🗾 はじめに❄️
北海道・東北地方は、広大な自然と独自の文化が息づくエリア!
そのため、地名にも アイヌ語由来のものや古い日本語・方言が反映 されていて、初見では読めないものがたくさんあります。
例えば…
📍 北海道:「占冠(しむかっぷ)」「倶知安(くっちゃん)」
📍 東北:「猪苗代(いなわしろ)」
「知ってる!」と思ったあなたは 地名マスター かも?✨
由来を知ると、さらに面白くなること間違いなし!
🏆 難読地名チャレンジ、スタート!
今週は 北海道・東北地方の難読地名に挑戦!
あなたはいくつ読める?🎯 ぜひ挑戦してみてください!
🔍 住所検索で使ったAPIはこちら! 🚀
今回の YomiMap で使用したAPIはコチラ👇
🌍 ZENRIN Maps APIは2か月お試し無料!🚀
🎯 アプリの概要
このアプリでは、以下の機能を提供します。
✅ 難読住所クイズ:複数の選択肢から正しい読み方を選ぶ
✅ 地図表示:正解すると、その住所の位置を地図上に表示
✅ ZENRIN Maps API 活用:住所検索と位置情報の取得をAPI経由で実現
🎯 さあ、あなたも難読地名に挑戦しよう!
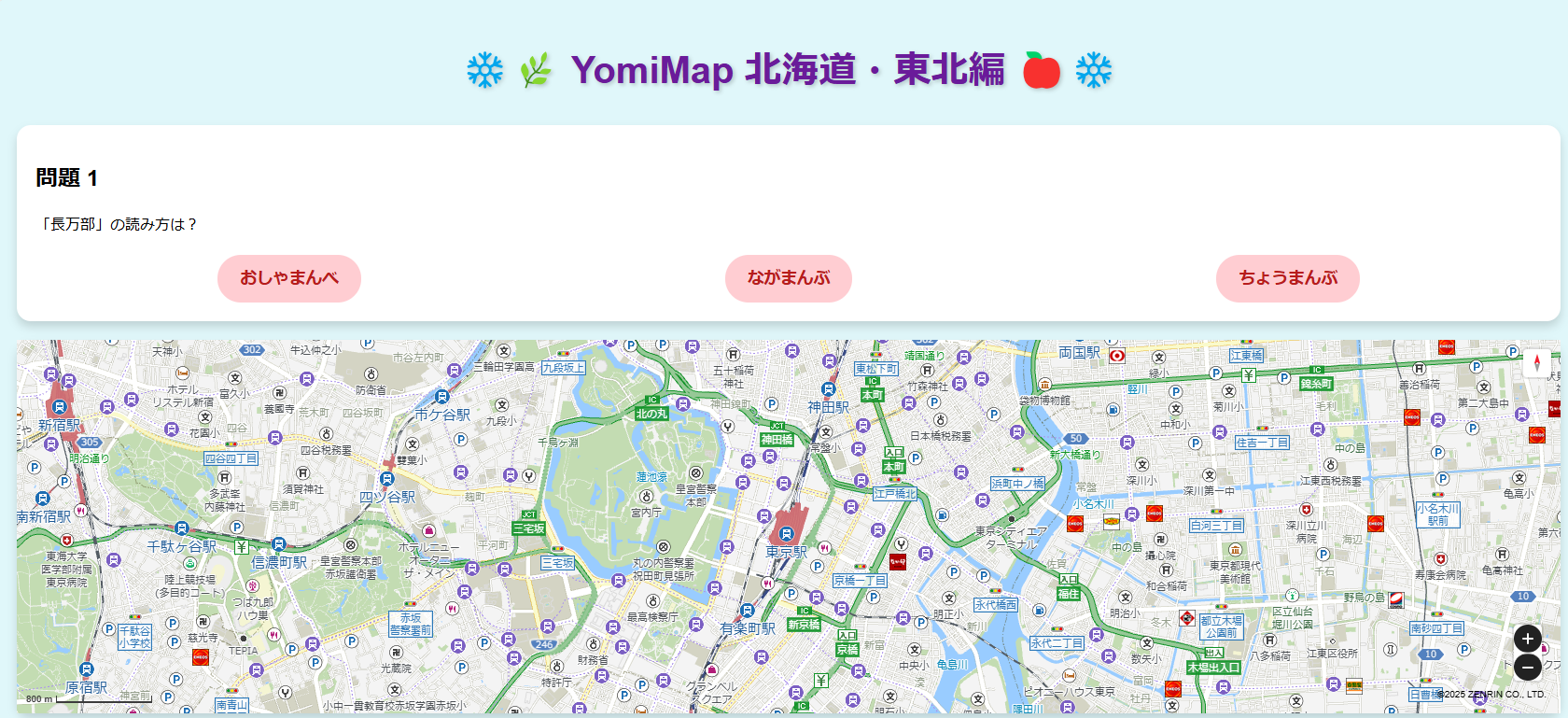
実際にクイズを楽しめます。
実際の動作は、以下のデモをご覧ください。
YomiMap(読みマップ 北海道・東北編)

🛠 開発の流れ
1. クイズデータの作成
まず、難読住所クイズのデータを用意しました。JavaScriptのオブジェクト配列として、住所名とその選択肢を定義しています。
const quizData = [
{ question: "「長万部」の読み方は?", options: ["おしゃまんべ", "ながまんぶ", "ちょうまんぶ"], correctAnswer: "おしゃまんべ" },
{ question: "「小鳥谷」の読み方は?", options: ["ことりや", "しょうちょうこく", "こずや"], correctAnswer: "こずや" },
...
];
2. クイズ画面の作成
ユーザーが選択肢をクリックできるよう、HTMLとCSSでクイズのレイアウトを作成しました。
<div id="quiz-container">
<h2>問題 1</h2>
<p>「長万部」の読み方は?</p>
<div class="button-group">
<button onclick="checkAnswer('おしゃまんべ')">おしゃまんべ</button>
<button onclick="checkAnswer('ながまんぶ')">ながまんぶ</button>
<button onclick="checkAnswer('ちょうまんぶ')">ちょうまんぶ</button>
</div>
</div>
3. ZENRIN Maps API を使った地図表示
クイズに正解したら、その住所の位置を地図上に表示します。
ZENRIN Maps API を利用して、住所を検索し、緯度経度情報を取得して地図を更新します。
async function searchAddress(address) {
const response = await fetch('https://test-web.zmaps-api.com/search/address', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'x-api-key': 'YOUR_API_KEY',
'Authorization': 'referer'
},
body: new URLSearchParams({ word: address, word_match_type: '3', address_level: 'SHK,OAZ', sort: 'address_read' })
});
const data = await response.json();
if (data.status === "OK" && data.result.info.hit > 0) {
const location = data.result.item[0].position;
const latLng = new ZDC.LatLng(location[1], location[0]);
map.setCenter(latLng);
} else {
alert("住所の位置情報が見つかりませんでした");
}
}
🚀 今後の展望
問題の追加: 北海道・東北ならではの難読地名をさらに充実!
エリア別モード: 道央・道東・南東北など地域ごとに挑戦できる機能を追加
ご当地ヒント機能: その地名にまつわる歴史や名産をヒントとして表示
ZENRIN Maps API を活用すれば、正確な地図データとともに、より楽しく学べるコンテンツが作れます!
ぜひ皆さんも、APIを活用して面白い地図アプリを作ってみてください!
📢 ご意見・感想をコメントでお待ちしています!