Xcodeで独自のコードスニペットを追加する方法のまとめ。
※Xcode6.3.2で行いました
コードスニペットって?
登録方法
今回は@synchronizedをカスタムコードスニペットとして登録してみたいと思います。
1.登録したいコードを記述する
カスタムコードスニペットとして登録したいコードをソースコード内で記述して選択状態にします。

2.スニペットを登録する
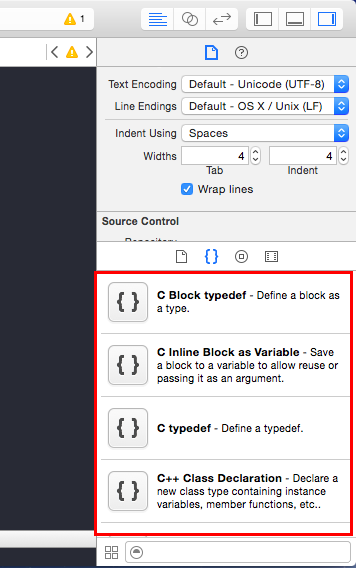
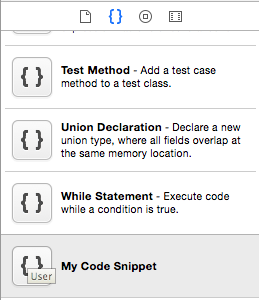
選択したコードを下図の赤い部分(ユーティリティエリアのライブラリ領域)にドラッグ&ドロップします。(ユーティリティエリアは Command+Option+0 で表示できます。)

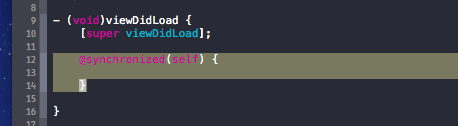
すると一番下に「My Code Snippet」というのが追加されます。
これだけでも一応登録は完了ですが、入力補完が効かなかったり、selfの部分は状況によって書き換えたいのでもう少し詳細に設定します。
(このままで使用する場合は「My Code Snippet」をソースコードにドラッグ&ドロップすれば入力されます。)

3.スニペットの編集・設定をする
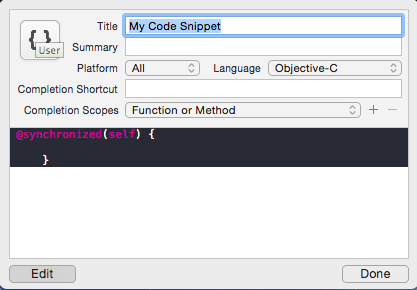
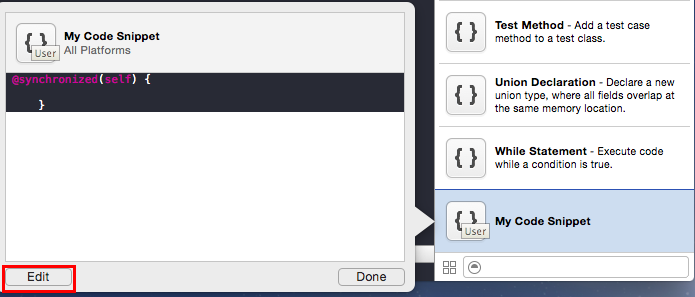
2.で追加された「My Code Snippet」を選択すると下図が表示されるので「Edit」を選択します。

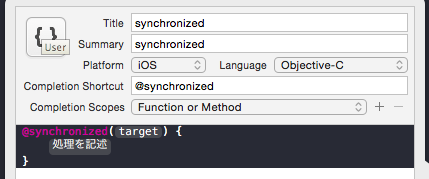
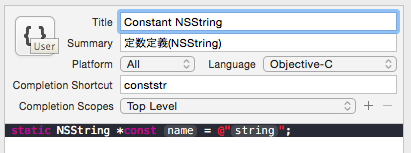
設定項目
- Title
- スニペットのタイトル
- Summary
- スニペットの説明文
- Platform
- 対象環境
- iOS, OS X, ALLから選択
- Language
- 対象言語
- Objective-C, Swiftをはじめ、40種近くから選択
- Completion Shortcut
- スニペット呼び出し用のショートカット
- ここに設定した文字列をソースコード上で入力すると入力補完されるようになります
- Completion Scopes
- ここで指定したスコープ内の場合に入力補完されます
- +ボタンで複数設定できます
| Completion Scopes | 説明 |
|---|---|
| ALL | すべてのスコープ |
| Class Implementation |
@implementationから@endの間 |
| Class Interface Methods |
@interfaceから@endの間 |
| Class Interface Variables |
@interfaceのあとのインスタンス変数を記述するスコープ |
| Code Expression | コードの実装ができるスコープ。メソッド呼び出し内でも可能 |
| Function or Method | コードの実装が出来るスコープ。メソッド呼び出し内では不可 |
| Preprocessor Directive | プリプロセッサディレクティブを記述するスコープ。import文より下で@interface, @implementationより前 |
| String or Comment | 文字列リテラルとコメント内 |
| Top Level | import文より下で@interface, @implementationより外のスコープ |
4.プレースホルダを設定する
登録した@synchronizedのスニペットですが、selfの部分は利用する状況によって変更されるのでプレースホルダとして設定します。
プレースホルダの設定は編集画面のコードの部分でプレースホルダにしたい箇所を<# #>で囲むとプレースホルダとして登録されます。
ちなみにプレースホルダには日本語も設定できます。

最後に「Done」をクリックすれば設定が反映されます。
スニペットを共有する
追加したコードスニペットは
~/Library/Developer/Xcode/UserData/CodeSnippets
に保存されるのでこのフォルダを共有すれば他の人にも追加したスニペットを共有することができます。
スニペットを削除する
登録したスニペットの削除はスニペットを選択してdeleteボタンで削除できます。
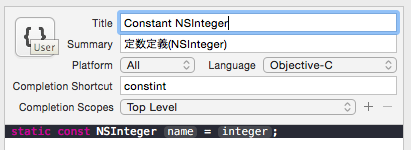
追加例
定数定義などはよく記述するので登録しておくと便利だと思います。


まとめ
頻繁に使用するコードはどんどんスニペットに登録して開発効率を上げていけるといいですね。