BurgerEditorとは?
BurgerEditorは、baserCMSの編集エディタをブロック型のエディタに変更するプラグインです。

今回はこのBurgerEditorにオリジナルのブロックを追加する方法を記載します。なお、オリジナルのブロックを追加できるのは有料版だけになりますので、ご注意ください。
ブロックとタイプ
BurgerEditorのブロックはフォルダごとに管理されており、以下の場所に配置されています。
/app/Plugins/BurgerEditor/Addon/block/
開いてみると、中には以下のようにブロック毎のフォルダが沢山入っています。

それぞれのブロックフォルダの中には、ブロックを構成するファイル群が入っていますが、概ね以下の3つが入っているようです。
- index.php
- panel.png
- style.scss
いちばん大切なのはindex.phpで、ここではブロックの中身を記述します。panel.pngはアイコン画像、style.scssはこのブロックに関するスタイルを定義するためのSassファイルのようです。
ブロックは、「タイプ(機能の種類)」を組み合わせて作られる
ブロックは、そのブロック内で使用するタイプを組み合わせて作ります。タイプとは画像、文章エディタ、YouTube、GoogleMap、表組みなど、ブロックの中に入れたい機能の種類を指します。(実際の呼び方が「タイプ」で合っているかどうかは分かりません・・・)
例えば「2カラムで左に画像、右に文章」というブロックがあるとすると、index.phpに2カラムのHTMLを記述したうえ、画像を使いたい左カラムに画像タイプを、文章をいれたい右カラムにはCKEditorタイプを呼び出します。
利用できるタイプの種類
ブロックで利用できるタイプは以下の場所にフォルダ単位で格納されています。
/app/Plugins/BurgerEditor/Addon/type/
ざっと眺めただけでも・・・
ボタン、CKEditor、ファイルダウンロード、JSなどの埋め込みタグ、GoogleMap、Googleストリートビュー、水平線、画像、リンク付き画像、表組み、見出しタグ、YouTube
などがあるようで、これらを組み合わせて自由にブロックを作ることができます。
ちなみに・・・実はタイプを1つも使わなくても、とりあえずブロックとして機能させることができます。ですので、ユーザーが編集する余地のないブロック(今回の本題が良い例?)も作ることができます。
スケジュールプラグインの休日カレンダー(営業日カレンダー)を出力するブロックを作る。
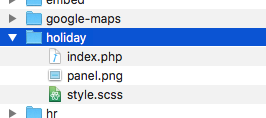
まずはブロック用のフォルダ(/app/Plugins/BurgerEditor/Addon/block/)の中に、新規フォルダ「holiday」を作ります。名前は何でもよさそうですが、今回は後で見たときにすぐ分かるようにしておきたいと思います。

「holiday」フォルダの中には前述の3つのファイルを用意します。そのうちindex.phpには以下のように記述しました。タイプは使わずに休日カレンダーを出力するためのヘルパーを記載しています。
<div class="hogehoge">
<?php $this->BcBaser->holidayCalendar() ?>
</div>
さらに、作ったブロックをBurgerEditor上で選択できるよう、以下のファイルに追記を行います。今回はその他の項目に追記しました。
'その他' => array(
'table' => '2カラムテーブル',
'gallery' => 'ギャラリー',
'text-gallery1' => 'ギャラリー<small>+テキスト(左)</small>',
'text-gallery2' => 'ギャラリー<small>+テキスト(右)</small>',
'google-maps' => 'GoogleMaps',
'youtube' => 'YouTube',
'embed' => '埋め込みタグ<small>script / form</small>',
'hr' => '区切り線',
'holiday' => '休日カレンダー<small>スケジュール</small>'
)
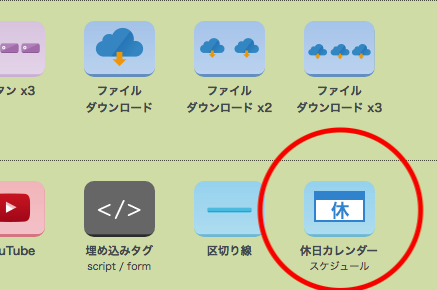
すると・・・

ブロックが出たっ! これを選択すると・・・

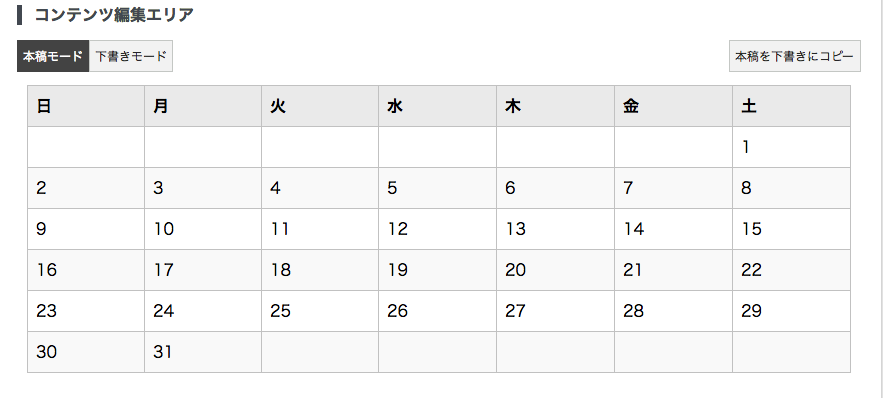
無事に出力されました。
ただし、動的な出力にはならない
今回ヘルパーを使って出力させましたが、固定ページやブログのデータベースには、このヘルパーを使って出力されたHTMLが保存されます。動的に何かを出力させるようなブロックを作る場合には、もっと別のアプローチが必要そうです。