あいさつ
- Bootstrap < 3.0.0(アップデートする元気はない)
- Google Maps JavaScript API v3
を併用すると
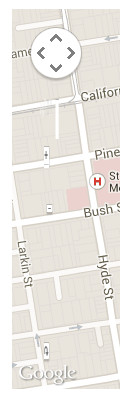
ドヒャー
最初は自分のスタイルの組み方のせいかなと思っていたのですが、
余計なものを除いても崩れるし調べてみたら
みんな「ドヒャー」って言ってる.
3.0.0にパッチが入ったぽい.
デザインのフレームワークを使うとこいう事多いし、結局自分のデザインに寄せるためにパッチをあてるから工数の削減量も微妙だし悩ましいっすな.
解決方法
#googlemapdiv img{
max-width : none;
}
#googlemapdiv label{
width : auto;
display : inline;
}
.gm-style img{
max-width : none;
}
.gm-style label{
width : auto;
display : inline;
}
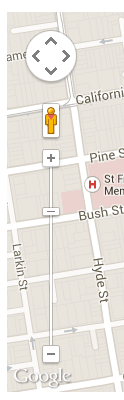
とりあえずいいね!