はじめに
- エンジニア転職のためポートフォリオを作成
- アニメの放送日に通知を送るリマインダーアプリを作成
PHPの学習を一通り終えてLaravelでアプリを1つ作って「SPAってどうやるの?」、「スクレイピングって何?」という状態から初めて触る技術を学習しながら3ヶ月で作成した完全SPAポートフォリオです。
アプリとしてはまだ修正点はあるので、これから継続してブラッシュアップしていきたいと思います。
自己紹介
- 社会人6年目の28歳
- 現在は医療関連サービス業に従事してます
開発背景とアプリ概要
開発背景
転職用のポートフォリオなのですが、せっかくなら誰かの課題を解決するもの・人に使ってもらえるようなサービスにしたいと思い友人にヒアリングをしてポートフォリオのテーマを以下のように決定しました。
-
誰の課題を解決するのか
大学時代のアニメ好きの友人 -
どんな課題を解決するのか
アニメの放送日を忘れて見逃してしまう
地域ごとに放送時間が違うため自分の地域にあった通知が欲しい -
どうやって解決するのか
アニメの放送日当日に通知を送るリマインダーアプリ
アプリ概要
- サービス名は「Anitify」(Anime + Notify(通知))
- アニメ一覧からアニメをお気に入り登録して登録したアニメの放送日当日に通知を送る
- 通知はメールで送信
- アニメの情報はスクレイピングで取得
- 実際に人に使ってもらうためできるだけストレスのない操作性にしたかったためSPAで開発
ポートフォリオ紹介
GitHubリポジトリ
ポートフォリオ(停止中)
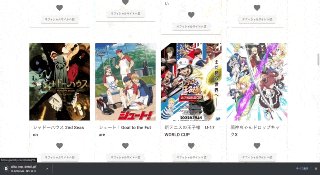
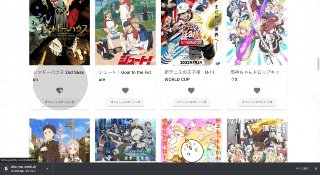
機能紹介
トップページのハートマークをクリックすることでお気に入り登録することができます。

実装した機能
- ユーザー登録機能・ログイン機能
- ユーザー情報編集・削除機能
- アニメ一覧表示機能
- お気に入り登録機能
- 放送情報メール通知機能
使用技術
-
フロントエンド
Vue.js
Vuetify
Vue CLI
Vue Router
Axios(HTTP通信JavaScriptライブラリ) -
バックエンド
PHP
Laravel
MySQL
Goutte(スクレイピングライブラリ) -
インフラ
本番環境
AWS(ECS(Fargate), Route53, ELB, ACM, RDS, S3, CloudFront)
開発環境
Docker, Docker Compose -
その他
Git/GitHub
VSCode
技術選定理由
フロントエンド
- Vue.js
他候補:Reactなど
選定理由
- SPAアプリ開発のため
- 初めてJavaScriptのフレームワークに触れるため学習コストを抑えたかった
- Vuetifyを使用してCSSファイルを作成せずにモダンな見た目を実現できる
バックエンド
- Laravel
他候補:RubyonRails, Djangoなど
選定理由
- PHPのフレームワークで最もよく使われるフレームワーク
- ポートフォリオ作成前にPHPの学習を一通り終えてLaravelで簡単なアプリを作っていたため
- 地方でも求人が多い言語であるため(地方での就職を視野に入れているため)
開発環境
- Docker
他候補: MANPなど
選定理由
- モダンな企業でも採用されているので触れておきたかった
- 本番環境へのデプロイをシンプルにしたい
本番環境
- AWS
他候補: Herokuなど
選定理由
- 多くの企業で採用されているので触れておきたかった
- インフラ構築を1から行うことでインフラの構築の経験とインフラの全体像を学びたかった
設計
アプリに必要な要件を洗い出して定義するために以下を作成しました。
- 業務フロー図
- 画面遷移図
- DB設計書
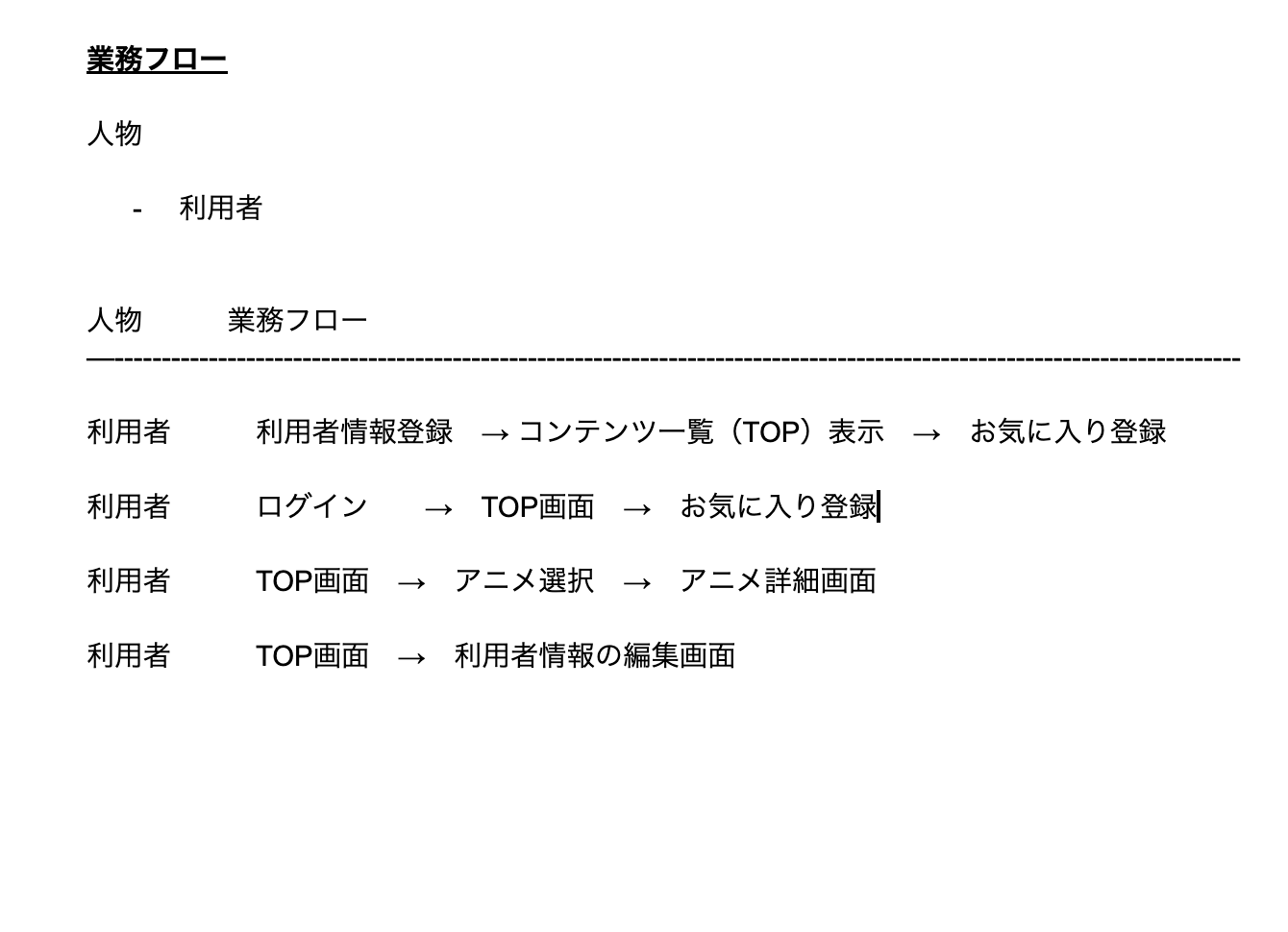
業務フロー図
このアプリでユーザーが行う行動を洗い出して必要な機能を洗い出しました。

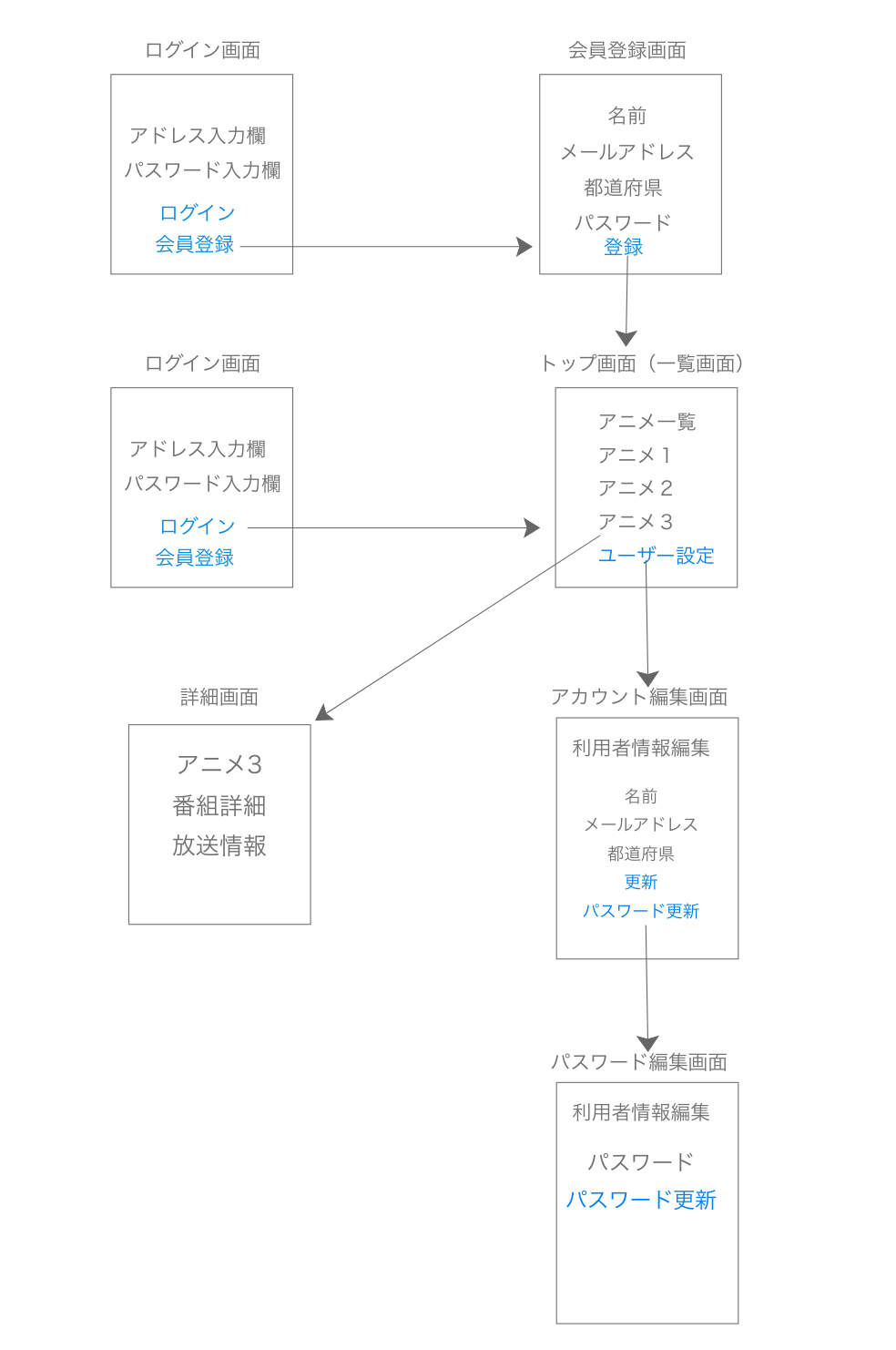
画面遷移図
必要な機能を提供するためにどんな画面が必要になる画面を洗い出しました。

DB定義書
機能提供のために必要な情報を洗い出し第三正規化までを意識して設計書を作成しました。

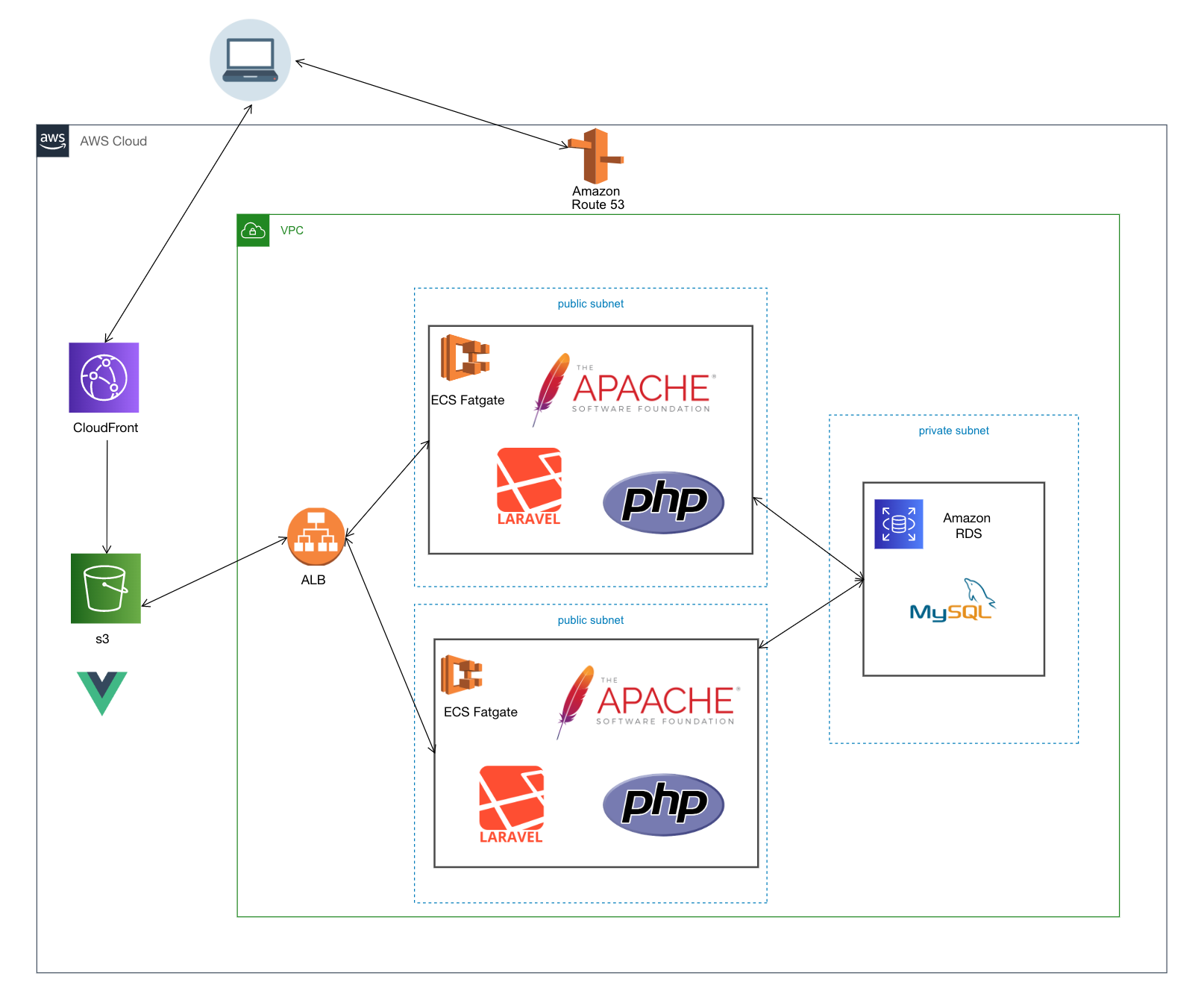
インフラ構成図
フロント側の静的ファイルはS3に設置してCroudFrontで配信
S3の採用理由はサーバー管理が必要なく低コストで抑えられるからです。また、CloudFrontは静的ファイルを高速で配信することができて、独自ドメイン・HTTPS化にも対応できるためです。
バックエンドはAWSのECSを使用
ECSを採用した理由は、開発環境をDockerで構築したのでその環境をそのまま本番にで使用したかったからです。
ユーザーインタビュー
3人を対象にユーザーインタビューを行いました。
インタビューでは、対象者が知り合いということもあるので気を遣って本音を言ってくれない場合もあると思いできるだけ本音の回答を引き出すことや言葉の裏にある本音を探すことに注力しました。
インタビュー目的
- 使ってもらえるか、サービスとして成立するかの検証
- 使ってもらえるようになるための修正点などを見つける
インタビュー質問項目
- 使い方は分かりやすかったか
- 見た目の印象
- 実際に使いたいと思ったか
- どんな機能があれば使いたいと思うか
- アプリを好きに改善できるとしたらどこを変えるか
など
インタビュー結果まとめ
実際に使いたいと答えたのは3人中1人
機能がお気に入り登録して通知を送るというシンプルなためシンプルすぎて使いたいと思う人が少ないように感じました。
どんな機能があれば使いたいと思うかの回答
- LINE通知機能
- カレンダー表示機能
- お気に入り登録したアニメ(今自分か見ているアニメ)を一覧で表示するページが欲しいなど
この質問への回答は対象者全員にたくさん回答をいただけたこともあり、今の状態でも最初に設定した課題は解決できていますがより多くの人が使いたいと思うにはもっと機能を増やした方がいいのではないかと思いました。
例えば、通知機能だけでなくその時期に自分が見ているアニメを管理できるような方向性のアプリにしていくと使いたいと思う人が増えるのではないかと感じました。
今後実装したい機能
LINE通知機能
現在の連絡手段として、メールよりもLINEを使っている人が多いと思うのでこれは必ず実装したいと思います。
お気に入り登録したアニメの放送データをカレンダーに表示させる機能
この機能はユーザーインタビューで頂いた意見で「確かにあった方がいいな!」と共感した意見なので今後の開発で実装したいと思います。
CI/CDでデプロイ作業を自動化
アプリの機能という訳ではないですがとにかく「デプロイ作業が面倒!」なので開発効率を上げる意味でも実装したいですし、実務では必ず採用される技術だと思いますので経験しておきたいです。
開発で意識したこと
GitとGitHubを使用して1人チーム開発のような形での開発
実際に実務に入ったらチーム開発が主になると思うので模擬的にチーム開発のような形で開発を進めました。
- コード管理でGitとGitHubを使用
- GitHub Flowを参考にしてfeatureやfixのブランチを切ってプルリクベースで開発
- 実装する項目でissueを立ててそれを消化する
自走力を高める
中途未経験で転職するため1人で勝手に成長するできるようなポテンシャルを求められると思うので、できるだけ初めて実装する内容やエラー解決などを出来るだけ自分1人で行うことを意識しました。
以下のような内容を意識して、どうしてもわからない場合は、メンターの方に相談しました。
- 出来るだけ公式ドキュメントを活用して実装する
- ブログ記事を参考にする場合はLGTM数や記事が書かれた時期を確認する
- エラーに遭遇した時はすぐにエラー分でググらずにエラーの原因を特定することを意識する
開発で苦労したこと
スクレイピング
一番苦労したのは、スクレイピングでした。開発時点で初めて使用する技術ということもあったのですが、APIと違ってデータを取得を想定していないWebサイトからデータを集めるので、スクレイピングで持ってきたテキストデータを設計したテーブルに保存するためのデータ成形に苦労しました。
データ成形するためにPHPの配列操作や文字列操作、DATE型へ変換するための組み込み関数をググりまくりました。PHPの復習にもなりましたし知らなかった組み込み関数も多く知ることができたため非常に勉強になりました。
実際に使わなかった組み込み関数も多いですが、「PHPでこういうこともできるんだ!」という発見は面白かったですし、どんな場面で使うものなのかを想像したり、調べたりするのも非常に勉強になったのでポートフォリオにスクレイピングという技術を取り入れて本当に良かったと思っています。
SPA化
このポートフォリオを作る前にLaravelを使ってCRUD処理を取り入れたアプリを作ったことがあったのですがSPA化は初めてだったので苦労しました。
まずVue以前にJavaScriptの理解も浅かったので、JavaScriptの記法を一通り学習してVueの学習に取り掛かりました。Vueはできることが多い分やはり覚えること、理解しなくてはいけないことも多くて最初は大変でしたが実装したいこと、やりたいことを明確にしてそれに必要な部分を学習しながら開発を進めました。
APIとの連携部分ではLaravelとVueの完全SPAに関する記事なども少なく、CORSなどの初めて聞く単語も多かったのですがこちらもVueの学習と同様で実装したいことを明確にして都度学習しながら開発していきました。
ポートフォリオ開発過程で学んだこと
3ヶ月のポートフォリオ作成過程で学んだことが大きく3つあります
- タスクバラし
- エラー解決
- ユーザーインタビューを通じて学んだこと
タスクバラし
タスクバラしとは1つのタスクを小さく分割していくことです。これをやることでタスクを消化するためにやらなければならないことを明確にできます。
開発過程の最初の頃は、そこまで重要視しておらずにざっくり決めたスケジュールで開発を進めていたのですが、実装機能などのタスクが複雑になっていくと最初に決めたスケジュールを超えてしまったり、そもそも無理なスケジュールを立てていたりという課題がありました。そこでタスクバラしをしっかり行おうと思い1週間で消化したいタスクを立ててそのタスクをサブタスクとして分割してスケジュールを立てました。
その結果、やるべきことがある程度明確なのでそのタスクにスムーズに取り組むことができましたし、タスクを小さくすることで必要な時間をある程度把握することができゴールから逆算してスケジュールを立てることができたので無理なスケジュールを立ててしまうことも無くなりました。
実務に入ると初めてで全体を把握しづらいタスクなども多いと思うのでタスクバラしをしっかりおこなって今やるべきことを明確にしながら進めて行きたいと思います。
エラー解決
エラーは開発を進めていく上でずっと付き合っていくものだとおもいます。この記事の「開発時に意識したこと」の項目で「エラーに遭遇した時はすぐにエラー文でググらずにエラーの原因を特定することを意識する」と書いていますが、最初はやはり英語が苦手なのもありすぐにエラー文をググってしまっていました。もちろんそれでうまくいくこともありますが自分のエラーと全く同じものがあるわけではないので解決できるまでいろんな記事を試して時間を消化してしまうことになります。そこで、エラーに遭遇した時は、すぐにエラーの解決法を求めるのではなくそもそもなぜそのエラーが起きているのかを把握するべき だと学びました。
エラーの原因を把握することで結局ググることになったとしてもより検索の精度も上がりますし当てずっぽうで記事を試す無駄な時間も減らすことができました。
ユーザーインタビューで学んだこと
ユーザーインタビューを通じて学んだことはユーザーにとって機能は当たり前にあるものだということです(自分がアプリを使っているのを振り返ったら当たり前ですが)。開発している身としては一つ一つの機能で苦労して実装しているのですが、そこはユーザーには関係のないことなのでとことんユーザー視点で開発を進めていくことが大事で、出来るだけ開発者の都合でユーザーの求めているものが実装できないということをなくすべきだということを学びました。
以上3点を開発過程で学びました。もちろん自分1人で気づいた訳ではなくはなく講師の方やメンターの方に教えていただいて気づいたことも多いですが、ただ知識として学んだだけでなく、開発中の課題と合わせて学んだことなのでこれらの重要性も身に染みて実感できたものなので実務でもこの経験や学びを活かして行きたいと思います。
さいごに
ポートフォリオの開発過程で使ったことのない技術を学習しましたが、ただ技術を学習するのではなく「このアプリにどうしても必要なもの」や「実装しなければならないもの」があってそれを解決するために技術を学習するのが圧倒的に効率も良いし定着するというのを身をもって体感しました。実際に実務に入った際もこのことを忘れずにやりたいことや目的を明確にして実装を進めていきたいと思います。
最後まで読んでいただきありがとうございました!