この記事について
私のExcite時代に一番成長したような?
気がするOSSプロジェクトへの初コミット時に何をしたか、何に助けられたかの記事です。
OSS貢献する人がこの記事を見て1人でも増えると嬉しく思います。
Googleのプロジェクトに対してなので、それ特有の内容が多く含まれますがご了承ください。
TL;DR;
AMPに準拠したウェブページからExcite開発のレコメンドエンジンであるWisteriaを呼び出す機能開発にアサインされました。AMPは独自のJavaScriptは基本呼び出せないので、
自社製のJavaScriptベースのトラッキングシステムを組み込もうと思うと、AMPプロジェクトにマージしてもらう必要があるわけです。今回は私はその対応をしました。
具体的にはamp-adタグでtype=wisteriaを使用可能にすることになります。
<amp-ad
type="wisteria"
width="300"
height="480"
layout="responsive"
data-site-id="8"
data-template-number="0"
>
</amp-ad>
AMPとは
AMPとはAccelerated Mobile Pagesの略で、Googleが推進しているモバイルフレンドリーなウェブページのためのフレームワークです。AMP対応しているページはGoogle側でキャッシュのホスティングをしてくれます。
おそらくスマートフォンでググったときにこのような⚡マークを見たことある方多いのではないでしょうか。(私は入社前は恥ずかしながら全然気にしたことなかったです…)

このマークが表示されているページは、AMP対応されている証で表示はとても速いです。
AMPはレンダリングブロックや表示速度をとても気をつけられて設計されています。そのためにAMPは独自のコンポーネント群を提供しています。基本的にはこれらしか呼び出せません。
近年は制限はありますが独自のJSタグ以外も呼び出せる amp-script がでたりしました。
対応したこと
実際に対応したことをつらつらと書いていきます。
調査と環境構築
今回私が加えなければいけなかったのはAMPHTMLプロジェクトでもamp-adと呼ばれるAMPから呼び出し可能なadタグになります。
そこで、同じようなことを行ってる各社がどのような変更を食われてるか調べました。
https://github.com/ampproject/amphtml/tree/master/ads
に各社の呼び出し用JavaScriptが置かれているので、そのヒストリーを元に作業規模や内容を洗い出しました。
また、ビルド環境の手順を読み環境を構築もローカルで動くものも用意しました。
開発者コミュニティが存在するSlackチャンネルにも参加しました。
PRを出してみる
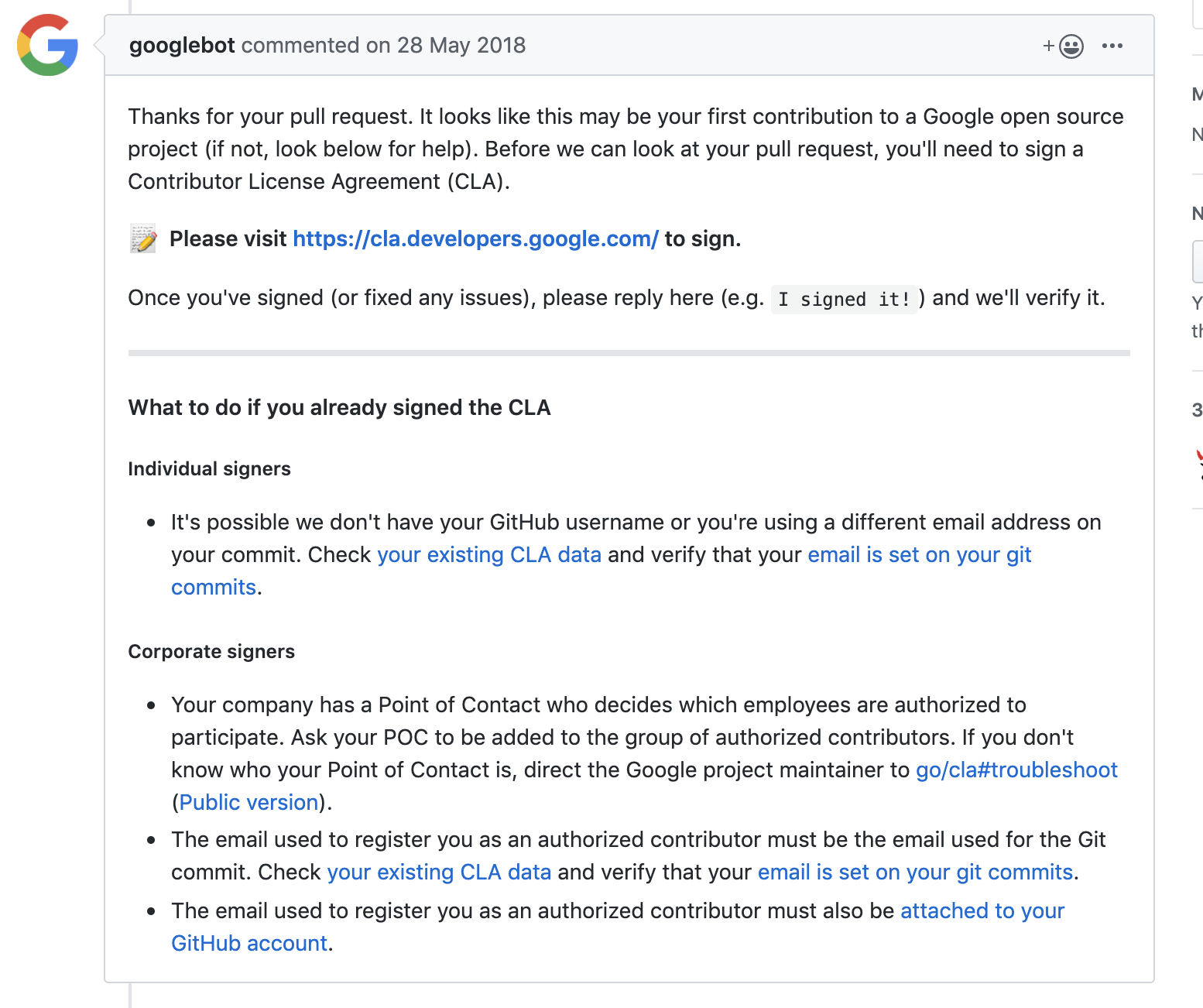
PRを出してみました。すると、後述するCLAに同意してなかったのでbotからお叱りに。

Googleの規約 CLA(contributor-license-agreement)に同意する
CLA(contributor-license-agreement)に同意する必要があったので行います。基本的にはbotに誘導されるまま操作をすればOKです。
この規約に同意したメールアドレス以外でコミットを行うとbotにお叱りをいただくようでした。(もしチームでコミットを行う場合など注意)
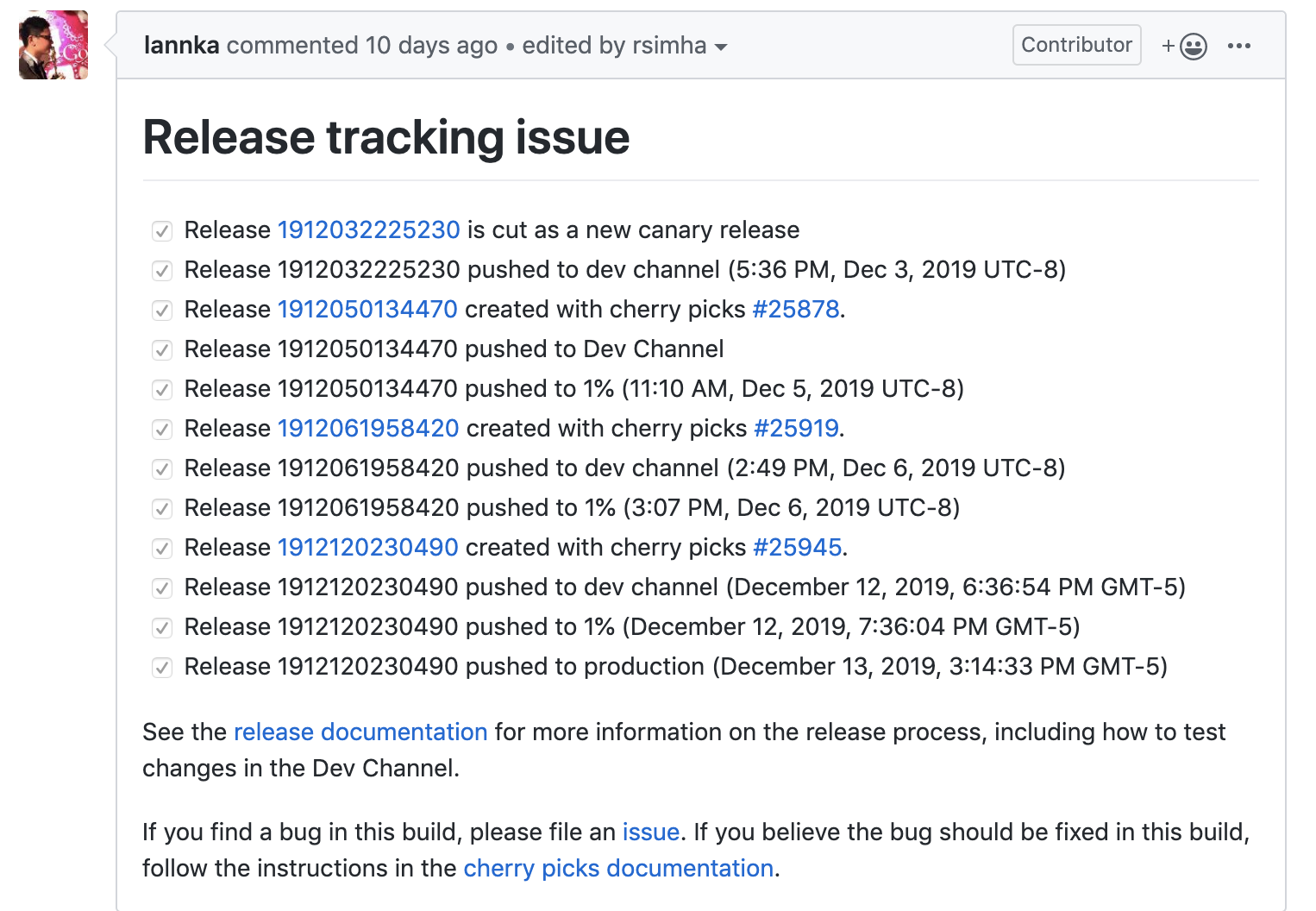
マージされる
リリースのスケジュールが明記されていたので、その後のリリースの社内への連絡などで助けられました。
また、issueベースで最新のリリースの状況もウォッチできてるのでこれも良かったです。isuueがslack通知されるので追いやすかったです。
ちなみに、2019年12月現在の最新リリースはこちらです。

以上で作業完了... おや?
あれ? パラメータ間違ってるし、ステージング環境向いてね?
ってことで修正PRを出しました。本番やらかしになる前で助かりました。
https://github.com/ampproject/amphtml/pull/15890
迅速で見ていただけて本当に感謝でした。
当時学んだこと
エキサイトで新卒で入社して以来初めてエキサイト以外の業務フローを知ることが出来たことが一番大きかったように思います。Googleという巨大組織がどうして機能しているのか?の一端が見えた気がしました。
リリースフローの自動化が個人的に一番の学びで、これを実現しているおかげでエンジニアリング組織がスケールしても機能できるようになっているのかなと思いました。当時社内にはテストを書く文化がなかったのでとてもカルチャーギャップでした。
また、コミュニティに居る人も優しくレビューやSlackでの応答も気軽にできたこともありがたいものでした。つい、ググれかす済ましガチなので自制できてないので気をつけたいですね…
おわりに
11月末日を持ってエキサイトを退職したのですが、そのときに一番思い出になったことは何かと考えたときにこれを思い出しました。ある意味でエンジニア人生の分岐点でした。
これ以降、自分はテストを積極的にチームに取り入れたり、カナリアンリリースをするためにコンテナ化を布教したりしていたので結構なターニングポイントだったと思いました。
社外の開発に関わることは社内に良いものを取り入れることもできるし、ある意味で社内の再評価につながるとも思ったので後輩たちには積極的にOSSプロジェクトに参加していってほしいですね。私は英語が苦手で物怖じしていたんですが、日本語のOSSプロジェクトもありますし、weblioさんやDMM英会話さんで例文探してなんとか乗り越えることもできました。