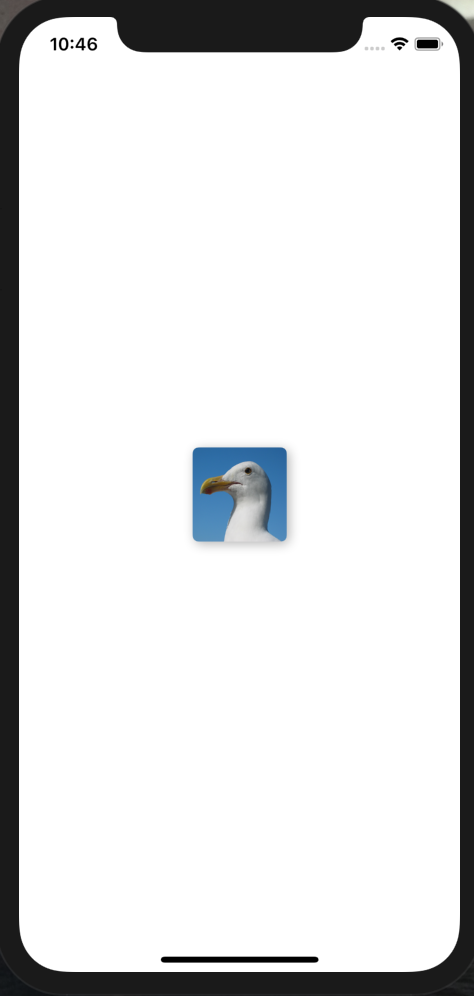
画像を角丸にして影をつける
PINRemoteImageで取得した画像を角丸にして影をつけて表示する処理を実装する機会があったのでその方法を記録します。
角丸にして影をつける処理では、Viewを2つ重ねるサンプルをよく見かけたのですが、Imageで角丸にするやりかたにしました。
(前提) PINRemoteImageをPod等で導入済
- UIImageViewを配置
- UIImageViewに画像URLを設定し、画像を角丸に。UIImageViewに影を設定
@IBOutlet var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
imageView.pin_updateWithProgress = true
let imageSize = imageView.frame.size
imageView.pin_setImage(from: URL(string: "https://upload.wikimedia.org/wikipedia/commons/9/9a/Gull_portrait_ca_usa.jpg"), processorKey: "rounded") { (result, unsafePointer) -> UIImage? in
guard let image = result.image else {
return nil
}
// 角丸にする処理
UIGraphicsBeginImageContext(imageSize)
UIGraphicsBeginImageContextWithOptions(imageSize, false, 0.0)
let rect = CGRect(origin: .zero, size: imageSize)
UIBezierPath(roundedRect: rect, cornerRadius: 5).addClip()
image.draw(in: rect)
let clippedImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return clippedImage
}
// 影をつける処理
imageView.layer.masksToBounds = false
imageView.layer.shadowColor = UIColor.black.cgColor
imageView.layer.shadowOffset = CGSize(width: 2, height: 2)
imageView.layer.shadowRadius = 5
imageView.layer.shadowOpacity = 0.3
}

- ちなみに
PINRemoteImageを利用しないでローカル画像を利用する場合は以下のようなかんじ
if let image = UIImage(named: "kamome.jpg") {
// 角丸にする処理
UIGraphicsBeginImageContext(imageView.frame.size)
UIGraphicsBeginImageContextWithOptions(imageView.frame.size, false, 0.0)
let rect = CGRect(origin: .zero, size: imageView.frame.size)
UIBezierPath(roundedRect: rect, cornerRadius: 5).addClip()
image.draw(in: rect)
let clippedImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
imageView.image = clippedImage
// 影をつける処理
imageView.layer.masksToBounds = false
imageView.layer.shadowColor = UIColor.black.cgColor
imageView.layer.shadowOffset = CGSize(width: 2, height: 2)
imageView.layer.shadowRadius = 5
imageView.layer.shadowOpacity = 0.3
}