はじめに
先日、AppStoreとGooglePlayStoreでEASIERを公開しました。

これは、障がい者の方による障がい者のためのニュースアプリとしてリリースしました。
このプロジェクトではマネタイズが一つのポイントとしてあって、
障がいがある方達がライターとして参加することで、一つの職として生計を立てていけるようなモデルを目指しています。
その中で、広告モデルを取り入れたのですが
Flutterで広告を表示するためにいくつか調べてる中で、良さげな物を見つけたのでまとめておきます。
アプリ内広告
アプリのマネタイズ方法はいくつかあり、その1つがアプリ内に表示される広告になります。
Flutterに公式プラグインとしてfirebase_admobがあるのですが、広告は全てオーバーレイで全てのWidgetの上に表示されたり
バナーの位置が、上下からしか配置できないなどいくつかの制約がありました。
そこで、色々と調べてみるとadmob_flutterというものを見つけました。
admob_flutterは公式とことなり、Widget内に埋め込むことができデザインを壊さずに広告を表示できるプラグインです。
ただ、開発者は新しいメンテナーを探しており、更新があまり行われていないため
組み込む場合は検討が必要となります。
プロジェクト作成
まずは、プラグインを使用するためにシンプルなアプリを作成します。
flutter create admob_test
import 'package:flutter/material.dart';
void main() {
runApp(Application());
}
class Application extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Admob test",
home: Scaffold(
appBar: AppBar(
title: Text("Flutter admob test"),
),
body: Container(),
),
);
}
}
プラグインを使用するために、pubspec.yamlに依存関係を追加していきます。
# ...
dependencies:
flutter:
sdk: flutter
admob_flutter: ^0.3.1
# other dependencies
# ...
Androidの設定
AndroidManifest.xmlにadmobのidを追加していきます。
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~3347511713"/>

iOSの設定
iOSではInfo.plistにキーを追加していきます。
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~1458002511</string>
<key>io.flutter.embedded_views_preview</key>
<true/>

広告の表示
ここまでで、準備は完了したので実際にアプリ内に広告を表示させていきます。

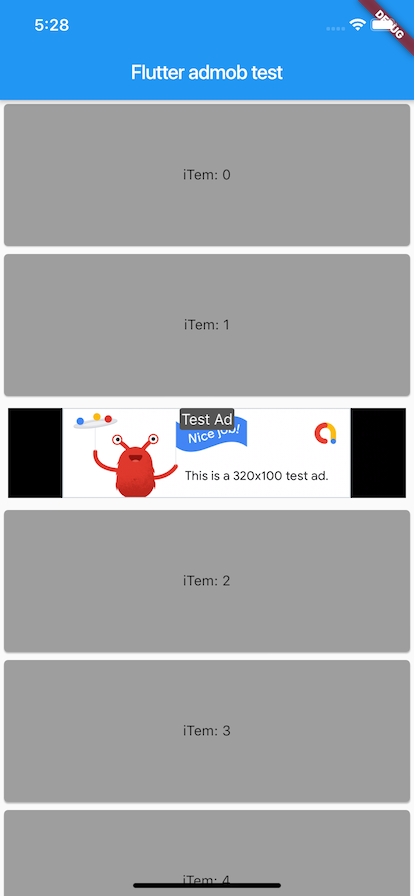
このように、リストの途中に表示できるようにしていきます。
まずは、admobのアプリIDを使用して初期化を行なっていきます。
初期化
import 'package:flutter/material.dart';
import 'package:admob_flutter/admob_flutter.dart';
import 'dart:io';
void main() {
Admob.initialize(getAppId());
runApp(Application());
}
String getAppId() {
if (Platform.isIOS) {
return 'ca-app-pub-3940256099942544~1458002511';
} else if (Platform.isAndroid) {
return 'ca-app-pub-3940256099942544~3347511713';
}
return null;
}
OSごとに異なるアプリIDになると思うので、ios/androidを判別してアプリIDを返すgetAppId関数を作成し
main関数で初期化を行います。
このときにioとadmob_flutterのimportを忘れないようにしましょう。
組み込み
Widget _buildListView() {
final int size = 10;
List<Widget> _children = List<Widget>.generate(
size,
(int index) => _buildListItem(text: "iTem: $index"),
);
return ListView(
children: _children,
);
}
Widget _buildListItem({String text}) {
return Container(
height: 150,
child: Card(
color: Colors.grey,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Center(child: Text(text)),
),
),
);
}
}
これは、緑のCardを10個のリストとして、返す関数を作成しています。
本題とはずれるので特に解説はしません。
Widget _buildListView() {
final int size = 10;
List<Widget> _children = List<Widget>.generate(
size,
(int index) => _buildListItem(text: "iTem: $index"),
);
_children.insert(
2,
Padding(
padding: const EdgeInsets.all(8.0),
child: AdmobBanner(
adUnitId: getBannerAdUnitId(),
adSize: AdmobBannerSize.LEADERBOARD,
),
),
);
return ListView(
children: _children,
);
}
getBannerAdUnitId関数を作成してinsert文で3番目に追加していきます。
String getBannerAdUnitId() {
if (Platform.isIOS) {
return 'ca-app-pub-3940256099942544/2934735716';
} else if (Platform.isAndroid) {
return 'ca-app-pub-3940256099942544/6300978111';
}
return null;
}
Widget _buildListView() {
final int size = 10;
List<Widget> _children = List<Widget>.generate(
size,
(int index) => _buildListItem(text: "iTem: $index"),
);
// ここに追加
_children.insert(
2,
Padding(
padding: const EdgeInsets.all(8.0),
child: AdmobBanner(
adUnitId: getBannerAdUnitId(),
adSize: AdmobBannerSize.LEADERBOARD,
),
),
);
return ListView(
children: _children,
);
}
これでリストの中に、広告を表示させる処理が完成しました。
あとは、build関数のbodyを書き換えるだけで完成です。
Widget build(BuildContext context) {
return MaterialApp(
title: "Admob test",
home: Scaffold(
appBar: AppBar(
title: Text("Flutter admob test"),
),
body: _buildListView(),
),
);
}
おわりに
以上で、Widget内にadmob広告を埋めれるようになります。
冒頭でも言った通り、現在メンテナーを探しているようです。
これに魅力を感じ、我こそは。って方がいらっしゃいましたらよろしくお願いします。
修正点等ありましたら、ご指摘お願いします。