やりたい事
・MESHタグで取得した値をお手軽に可視化
・その値を外部で利用できる形(JSON形式)に
したいと思ったので、その2つのやり方ご紹介(自分用メモ的要素が大きいですが)
HOW TO
定期的にMESHの値をIFTTTに送信して、それをGoogleスプレッドシートに書き込んでいき、その書きこまれた値をグラフ化して、書きこんでいる値をgoogle apps scriptでWEB API化して、JSON形式で取得
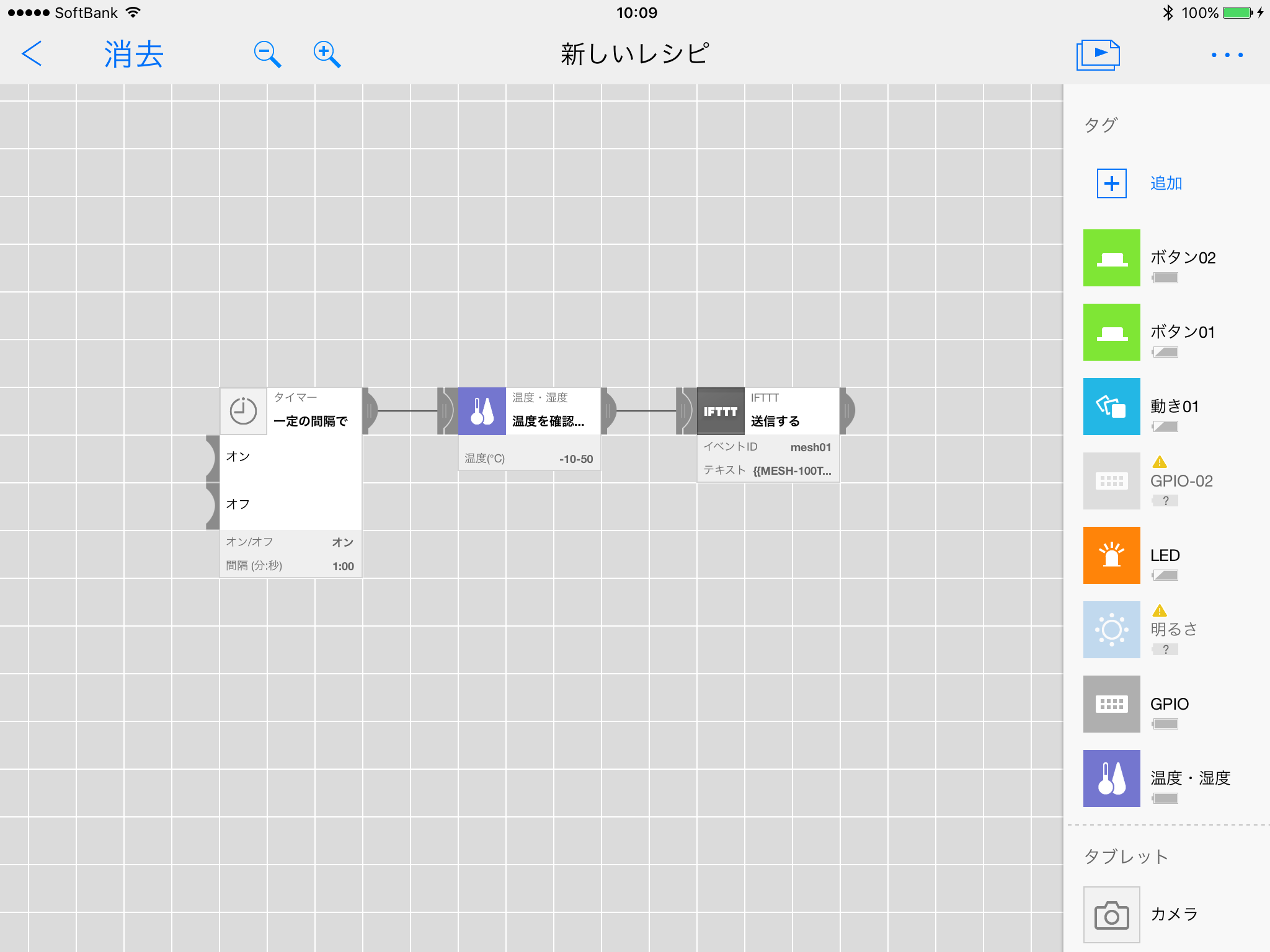
MESHのレシピ
タイマーで1分おきに、温度をチェックしてその値をIFTTT側に送信しています
温度タグ:温度を確認するを選択し、パラメータを-10-50に設定
IFTTTタグ:イベントIDをmesh01(IFTTT側の設定に合わせる)、テキストをデータを選択からTemperatureを選択

温度以外にも、動き・明るさ・湿度・GPIOのアナログ入力・マイクなどが送信できる
(いつの間にかUpdate?されてて、ちょっと感動。気付いていなかっただけの可能性もあり)

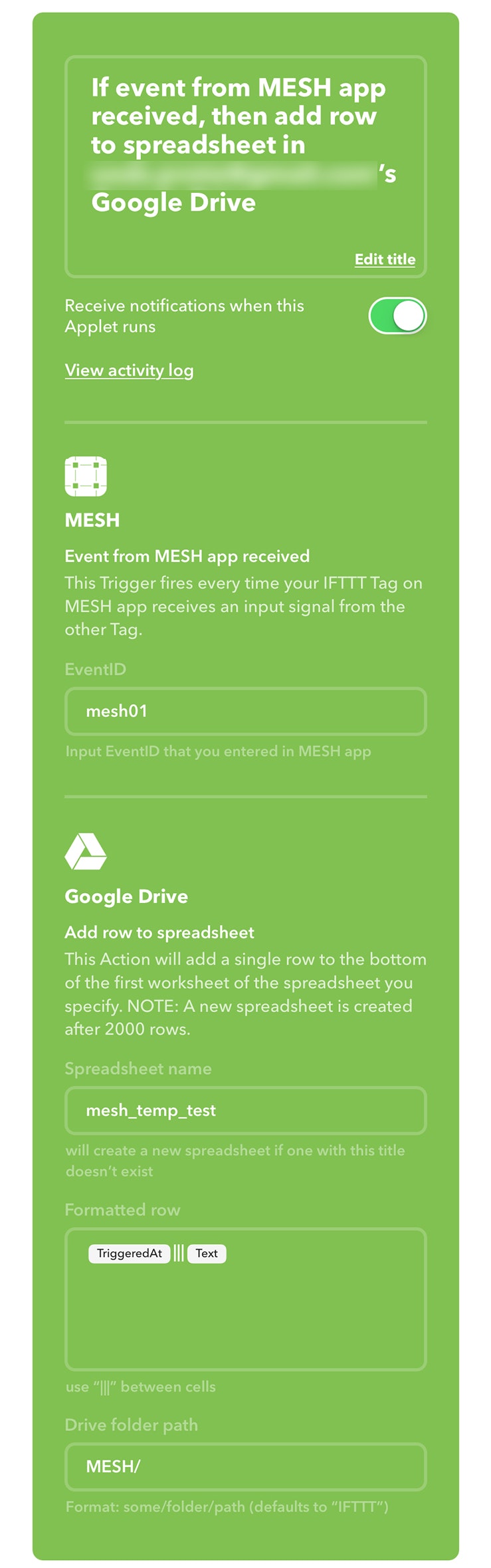
IFTTT側の設定
IFTTT側はMESHの値を受け取ったら、Googleスプレッドシートに新しく行を追加します
MESH:イベントIDをmesh01(MESH側と合わせる)
Google Drive:Add row to spreadsheetを選択し、ファイル名・新しく行に書き込むデータ(初期のまま)・フォルダパス等を入力

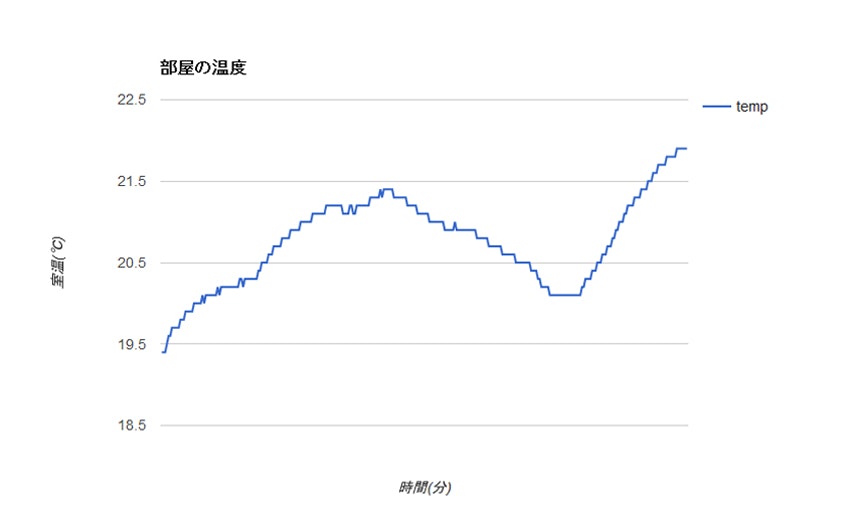
Googleスプレッドシート
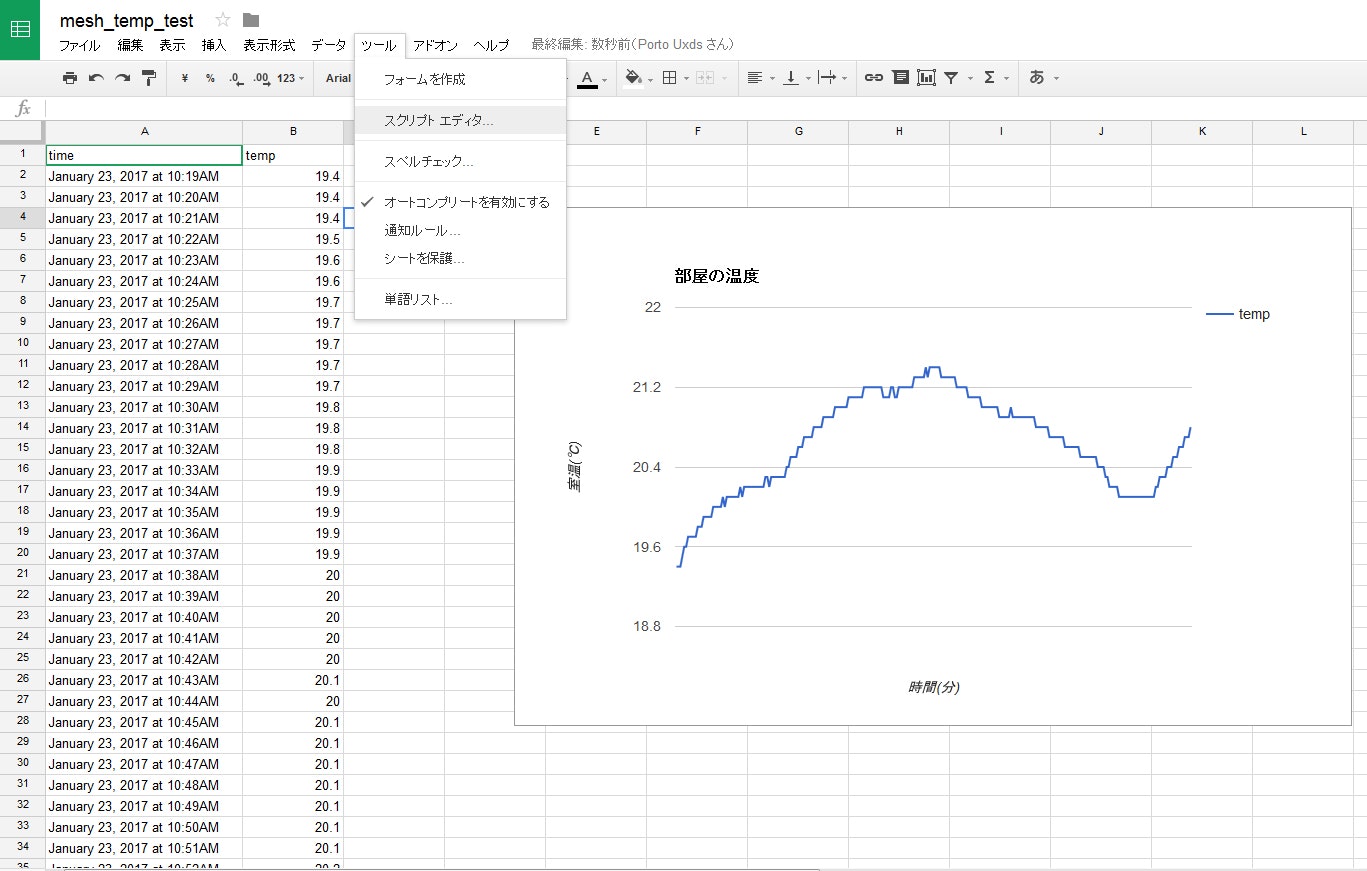
作成されたファイルの一行目にtimeとtempを入力します(IFTTTからの値がすでに記入されていたら、行を追加してください。)

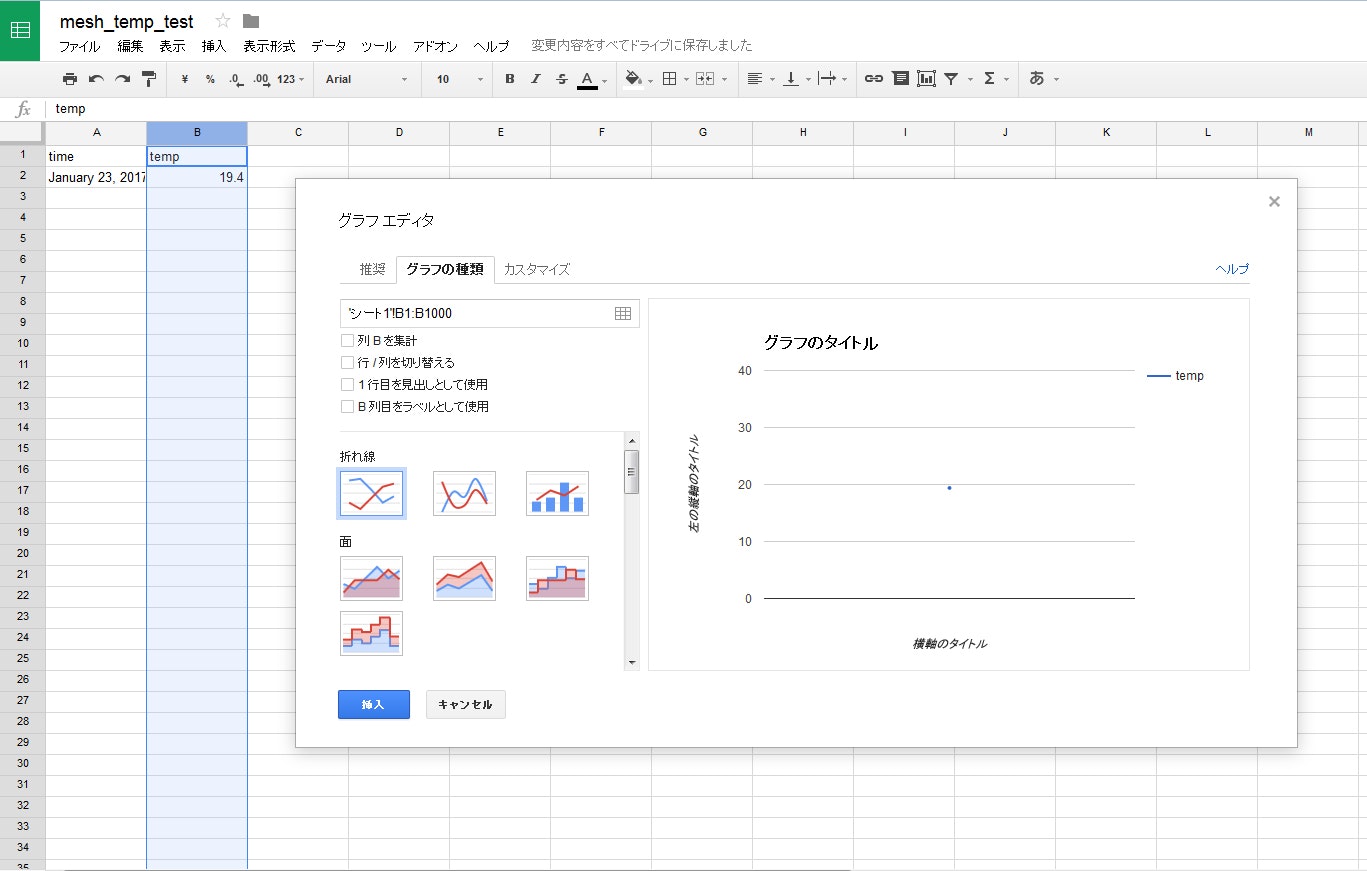
B列全体を選択し、その状態から「挿入」→「グラフ」でグラフの種類を選んでください

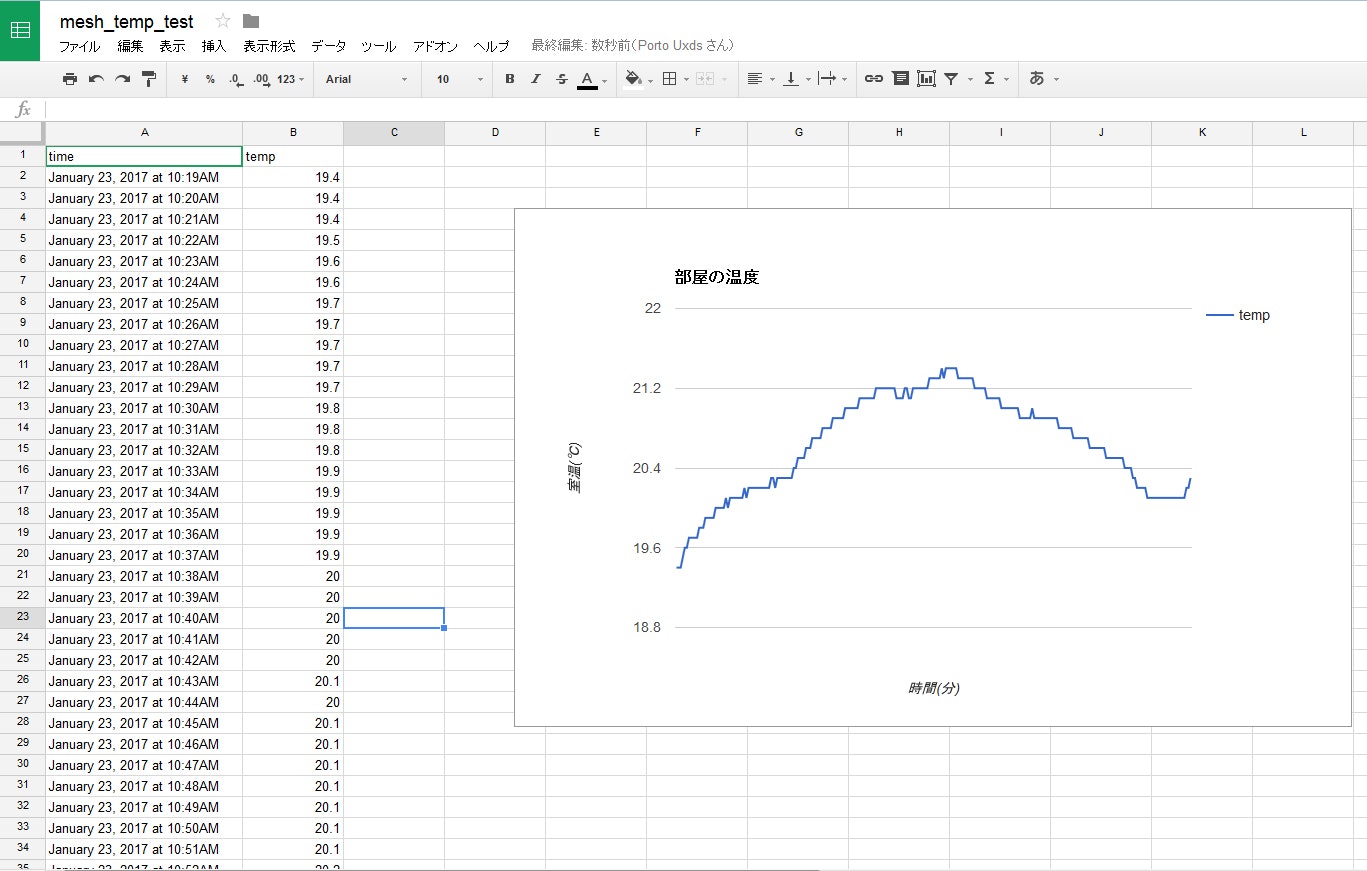
タイトルや縦横の軸に適当な名前を付ければ、簡単にMESHの値を可視化できます

外部で利用できる形に(JSON形式)
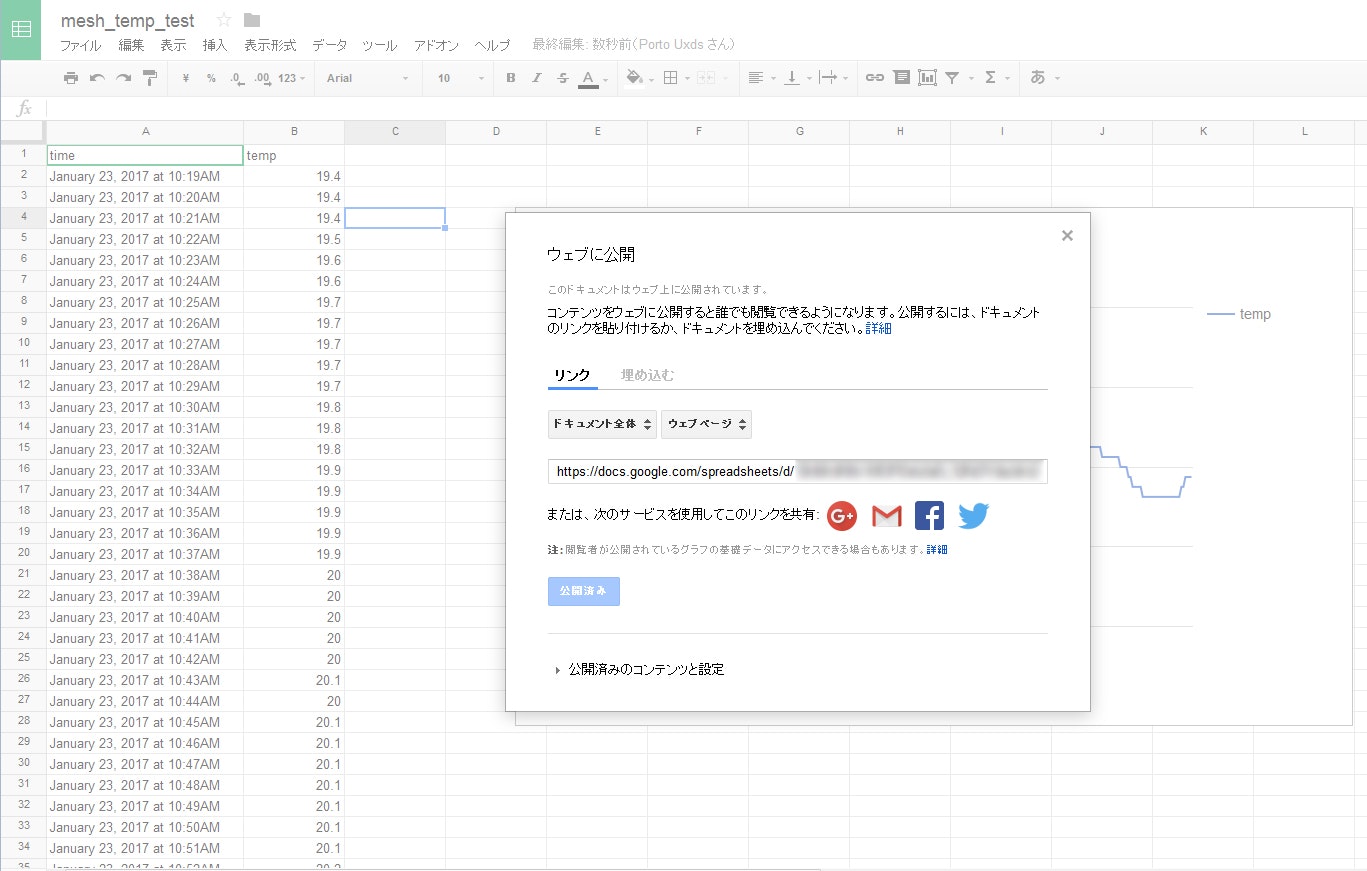
「ファイル」→「ウェブに公開」を選択して公開
https://docs.google.com/spreadsheets/d/xxxxxxxxxxxxxxxxxxxxxxx/pubhtml
ここのxxxxxxxxxxxxxxxxxxxxxxxの部分(id)とシート名(Googleスプレッドシート下部のタブにあるシートの名前)は後で使います

「ツール」→「スクリプトエディタ」を選択し、スクリプトを編集する画面へ
原因が分かっていませんが、ドライブから新規でgoogle apps scriptを作成して全く同じ事をやると、WEP APIがエラーで動かなかったので、
Googleスプレッドシートから作る事をお勧めします(原因分かる方いたら教えて頂けると嬉しいです)

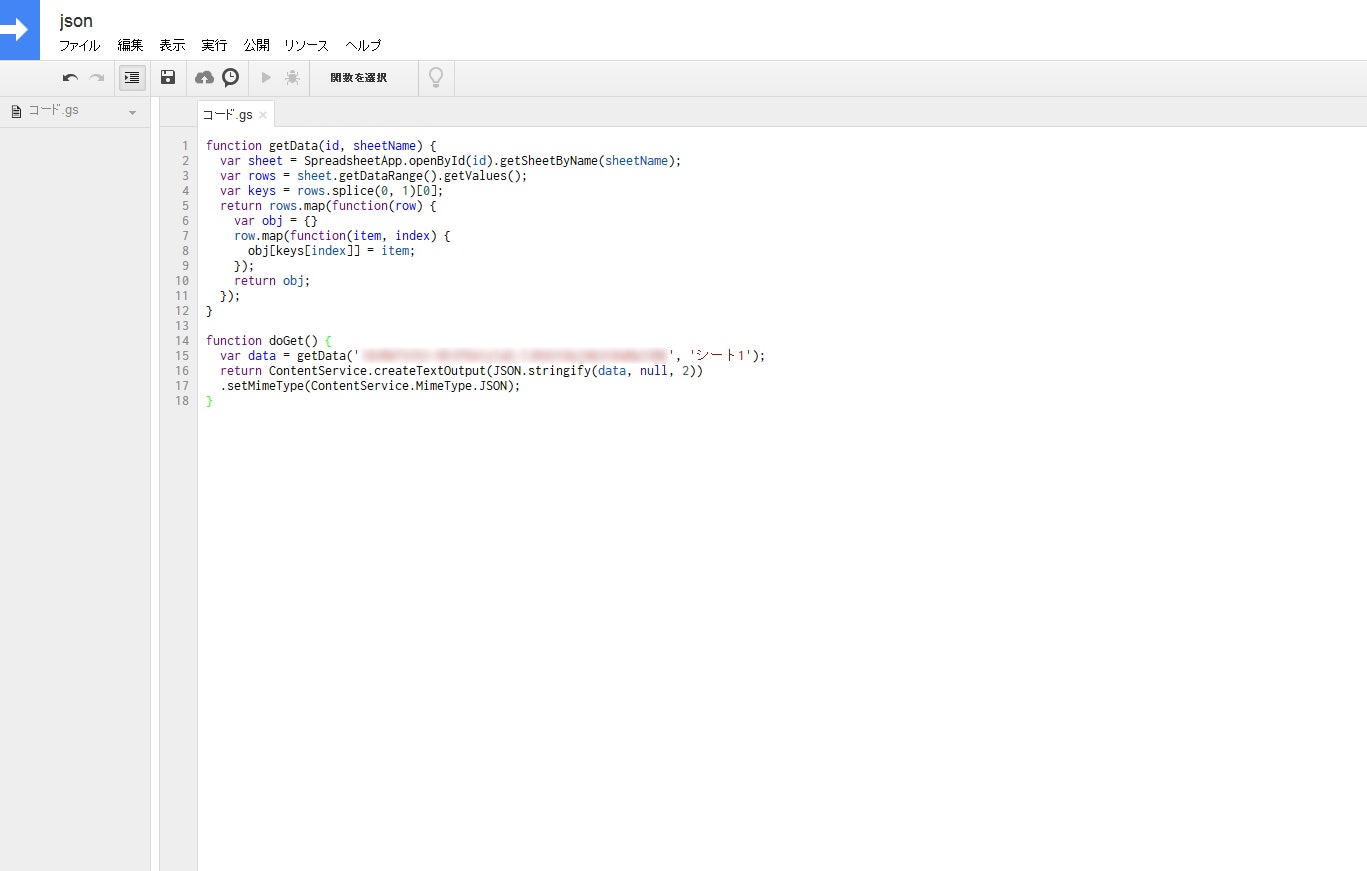
コードを書く
doGet関数の中の'xxxxxxxxxxxxxxxxxxxxxxx' の部分(id)と 'シート1'(sheetName) の部分は適切なものに変更してください

function getData(id, sheetName) {
var sheet = SpreadsheetApp.openById(id).getSheetByName(sheetName);
var rows = sheet.getDataRange().getValues();
var keys = rows.splice(0, 1)[0];
return rows.map(function(row) {
var obj = {}
row.map(function(item, index) {
obj[keys[index]] = item;
});
return obj;
});
}
function doGet() {
var data = getData('xxxxxxxxxxxxxxxxxxxxxxx', 'シート1');
return ContentService.createTextOutput(JSON.stringify(data, null, 2))
.setMimeType(ContentService.MimeType.JSON);
}
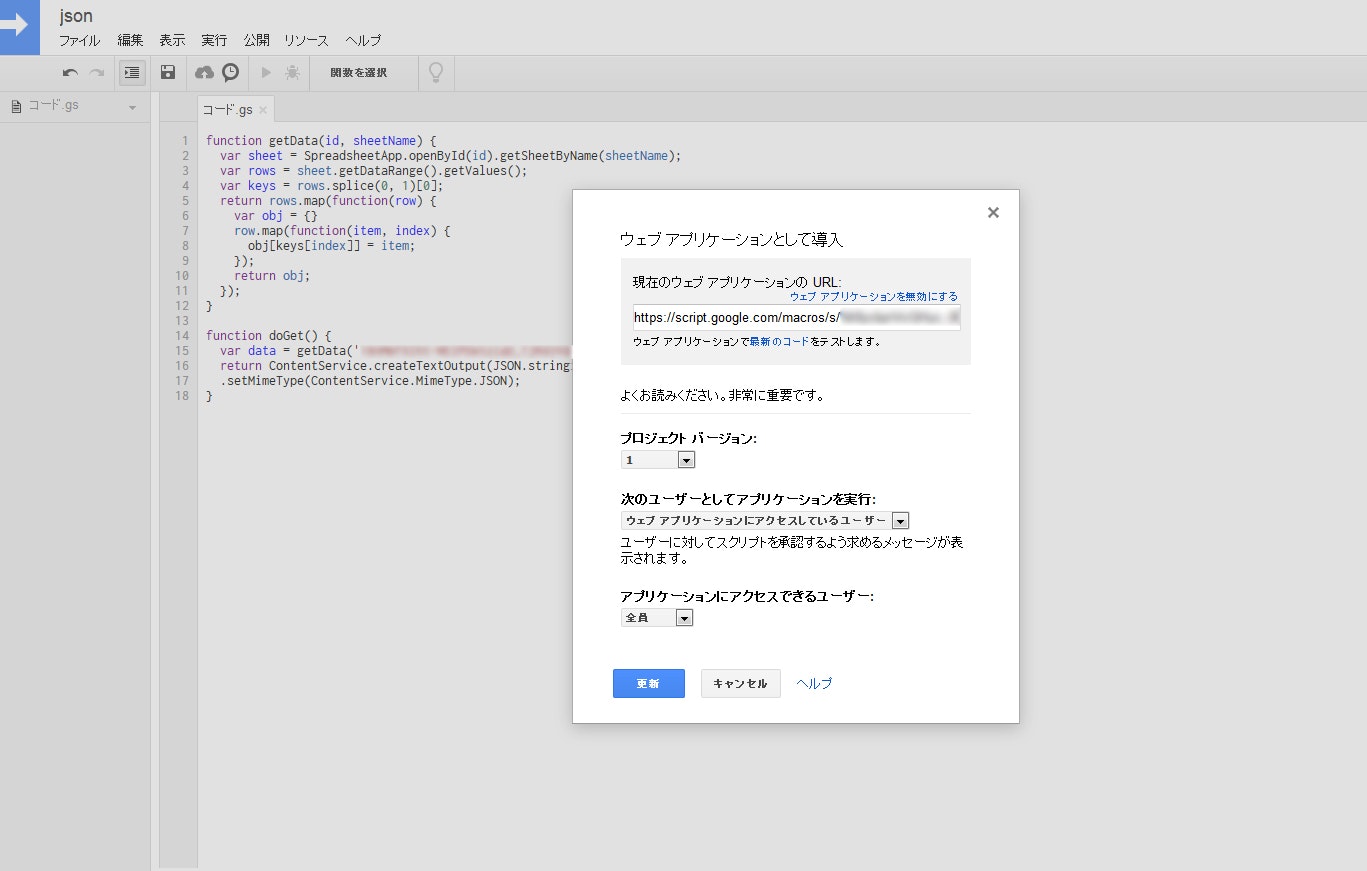
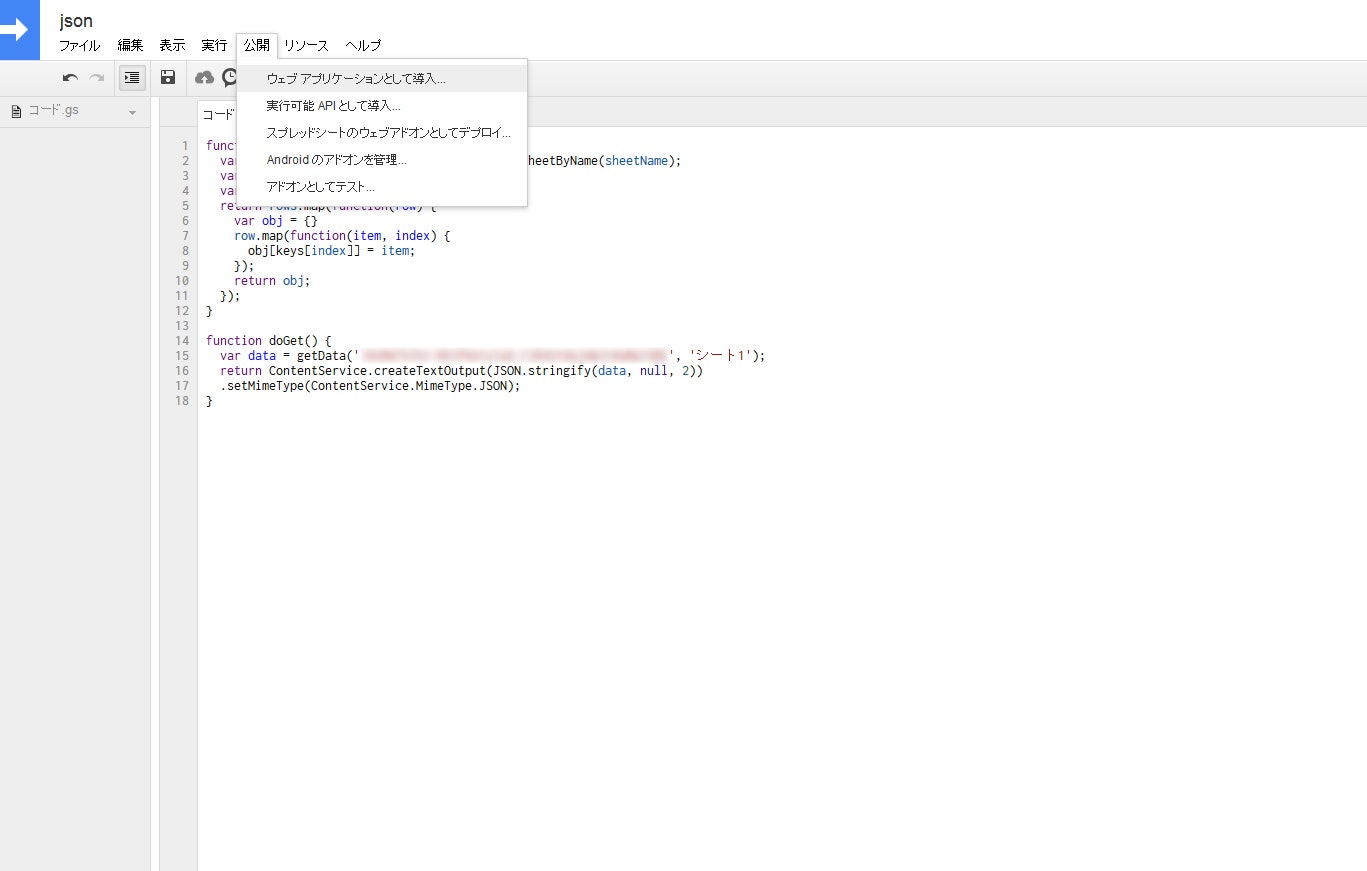
WEB APIとして公開
「公開」→「ウェブアプリケーションとして導入」を押して、各項目を設定

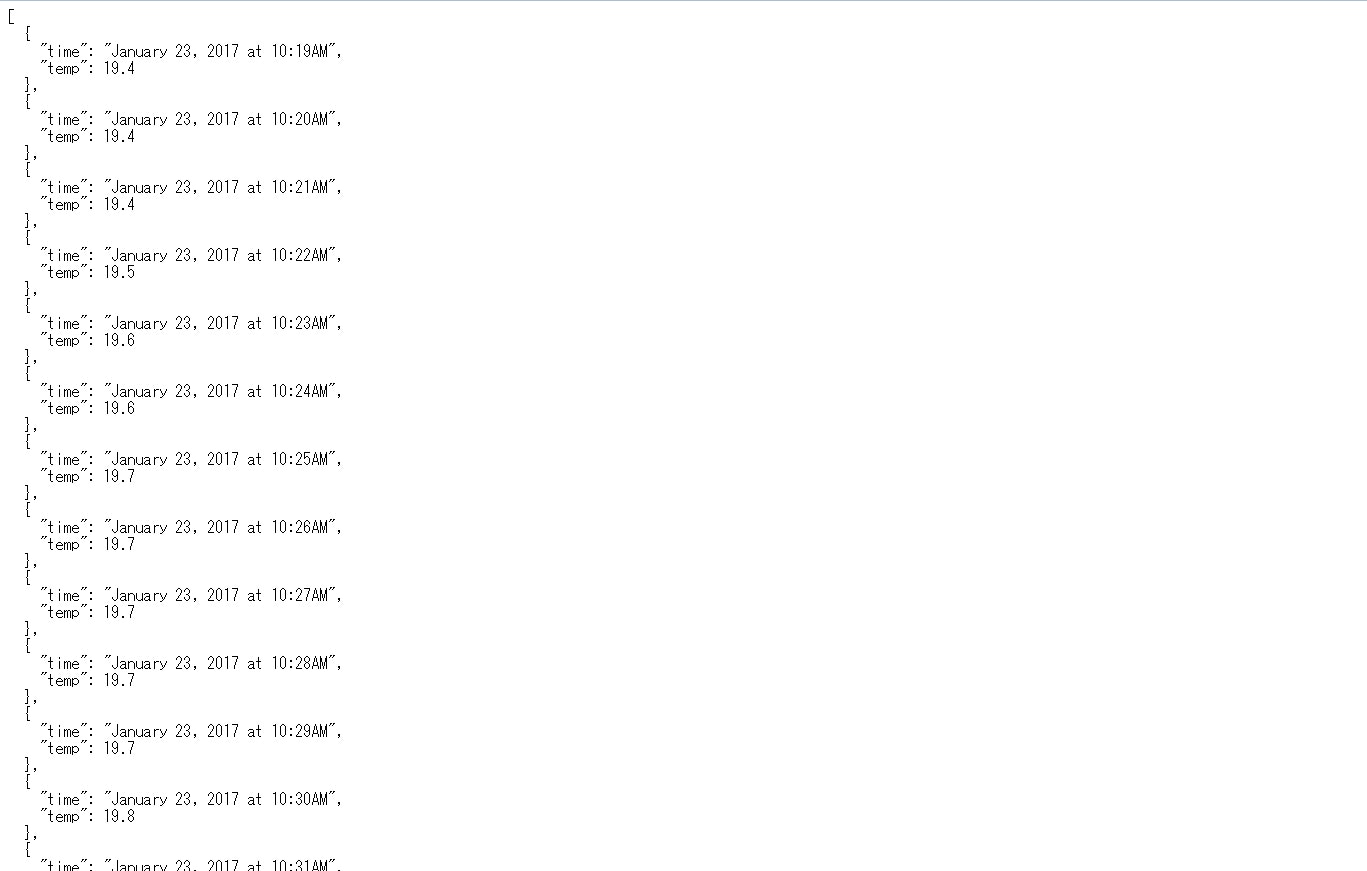
問題がなければ公開され、「現在のウェブアプリケーションのURL」のリンクから下記のような結果が得られる

まとめ
簡単にログが取れて可視化できるので楽しく、MESHの値を利用できるので出来る事の幅が広がりそう
これを使ってラピッドプロトタイプングのスピードをさらに高速化していきたい
参考サイト
Google SpreadSheet のデータを JSON 形式で取得する Web API をサクッと作る
http://qiita.com/takatama/items/7aa1097aac453fff1d53