DataTablesはjavascriptで簡単にテーブルを作成することのできるライブラリ(MITライセンス)です。Ajaxとの相性も良くとても簡単にテーブルを作成でき、表のデータの取得も簡単にできます。plug-inのselectを使用すれば、全ての行のテーブル情報や選択されているテーブルの情報は取得できるのですが、選択されていないテーブルの情報が取得できませんでした。今回は選択されていないテーブルの情報をどのように取得したかを記載しようと思います。もし、いい方法があればご教示いただきたいです。
環境
DataTablesのversionは1.10.19を用いています。
Plug-inのselectのversionは1.2.7です。
Table表示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DataTables</title>
<!-- DataTablesで必要なCSSファイル -->
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css">
<!-- DataTablesでselect(チェックマーク)に必要なCSSファイル -->
<link type="text/css" rel="stylesheet" href="https://cdn.datatables.net/select/1.2.7/css/select.dataTables.min.css">
<!-- DataTablesで必要なjsファイル -->
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<!-- DataTablesでselectに必要なjsファイル -->
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/select/1.2.7/js/dataTables.select.min.js"></script>
<script src="./index.js"></script>
</head>
<body>
<div id="show-datatables"></div>
</body>
</html>
var table;
$(function() {
document.getElementById('show-datatables').innerHTML = "<table id='show-datatablesTable' class='display nowrap' style='width:100%'></table>";
table = $('#show-datatablesTable').DataTable({
"columnDefs": columnDefs,
"data" : data,
"scrollX": true,
"select": {
"style": "multi", // 単一選択の場合はOS 複数選択の場合がmulti
"selector": "td:nth-child(2)", // 選択したい列 今回は2列目をクリックすることでチェックマークをつけることができる
"blurable": false, // table外をクリックしたときに、チェックマークが反応するかどうか
}
});
});
var columnDefs= [
{targets: 0, title: "No", data: "no"},
{targets: 1, title: "チェック", defaultContent: "", "className": "select-checkbox"}, // classNameをselect-checkboxにすることでdatatablesのselectが準備したcheck boxを使用することができる
{targets: 2, title: "Name", data: "name"},
{targets: 3, title: "Age", data: "age"},
{targets: 4, title: "Address", data: "address"},
{targets: 5, title: "Phone Number", data: "number"}
];
var data = [{
"no": 1,
"name": "田中",
"age": 18,
"address": "東京",
"number": "08011111111"
},
{
"no": 2,
"name": "佐藤",
"age": 20,
"address": "神奈川",
"number": "08022222222"
},
{
"no": 3,
"name": "鈴木",
"age": 22,
"address": "埼玉",
"number": "08033333333"
},
{
"no": 4,
"name": "前田",
"age": 25,
"address": "群馬",
"number": "08044444444"
},
{
"no": 5,
"name": "小島",
"age": 30,
"address": "栃木",
"number": "08055555555"
}
]
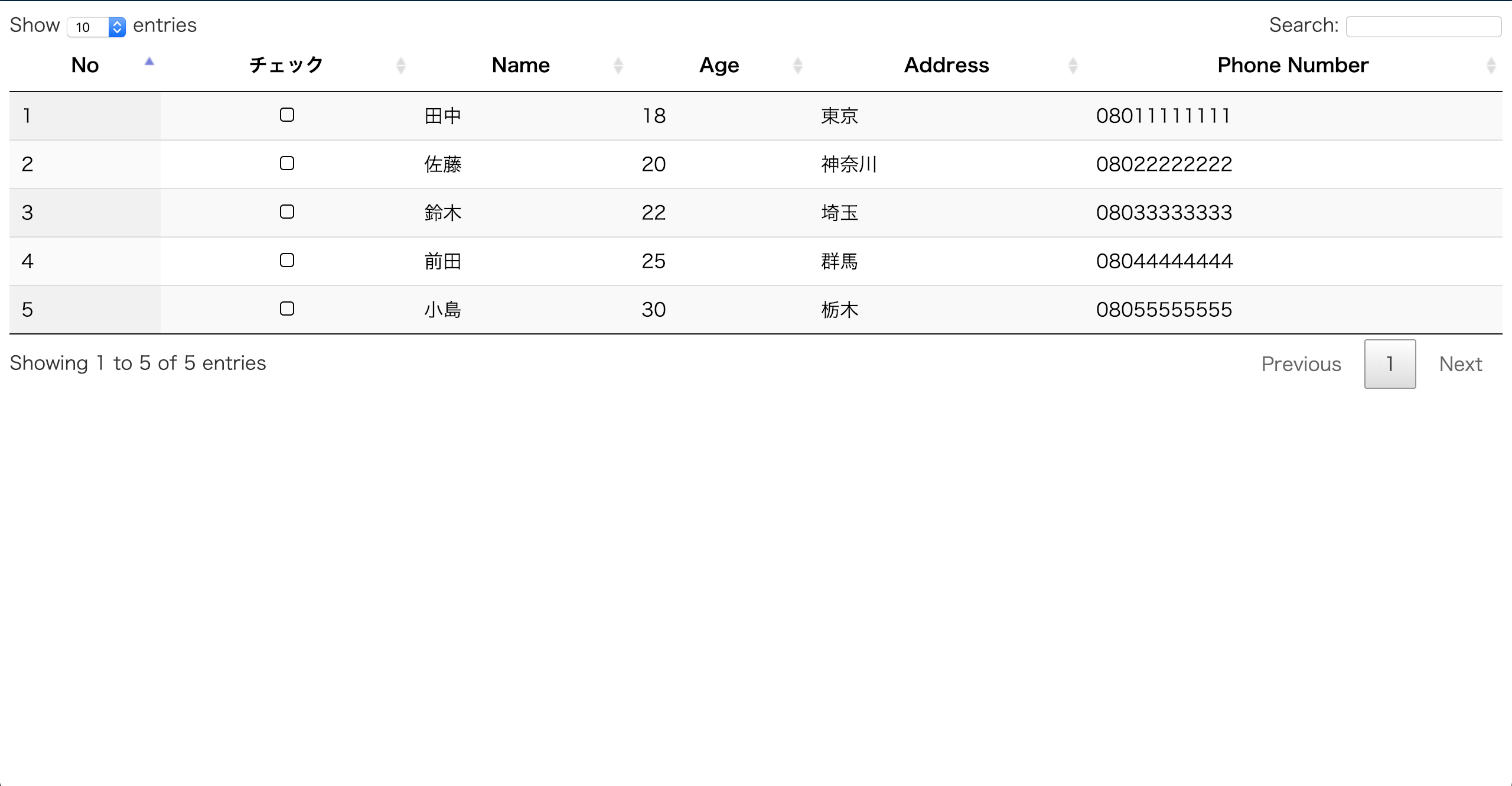
土台となるTableの表示です。下記のようなTableが表示されます。

選択された行のデータの表示方法
選択されている行のデータ取得はDataDablesの方で用意されています。
//全ての行のデータ
table.rows().data();
// 選択されている行のデータ
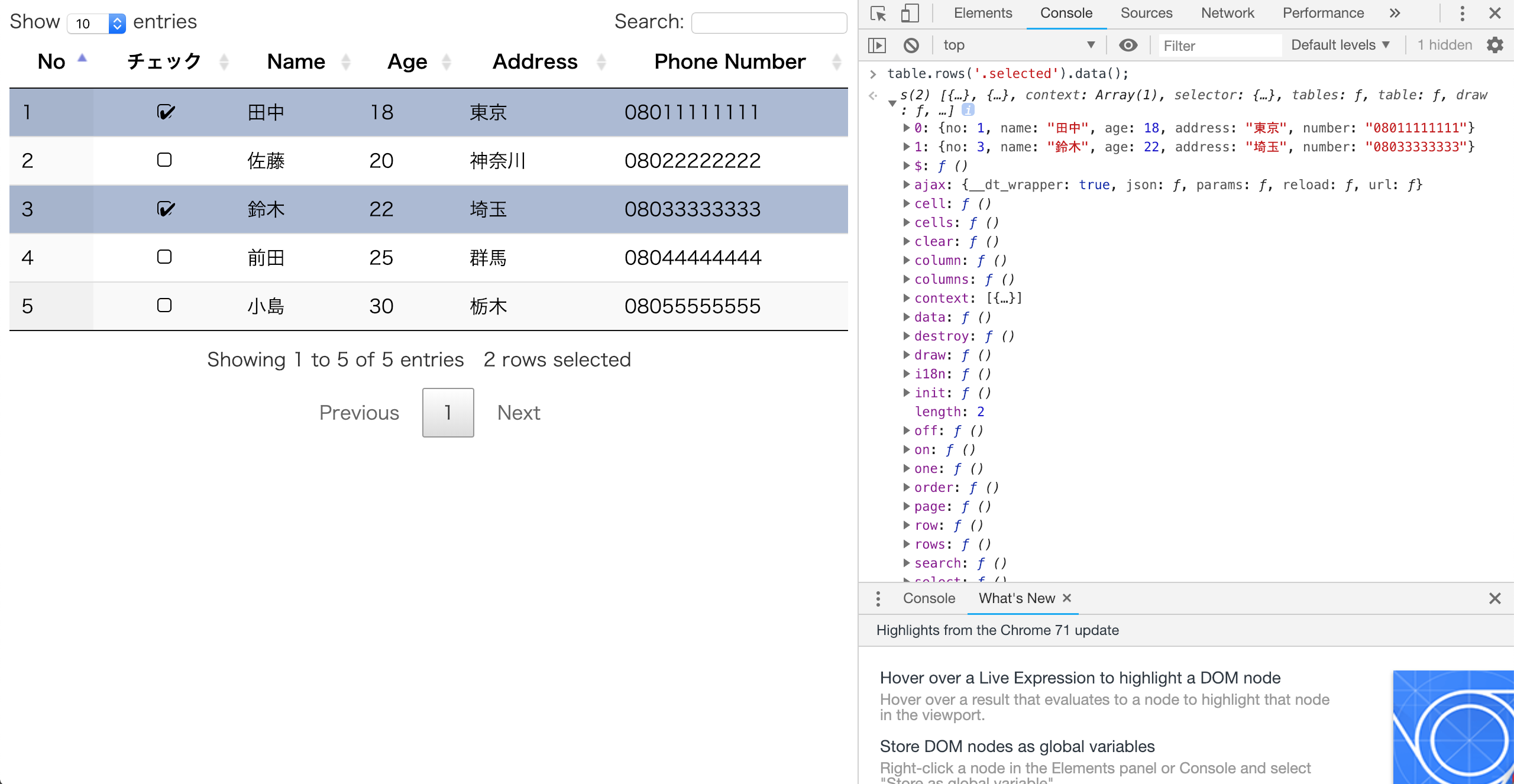
table.rows('.selected').data();
コンソール上でデータが取れていることが確認できます。

しかし、上記のように選択されていない行のデータをDataTables用意されているものでは取得できませんでしたので、工夫させていただきました。
選択されていない行のデータの表示方法
function()内に下記を追加します。
for (var i = 0; i < table.rows().data().length; i++) {
// チェック選択されていない行にはクラスを追加しておく
$(table.row(i).node()).addClass('deselect');
}
table
.on( 'select', function ( e, dt, type, indexes ) {
$(table.row(indexes).node()).removeClass('deselect');
} )
.on( 'deselect', function ( e, dt, type, indexes ) {
$(table.row(indexes).node()).addClass('deselect');
} );
最初のfor文で初期表示時に全ての行に.deselectクラスを追加しています。
選択した時と、選択解除した時のイベントを取得できるのでそのときに選択した時は.deselectクラスの解除。選択を外したときに.deselectクラスを追加しています。
このようにすることで
// 選択されていない行のデータ
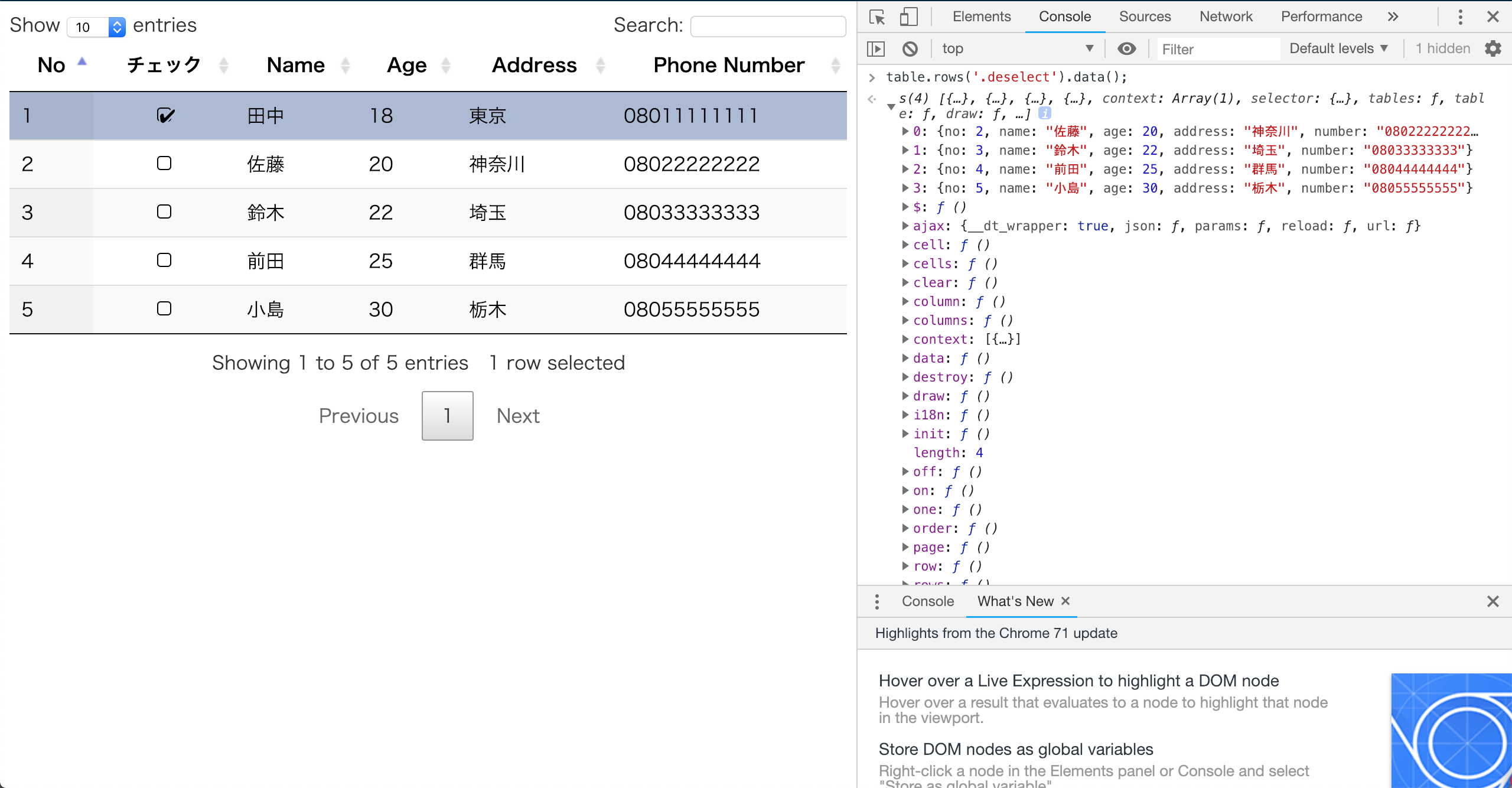
table.rows('.deselected').data();

選択されていないデータの取得ができるようになります。
選択されていない行のデータが必要になるケースはなかなかないと思いますが、このようにすることでなんとか取得できました。