はじめに
こちらの翻訳となります。
https://codelabs.developers.google.com/codelabs/first-flutter-app-pt2/#0
Flutterは、記録的な速さでiOSとAndroid上で高品質のネイティブインターフェースを作成するためのGoogleのモバイルSDKです。
Flutterは既存のコードで動作し、世界中の開発者や組織によって使用されており、フリーでオープンソースです。
このコードラボでは、基本的なFlutterアプリを拡張してインタラクティブな機能を追加します。
また、ユーザーが遷移できる2番目のページ(ルートと呼ばれる)も作成します。
最後に、アプリのテーマ(色)を変更します。
このコードラボはpart1「遅延ロードリストの作成」を拡張したものですが、
part2から始めたい場合でも開始できるようにコードを提供します。
part2で学ぶこと
- iOSとAndroidの両方で自然に見えるFlutterアプリの書き方
- 迅速な開発サイクルのためのホットリロードの使用
- StatefulWidgetにインタラクティブな機能を追加する方法
- 2番目の画面を作成して遷移する方法
- テーマを使用してアプリの外観を変更する方法
part2で構築するもの
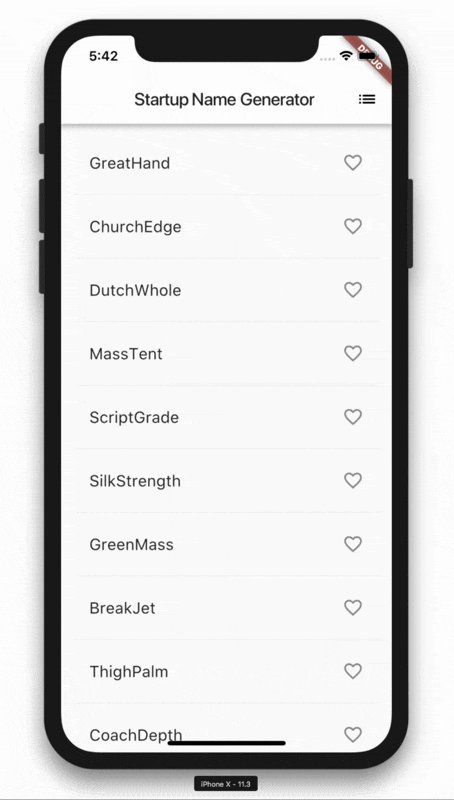
スタートアップ企業の名前を生成する簡単なモバイルアプリからスタートしましょう。
ユーザーは名前を選択および選択解除して最良の名前を保存することができます。
AppBarの右上にあるリストアイコンをタップすると、
お気に入りの名前だけが一覧表示される新しいページ(ルートと呼ばれる)に遷移します。
アニメーションGIFは完成したアプリがどのように機能するかを示します。
Flutter環境をセットアップする
part1を完了していない場合は、最初のFlutterアプリを作るpart1の「Flutter環境をセットアップする」を参照して、
Flutter開発のための環境をセットアップしてください。
始めるためのアプリを入手する
コードラボpart1を行なっていた場合は、既に始めるためのアプリケーションstartup_namerがあるので
次のステップに進むことができます。
startup_namerがなくても大丈夫です。
次の手順で入手できます。
最初のFlutterアプリの使用方法の手順に従って、シンプルなテンプレートを作成します。
プロジェクトに(myappではなく)startup_namerという名前を付けます。
lib / main.dartからすべてのコードを削除し、このファイルのコードに置き換えます。
このファイルには、名前の候補を生成し、無限リストとして表示するプログラムがあります。
以下に示すように、English Wordsパッケージを追加してpubspec.yamlを更新します。
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
english_words: ^3.1.0 // Add this line.
このEnglish Words packageは、名前として使用されるランダムな単語のペアを生成します。
Android Studioのエディタビューでpubspecを表示して、右上の「Packages get 」をクリックします。
これでパッケージがプロジェクトに取り込まれます。
コンソールには次のように表示されます。
flutter packages get
Running "flutter packages get" in startup_namer...
Process finished with exit code 0
アプリを実行してください。
あなたが望むところまでスクロールしてみてください、絶え間なく名前のリストが表示されます。
リストにアイコンを追加する
この手順では、各行にハートのアイコンを追加します。
次のステップでは、それらをタップ可能にしてお気に入りを保存します。
RandomWordsStateに_savedのSet を追加します。
このSetは、ユーザーが好んだ単語の組み合わせを格納します。
正しく実装されたSetは重複した値を許可しないため、ここではListよりもSetが使われることが多いです。
class RandomWordsState extends State<RandomWords> {
final List<WordPair> _suggestions = <WordPair>[];
final Set<WordPair> _saved = Set<WordPair>(); // この行を追加
final TextStyle _biggerFont = TextStyle(fontSize: 18.0);
...
}
_buildRow関数で、単語の組み合わせが既にお気に入りに追加されていないことを確認するためにalreadySavedを追加します。
Widget _buildRow(WordPair pair) {
final bool alreadySaved = _saved.contains(pair); // この行を追加
...
}
_buildRow()では、ListTileオブジェクトにハート型のアイコンを追加してお気に入りを有効にすることもできます。
次のステップでは、ハートのアイコンとやり取りをする機能を追加します。
以下のようにアイコンを追加します。
Widget _buildRow(WordPair pair) {
final bool alreadySaved = _saved.contains(pair);
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont,
),
trailing: Icon( // この行から
alreadySaved ? Icons.favorite : Icons.favorite_border,
color: alreadySaved ? Colors.red : null,
), // この行まで追加
);
}
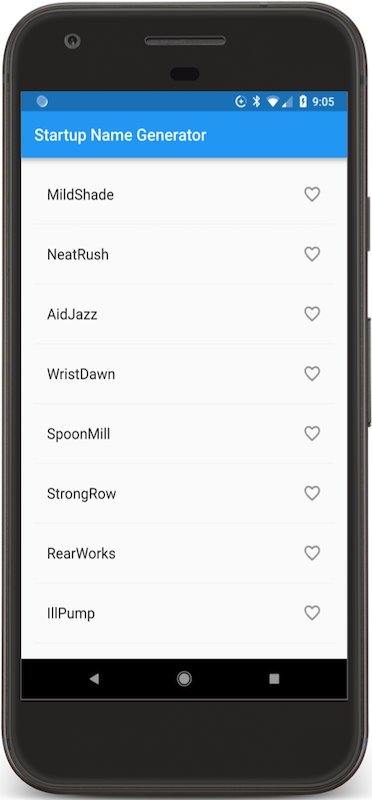
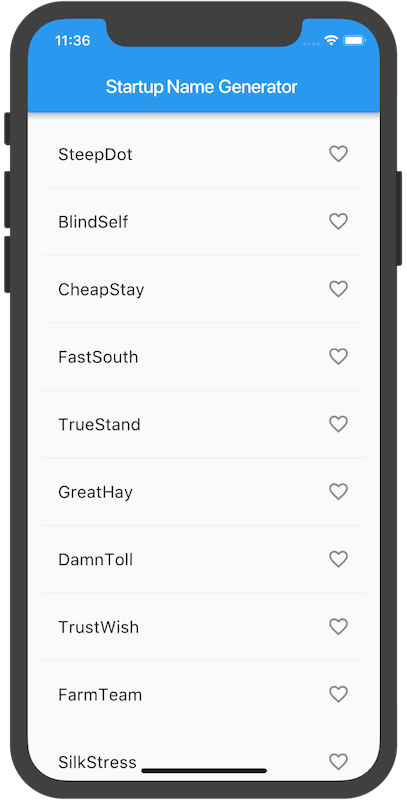
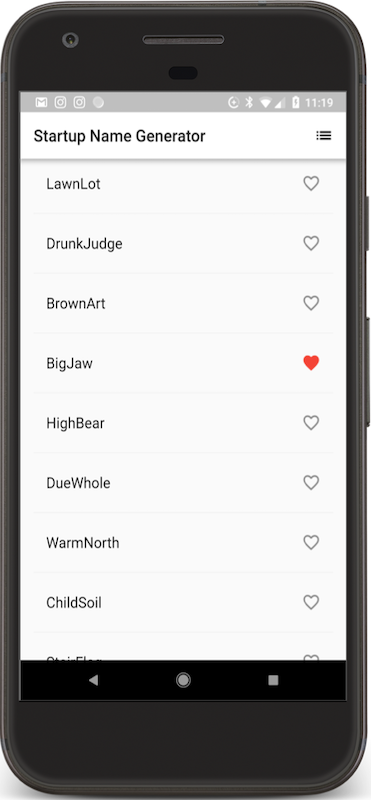
アプリをホットリロードします。
各行にハートが表示されますが、まだインタラクティブではありません。
| android | iOS |
|---|---|
 |
 |
順調ですか?
アプリが正しく実行されない場合は、入力ミスを探してみてください。
必要に応じて、以下のリンクのコードを使用してください。
インタラクティブな機能を追加する
このステップでは、ハートのアイコンをタップ可能にします。
ユーザーがリスト内の項目をタップしてその「お気に入り」状態を切り替えると、
単語の組み合わせが保存されたお気に入りのSetに追加または削除されます。
これを行うには、_buildRow関数を変更します。
単語がすでにお気に入りに追加されている場合は、もう一度タップするとお気に入りから削除されます。
Tileがタップされると、setState()を呼び出して状態が変化したことをフレームワークに通知します。
次に示すように、onTapを追加します。
Widget _buildRow(WordPair pair) {
final alreadySaved = _saved.contains(pair);
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont,
),
trailing: Icon(
alreadySaved ? Icons.favorite : Icons.favorite_border,
color: alreadySaved ? Colors.red : null,
),
onTap: () { //ここから9行追加します.
setState(() {
if (alreadySaved) {
_saved.remove(pair);
} else {
_saved.add(pair);
}
});
}, // ここまで
);
}
Tip: Flutterのリアクティブスタイルのフレームワークでは、setState()を呼び出すと、
Stateオブジェクトのbuild()メソッドが呼び出され、その結果、UIが更新されます。
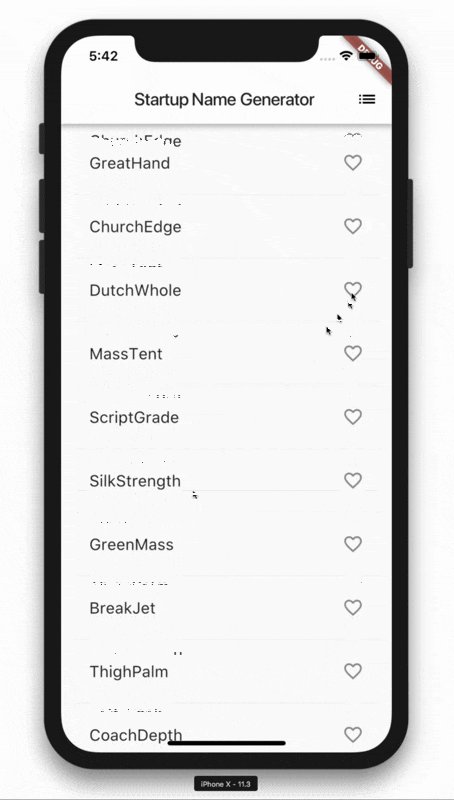
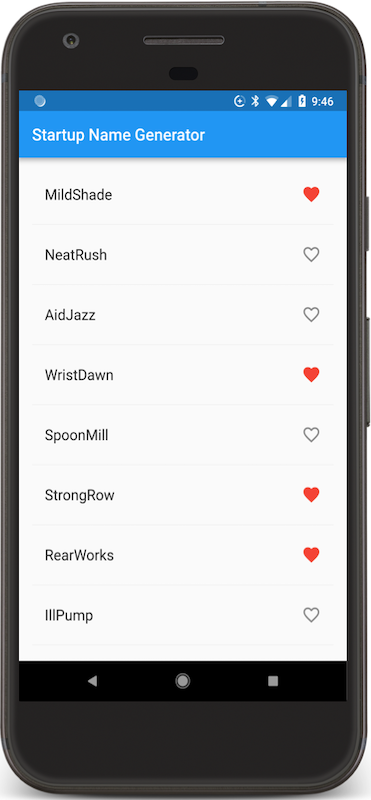
アプリをホットリロードします。
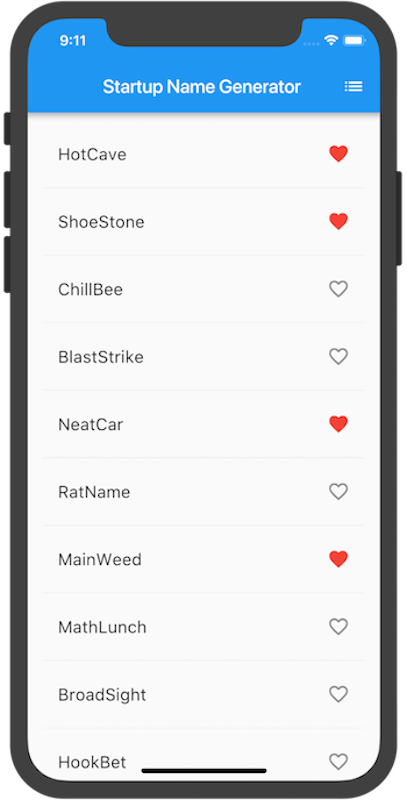
あなたは名前をお気に入りにする、または名前をお気に入りから外すために任意のTileをタップすることができるはずです。
Tileをタップすると、タップポイントから発生する暗黙のインクスプラッシュアニメーションが生成されます。
| android | iOS |
|---|---|
 |
 |
順調ですか?
アプリが正しく実行されない場合は、入力ミスを探してみてください。
必要に応じて、以下のリンクのコードを使用してください。
新しい画面に遷移する
このステップでは、お気に入りを表示する新しいページ(Flutterではルートと呼ばれる)を追加します。
ホームルートと新しいルートの間を遷移する方法を学びます。
Flutterでは、Navigatorがアプリのルートを含むスタックを管理します。
ルートをNavigatorのスタックにプッシュすると、そのルートに表示が更新されます。
Navigatorのスタックからルートをポップすると、前のルートに表示が戻ります。
次に、RandomWordsStateのbuildメソッドでAppBarにリストアイコンを追加します。
ユーザーがリストアイコンをクリックすると、保存されたお気に入りが表示される新しいルートがNavigatorにプッシュされ、
アイコンが表示されます。
アイコンとそれに対応するアクションをbuildメソッドに追加します。
class RandomWordsState extends State<RandomWords> {
...
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Startup Name Generator'),
actions: <Widget>[ // ここから3行追加してください
IconButton(icon: Icon(Icons.list), onPressed: _pushSaved),
], // ここまで
),
body: _buildSuggestions(),
);
}
...
}
Tip: 一部のwidgetプロパティは一個のwidget(child)を取り、
アクションなどの他のプロパティは角括弧([])で示されるように、配列のwidget(child)を取ります。
RandomWordsStateクラスに_pushSaved()関数を追加します。
void _pushSaved() {
}
アプリをホットリロードします。
リストアイコン( )がAppBarに表示されます。
)がAppBarに表示されます。
_pushSaved関数は空なので、タップしても何も起こりません。
次に、ルートを作成してそれをNavigatorのスタックにプッシュします。
この操作により、新しいルートを表示するように画面が変わります。
新しいページのコンテンツは、無名関数のMaterialPageRouteのbuilderプロパティに組み込まれています。
次に示すように、Navigator.pushを呼び出します。
これにより、ルートがNavigatorのスタックにプッシュされます。
IDEは無効なコードについてwarningを出しますが、次のセクションでそれを修正します。
void _pushSaved() {
Navigator.of(context).push(
);
}
次に、MaterialPageRouteとそのbuilderを追加します。
ここでは、ListTileを生成するコードを追加します。
ListTileのdivideTiles()メソッドは、各ListTileの間に水平方向の間隔を追加します。
divided変数は、便利な関数toList()によってリストに変換された最終行を保持します。
以下のようにコードを追加します。
void _pushSaved() {
Navigator.of(context).push(
MaterialPageRoute<void>( //ここから20行追加してください
builder: (BuildContext context) {
final Iterable<ListTile> tiles = _saved.map(
(WordPair pair) {
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont,
),
);
},
);
final List<Widget> divided = ListTile
.divideTiles(
context: context,
tiles: tiles,
)
.toList();
},
), //ここまで
);
}
builderプロパティは、 "Saved Suggestions"という名前の新しいルート、Scaffoldを返します。
新しいルートの本体は、ListTilesを含むListViewで構成されています。 各行はdividerで区切られています。
void _pushSaved() {
Navigator.of(context).push(
MaterialPageRoute<void>(
builder: (BuildContext context) {
final Iterable<ListTile> tiles = _saved.map(
(WordPair pair) {
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont,
),
);
},
);
final List<Widget> divided = ListTile
.divideTiles(
context: context,
tiles: tiles,
)
.toList();
return Scaffold( // ここから6行追加してください
appBar: AppBar(
title: Text('Saved Suggestions'),
),
body: ListView(children: divided),
); // ここまで
},
),
);
}
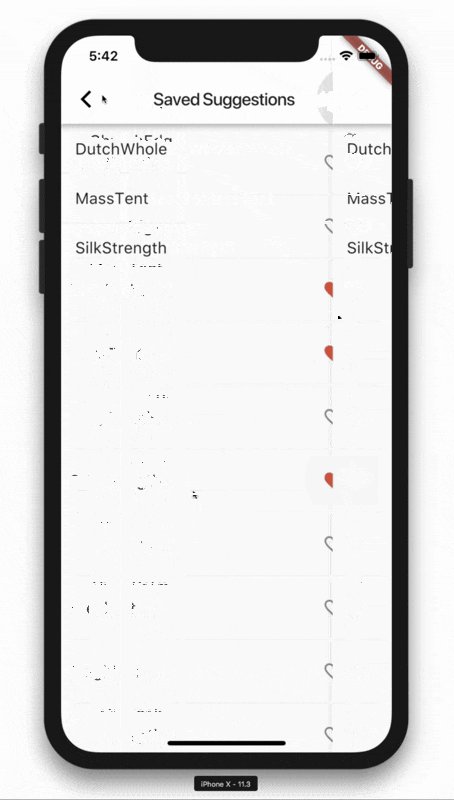
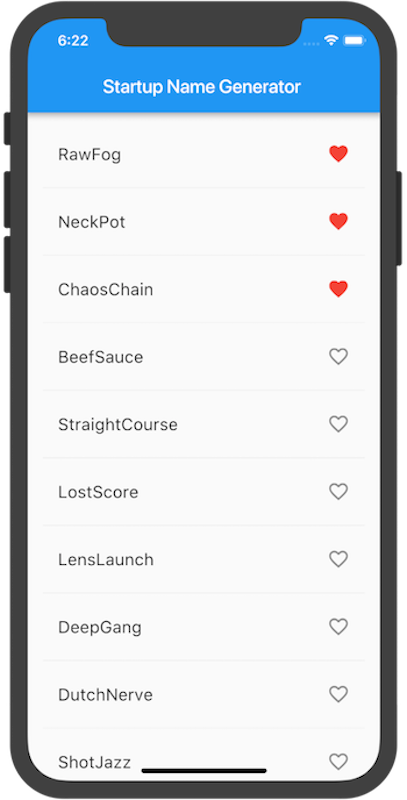
アプリをホットリロードします。
いくつかお気に入りにして、AppBarのリストアイコンをタップします。
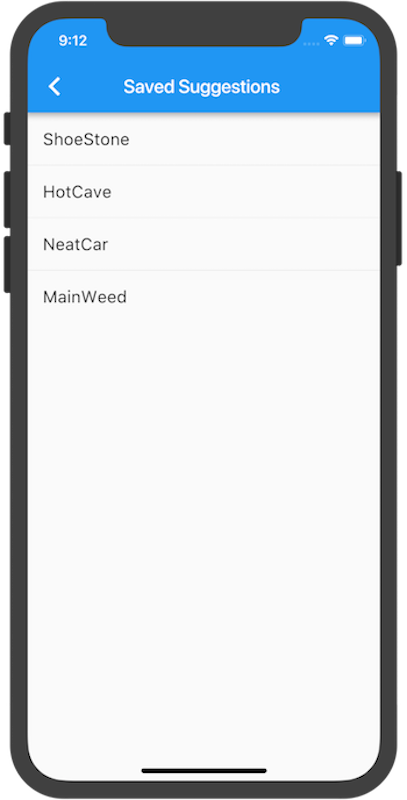
お気に入りを含む新しいルートが表示されます。
NavigatorがAppBarに「戻る」ボタンを追加していることに注目してください。
Navigator.popを明示的に実装する必要はありませんでした。
戻るボタンをタップしてホームルートに戻ります。
| iOS - メインルート | iOS - Saved suggestionsルート |
|---|---|
 |
 |
順調ですか?
アプリが正しく実行されない場合は、入力ミスを探してみてください。
必要に応じて、以下のリンクのコードを使用してください。
テーマを使用してUIを変更する
このステップでは、アプリのテーマを変更します。
テーマは、アプリの外観を制御します。
物理デバイスまたはエミュレータに依存するデフォルトのテーマを使用することも、
ブランドを反映するようにテーマをカスタマイズすることもできます。
ThemeDataクラスを設定することで、アプリのテーマを簡単に変更できます。
このアプリは現在デフォルトのテーマを使用していますが、アプリの基本色を白に変更します。
MyAppクラスの色を変更します。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Startup Name Generator',
theme: ThemeData( //ここから3行を追加します
primaryColor: Colors.white,
), // ここまで
home: RandomWords(),
);
}
}
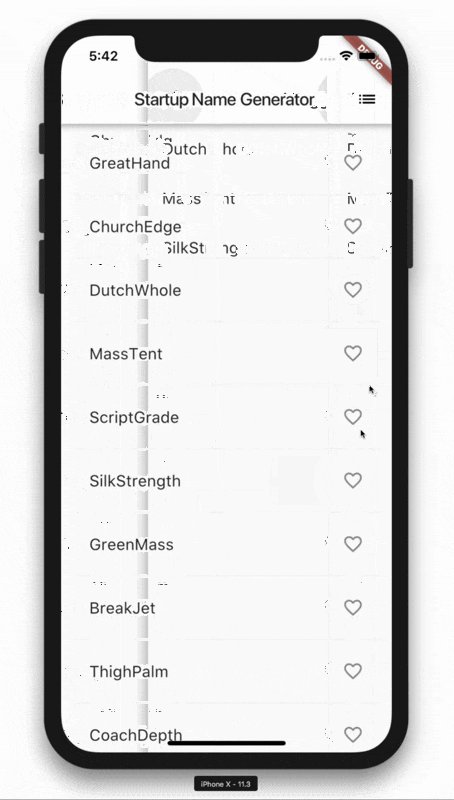
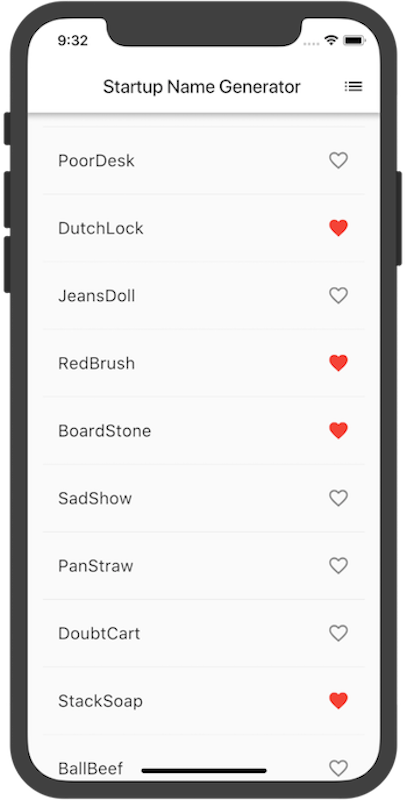
アプリをホットリロードします。
背景全体が白になり、AppBarも表示されます。
演習として、ThemeDataを使用してUIを他のテーマに変更してください。
マテリアルライブラリのColorsクラスにはたくさんの色の組み合わせが準備されています。
そして、ホットリロードを使うことでUIを素早く簡単に試すことができます。
| android | iOS |
|---|---|
 |
 |
順調ですか?
アプリが正しく実行されない場合は、入力ミスを探してみてください。
必要に応じて、以下のリンクのコードを使用してください。
おめでとう!
あなたは、iOSとAndroidの両方で動作するインタラクティブなFlutterアプリを完成させました。
このコードラボでは、
- Dartでコードを書きました。
- 開発サイクルを短縮するためにホットリロードを使用しました。
- ステートフルなwidgetを実装して、アプリにインタラクティブ機能を追加しました。
- ルートを作成し、ホームルートと新しいルートの間を遷移するためのロジックを追加しました。
- テーマを使用してアプリのUIを変更することについて学習しました。
誤字や、分かりにく箇所などありましたらご連絡お願いします。