概要
PowerApps でギャラリーを利用して、モーダルを実装します。
方法として、Visibleを制御する方法とコレクションの制御をする方法が考えられますが
今回は前者の方法で実装します。
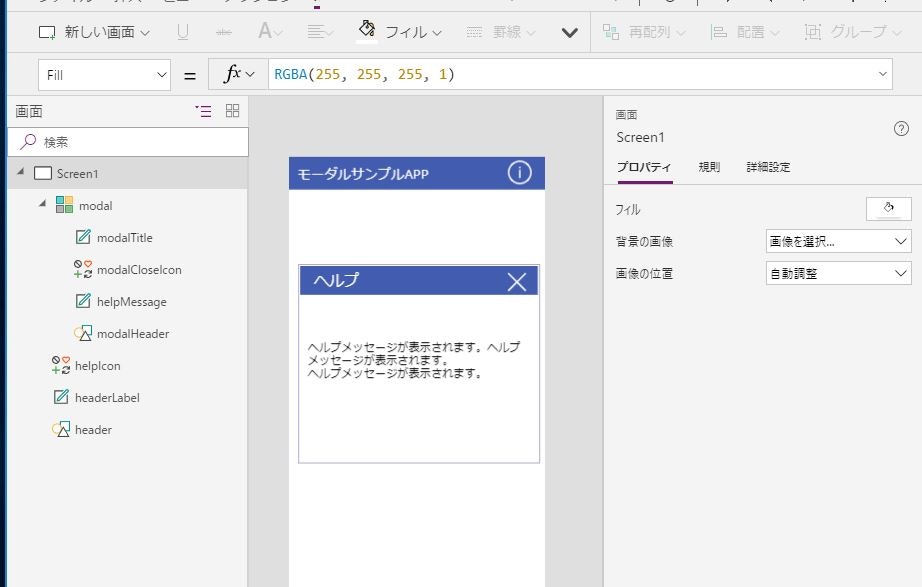
完成イメージ
今回はヘルプアイコンを押した時に説明が書かれたモーダルを表示させます。
実装
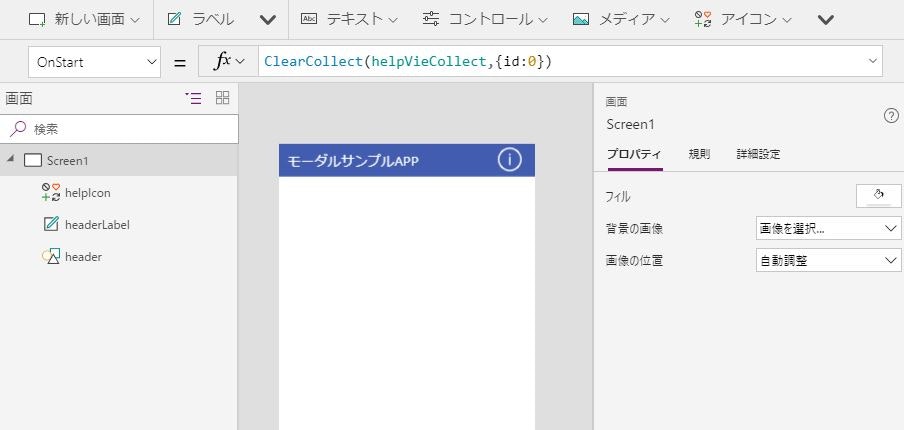
Screen
今回はギャラリーを使用してのモーダル実装の為、コレクションを作ります。
ちなみに、ギャラリーはitemsがnullの場合中のラベルやボタンといったアイテムを表示したくなります。
| プロパティ | 数式 |
|---|---|
| OnStart | ClearCollect(helpVieCollect,{id:0});Set(help,false) |
header
見栄えをよくするためにヘッダーを用意します。
モーダル
ここからが今回の本題です。
ギャラリーを挿入し、その配下にヘッダーとラベルを用意します。
こんな形です。
※ポイント
ここまで作ったら一度名前を付けて保存を行い、ページをリロードしページを読み込みなおしましょう。理由は OnStart でコレクションに対してidを挿入していますが、そのまま実行しても OnStart は実行されない為、一度リロードを行ってコレクションに値を追加し、モーダルが表示されるようにします。
helpIcon
表示非表示用の、変数を制御します。
helpがtrueの時に選択された場合は flase に false の時は true に変更する数式を書きます。
| プロパティ | 数式 |
|---|---|
| OnSelect | If(help,Set(help,false),Set(help,true)) |
modalCloseIcon
選択された時にモーダルを非表示にします。
| プロパティ | 数式 |
|---|---|
| OnSelect | Set(help,false) |
モーダル
最後にモーダルの Visible に対して help を指定します。
| プロパティ | 数式 |
|---|---|
| Visible | help |
完成
以上で完成です。
実際に動作するか確認してみましょう。
まとめ
- ギャラリーはitemsがnull又は空だと中に作ったアイテムは表示されない
- OnStartは一度リロードしないとうまく動かない
今回作成したファイルはこちらからダウンロードできます。