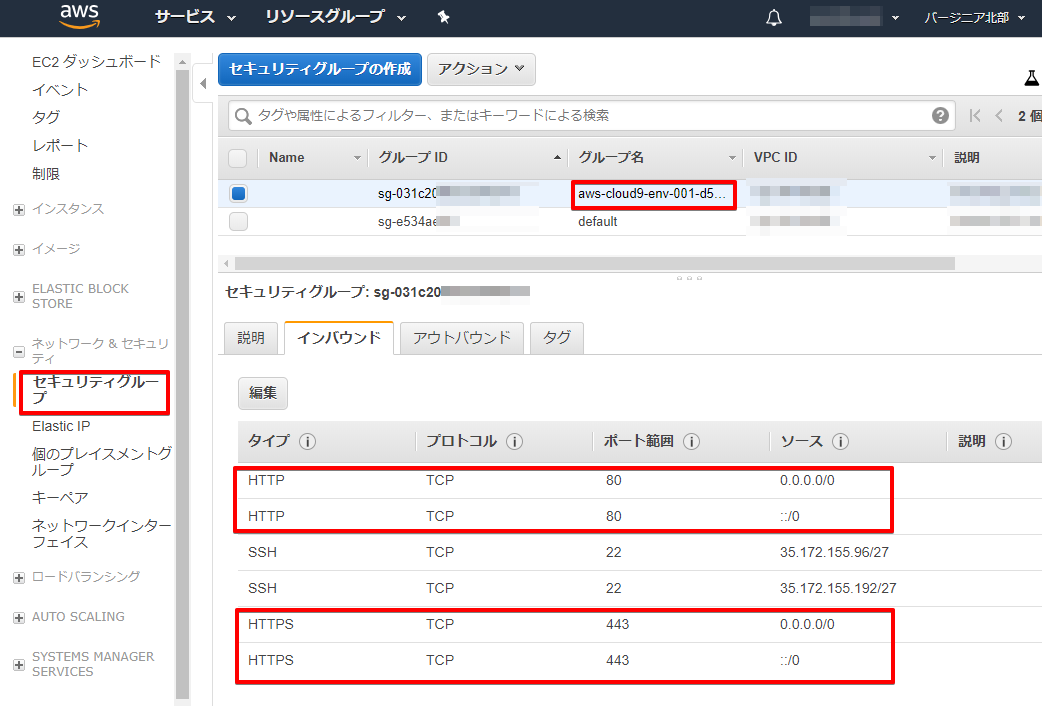
見つけ出したEC2インスタンスのセキュリティポリシーか分かったら、そのセキュリティポリシーの設定を変更します。左側のメニューから、セキュリティポリシーの一覧にアクセスして、HTTPとHTTPSの通信を許可します。
コンピュータのTCP/IPネットワークについての知識がない方には、チンプンカンプンな内容かと思いますが、ひとまず下記の図のとおりインバウンドのタブの「編集」ボタンを押してください。
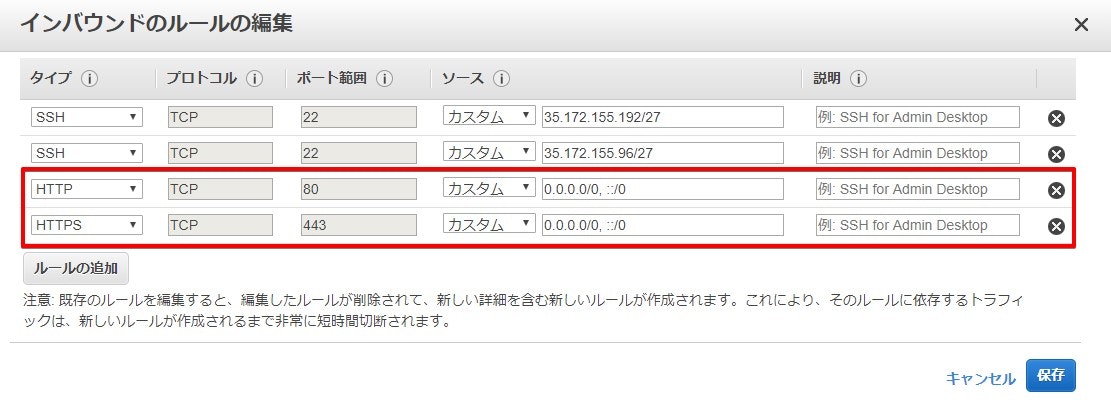
表示されたダイアログ上の「ルールの追加」ボタンを押して、HTTPとHTTPSの通信を許可するための設定を2行加えてから、保存ボタンを押せば設定を追加することができます。
ルールを2行追加すると、セキュリティーグループの画面では、下記のように4行追加されたように見えることでしょう。
WEBブラウザからアクセス
上記の設定が完了したら、(別タブの)Cloud9のbashウィンドウへ戻って、下記のコマンドを入力してください。WEBに公開されているIPアドレスを取得することができるはずです。
curl http://169.254.169.254/latest/meta-data/public-ipv4
※取得したIPアドレスは後で使います。
それでは、httd(Apache)というWEBサーバを起動してみましょう。下記のコマンドを実行して下さい。
sudo service httpd start
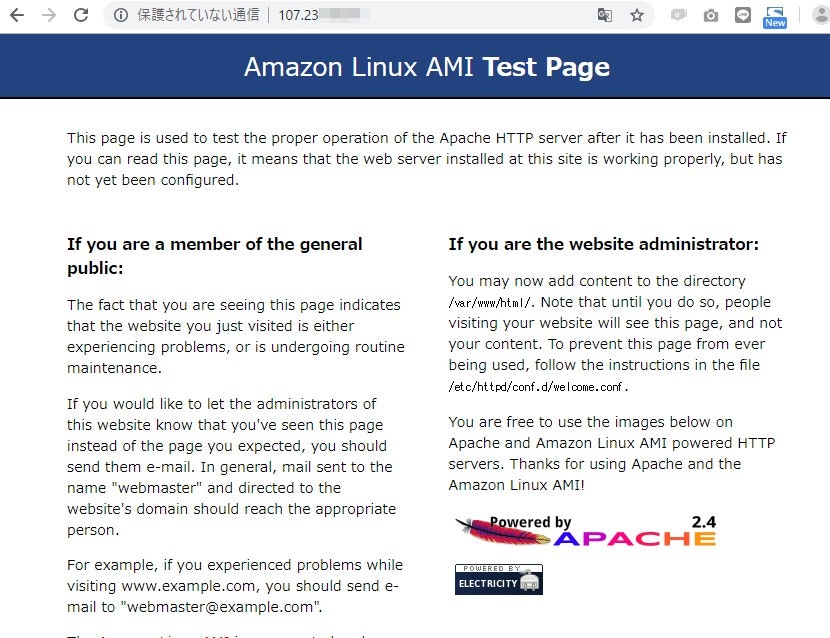
起動に成功したら、WebブラウザのURL欄へ、さきほど取得したIPアドレスを入力して、アクセスしてみましょう。
http://[さきほど取得したIPアドレス]
アクセスできたら、セキュリティポリシーの設定が上手くいっています。
上手く行ったら、以下のコマンドでWebサーバを停止してから、アクセスしてみてください。
sudo service httpd stop
WEBサーバへアクセスできないことが確認できましたか?(start状態とstop状態の違いを知るために、はじめのうちは動作結果を確認するくせをつけましょう)
以上で、WEBアプリ開発に必要な環境構築の下準備は終了です。
あとは、開発に必要なパッケージ・ソフトウェアなどをインストールして、プログラミングが初められるようにすればよいでしょう。
※php,python,ruby,node.js,Goなど、その辺のインストールをする手続きについても今後は書いて行く予定です。