InternetExplorer 6~11 互換性維持対策メモ
経緯
InternetExplorerの6から11まで稼働させるためのメモ。
PHPではSmartyなどのテンプレートエンジンを使用すればUAでの分岐を使用しての対応は可能ですが、工数などの問題がありそれが使えず、既存の6で作られたサイトを8.1の11でも稼働できるよう、調査対応までしました。
JavaScriptの互換性
InternetExplorerでの互換性を維持するため、互換モードでの対策が必須となります。
サイトがどの互換モードで動くかはサイトごとに異なりますが、F12のデベロッパーツールからレンタリングモードを合わせて、コンソールを見た際にエラーがでているかでていなかをまず見ます。
警告は無視してもいいですがエラーがある場合、対応の互換モードでどこまでならエラーがでないかを確認します。
※InternetExplorer11のEdgeとは最新レンタリングモードのことです。
HTMLでの互換指定
HTMLファイルでの互換モード指定は、ヘッダのメタタグ指定で行います。
CSS、JavaScriptを読み込む前にこの指定を行います。
<meta http-equiv="X-UA-Compatible" content="IE=5"/>
サイト全体での適応
サイト全体に適応させるには、Apacheのconfファイルに記述する方法と、公開ディレクトリの適応箇所に.htaccessの隠しファイルを設置する方法があります。.htaccessは公開ディレクトリベースに適応できるため柔軟性がありますが、のちのちデバッグする際にわかりずらくなるため、confに書いたほうがわかりやすいです。
.htaccess
/opt/lampp/etc/extra/httpd-xampp.conf
# IE5 Rendering mode
<IfModule mod_headers.c>
Header set X-UA-Compatible "IE=5"
Header set X-UA-TextLayoutMetrics gdi
# mod_headers can't match by content-type, but we don't want to send this header on everything
<FilesMatch "\.(appcache|crx|css|eot|gif|htc|ico|jpe?g|js|m4a|m4v|manifest|mp4|oex|oga|ogg|ogv|otf|pdf|png|safariextz|svg|svgz|ttf|vcf|webm|webp|woff|xml|xpi)$">
Header unset X-UA-Compatible
</FilesMatch>
</IfModule>
X-UA-Compatible "IE=5"
レンタリングモードを互換表示に合わせる。
X-UA-TextLayoutMetrics gdi
フォントのレンタリングモードをナチュラルメトリックから互換表示に合わせる。
FilesMatch
html, php のみ互換モードを適応させる。
CSSはテンプレート経由のためhtml、php のみ互換モードを適応させる。
ナチュラル メトリックを無効にする
既定では、Windows 8.1 Update の Internet Explorer 11 では ナチュラル メトリック が使われます。
テキストが正確に読みやすく表示されるピクセルにまたがる間隔調整をブラウザが勝手に行ってしまうことで、テキストボックスのレイアウトが若干大きく表示されたりされます。過去のIE幅に戻すためには、Windows グラフィックス デバイス インターフェイス (GDI) メトリックを使う必要があるため、ナチュラル メトリックを無効にさせる必要があります。(ナチュラル メトリックを無効にしてもブラウザのコントロール自体は変更できないため、どうしてもレイアウトが崩れる場合がありますが…)
・HTTP ヘッダー X-UA-TextLayoutMetrics: gdi を追加します。
・または、メタタグに下記を追記。
<meta http-equiv="X-UA-TextLayoutMetrics" content="gdi" />
CSSの互換性
互換モードでの動作ではJavaScriptの再現性は高いですがCSSではページごとに違ってきます。
F12のコンソールのようにエラーがでないため、CSSではページごとの目視検査を行う必要があります。
IE11であるよくあるレイアウト崩れとしては下記があります
| IE11レイアウト崩れ箇所 | 修正方法 | コード |
|---|---|---|
| テーブル自体のズレ | テーブルを固定 | TABLEタグ要素追加 style="table-layout: fixed;" を追記 |
| 文字の折り返し表示が効かない | 折り返さないようにする | spanタグを子要素として追加しスタイルを指定 style="white-space:nowrap" |
ボタンコントロールの非活性表示(IE10以降)
IE10以降ではボタンコントロールの非活性表示でdisabledの色が違ってきます。
対応策としては、CSSでボタンの非活性時の色を指定します。このスタイルはIE10から導入されたため、過去IEではスタイルが反映されません。
<button disabled="" styleClass="btnColor">印刷</button>
input.btnColor[disabled]
{ color:#dcdcdc; }
モーダルウインドウのサイズがおかしくなる(IE10以降)
IEのコントロールでモーダルウインドウのサイズがおかしくなる場合があります。
IE10以降ではウインドウオープン(ポップアップ)で対応できますが、ポップアップブロックが走ると一時的にブロックされてしまいます…。
var url = "hoge.php";
var name = "";
var feature = "dialogWidth:700px;dialogHeight:628px;status:no;help:no;center:1";
var returnValue = window.showModalDialog(url, name, feature);
var url = "hoge.php";
var name = "";
var feature = "width=700, height=628, menubar=no, toolbar=no, scrollbars=yes, resizable=no, status=no";
var returnValue = window.open(url, name, feature);
CSSハック、条件付きコメント
その他、CSSハックや条件付きコメントなどを使用することでIEごとの差異を縮めることができます。
CSSハックは構文的には間違いですし、できれば公式にサポートされている条件付きコメントがおすすめです。
body {
color: red; /* 通常 */
*color: red; /* IE7以下 */
/color: red; /* IE6・IE7 */
_color: red; /* IE6 */
}
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
body {
color: red;
}
}/* IE10 */
<!--[if lt IE 10]>
<style type="text/css">
selector {
background-color: blue; /* IE9以下 */
}
</style>
<![endif]-->
<!--[if IE 6]>
<style type="text/css">
selector {
background-color: green; /* IE6のみ */
}
</style>
<![endif]-->
<link rel="stylesheet" href="/css/common.css">
<!-- ↓IE8以下 -->
<!--[if lt IE 9]>
<link rel="stylesheet" href="/css/common_ltie9.css">
<![endif]-->
input size のバージョンごとの見え方(主にWindows8.1以降)
InternetExplorerの各バージョン、OSを含め、その他のブラウザでもinputボックスにおけるsizeの指定がありますが、実はブラウザごとOSごとに同じsizeでも大きさが若干違ってきます。Windows7までのsizeとWindows8.1のsizeではWindows8.1のほうがブラウザから見ると少し大きくなります。これが原因でデザインの崩れなどが起きることがあります。目視で確認する必要があります。崩れがある場合はCSSなどの代替案かUAでsizeを出しわけする対応があります。
<input name="hoge" value="" class=”insert-width”>
input.insert-width{ width: 80%; }
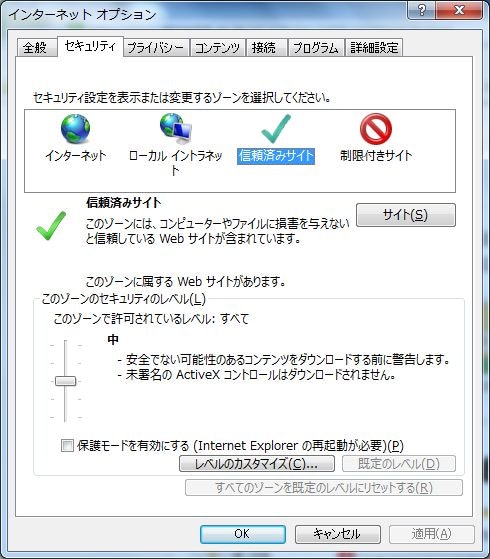
保護モード
Internet Explorer 7以降およびWindows Vista以降の組み合わせで利用可能。Windows XPでは利用不可の機能で、IE上で動作するプロセスや拡張機能のアクセス権限を制限するセキュリティ機能です。アクセス先(ゾーン)に応じてセキュリティ設定などを切り替えることができ、「インターネット」「ローカル イントラネット」「信頼済みサイト」「制限付きサイト」という4つのゾーン区分があります。ウイルスやマルウェア対策の機能ですが、これが原因で古い拡張機能がローカルキャッシュを読み書きできず、拡張機能からエラーが返ることがあります。コンソールからエラーがない場合、JavaScriptは正常だとわかりますが、拡張機能の場合は対応するページ(アドインから返り値を受け取るページ)のデバッガー箇所からエラーが出ます。原因の切り分けが難しいため、特定の拡張機能を使用しているサービスは信頼済みページに登録し保護モードを区別する必要があります。
まとめ
IE関連のものは情報が膨大なため、ほんのさわり程度紹介しました。
IEの犯した罪は重い…。