はじめに
はじめまして。ごだと申します。
2020年9月に「Magic Leap Challenge」というハッカソンに参加させていただきました。
デバイスを1週間貸していただけて、家での開発ができるという素晴らしいイベントでした。
その中で気づいたことを今回まとめてみましたので、お役に立てれば幸いです。
ゲームデザイン
「触覚」をコンセプトにした音楽ゲームを作りました。
プレイヤーはテーブルを指で叩くことで移動してくるノーツを処理することができます。
(譜面を作り込む時間の余裕がなく、BGMとSEを合わせられてないのですが雰囲気を感じていただければ幸いです)

動画:https://youtu.be/ckV3ReiJ7og
実装にあたり、空間メッシュとハンドトラッキング機能を活用しました。
単純ではありますが、テーブルより僅か上にノーツを処理するためのボタンを配置することでARでは得づらい触覚という体験を加えることができました。
触覚
近年AR技術はどんどん進化を続けています。
多くのデバイスや技術が開発され、今では周囲の環境を映像として取り込むだけでなく、空間の特徴点・メッシュ構造・深度・輝度など現実世界の多くの事柄をパラメータとして取得できるようになりました。
クリエイターはそれらを活用して、ホログラムをより自然に現実に溶け込ませることができるようになりました。

自分もその流れに則り、ARを考える際に現実とホログラムをどう重ねるかを大事にするようにしています。
今回は触覚という感覚を中心にして、テーブルを叩く音や手に伝わる振動とホログラムを連動できればと考えました。
視野角
現状のARグラス開発で難しいのは視野角の問題かと思います。
視野角がVRほどは広くなく、MagicLeapでは50度となっています。
また、MagicLeapは手前37cmは非表示領域となり、ホログラムを表示することはできません。
ホログラムが見切れてしまうとその瞬間ではどうしても没入感が途切れてしまうので、視野を意識してデザインを行うことはとても大事だと思います。

自分が今回作ったゲームはそれを意識したデザインができていないのですが、振り返ってみてこうすればよかったというアイデアはあるので列挙したいと思います。
1. 手前に表示されるホログラムは小さくして、大きいものを出さない。
2. プレイ前にキャリブレーションを入れて、視野に収まるように事前に全体のオフセット、スケールを調整する。
3. ビネットのようなエフェクトを入れて、視野の境界をぼかす。
3に関しては、Kazuya Hiruma様の ARグラスで 魅力的な絵作り という資料を拝見させていただき、素晴らしいアイデアだと感じております。
明度
ARでホログラムの色合いをどのようにするかという話題になります。
絵作りの話になるので正解はないのですが、自分はARでは明度の高い色を中心にした方がいいと思っています。明度が高いと以下の2つのメリットがあると考えているためです。
1. 見やすい。
2. 現実からホログラムが浮き出て見えて、近未来感を演出できる。
100%主観ではあるのですが、自分が仕事でARコンテンツを作る際もこちらの方が評判がいいのであながち間違ってはないんじゃないかなと思っています。
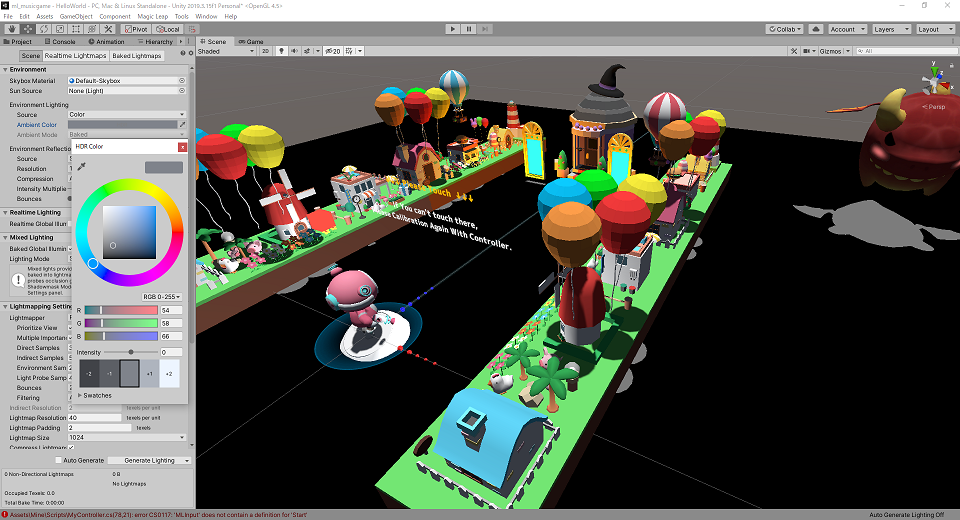
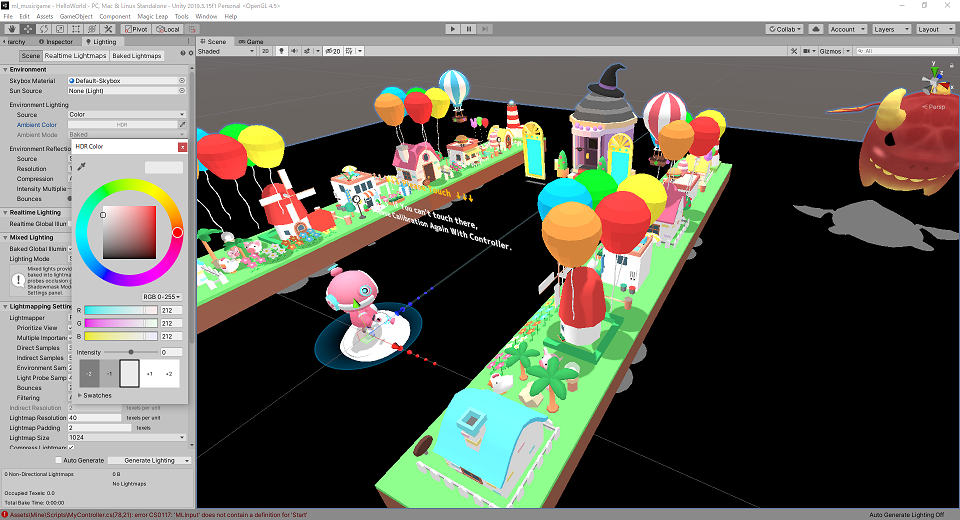
Unityでこれに対応するのは難しくありません。
シーンのアンビエントライトを明るめにすれば影の表現は薄まりますが、画面全体を明るく仕上げることができます。以下はアンビエントカラーをデフォルトの RGB(54, 58, 66) から RGB(212, 212, 212)に変化させたときの違いを表しています。3DオブジェクトのシェーダーにはMobile/Diffuseを使用しています。
影
影は物体がどのような形状なのか、複数の物体がどのような位置関係にあるのかなど空間に多くの情報を補足してくれます。今回自分が作ったゲームにおいて、ノーツは2種類の軌道を描きます。
(1)ドアから豚やユニコーンが出現して突進してくる

(2)空中のドラゴンが地を這う炎を射出してくる

このように1は平面的な軌道なのですが、2は立体的な軌道を描くようになっています。
今回はこの立体的な軌道をプレイヤーに分かりやすく伝えたかったので、影の実装を行いました。
ARKitPluginのMobileARShadowを参考にしました。
MLShadow.shader
https://github.com/HippoAR/Unity-Technologies-unity-arkit-plugin/blob/master/Assets/UnityARKitPlugin/Examples/Common/Shaders/MobileARShadow.shader
Shader "Custom/MLShadow"
{
SubShader {
Pass {
Tags { "LightMode" = "ForwardBase" "RenderType"="Opaque" "Queue"="Geometry+1" "ForceNoShadowCasting"="True" }
LOD 150
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_instancing
#include "UnityCG.cginc"
#pragma multi_compile_fwdbase
#include "AutoLight.cginc"
struct appdata
{
float4 vertex : POSITION;
UNITY_VERTEX_INPUT_INSTANCE_ID
};
struct v2f
{
float4 pos : SV_POSITION;
LIGHTING_COORDS(0,1)
UNITY_VERTEX_OUTPUT_STEREO
};
v2f vert(appdata v) {
v2f o;
UNITY_SETUP_INSTANCE_ID(v);
UNITY_INITIALIZE_OUTPUT(v2f, o);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(o);
o.pos = UnityObjectToClipPos (v.vertex);
TRANSFER_VERTEX_TO_FRAGMENT(o);
return o;
}
fixed4 frag(v2f i) : COLOR {
UNITY_SETUP_STEREO_EYE_INDEX_POST_VERTEX(i);
float attenuation = LIGHT_ATTENUATION(i);
attenuation = (attenuation*.5+.5);
if (attenuation >= 1)
{
return 0;
}
else
{
return fixed4(.2,.2,.2,1);
}
}
ENDCG
}
}
Fallback "VertexLit"
}

大きめのPlaneをすべての3Dモデルの下に配置し、上のシェーダーを設定して影を落とします。ARグラスは黒の範囲を描画しないため、LIGHT_ATTENUATIONの値を反転して影の部分が白くなるように使っています。また「シングルパスインスタンシングレンダリング」へ対応させるためのマクロも要所に挟んでいます。こちらを対応しないとホログラムが片目にしか表示されません。
音
Unityは3Dサウンドに対応しており、音の発生源とプレイヤーの距離によって音量を変えることができます。視覚だけでなく聴覚を利用して空間を表現することで、より説得力のある体験を届けることができます。

以下の手順で3Dサウンドに対応させることができます。
- 音の発生源に
AudioSourceをアタッチする。 -
SpatialBlendの値を1にする。 -
MinDistance、MaxDistanceを設定する。(この間で音が減衰する)
デバッグ
ARは周囲の環境に作用する技術であり、エディタだけで変更の確認を行うことは難しいです。
それを解決するために各種デバイスがエミュレータを提供していたり、UnityMARSのようなツールが開発されはじめています。
MagicLeapにはそれに対する回答として 「Zero Iteration」 という仕組みが用意されています。
既に用意されている様々な部屋モデルの上にホログラムを表示し、入力をエミュレートすることができます。
Unityエディタと同期しているところが素晴らしく、エディタで動的に状態を確認したり、操作を加えたりできます。

今回のハッカソンではこのツールのおかげで確認作業を効率的に行うことができました。
まとめ
MagicLeapはやれることが多い素晴らしいデバイスで、1週間楽しくAR開発を行うことができました。
今後もARで色々なアプリを作っていけたらと思います。
ありがとうございました。