はじめに
新卒入社した会社で楽しく働いていたが改めて自身の夢や目標を考えているうちにこの仕事が本当に自分のやりたいことなのか?
そして、この仕事を続けた先に自分の夢や目標を叶える事ができるのかと1年半迷い悩み続けた中でプログラミングを知り没頭して学習し続けた記録と同じように学習始めようとしている方に向けて自身の学習順序や反省点を共有できればと思います!
ざっくり私自身についての紹介もさせて頂きます。
2020年4月に文系大学(経済学部)の新卒で前職に入社し、2022年1月からプログラミング学習を始めました。
そして、社会人3年目にあたる2023年4月に退職し、ApprenticeShipというサービスに参加し、ポートフォリオを完成させました。
なのでプログラミングという言葉もつい最近知ったばかりでパソコン自体もほぼ触ったことのない人物の奮闘だと思っていただければ幸いです笑
追記
転職活動の実績として、自社開発企業1社、受託開発会社2社内定いただきました。
wantedlyにてメッセージ送り面接に進むケースがほぼでしたが、できる限り規模の小さい会社を選んでいたからなのか面接によばれる確率はおおよそ40%ほどありました。
面接はそれなりに練習した自負があるので90%通過することができました。
並行して複数社の選考進めていましたが、行きたいと思える受託開発会社に出会えたのでほとんどの選考を辞退し受託開発会社を選びました。
おかげさまで2023年9月よりエンジニアとして業務に邁進しております!
目次
- ポートフォリオについて
- 学習期間について
- 学習教材の紹介
- 学習における反省点
1. ポートフォリオについて
下記が作成したポートフォリのGitHubリポジトリになります。
ShihtHubリポジトリ
もし詳しく知りたい方はREADMEに記述しているのでそちらみていただけると幸いです。
また、これから学習始めようとされている方はGitHubが何かわからないと思うので簡単に説明すると、
Webアプリなどコードを書いて作成するコードそのもの、つまり設計図の様なものを保存し共有するツールの様なもので基本的には必須になりますので、一度見てみてください。
ここから簡単にポートフォリオについて解説します。
概要
日々の煩雑なシフト管理を楽にするシフト管理アプリ『ShiftHub』
所属する店舗を作成し、その所属するスタッフのシフト管理ができるWebアプリです。
スタッフとマネージャーという2つのログイン方法があり、スタッフは許可されたシフトの提出と確定したシフトの確認ができ、マネージャーはスタッフが提出したシフトの確認及び編集と確定ができます。
他にも店舗ごとにスキルが登録でき単日でそのスキルを全てカバーできる様にスタッフの出勤が調整できているかのチェック項目があります。
使用サンプルGIF
使用技術
| カテゴリー | 技術名 |
|---|---|
| Frontend | React(18.2.0), Tailwind(3.3.2) |
| Backend | Ruby(3.1.0), Ruby on Rails(6.1.7) |
| Infrastructure | Amazon Web Services |
| Database | MySQL(8.0) |
| Environment | Docker(23.0.5), Docker compose |
| CI/CD | GitHub Actions |
| library | Axios, react-icons(4.10.1), react-router-dom(6.14.1) |
| Gem | dotenv-rails, jwt, unicorn |
| etc. | ESLint, Prettier, rubocop, Git, GitHub, nginx, Figma |
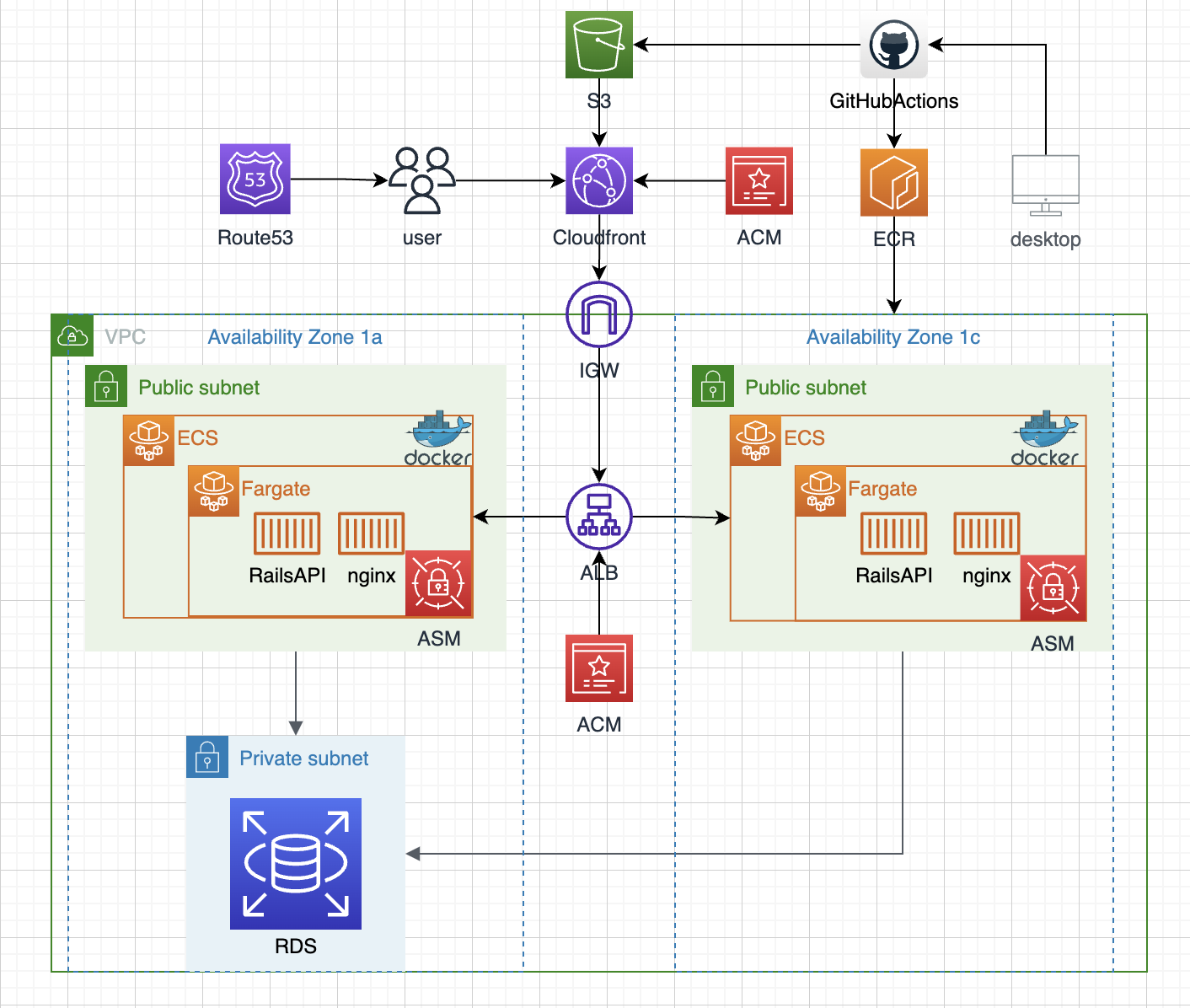
インフラ構成図
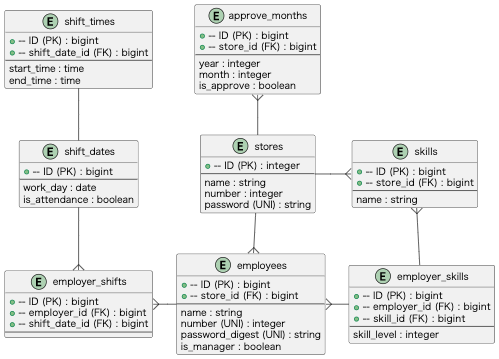
ER図
評価いただいた点
- UIの部分でアニメーションが入っているなどのこだわりが見える
- ポートフォリオ作成してからここまでの制作期間の速さ
- 認証部分でJWTを理解して使っていること
技術質問に関して
これから転職を考えている方は技術面接などに自身がない方もいるかも知れませんが、私の経験だけでお話しするのならばここは気にしなくていいかと思います。
ここでは私が聞かれた技術質問だけ記載しておきますので少しでもイメージ構築に役立てばと思います。
- Reactに関してこのstateはどのようなデータを保持していて何の為に保持しているのか。
- インフラ構成図はどこまで自身で考え作成したのか。
- railsならJWTを使用せずにもっと簡単なgem使用し認証機能作ることができると思うが、なぜJWTを採用したのか。
全て書くと長くなるので抜粋ですが上記の質問をしていただきました。
AIの発達している現在では理解せず複雑なものを作れてしまうので応用が効かない。この志望者は本当にこのコードを自分で書いているのかという点を測ってこられた質問だと感じます。
なので、自身の作成したポートフォリオであればなぜそのライブラリを使用したかの背景やなぜこのデータを保持しているかなどはコードを見ればわかるので答えられるはずです。
AIに丸投げしていれば答えられない質問ではあると思いますが、未経験で技術に対しての深い知見を持っていなければいけないのかなという心配は必要ないかと思います。
注意
ある程度大きな企業になると技術質問や技術試験普通にたくさんあるので注意してください。
現状の転職活動の技術レベルについて感じること
現在複数社選考進めており、良いお返事いただいているところも実際ありますが、正直な話未経験でここまでやれていることはなかなかすごいんじゃないかとトントン拍子で進んでしまうのではないかと自分自身ある程度形になったポートフォリオをニヤけ顔で眺めて思っておりました。
Reactの導入・DockerやAWSを用いたデプロイにCI/CDまでしていますし、自分のイメージをある程度具現化できたので自信ついていましたからね!!!笑
しかし、実際現役のエンジニアの方からすると、ふーんよくできてるね!ぐらいの感想でしかありません、、、
ある程度のレベル感のポートフォリオであれば企業側も見飽きているくらいなのだと感じます。特に中途未経験であればfrontendとbackendの分離やDocker・CI/CDなどはできて当たり前ぐらいのレベル感なのかと思いました。
もし、これから学習始めようと考えている方は作成するポートフォリオの最低レベルは高く見積もっておいた方が良いかと思います。
2. 学習期間について
冒頭で学習期間を記述しておりましたが、改めて具体的に記述いたします。
-
学習スタート
まず2022年1月にプログラミングに出会い、このタイミングでProgateを遊び感覚で触っておりました。
console.logで出力してスゲーー!!!こんなんできるんか!!!って衝撃でした。この時点では本気で目指しているわけではなく、おもちゃ程度に触っていました。面白かったので課金して色々触ってはいました。 -
3ヶ月目目
progate触りだしてから何か作ってみたいなという思いが強くなり、せっかくなら仕事でめんどくさい作業簡略化したいなーと考える様になりました。
そんな中で下記の記事を見つけました。
この記事は、大学生がバイト先のためにシフト管理アプリを作成したというものです。
この記事に衝撃と感銘を受けました。
最後まで私の学習のモチベーション保つことができたこと、保つことができたからこそさらに面白さを知ることができたのもこの記事のおかげです。
自分の中で作りたいと思えるものを最初の段階で見つけることができたのは幸いでした。この記事の方には感謝しかありません。
これから学習される方も近い目標として確実に作りたいものは先に決めておいた方がいいかもしれません。
-
4ヶ月目
プログラミングと出会ってからこの辺りから本格的に学習を始めました。
この時点ではHTML・CSSの本購入し一番初心者向けの模写サイトを汚く模写できる程度のレベル感です。
このタイミングでprogateのRubyを学習しました。 -
6ヶ月目
この時期くらいで約2ヶ月間かけてRubyの教材を仕事おわりや休日にひたすら読んでは調べてという形で進めていました。いわゆるチェリー本というやつです。正直プログラミング全く未経験で読み進めたので理解しながら読み進める様にしていたので時間が少なかったというのもありますが、2ヶ月くらいかかってしまいました、、、
これから学習される方は私の様なやり方よりもチェリー本は1度流すように読み何度も読み返す辞書のように使うのがいいかと思います。ある程度プログラミングというものがどんなものかわかる様になってくるにつれチェリー本が素晴らしい教材だと気付けるはずです! -
9ヶ月目
チェリー本理解したつもりの私はここでRubyだけで何か作れるというものではないということを知ります。(作れるが初心者がイメージしているものをRubyだけで簡単にできるようなものではない)
そしてRailsチュートリアルを約2ヶ月かけて1周します。はっきり言って正直意味わはからなかったです笑
おそらくここは1つの挫折ポイントかと思いました。私の進め方も悪かったのですが、半年ほどひたすらインプットしていたので何かデザインのある動くものを作ってこなかったのでいざやりだした時にすぐ結果が出ないと向いていないのかなと正直絶望します。しかも、ググってコピペでやっているのにできない時なんか特に、、、笑
ここを乗り越えてBootStrapで見れる画面になった時はが絶望忘れてスタバで1人でガッツボーズしてました笑
(この時は仕事終わりに早く上がれた時だけ閉店ギリギリ1時間スタバで学習していました) -
12ヶ月目
ここでRailsまでできたんで何か作ろう!となりました。
要件や仕様はすでに作成されている状態のものを形にしていきました。
作成したものは下記のリポジトリで確認できます。
[在庫管理システムのリポジトリ]
これはログイン・商品の登録・削除・更新・お気に入り登録・カートに入れる。カートから削除するという機能のあるRailsで作成したものになります。
これを作成するのに3ヶ月ほどかかりました。。。
今までは答えのあるものを作ってきたが自分で作るとなるとひとつひとつ理解できていないと何もできないので今までの学習で1番時間かかりましたが、1番力がついた時期だと思いました。とにかくエラーとの戦い方・ググる力がつきました。
あとここで作りながらMySQLについても知らず知らずに学習していました。ただ、SQLとかの意味は全く理解していなかったです。笑
-
1年目
そうこうしてついにポートフォリオ作成を考え始め退職も考え始めました。
調べていくと何か作ろうと思うとまず、機能要件と呼ばれるどんな機能を持たせるかを考え、データベースを考えてからコードを書いていくという流れだと理解しました。
しかし、データベースの設計の段階でつまづきました。。。データベースの勉強なんてしてねえ、、、テーブルはどんな風に作ればいいんだ、、、ここで足踏みしてしまいデータベースから一度逃げました笑
そしてポートフォリオについて調べていくうちにRailsだけで作成しても他の求職者にボロ負けしていることも知ったのでReactの学習を先に行いポートフォリオを後回しにしました。。。
ここまで仕事自体は順調で昇進もしていていたので急ぐ必要はなかったのでずるずると仕事を続けてダラダラとプログラミングをしている感じでした。 -
1年3ヶ月目
Reactが少し理解できてきてRaisと連携したToDoアプリを作成し始めました。
正直全くできなかったです。ここで仕事もプログラミングも中途半端な気がしたので思い切って退職しました。
そして運よくApprenticeShipというサービスの募集が合ったため選考に進みました。
Apprenticeでは学習のロードマップを示してくれました。
ここまででの学習時間は測っていないのでなんとも言えないですが、休日は長くて5時間短くて3時間程度の学習、出勤日は長くて1〜2時間程度の学習を継続していました。 -
1年4ヶ月目〜現在(約4ヶ月間)
ここから毎日がっつりプログラミングのみ学習し始めました。
ここでGitやLinux・SQL・データベースについて学習しました。GitとLinuxに関しては動画ベースでSQL・データベースに関しては書籍で学習しました。言語以外のこの辺りの知識は独学でやっている時はあまり重要視しなかったですが、実際絶対に必須なので確実に学習する必要あります。よくわからなくても書籍や動画を1つは見ておくだけでもある程度学習が進むと点と点が繋がる様な感覚があると思うのでオススメします。個人的にこの周辺知識はRailsチュートリアル終わった段階で使い始めていた方が良かったなと思います。
AWSも学習しましたがはっきり言ってここが難易度でゆうと個人的に1番高かったです。サービス利用にお金もかかるので、できて損は絶対ないですが学習に割く時間があまりない方は別のサービス公開方法を選択してもいいかと思いました。
また、同時に独学でDockerも使用していましたが、ここも完全に理解して使いこなすのは難しいと思うのですが、Dockerもほぼ必須レベルのスキルなので最初は書籍や動画で概要把握しコピペでいいのでとにかく早めの段階から使い回す方がいいと感じます。
そして、学習時間としては4ヶ月間毎週60時間は最低する様にしていました。結果として1000時間を超える学習時間になっていました。よく書かれる1000時間の学習時間が必要というのは間違いではないと思います。
3. 学習教材の紹介
- Ruby / Ruby on Rails
【プロを目指す人のためのRuby入門】
Rubyは正直この本が完璧すぎてこの本片手にYoutubeなどのハンズオントレーニング系をいくつかこなしていくだけで理解深まるかと思います。ただ、いきなり全て読み切るのはやめた方がいいです、、、知識ない状態で読み始めると根本的なプログラミングのイロハの部分を調べながらなので私は2ヶ月くらいかかりました。
【独習RubyonRails】
Railsはこの本片手にYoutubeの色々な作ってみた!系をとりあえずやりこみました。体で覚える感じでした笑
- HTML&CSS
【1冊ですべて身につくHTML&CSS】
HTML&CSSこれ最強です。
- JavaScript
【本当によくわかるJavaScriptの教科書】
progate触った後であればこの本オススメです。JavaScriptの全体像が見えやすくなるので序盤に読むことオススメします。
【JavaScript本格入門】
少し分厚いので勇気入りますが、細かい部分まで書かれているのでこの本をベースに学習していくのもいいと思います!
【JavaScript Primer】
これはネットで見ることができるのですが最強です。なんでも乗っているんじゃないかくらい網羅されている気がしました。学び初めでは読み進めることが難しいと思います。
- React
【モダンJavaScriptの基本から始めるreact実践の教科書】
JavaScript学習してからReactのこの本をよくとすぐにReactを始めることができると思うので初めにオススメです!
【Reactハンズオントレーニング】
少し分厚いですし、初心者向けではないと思います。ただ、1番読み応えがありReactの理解が深まった1冊で私はこの本読了後Reactが好きになりました笑
【React チュートリアル 三目並べ】
React少しわかってきたかな?というタイミングでこのチュートリアルやってみるといいかもしれません。詳しくReactについて書かれていますが、JavaScriptやある程度のプログラミングができる前提にはなると思うのでやってみてよくわからなければ立ち戻ってくるがいいかと思います。
- データベース / SQL
【達人に学ぶDB設計指南書】
正直開発経験のない初心者が読むには???となるかと思います。実際私はそうでした笑
とりあえず速読の形式で読み切りました。ただ、実際にポートフォリオの設計を行い始めたタイミングで色々繋がりがわかってきたり、そーいえばこの本にヒントあったなとなるのでとりあえず騙されたと思って読むべき1冊です。
【SQL ゼロからはじめるデータベース操作】
これはSQL操作の基礎部分が理解できます。とりあえずポートフォリオを完成させたいというだけの場合は必須ではないもしれないと思います。
- Linux / Git
【新しいLinuxの教科書】
Linuxについて広く学ぶことのできる1冊です。
結構最序盤で見ておく必要のある動画だと言っても過言ではないです。とりあえず見てコマンドだけどこかにチートシートとして残しておくといいかと思います。できればRailsなどの開発している時に無理にでもコマンド使うとAWSやdocker環境でとても役に立ちます。このコマンドが理解できていないととにかく困ります。笑
同じく最序盤くらいで見ておくといいと思います。Linuxの動画と同じようにGitのリポジトリなど使いこなせるだけで安心感あります。
- Docker
【docker仮想サーバー】
dockerの概念とうかイメージを掴みやすいです。
【仕組みと使い方がわかる Docker&Kubernetesのきほんのきほん】
dockerを使用するならまず読んでみていいかと思います。イラストが多くイメージもしやすいですし、読みやすいです。ただ、Railsコンテナの立て方!などの答え的なものがあるわけではないのでお気をつけください!
少し長いですが、この手順通りコマンド打っていけばdocker使用できます!dockerの良さは作っては壊してを簡単にできるところなので早めにこの動画を見てスタートしてみるといいかと思います!注意点としてdockerがアップデートされているので少しコマンドが古い可能せあります!
- AWS
【Amazon Web Services基礎からのネットワーク&サーバー構築改訂4版 】
まず最初はこの本を一読しておくと理解が楽になるかと思います!
この動画は見て損は絶対にないです。必要最低限ポートフォリオを公開するのに使用するAWSのサービスについて解説されています。ただし、AWSはアップデートが早いので画面が現在のものと結構違っていますので、お気をつけください!
上記の動画ではDocker環境を初めてデプロイするにあたりfargateやECR・ECSを使用したくて色々探していく中で自身の使用しているRails×Reactに合致したものだったので、この情報参考にポートフォリオデプロイしました。
YoutubeですがRailsアプリを初めてAWSにて公開する際にメチャクチャみさせてもらいました。
nginx(エンジンエックス)???え???なんですかそれは???とかって感じでしたがものは試しにやってみようでハンズオン的に行うとできます笑
正直最初は何しているのかイメージ掴みにくいですが、この動画で作成してみて深掘りしていくといいかと思います!!!
私が冒頭にお見せしたポートフォリオ作るまでにメインで使用した教材が上記です。
その他に記事やドキュメントYoutubeなど様々な媒体使用して知識の重ねていきました。
1000時間学習した4ヶ月間ではなく、仕事している中でパソコン開く元気もない、、、みたいな時にとりあえず読んでおくかみたいにコツコツ読んでいた本が結構あります。なので4ヶ月間短期集中的に学習した際に点と点がつながっていく様なイメージでした。おかげで4ヶ月間はとにかくコードを書くことができたので成長速度はメチャクチャ上がりました。
急がば回れじゃないですが、一度じっくり書籍を読み脳の中であ、何か見たことあるなくらいのイメージを先に掴むことは大事だと思います。
4. 学習における反省点
ポートフォリオ完成するまでに順序が違うかったなと思う部分やこうしておけばもっと早く理解できていたなと思う点を下記にまとめます。
- 完全に理解しようとして本は読む必要ない。
- ハンズオン形式でとりあえず作ってみて何か見たことあるなと思える状態になる
- GitとLinuxとデータベースはプログラミング少しわかってきたぞ!何か作り始めようかなのタイミングで学ぶ
※追記
上記反省点の完全理解して本を読む必要はないということと、とりあえず作ってみて思える状態になるというものは基礎を作らずに表面的に使うことができる状態のことになります。
現在であればChatGPTの存在もあるのでなんとか私の言う必要最低限のポートフォリオを作るスピード感が早くなり早く実務に移ることができることを目指すと言う意味になります。
ただ、ChatGPTに丸投げしてやっていると応用が効かない、技術質問に答えられない状態になるのでおすすめは、ここのデータをここで受け取ってこのデータをこんな風に加工してループを回せばいい感じに表示できそう!ただ、このデータの渡し方と記述の方法がわからない、、、みたいな時にガンガン使っていいと思います。
実際現在実務をしており処理をフローチャートに起こしてみた時に処理の順序やアルゴリズム的考え方でのリファクタリングなどにとても苦労しております。早々にこの苦労できていてよかったなと思う反面、ポートフォリオ作成の時からフローチャートを考える癖やアルゴリズムについて習得しておくべきだったなとも思います。
さいごに
とても長くなってしまったのですが、最後まで読んんでいただきありがとうございます。
とんちんかんなこと言っているかもしれないので、ご了承ください🙇
正直何回も投げ出したくなるくらい意味わからないくらい詰まってしまったことありましたが、できた時の快感が大きくてその苦労を忘れてしまう魔力がプログラミングにはあります笑
その気持ちを忘れずに進みたいと思います。自身の備忘録としてそして同じく学習を始める方のイメージ形成に少しでも貢献できたらなと思います。