UE4 事始めってことで、ちょっとやってみました。
とりあえず今回は UE4 上で表示して、アイドルモーションさせるだけです。
必要なもの
- Unreal Engine 4
これがないと始まりません。ダウンロードはこちらから。
今回は、4.7.6 を使っています。
* ユニティちゃんリソース
これがないと始まりません。ダウンロードは[こちら](http://unity-chan.com/)から。
今回は ver.1.0 を使っています。
* Unity
ユニティちゃんリソースの入っている unitypackage から fbx と tga を取り出すのに必要です。
ダウンロードは[こちら](https://unity3d.com/jp/5)から。
* FBX Converter
取り出した fbx を新しいフォーマットに変換するのに必要です。
ダウンロードは[こちら](http://usa.autodesk.com/adsk/servlet/pc/item?siteID=123112&id=22694909)から。
ユニティちゃんをセットアップする
まずは、新規プロジェクトを作成し、ユニティちゃんをアセットとして使用できるようにします。
その為には、以下のことを行う必要があります。
- unitypackage から .fbx, .tga を取り出す。
- .fbx を新しいフォーマットにコンバートする。
- .fbx, .tga を UE4 にインポートする。
- マテリアルをセットアップする。
これらについては、こちらのサイトに書かれていますので、これを参考にしてセットアップを行ってください。
今回、使用するアセットは以下の様な名前になっています。
| ファイル名 | 概要 |
|---|---|
| UnityChan | スケルタルメッシュ |
| UnityChan_Skeleton | スケルトン |
| unitychan_WAIT00 | アイドルモーション |
ユニティちゃんをシーンに配置してみる
アクターを作って、シーン上に配置する
まずは、アクターを作ってシーン上に配置します。
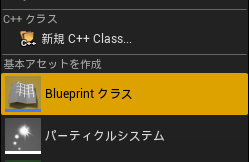
1. 「親クラスを選択」で「Pawn」クラスを選びます。

1. コンテンツブラウザにアセットが追加されます。
名前は BP_UnityChan とします。

1. 作った BP_UnityChan をシーン上にドラッグ&ドロップして、シーン上に配置します。
(この時点ではまだ白い球が表示されるだけです。)

ユニティちゃんモデルを表示させる
配置したアクターにユニティちゃんモデルを関連付けして、ユニティちゃんモデルが表示されるようにします。
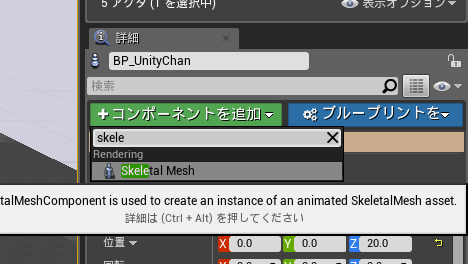
1. 「詳細」から「Mesh」を探しだして、「なし」をクリックします。
すると、以下のようなウィンドウが選択されるので、インポートしたユニティちゃんのスケルタルメッシュを選択します。

これでようやくユニティちゃんがシーンに表示されました。

ユニティちゃんにアイドルモーションをさせてみる
では、いよいよユニティちゃんにモーションさせてみます。
アニメーションブループリントを作って、アクターと関連付ける
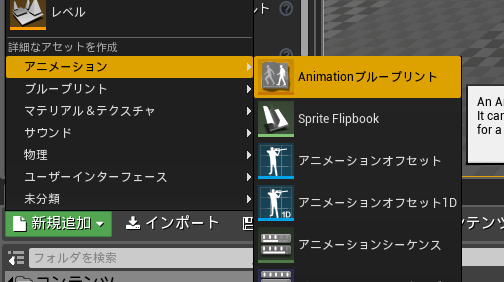
まずは、アニメーション関連の処理を記述するためのブループリントを作って、アクターと関連付けます。
1. 以下のようなウィンドウが表示されるので、インポートしたスケルトンを選択して OK を押します。

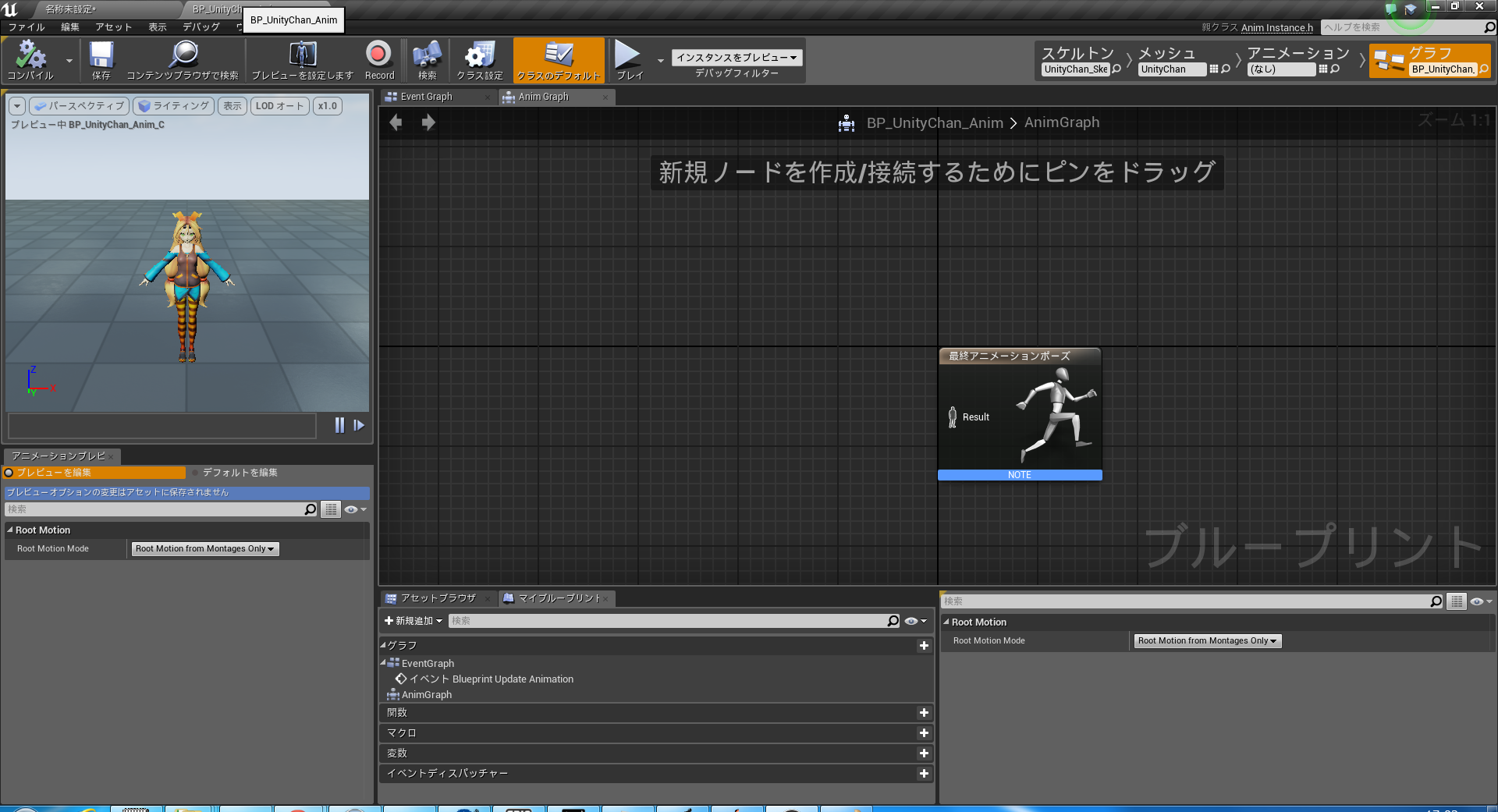
1. 「コンテンツブラウザ」にアセットが追加されるので、「BP_UnityChan_Anim」という名前にします。

1. シーン上の「BP_UnityChan」を選択して、「詳細」から「Animation」を探し出します。 探し出したら、「Anim Blueprint Generated Class」をクリックして、先ほど追加した「BP_UnityChan_Anim」を選択します。

## アニメーションステートマシーンを作って、結果に応じたポーズを取らせる。 モーションを再生させる前にステートマシーンを作って、その結果に応じてユニティちゃんの取るポーズを変えるようにします。 ちなみにこの「ステートマシーン」とは、「アイドル」「歩き」などのアニメーションの状態と状態遷移を管理するものです。
1. グリッド上で右クリックして、「新規のステートマシーンを追加」を選びます。

選んだら、「ステートマシーン」というノードが作られるので、「SM_Anim」という名前にします。

1. グリッド上にある2つのノードを以下のように接続します。

これでステートマシーンの結果次第でユニティちゃんの取るポーズが変わるようになりました。
アイドル状態を作って、アイドルモーションを再生させる
では、ステートマシーンにアイドル状態を追加して、アイドルモーションを取らせるようにします。
1. 右クリックから「ステートを追加」を選択します。

すると、新しいノードが作られるので、名前を「IDLE」にします。

これがアイドルモーションを示す状態となります。
1. 先ほど作った「IDLE」ノードを選択して、ダブルクリックします。
すると、新しいグリッド画面に切り替わり、アイドル状態の内部処理が表示されます。
初期状態では、以下のノードしかありません。

1. 右クリックから「再生 unitychan_WAIT00」を選択して、ノードを作ります。

これは、アイドルモーションを再生し続けるためのノードです。
1. グリッド上にある2つのノードを以下のように接続します。

これで「プレイ」すると、ついにユニティちゃんがアイドルモーションするようになりました!

参考サイト
-
UE4でゼロからユニティちゃんを表示させるまで
http://unrealengine.hatenablog.com/entry/2014/04/15/184432 -
UE4でアニメーションブループリントを使ってステートマシンを組む
http://unrealengine.hatenablog.com/entry/2014/05/14/000828