はじめに
2020年5月17日にZoomにてFlutterもくもく会を実施したので、
そのレポートになります。個人的所感メインです。
何かご意見などありましたらよろしくお願いします。
もし良ければ過去のものもご覧ください。
トピック
Dartの難易度について
今回Flutterを初めて触るって方もいらっしゃってましたので、Dartの難易度について話題にあがりました。
基本的には癖のない言語ですが、個人的には下記の2点ぐらいは調べた覚えがありました。
-
名前つきコンストラクタ
名前をつけて、より特殊なコンストラクタを作ることが可能。イミュータブルなオブジェクトを作るときに個人的に重宝してます。
class Point {
num x, y;
Point(this.x, this.y);
// Named constructor
Point.origin() {
x = 0;
y = 0;
}
}
- [カスケード表記] (https://dart.dev/guides/language/language-tour#cascade-notation-)
メソッドチェーンで書けるようになる..のこと
querySelector('#confirm') // Get an object.
..text = 'Confirm' // Use its members.
..classes.add('important')
..onClick.listen((e) => window.alert('Confirmed!'));
細かい文法はdart padで学んで、Lint(静的解析)を動かすようにして極力調べるコストを下げるのがいいかなという結論になりました。(参考: Lint参考記事 )
第1回のときにも触れましたが、設定ファイルは現状は下記のFlutter公式のものを私は使っております。
https://github.com/flutter/flutter/blob/master/analysis_options.yaml
※また、超絶手抜きですが、現在、Lintを下記のシェル経由でCI上で動かす運用をしてたりしてます。
もしよければご利用ください。warningのときにステータスコードが0で返ってくるのでこのようなものを用意しました。
# !/bin/bash
RESULT=$(dartanalyzer --options analysis_options.yaml . | wc -l)
# エラー表示がない場合の最低行数が2行なので
if [ "$RESULT" -eq 2 ]; then
echo "Not Exist Lint Error"
exit 0
fi
echo "Exist Lint Error"
exit 1
勉強方法について
改めて、今日初めて触る方もいらっしゃいましたので、各自学習方法が様々だったので意見交換も行いました。
動画がやはり優しそう。個人的にはgithubの既存コードをがちゃがちゃしてますw
-
コードラボでトレーニング
https://flutter.dev/docs/codelabs -
Flutter galallyでウィジェットと仲良くなる
https://github.com/flutter/gallery -
KBOY氏のFlutter大学 (勝手に名前を名前を出してしまってすみませんっ
https://www.youtube.com/channel/UCReuARgZI-BFjioA8KBpjsw -
ゼロからのFlutter】iOS/Androidアプリを"いっぺんに"開発入門・初級編<みんプロ式>
https://www.udemy.com/course/flutter-ios-android/
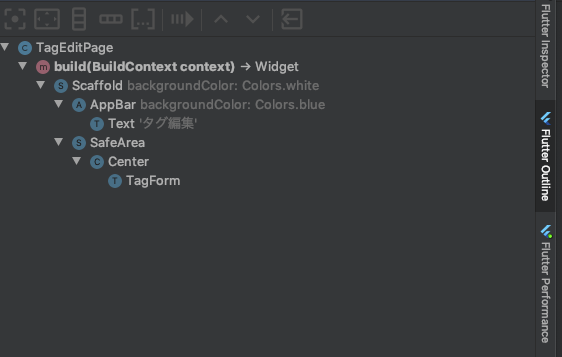
Flutter Outline
エディタの話からAndroid Stdioの優位性としてFlutter Outlineなるものを教えてもらいました。
RowとかColumnとか手動であれこれやってたので、便利そうですね。いい感じにアイコンクリックすると挿入とかやってくれてレイアウト修正が格段にやりやすくなりました。
公式をみると色々ツール拡充してそうなので、ウィジェット触るときは色々遊んでみようと思います。
その他
環境構築で困ってる方がいたので、画面共有しながら相談にのったりもしました。
こういうときにZoomだと便利ですね。flutter doctorに従って問題ないなら大丈夫だよって話をしたりもしました。
おわりに次回開催と宣伝
こちらで定期的にもくもく会を隔週の頻度で実施予定です。次回は5月31日を予定しています。
LTなど発表したい方いましたら @glassmonekeyにご連絡いただけますと嬉しいです。
下記のコンパスも良ければ登録お願いします。これを機に一緒に始めましょう
https://flutter-okurayama.connpass.com/
感想というかメモ
開発中のアプリを主催者権限で画面共有で見せたりしちゃいましたw
モチベを保つための場とかにしていけるといいですね。
他の人のアプリの実装とか見たい。