概要
GoogleAnalytics(gtag.js)で外部ページやリンクへの遷移(アウトバウンド)を
トラッキングする方法をまとめました。
背景
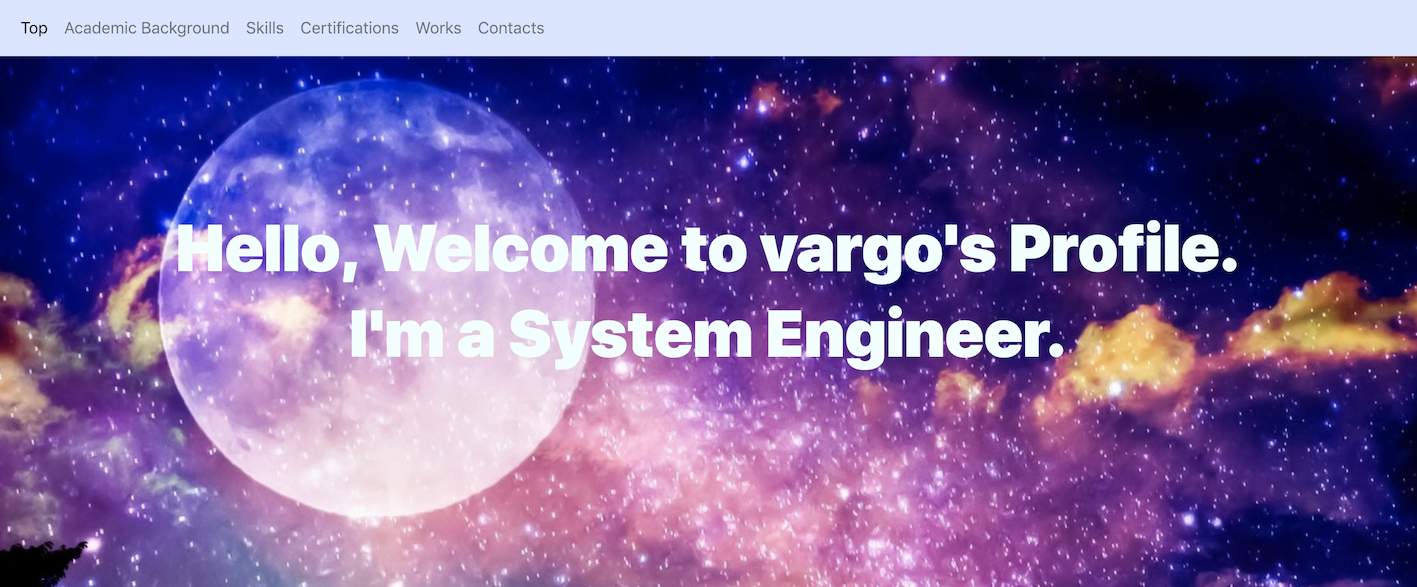
最近、転職活動目的で、ポートフォリオを作成しました。

構成自体はBootstrap + jQueryの単純な構成で、
ホスティングはGithub Pagesを利用しています。
そのポートフォリオにGoogle Analyticsを使ってトラッキングし、
閲覧ユーザー数のカウントを見るのに利用しています。
Google Analyticsではページ遷移やコンバージョンの達成、イベントを解析することができます。
ただし、今回作ったポートフォリオは一枚絵なのでページ遷移は発生しません。
よくあるポートフォリオの構成だと自分の作品やSNSへのリンクを貼り付けているものが多いですが、
私もそれらへの外部リンクを貼り付けています。
作品やSNSへのリンクについてトラッキングをしたいと考えていましたが、
どうやら単純にGoogle Analyticsを導入しても、
それらのリンクへの遷移は検知されておらず、カウントは0件でした。
今回は外部ページやリンクへの遷移(アウトバウンド)へのイベントをトラッキングする方法を調べたところ、
単純にググると古いバージョンの情報が多く、情報を漁るのに苦労したのでまとめておきます。
私自身もanalytics.jsは以前触ったことがあり、下手に知見があったため、
新しい記法(gtag.js)に対して逆に混乱したのも一因でした。
この記事書きながら気づきましたが、
公式ドキュメントもanalytics.js, gtag.jsのメニュー分けがきちんとされていました
(調べていた時はanalytics.jsの方が検索にかかり、そちらばかり見ていて、
メニューが別れていることに気づけていませんでした。
いらない苦労をしてしまった...)
公式ドキュメント: analytics.js
公式ドキュメント: gtag.js
Google Analyticsを導入 - analytics.jsとgtag.js
Googleアカウントがあれば利用できるGoogle Analyticsですが、
Webサイトに導入するのには2つの選択肢があります。
それがanalytics.jsとgtag.jsです。
2017年に出たgtag.jsの方が新しく、新しく導入する場合はgtag.jsを利用することになります。
※実装には事前にトラッキングコードを発行する必要があります。
トラッキングコードの発行:
https://support.google.com/analytics/answer/1008080
簡単な比較表
| analytics.js | gtag.js | |
|---|---|---|
| バージョン | 古い | 新しい |
| 実装箇所 | headerタグ先頭付近 | headerタグ直後 |
| ページビューの送信 | 実装必要 | 基本不要 |
| イベントの送信 | 実装必要 | 実装必要 |
参考:
https://developers.google.com/analytics/devguides/collection/?hl=ja
analytics.jsは以前から公開されている導入方法で、下記のscriptタグをhtmlに埋め込みます。
(省略)
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
(省略)
<!-- End Google Analytics -->
gtag.jsはheadタグの直後に下記のscriptタグをhtmlに埋め込みます。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA_TRACKING_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA_TRACKING_ID');
</script>
analytics.jsからgtag.jsへの大きな変更点として、ページビューの送信が基本不要になりました。
analytics.jsではJavaScriptでトラッキングする情報を定義して、
ページ遷移やボタンの押下時にデータをトラッキングするために
下記のようなコードを実装する必要がありました。
当然、実装する上での項目設計が必要になり一種の職人技になっていました。
ga('send', 'pageview', location.pathname);
しかし、gtag.jsでは上記のような実装が不要になりました。
これはgtag.js側でほとんどの情報をトラッキングして送ってくれるからです(すごいですね)
※ボタン押下時のイベント情報の送信をトラッキングするには、実装が必要です
このコードのデフォルトの動作は、Google アナリティクスにページビュー ヒットを送信することです。ほとんどの場合はこのままの動作で問題ありません。
引用: https://developers.google.com/analytics/devguides/collection/gtagjs/?hl=ja
外部ページへのアウトバウンドをトラッキングを実装
それでは本題です。
GoogleAnalytics(gtag.js)で外部ページやリンクへの遷移(アウトバウンド)をトラッキングする方法に入ります。
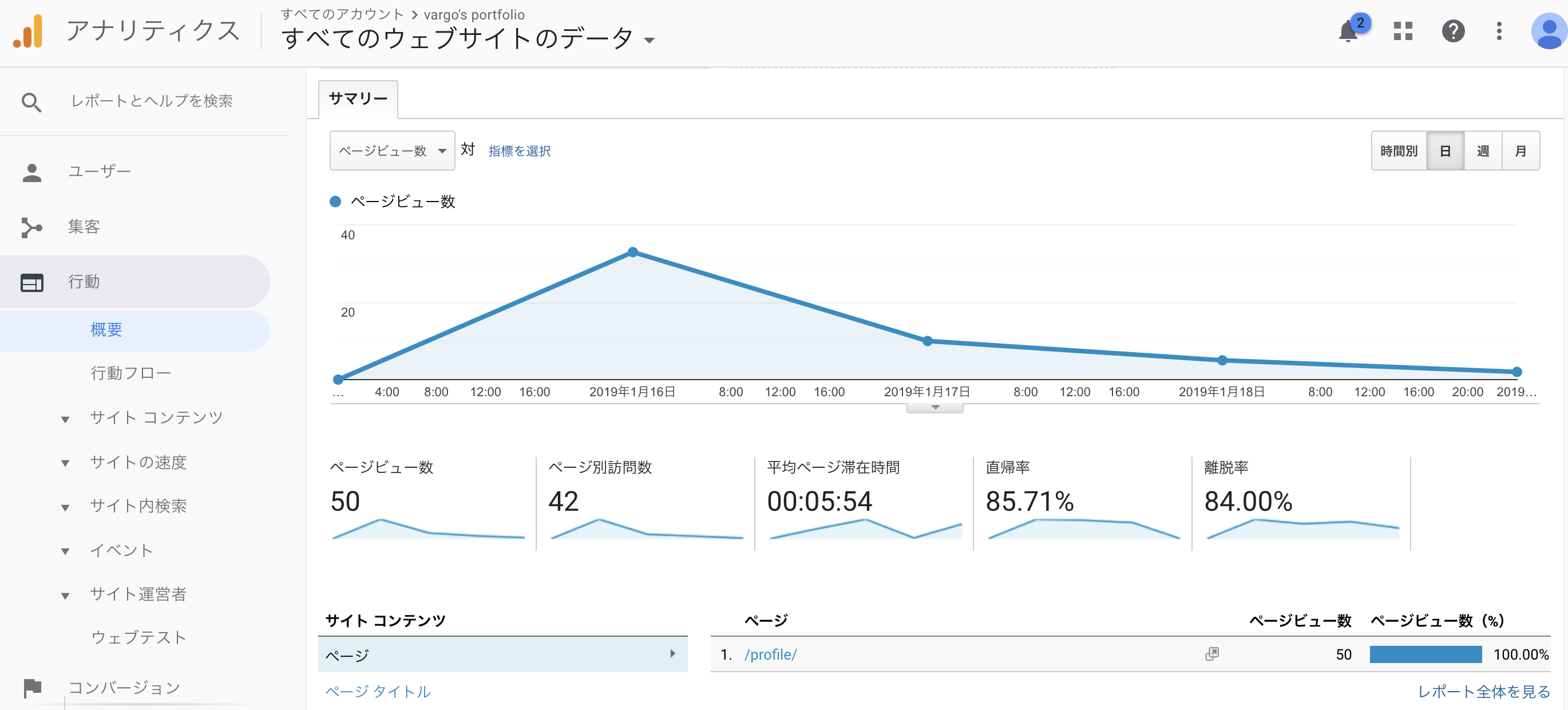
単純にgtag.jsを導入した状態でも、「行動」メニューからは下記の情報が取得できます。
ページ情報はトップページ一つなので、「/profile/」ページの情報だけがトラッキングされています。

ただし、「イベント」メニューには何のイベントもトラッキングされていません。
外部リンクへの遷移(アウトバウンド)も計測されていません。
このままではせっかく作っても見ていて悲しくなります・・・
補足: イベントはユーザーが設計・定義して実装する必要があります。

それではイベントトラッキングの実装を行なっていきますが、
公式ドキュメントによるアウトバウンド リンクのトラッキングは、
下記の公式ドキュメントにまとまっています。
抜粋すると、まず下記のファンクションを用意します。
<script>
/**
* アナリティクスでアウトバウンド リンクのクリックをトラッキングする関数。
* この関数では有効な URL 文字列を引数として受け取り、その URL 文字列を
* イベントのラベルとして使用する。transport メソッドを 'beacon' に設定すると
* 対応ブラウザでは 'navigator.sendBeacon' を使ってヒットが送信される。
*/
var trackOutboundLink = function(url) {
gtag('event', 'click', {
'event_category': 'outbound',
'event_label': url,
'transport_type': 'beacon',
'event_callback': function(){document.location = url;}
});
}
</script>
重要なのがgtagメソッド部分です。
「event_category」が「outbound」、「event_label」がリンク先のURLとしています。
Google Analyticsのコンソール上に表示されるのは、これらの値になります。
gtag('event', 'click', {
'event_category': 'outbound',
'event_label': url,
'transport_type': 'beacon',
'event_callback': function(){document.location = url;}
});
Google Analyticsが用意しているデフォルトの「event_category」は複数あり、
リンク先のみ記載します。
最後に、外部リンクを記載しているアンカータグに、クリック時のファンクションを発火させるようにすれば完了です!
<a href="http://www.example.com" onclick="trackOutboundLink('http://www.example.com'); return false;">Check out example.com</a>
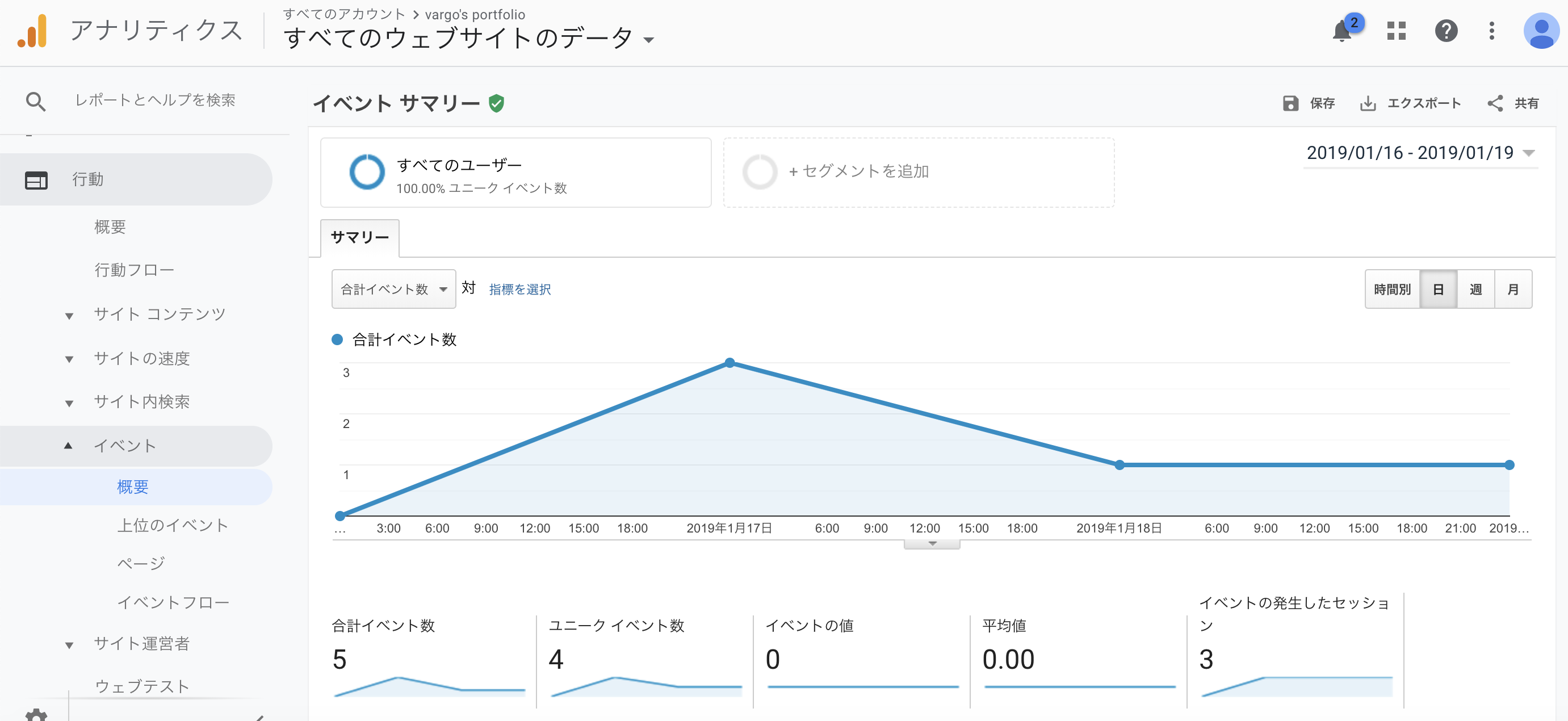
Google Analyticsの表示確認
それでは、外部リンクを押下した際のGoogle Analyticsの表示を確認します。
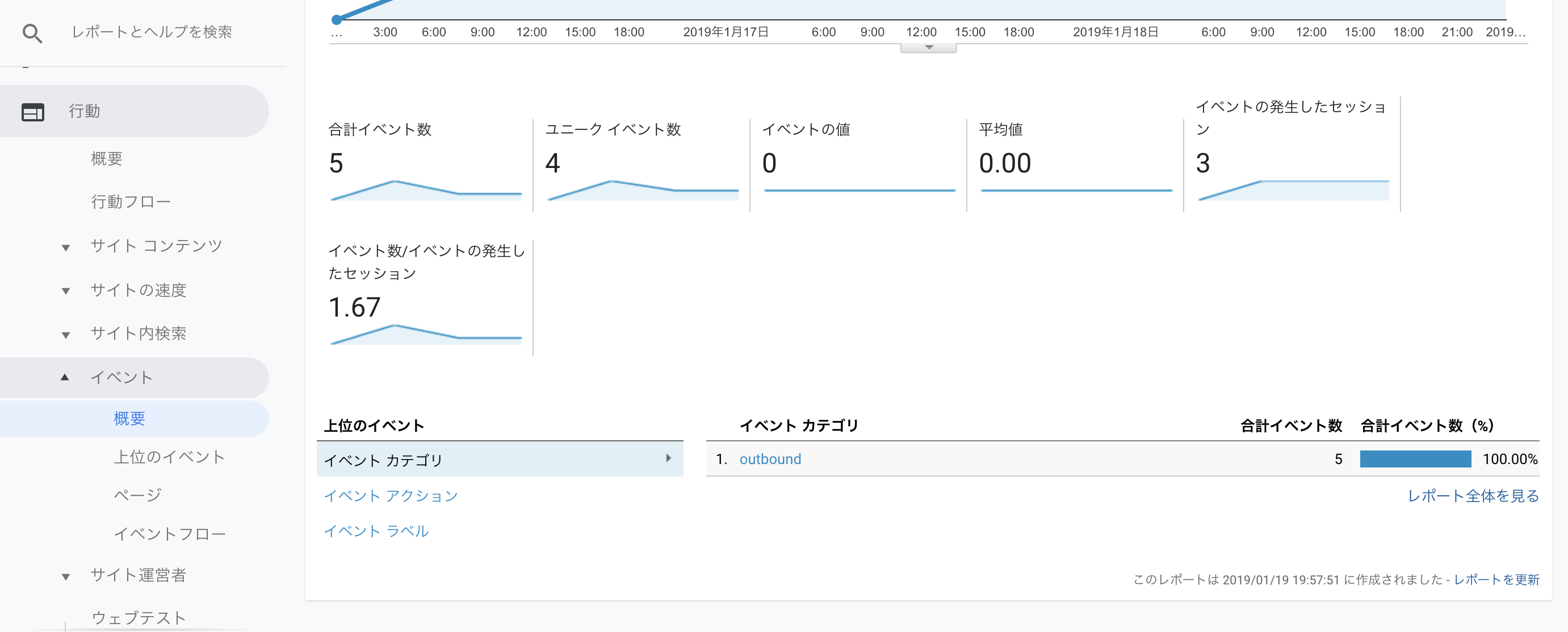
「行動」メニュー -> 「イベント」 -> 「概要」を選択します。

イベントカテゴリに「outbound」が追加されていることが確認できます。

続けて「イベント ラベル」を確認すると外部リンク先が記録されています!
イベント数 = 閲覧数とカウントして良いでしょう。

終わりに
Google Analyticsは無料で開始できて、レポート機能も充実していて素晴らしいですね。
ポートフォリオを作成してまだ4日程度ですが、アクセス数増えると嬉しいな・・・